不得不承认,Android Studio越用越爽。其代码提示和搜索功能相当强大,非常智能。颜色、图片在布局和代码中可以实时预览。
开发的过程中使用一些插件可以事半功倍,下面介绍一些博主开发过程中常用到的一些as插件供大家参考。
ButterKnife
官网:http://jakewharton.github.io/butterknife/
github:https://github.com/JakeWharton/butterknife
该插件是由jakewharton开发的,他被人称为android明星程序员,伟大的NineOldAndroids动画库正是他开发的。
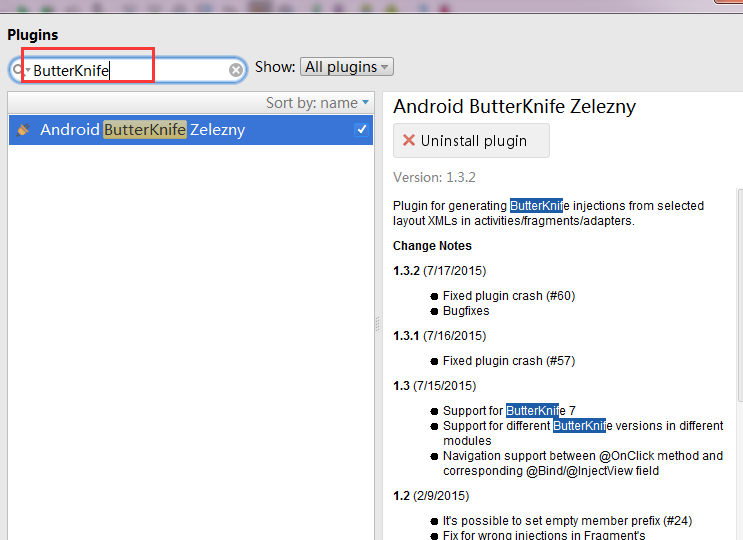
AS中Settings–>Plugins–>搜索关键字【ButterKnife】即可。
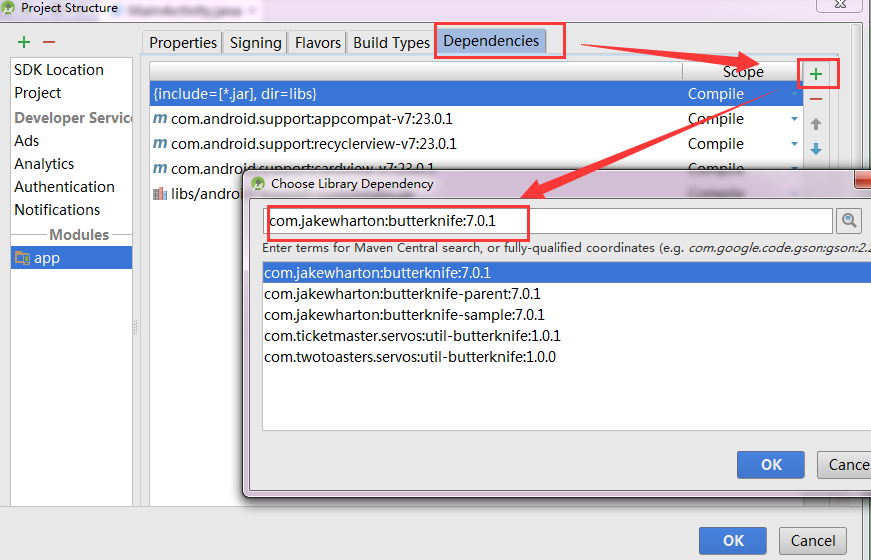
