原址:http://blog.csdn.net/developer_zhang/article/details/8953640
1 前言
Xcode中集成的BI中的控件十分丰富,但有时候难免不能满足我们的需求,今天我们来学习一下如何使用XIB自定义一个UIView,做到复用的作用。
2 详细流程
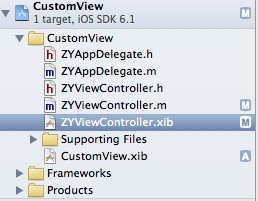
目录视图:
2.1 新建一个single view application类型的iOS application工程,名字取为CustomView,如下图,我们不往CustomViewViewController.xib中添加任何控件
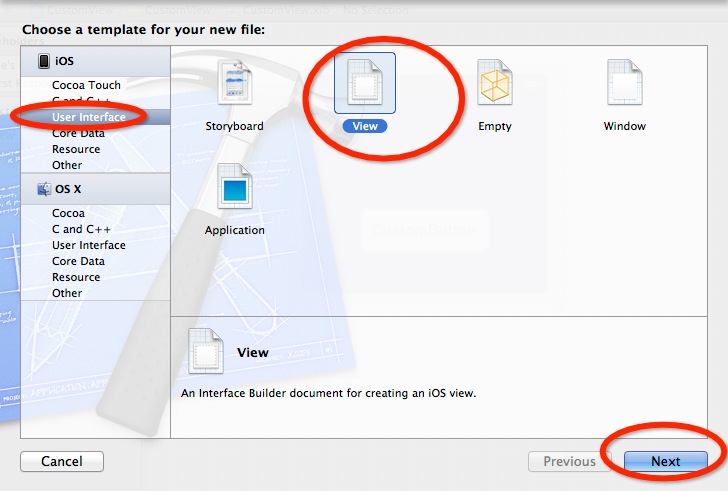
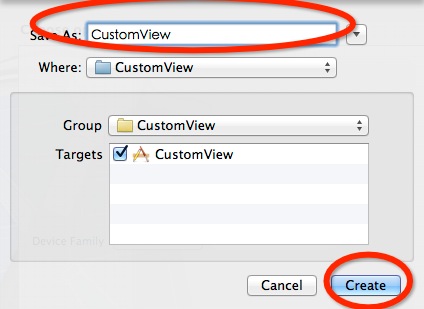
2.2 新建一个CustomView.xib,过程如下:
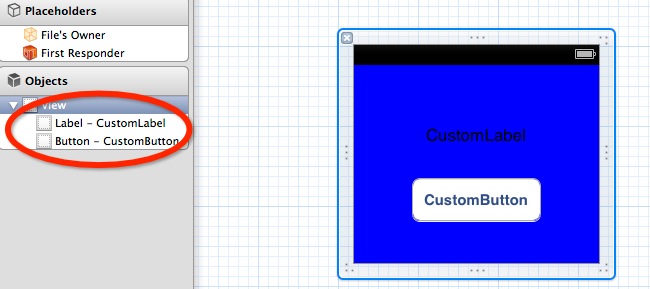
然后往界面上拖一个label和一个button:
2.3修改View视图的属性:
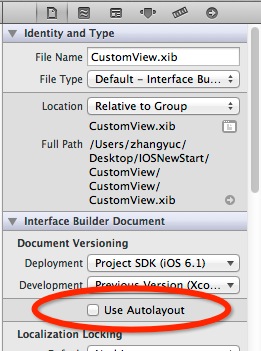
去掉Autolayout:
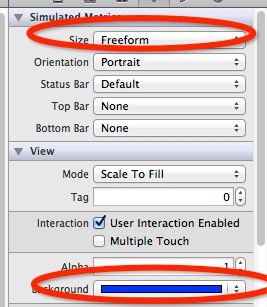
设置Size为Freeform,设置背景颜色:
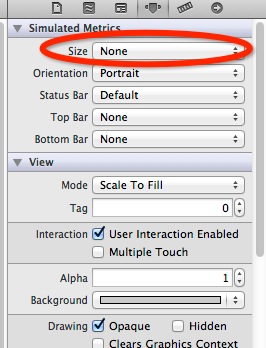
2.4 设置ZYViewController.xib中的View的Size属性为None:
ZYViewController.m代码:
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- //获得nib视图数组
- NSArray *nib = [[NSBundle mainBundle]loadNibNamed:@"CustomView" owner:self options:nil];
- //得到第一个UIView
- UIView *tmpCustomView = [nib objectAtIndex:0];
- //获得屏幕的Frame
- CGRect tmpFrame = [[UIScreen mainScreen] bounds];
- //设置自定义视图的中点为屏幕的中点
- [tmpCustomView setCenter:CGPointMake(tmpFrame.size.width / 2, tmpFrame.size.height / 2)];
- //添加视图
- [self.view addSubview:tmpCustomView];
- }
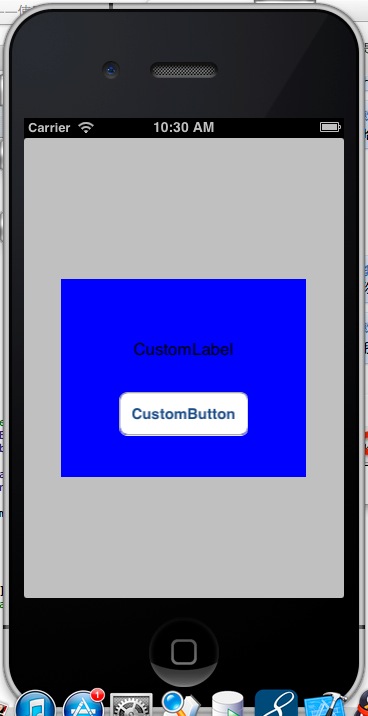
运行结果:
3 结语
以上是所有内容,希望对大家有所帮助。
Demo代码下载:http://download.csdn.net/detail/u010013695/5419407































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








