1、前言
vue-router的路由跳转时传递参数有两种方式:
1. 一种是路由参数,通过定义动态路由传递参数
2. 另一种是通过query来传递参数
再者,已知的路由跳转有两大类:
一类是<router-link>组件的to跳转
二是通过编程式导航,通过js命令进行跳转
那么,两种传参方式,两种跳转方式就会有四种搭配写法
2、动态路由传参
动态路由传参就是通过params进行传参
动态路由传参说明:
1. 动态路由params参数的路由定义格式 /router/:id
2. 在跳转路由时 id 的部分是动态变化的,例如:/router/1,传递的数据就是 1
3、通过<router-link>组件的to属性传参

路由配置代码

Author组件获取params传参
但是在跳转路由的时候就有不一样的地方,通过<router-link>组件跳转时,可以使用或不使用动态绑定to属性
3.1. <router-link>组件不使用动态绑定to属性

代码
3.2. <router-link>使用动态绑定 to 属性

代码
4、通过命名路由跳转
在动态绑定 to 属性时,也可以通过命令路由的跳转方式

代码
5、通过编程式导航传参
编程式路由导航传参就是通过在方法中,添加点击事件加入参数,利用 this.$router.push()或this.$router.replace()去跳转页面。

代码
5.1 通过命名路由跳转

代码
其实,params传递的参数是有限的,通常来说就是一个字符串或者一串数字,但是如果希望传输的数据更多呢?那么就要用到query传参的方式去传递数据了。
6、query传参
query传递数据的方式:首先query方式传递数据,路由的配置就是普通路由配置/router,如果有其他特殊情况另说,传递参数的方式,跳转路由时动态绑定的对象中使用 query 的key作为传递方式。
6.1、开发需求示例
需求分析:当我们点击不同的作者,要将作者的姓名,以及不同作者的不同作品传递到组件中,这样就用到了路由传参
因测试的结果不便用图片形式展示,因此暂时使用的是一个gif录屏软件录制的

测试结果
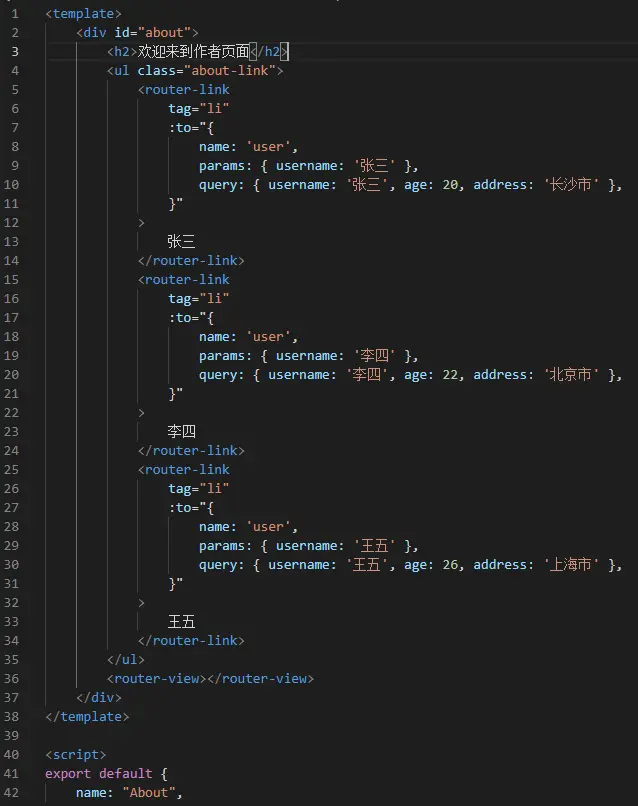
6.2 标签跳转的方式
此时需注意,如果使用在<router-link>组件进行路由跳转时传递query参数,那么to属性只能通过动态绑定的方式传递。

代码
此时动态绑定的to属性中,name是通过命名路由进行跳转的,params是在跳转路由时,处理导航文字,因为只有匹配成功的导航才会有router-link-active类名,query就是我们在跳转路由时,需要向组件中传递的所有数据。
6.3 编程路由跳转

链接:https://www.jianshu.com/p/256b2f51963f




















 891
891











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