该插件只是帮助我们快速生成代码的。真正使用还是需要引入第三库的。
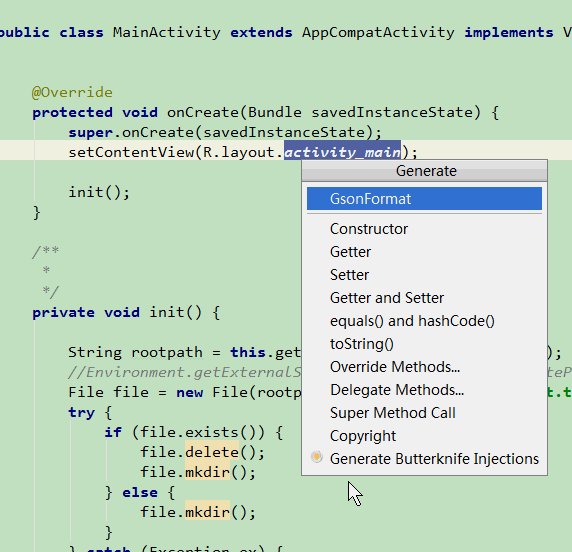
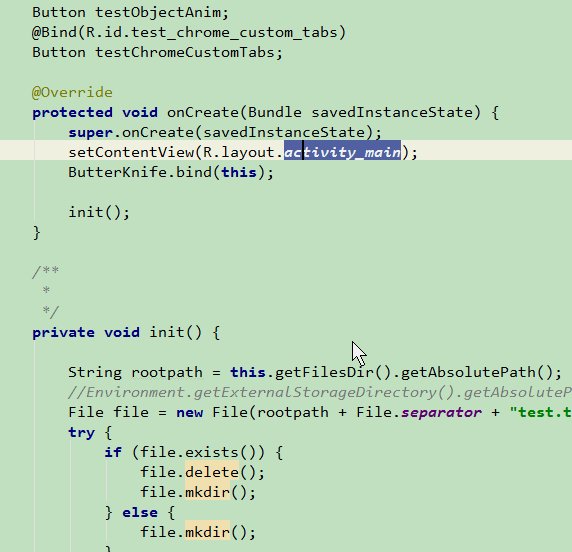
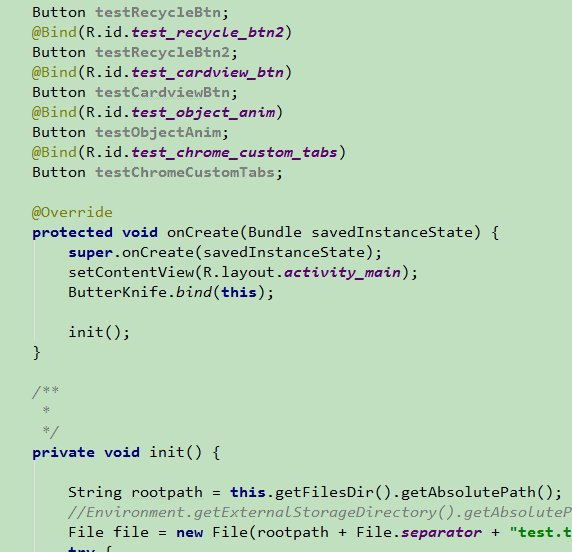
上述步骤搞定之后,在activity中,布局文件名上点击右键:
不过这只是简单的ID绑定,其它的比如:onClick()、onItemSelected()等事件的绑定请参考官方说明。
codota
该网站搜集了大量的代码,号称超过700W的代码实例。
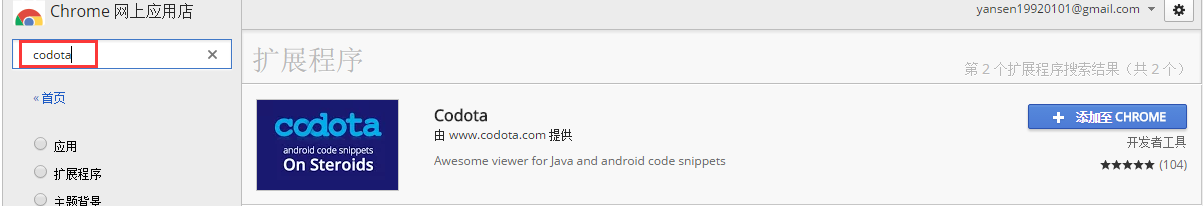
它提供了chrome插件和as插件。
chrome插件安装成功之后,在浏览器新标签页的地址栏中输入【cod】,然后TAB键,即可进行搜索。
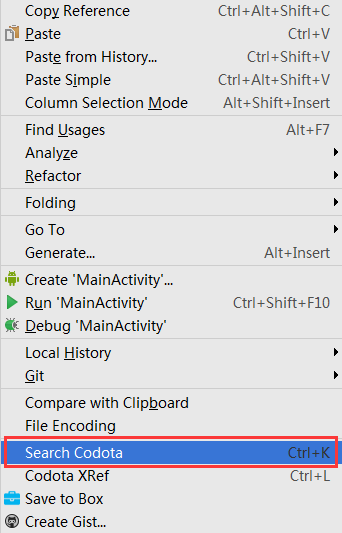
