bootstrap combobox clone issue
bootstrap combobox在使用过程中项目需求实现过程中遇见的问题,百度无果(反正我是通过百度没有找到相关的问题),然后转向google查看外文网站,发现在stackoverflow 有人提过同样的需求和问题,但是没有看到明确的解决方案,所以只能自己解决了.
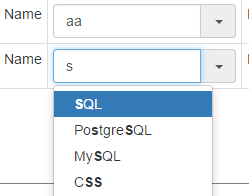
要实现的需求如截图:
- 可以新增输入(下拉选项中没有的);
- clone多个combobox,事件正常;
- 实现form提交到后台。
jsp:
<table>
<tr id="value">
<td style="width: auto" id="name_title">Name</td>
<td style="width: 300px" id ="name_area">
<select class="combobox form-control" name="name" id="name" >
<option value="" selected="selected">Select a Name</option>
<option value="PHP">PHP</option>
<option value="MySQL">MySQL</option>
<option value="SQL">SQL</option>
<option value="PostgreSQL">PostgreSQL</option>
<option value="HTML">HTML</option>
<option value="CSS">CSS</option>
</select>
</td>
</tr>
</table>Issue
1.在form表单的table中clone一个combobox,点击新clone的combobox,触发的却是上一个combobox的事件;
参考了stackoverflow 上提到的思路,结合实际解决:
在javascript中,先remove掉clone的combobox相关组件,在remove之前将其保存在一个变量中;
然后remove之后将该变量追加在指定的位置;之后会发现追加的同一位置,clone的控件有重复现象,并且一个是无法正常使用的,然后F12查看一下网页元素,会发现会多处一个combobox-container,删除之后就正常了。
js代码:
<script type="text/javascript">
....
var value_clone = $(#value).clone();//这里要设置为false,或者默认(false)
var newview = value_clone.find("#name_area").clone(true);
value_clone.find("#name_area").remove();
value_clone.find("#name_title").after(newview);
value_clone.find(".combobox-container:last").remove();//去重复
value_clone.find("select").attr("name","name");//为控件的name属性赋值,combobox会将该属性值传递给input
value_clone.find(".combobox").combobox();
....
</script>2.无法新增输入,获取不到combobox的值。
一个是在上面jsp的js中为combobox的select属性name 赋值;
再一个需要修改一下bootstrap combobox的js 文件:
查看原文件会发现,在input失去焦点时会调用blur函数,该函数里面会将this.
element和this.
target清空,所以造成无法输入新的内容。我的解决方法:没有删除清空操作,在最后重新赋值。
, blur: function (e) {
var that = this;
this.focused = false;
var val = this.$element.val();
if (!this.selected && val !== '' ) {
this.$element.val('');
this.$source.val('').trigger('change');
this.$target.val('').trigger('change');//source code , don't allow input new value
//add two line code to allow add new value, more than just select
this.$element.val(val);
this.$target.val(val);
}
if (!this.mousedover && this.shown) {setTimeout(function () { that.hide(); }, 200);}
}






















 1516
1516

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








