一 概述和总体功能图
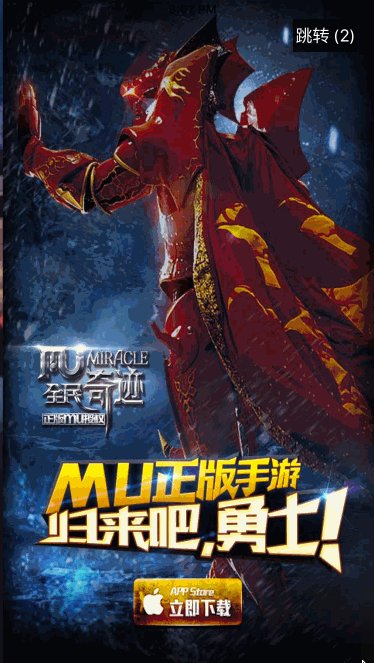
1 广告界面的意思: 当用户点击启动一个app的时候,app并不会马上显示到主框架,而是先在屏幕中加载一张图片,而这张图片就称之为广告.由于图片是从服务器中请求的,所以每次启动app加载的广告图片都是不一样的.
2 设置广告界面的原因: 反正用户启动app的时候都会花费一点时间才会跳转到主界面,于是商家就利用这段时间做出了这样一种广告界面,同时也提供用户选择,如果不想等就可以直接跳过.
3 趋势: 现在很多的app都有这样的一个界面,也是目前很多app的趋势,也能为很多商家带来商业价值.
4 总体功能图

二 屏幕适配
1 屏幕适配原因: 让app加载的广告图片能在不同的iphone中运行,保证图片的样式不被拉伸,形变.
2 实现思路: 根据不同的屏幕的高度来设置不同尺寸的图片
3 具体实现步骤:
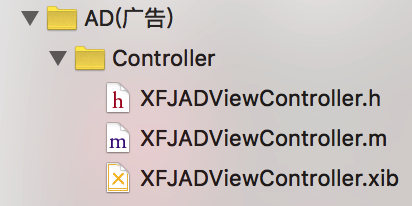
—-> 3.1 创建加载广告的文件(同时创建xib)

—-> 3.2 修改app的根控制器,让根控制器指向加载广告的控制器
—> 代码:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
XFJADViewController *adVC = [[XFJADViewController alloc] init];
self.window.rootViewController = adVC;
[self.window makeKeyAndVisible];
return YES;
}
4 需要定义的屏幕适配的宏
#define ipone6P (XFJ_screenH == 736)
#define iphone6 (XFJ_screenH == 667)
#define iphone5 (XFJ_screenH == 568)
#define iphone4 (XFJ_screenH == 480)
5 实现屏幕适配的判断
#pragma mark - 实现图片加载的方法(屏幕适配)
- (void)setUpImage
{
UIImage *image = nil;
if (ipone6P) {
image = [UIImage imageNamed:@"LaunchImage-800-Portrait-736h@3x"];
}else if (iphone6){
image = [UIImage imageNamed:@"LaunchImage-800-667h"];
}else if (iphone5){
image = [UIImage imageNamed:@"LaunchImage-700-568h"];
}else if (iphone4){
image = [UIImage imageNamed:@"LaunchImage-568h"];
}
self.imageView.image = image;
}
三 cocoapods的使用
1 由于该部分需要使用到框架,那么我在这简单介绍下cocoapods的使用.
—-> 注意:命令行:touch 创建文件 open:打开 cd: 进入到某个文件夹
—–> 1.1 –no-repo-update:不需要更新仓库,迅速加载第三方框架
—–> 1.2 创建podfile文件,描述需要导入的第三方框架
—–> 1.3 获取框架描述 pod search 第三方框架
—–> 1.4 加载第三方框架 pod install/ pod update
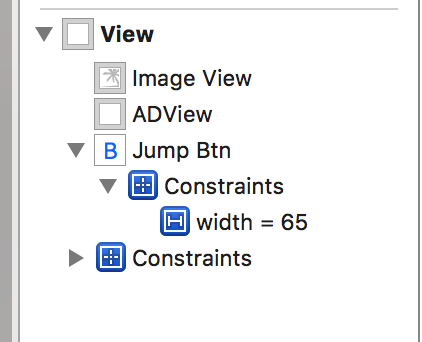
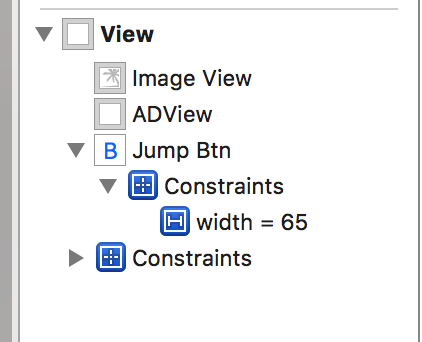
四 xib的结构
1 加载广告界面用到xib,我在这为大家奉上我使用xib的内部控件图