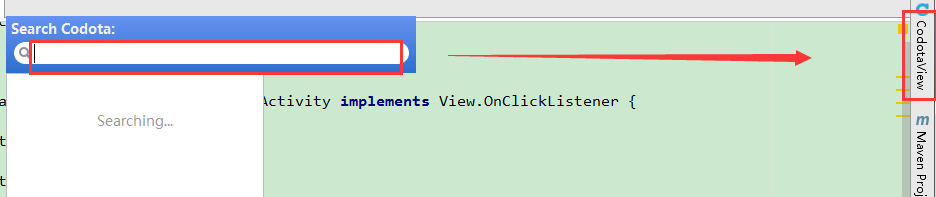
按照同样的方式安装【codota】插件之后,重启AS。使用快捷键[ctrl + k],即可打开搜索界面,如果你的快捷键有冲突,随便打开一个界面,然后右键就可以看到【Search Cotoda】选项。
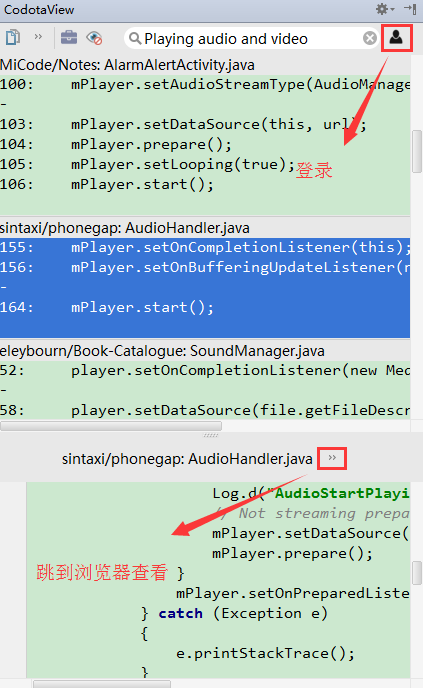
输入搜索内容之后,回车,在右侧会展开搜索结果的列表:
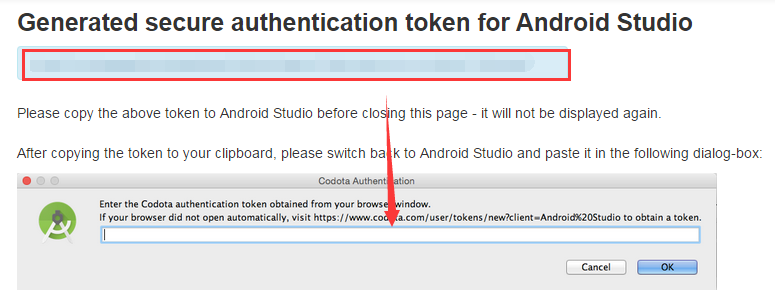
点击头像处即可登录。不过首次点击,会跳转到浏览器获取token,然后在AS里面授权即可。这样就可以把一些用得到的代码块保存到codota。
Genymotion
如果你没有真机测试的话,建议使用Genymotion,方便快捷。使用AS开发的时候需要安装genymotion插件。
