之前用UIWebView的时候,非常的爽,用JSContext这个类就可以做想做的事,现在要改成WKWebView就比较的坑爹了(这是为什么博主要换控件的原因),因为博主需要在页面文件加载之前就把参数给到web端(js调用有返回值oc方法)。把WKWebView的所以代理方法都看了一遍,发现只有下面方式能与js交互:
window.webkit.messageHandlers.<name>.postMessage();
但是这个是没有返回值的,于是博主又想到了。如果让web端用这个方法来通知博主这边,再通过博主这边调用web端,这样好像是可以的,但遗憾的是web端通知了博主以后,是不会停止运行的,还是会走下去的,所以当博主再调用web端传参数时,这是没有意义了。后来博主又想到,是不是可以让web端通知博主后阻塞,然后当博主传完参数再执行下去,最后web端童鞋说很麻烦,就没有动了。想了好长一段时间,才想到是不是可以在web端页面加载前,博主就把参数传到浏览器的一个地方,然后web端去浏览器的那个地方取就行了。于是有了下面的写法:
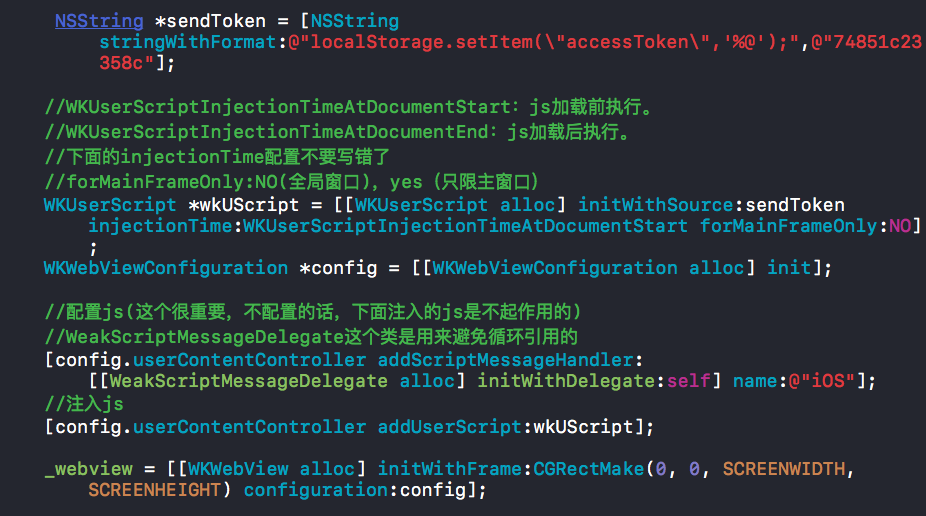
要注意的地方是injectionTime,别弄错了

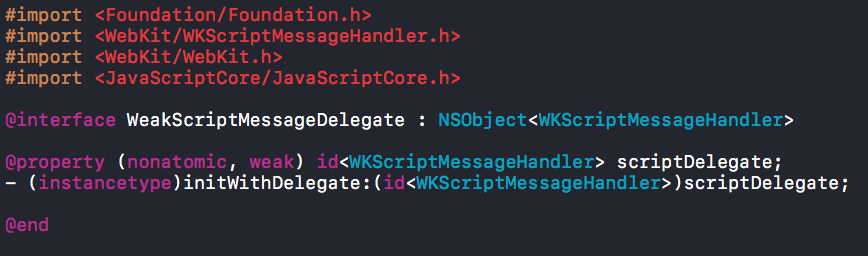
WeakScriptMessageDelegate.h文件

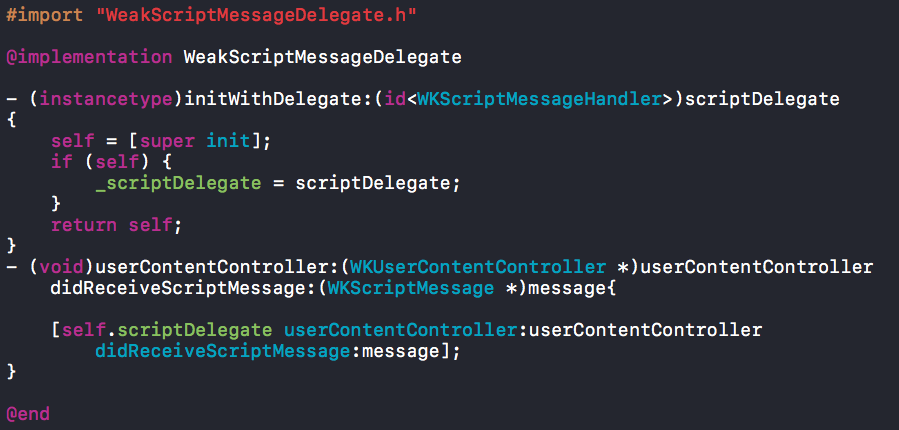
WeakScriptMessageDelegate.m文件

localStorage这个是网页的本地存储(H5的新东西),相当于iOS的NSUserDefaults,不过大小一般只有5M,这个与浏览器有关。accessToken这个是与web端约定参数key,当然你也可以像下面这样写:
localStorage["accessToken"] = "74851c23358c";
localStorage.accessToken ="74851c23358c";
博主的写法是官方推荐的,反正官方说的,就按照官方的写咯。想了解更多的localStorage的知识,点这里。
PS:如果大家有更好的方法,可以在评论里写出来,或者私信博主,想要demo的点这里。
转载链接:https://www.jianshu.com/p/d8a8913d7e8e






















 797
797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