五 广告界面
1 业务逻辑:
—–> 1> 点击广告图片,跳转到广告界面,用safari打开
—–> 2> 广告界面倒计时
—–> 3> 点击跳过,直接进入到主框架界面
2 加载广告数据
注意: 由于该部分需要些很多代码,那么我们就抽一个方法,在一个方法中实现功能.
加载广告数据步骤:
——> 1> 请求数据
——> 2> 查看接口文档
——> 3> 测试接口文档有没有问题
——> 4> 解析数据
3 接口数据定义成宏
#define XFJ_code2 @"phcqnauGuHYkFMRquANhmgN_IauBThfqmgKsUARhIWdGULPxnz3vndtkQW08nau_I1Y1P1Rhmhwz5Hb8nBuL5HDknWRhTA_qmvqVQhGGUhI_py4MQhF1TvChmgKY5H6hmyPW5RFRHzuET1dGULnhuAN85HchUy7s5HDhIywGujY3P1n3mWb1PvDLnvF-Pyf4mHR4nyRvmWPBmhwBPjcLPyfsPHT3uWm4FMPLpHYkFh7sTA-b5yRzPj6sPvRdFhPdTWYsFMKzuykEmyfqnauGuAu95Rnsnbfknbm1QHnkwW6VPjujnBdKfWD1QHnsnbRsnHwKfYwAwiu9mLfqHbD_H70hTv6qnHn1PauVmynqnjclnj0lnj0lnj0lnj0lnj0hThYqniuVujYkFhkC5HRvnB3dFh7spyfqnW0srj64nBu9TjYsFMub5HDhTZFEujdzTLK_mgPCFMP85Rnsnbfknbm1QHnkwW6VPjujnBdKfWD1QHnsnbRsnHwKfYwAwiuBnHfdnjD4rjnvPWYkFh7sTZu-TWY1QW68nBuWUHYdnHchIAYqPHDzFhqsmyPGIZbqniuYThuYTjd1uAVxnz3vnzu9IjYzFh6qP1RsFMws5y-fpAq8uHT_nBuYmycqnau1IjYkPjRsnHb3n1mvnHDkQWD4niuVmybqniu1uy3qwD-HQDFKHakHHNn_HR7fQ7uDQ7PcHzkHiR3_RYqNQD7jfzkPiRn_wdKHQDP5HikPfRb_fNc_NbwPQDdRHzkDiNchTvwW5HnvPj0zQWndnHRvnBsdPWb4ri3kPW0kPHmhmLnqPH6LP1ndm1-WPyDvnHKBrAw9nju9PHIhmH9WmH6zrjRhTv7_5iu85HDhTvd15HDhTLTqP1RsFh4ETjYYPW0sPzuVuyYqn1mYnjc8nWbvrjTdQjRvrHb4QWDvnjDdPBuk5yRzPj6sPvRdgvPsTBu_my4bTvP9TARqnam"
4 导入AFN,MJ和SDW框架
#import <AFNetworking/AFNetworking.h>
#import <MJExtension/MJExtension.h>
#import <UIImageView+WebCache.h>
5 请求数据三大步:
5.1 创建会话管理者
5.2 创建请求参数
5.3 执行请求任务
—–> 5.3.1 字典转模型
—–> 5.3.2 判断请求到的图片宽度为0的可能性
—–> 5.3.3 加载广告图片
—–> 5.3.4 JSON写入plist文件数据(目的:面向模型开发)
代码部分:
#pragma mark - 请求数据
- (void)setUpDate
{
AFHTTPSessionManager *manager = [AFHTTPSessionManager manager];
NSMutableDictionary *parameters = [NSMutableDictionary dictionary];
parameters[@"code2"] = XFJ_code2;
[manager GET:@"http://mobads.baidu.com/cpro/ui/mads.php" parameters:parameters progress:nil success:^(NSURLSessionDataTask * _Nonnull task, id _Nullable responseObject) {
NSDictionary *dict = [responseObject[@"ad"] firstObject];
self.item = [XFJADItem mj_objectWithKeyValues:dict];
if (self.item.w == 0) {
return ;
}
CGFloat w = XFJ_screenW;
CGFloat h = XFJ_screenW / self.item.w * self.item.h;
self.imageView2.frame = CGRectMake(0, 0, w, h);
[self.imageView2 sd_setImageWithURL:[NSURL URLWithString:self.item.w_picurl]];
[responseObject writeToFile:@"/Users/xiaofeng/Desktop/BuDeJie/ad.plist" atomically:YES];
} failure:^(NSURLSessionDataTask * _Nullable task, NSError * _Nonnull error) {
}];
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
5 问题:服务器返回出来的数据,AFN框架并不能解析,那么我们怎么办呢?
解决:
//直接跳到manager中找到self.responseSerializer = [AFJSONResponseSerializer serializer],然后找到self.acceptableContentTypes = [NSSet setWithObjects:@, @, @,@, nil];将服务器返回的格式加入到AFN框架中
六 模型