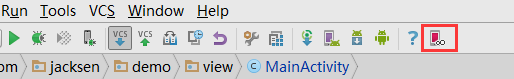
使用同样的方式安装此插件之后,在工具栏上会有一个图标。
运行之前需要先点击此图标选中你的模拟器运行起来。
相信不少人遇到模拟器运行不起来的问题。类似于这种问题: http://ask.csdn.net/questions/200695
大部分原因都是没有安装或者开启intel虚拟加速功能。
安装HAXM
-
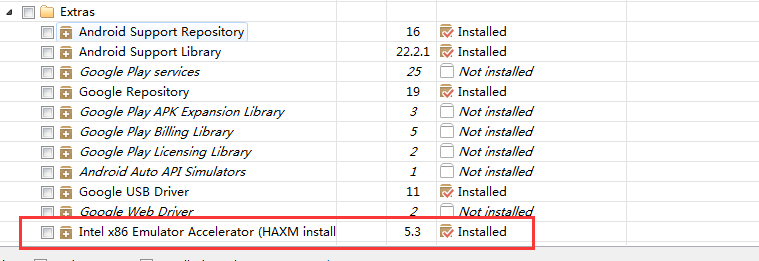
首先需要在SDK Manager里面下载Intel x86 Emulator Accelator
-
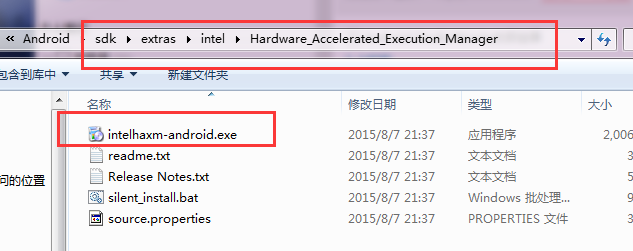
下载完成之后,找到相关安装文件进行安装:
-
安装成功之后,需要重启。进入BIOS开启intel虚拟加速。不同的品牌电脑设置界面不同,这个自行百度。
-
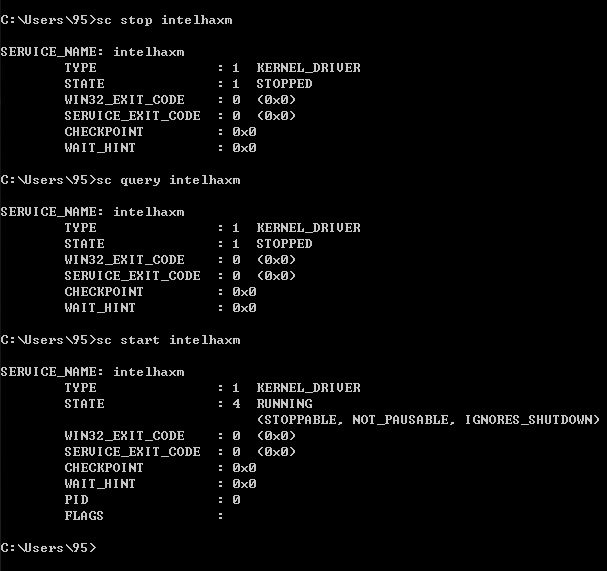
进入cmd,输入命令【sc query intelhaxm】查看intelhaxm状态。没有开启的话,输入【sc start intelhaxm】即可进行开启。
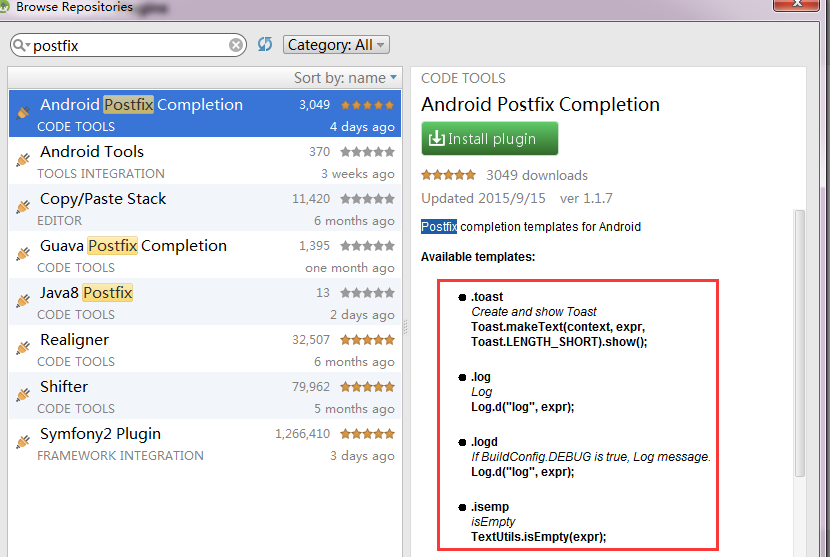
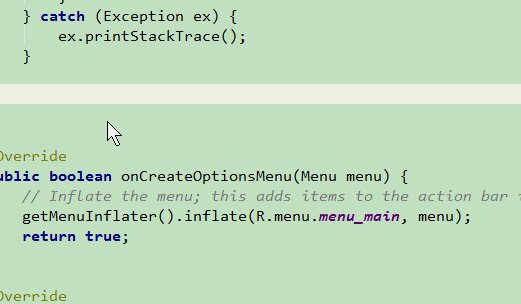
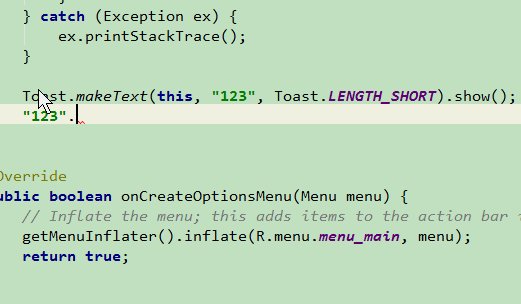
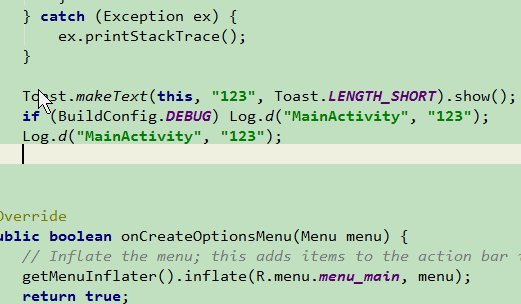
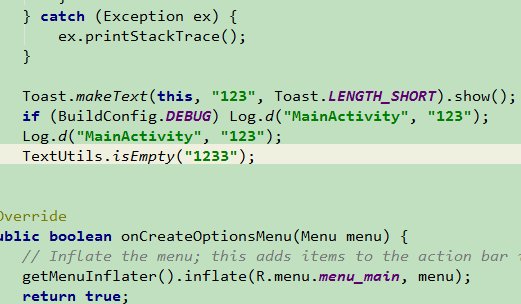
postfix
此插件可以快速进行Log、Toast、isEmpty的代码书写。
使用也很简单。
GosnFormat
移动端与服务器进行数据交互一般都是通过json数据格式。我们通常都是通过对照接口文档编写一个实体类。当遇到json数据字段较多或者结构比较复杂的时候,编写bean的时候也是比较麻烦。