1 模型中属性的获取:从接口文档中查找到模型中只需要以下属性
2 模型属性:
/**
* 图片
*/
@property (nonatomic, strong) NSString *w_picurl;
/**
* 广告的地址
*/
@property (nonatomic, strong) NSString *ori_curl;
/**
* 宽度
*/
@property (nonatomic, assign) CGFloat w;
/**
* 高度
*/
@property (nonatomic, assign) CGFloat h;
七 需要用到的定义属性
/**
* 启动界面(拖线)
*/
@property (weak, nonatomic) IBOutlet UIImageView *imageView;
/**
* 占位view(拖线)
*/
@property (weak, nonatomic) IBOutlet UIView *adView;
/**
* 用来装图片的
*/
@property (nonatomic, strong) UIImageView *imageView2;
/**
* 跳转按钮(拖线)
*/
@property (weak, nonatomic) IBOutlet UIButton *jumpBtn;
/**
* 定时器(用weak的原因是因为,定时器是系统的,系统会自动管理)
*/
@property (nonatomic, weak) NSTimer *timer;
/**
* 模型
*/
@property (nonatomic, strong) XFJADItem *item;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
八 加载广告图片
1 由于我们发送了请求任务,那么我们需要设置一个属性来作为设置图片显示,这里只需要创建一次,那么我们直接用懒加载.
#pragma mark - 懒加载(因为只需要创建一次)
- (UIImageView *)imageView2
{
if (_imageView2 == nil) {
UIImageView *imageView = [[UIImageView alloc] init];
_imageView2 = imageView;
[self.adView addSubview:imageView];
imageView.userInteractionEnabled = YES;
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tap)];
[imageView addGestureRecognizer:tap];
}
return _imageView2;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
九 点击广告跳转到safari
1 实现思路: 直接给图片添加一个点按手势(第八点已经添加了)
2 在点按手势的方法中实现safari的跳转(实现点按手势的方法)
#pragma mark - 实现点按手势的方法
- (void)tap
{
UIApplication *app = [UIApplication sharedApplication];
if ([app canOpenURL:[NSURL URLWithString:self.item.ori_curl]]) {
[app openURL:[NSURL URLWithString:self.item.ori_curl]];
}
}
十 广告界面倒计时
1 实现思路:添加定时器
2 移除定时器
3 添加定时器(直接在viewDidLoad中创建定时器)
self.timer = [NSTimer scheduledTimerWithTimeInterval:1 target:self selector:@selector(timeChange) userInfo:nil repeats:YES];
4 通过拖线的方式,我们能监听跳过按钮
注意: 跳转完记得销毁定时器
- (IBAction)jumpBtnClick
{
[UIApplication sharedApplication].keyWindow.rootViewController = [[XFJTabBarController alloc] init];
[self.timer invalidate];
}
5 实现定时器中的方法
—–> 1 判断:定时完成,直接跳转到主框架
—–> 2 设置跳转按钮中文字的倒计时
#pragma mark - 实现定时器中的方法
- (void)timeChange
{
static int i = 3;
if (i <= 0) {
[self jumpBtnClick];
}
i --;
NSString *str = [NSString stringWithFormat:@"跳转 (%d)",i];
[self.jumpBtn setTitle:str forState:UIControlStateNormal];
}
十一 问题
1 计时完成,跳转主窗口,为什么不用modal或者push?
解答:modal是从底部直接推出;push是从旁边直接推出,都不符合条件,所以直接用修改根控制器的方式
2 怎么调整广告按钮倒计时的样式,不让它一闪一闪的?
解答:直接修改storyboard中的按钮演示为constam,默认是system
3 加载广告的时候回出现不完整的图片
解答:这是正常现象,由于图片没有拉伸,这样会使得加载出来的图片底部出现不完整的部分.
十二 总结
—–> 今天为大家总结的是app中加载广告的部分,其中业务逻辑还是不难,希望我写的一些东西能为大家解答疑惑,有什么问题哪里不是很懂的可以私信我.如果你看后觉得还满意,那么希望你关注我的官方博客,谢谢!!!!



























 1751
1751

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