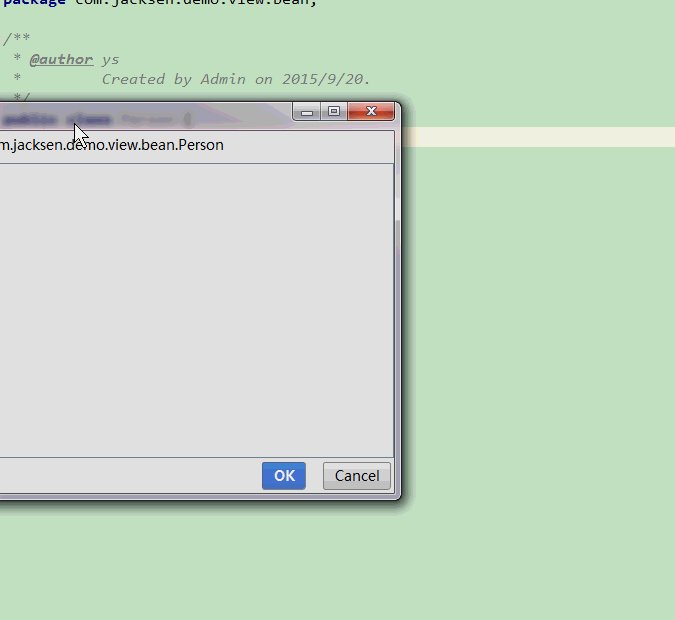
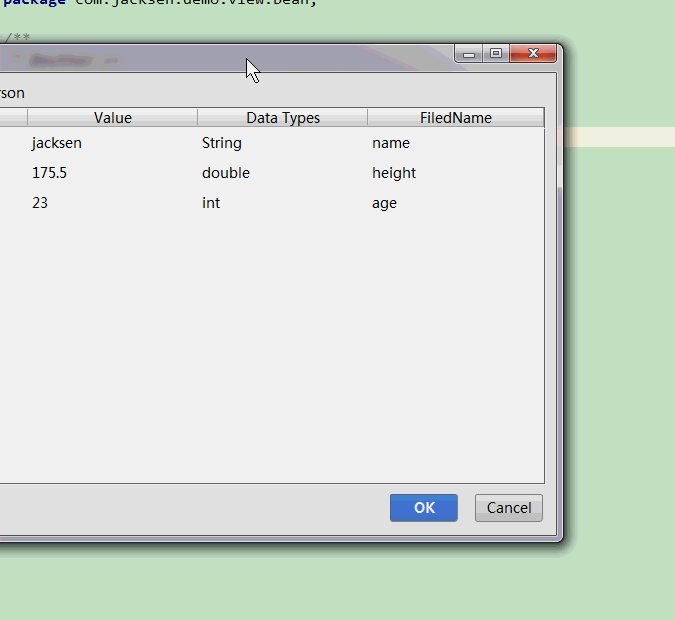
通过gsonformat这个工具,可以快速将一个json串转成实体类。
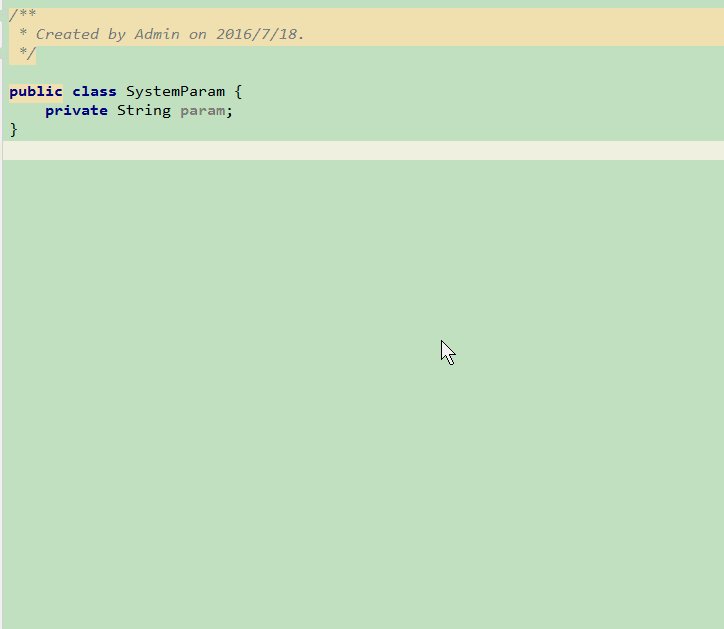
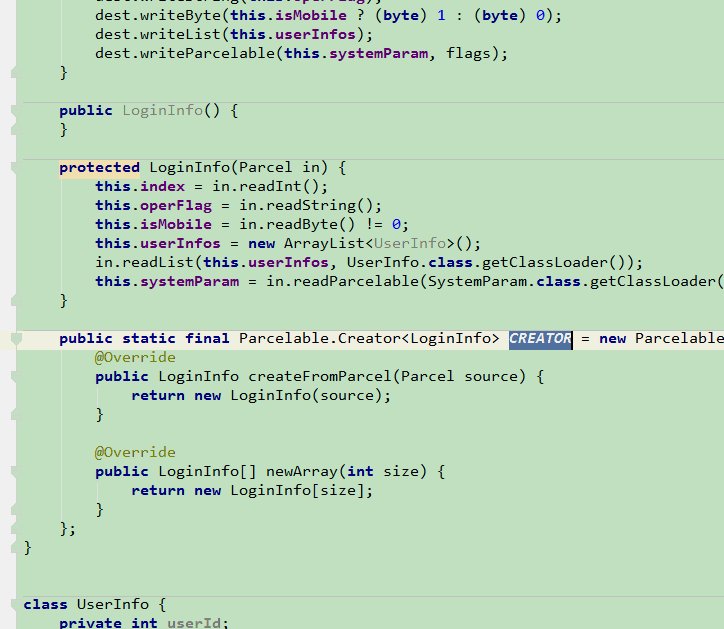
Android Parcelable code generator
自动对bean对象继承parcelable接口,并实现相关函数。
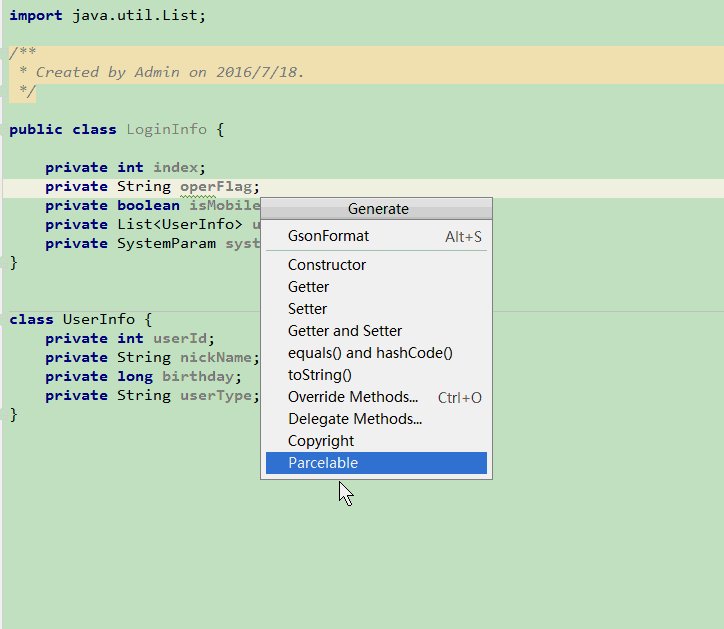
直接【alt+insert】快捷键,然后选择parcelable,下一步……
注意:嵌套的类,需要对立面的类也实现parcelable接口。
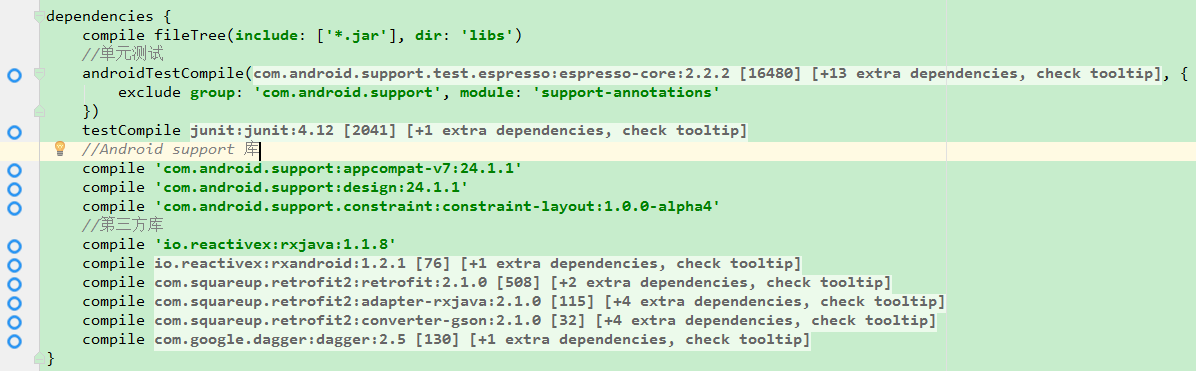
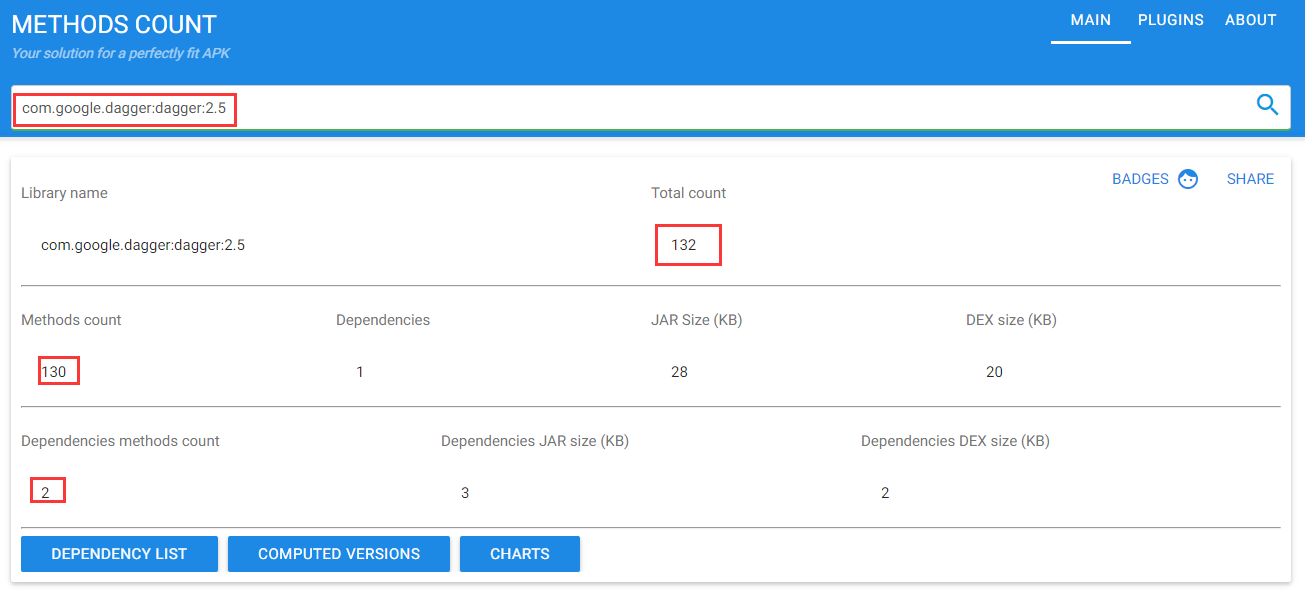
Android Methods Count
显示依赖库中的方法数。
在【Settings–>Plugins】中直接搜索安装即可。
也可以直接在网址: http://www.methodscount.com/ 中进行搜索即可。
比如:http://www.methodscount.com/?lib=com.google.dagger%3Adagger%3A2.5
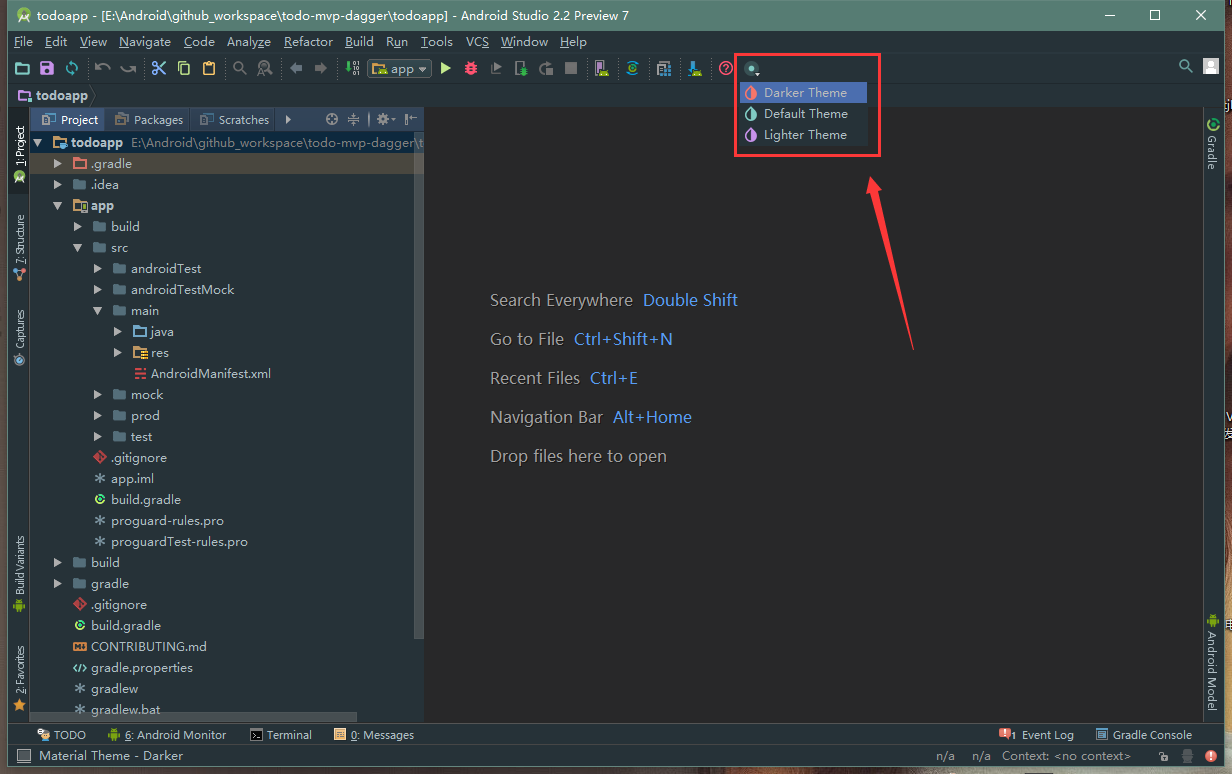
Material Theme UI
可将IntelliJ IDEA或者Android Studio设置为 Material Theme风格的主题。
同样是在【Settings–>Plugins】中直接搜索安装即可。
通过上图可以看出界面风格和图标有很大变化。
工具栏中右边可以切换三个主题【Darker Theme】、【Default Theme】、【Lighter Theme】。
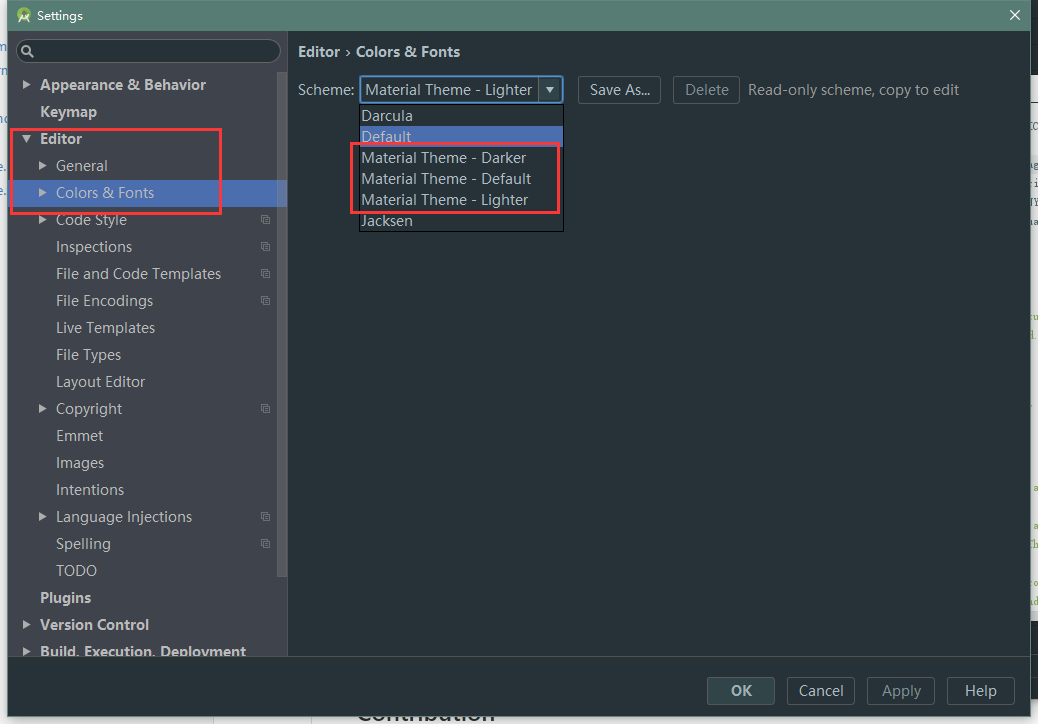
在【Settings–>Editor –> Colors & Fonts】中Scheme选项卡中可以切换Code的风格。
源码地址:https://github.com/ChrisRM/material-theme-jetbrains
插件下载地址:https://plugins.jetbrains.com/plugin/8006?pr=idea
原链接










































 3069
3069











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








