容器
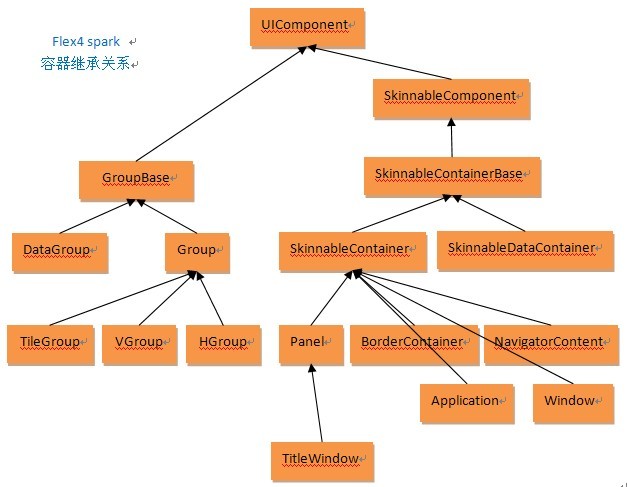
这里主要介绍Spark容器,Halo容器不多介绍,Adobe建议用Spark组件来替代Halo组件,当然有一些是Halo独有的是没法替代的,用Halo的Grid容器布局组件还是挺方便的,类似HTML的table。下面给出Spark容器继承关系,画这图可是费了不少劲,下图只包含容器类,其他组件类没有包含。

Spark组件可分为两类,一类不可设置外观,一类可设置外观,GroupBase为不可设置外观组件的基类,SkinnableComponent为可设置外观组件基类,SkinnableContainerBase类可设置外观容器的基类,SkinnableComponent类使用Skin类(Group的子类)设置外观。Group为不可设置外观容器的基类,TileGroup,VGroup,HGroup为Group使用不同layout的子类;SkinnableContainer类具有可视内容可设置外观容器的基类,其常用子类有Panel,BorderContainer,NavigatorContent(用于导航器容器),TitleWindow(用作弹出窗口)。
布局
四个布局类:BasicLayout、HorizontalLayout、VerticalLayout、TileLayout
BasicLayout(也称为绝对布局)要求显式定位每个容器子代。可以使用子代的 x 和 y 属性,或使用约束来定位每个子代,对应Flex3里layout="absolute"。 不设布局方式时的默认布局,Group,Panel,BorderContainer,Application,TitleWindow等都是该布局方式。绝对布局是使组件重叠的唯一方式。
HorizontalLayout 按水平顺序从左到右排列布局元素,对应Flex3里layout="horizontal"。HGroup使用布局方式。
VerticalLayout 按垂直顺序从上向下排列布局元素,对应Flex3里layout="vertical"。VGroup使用布局方式。
TileLayout 在单元格大小相等的列和行中排列布局元素,Spark新增布局方式。TileGroup使用布局方式。
注意:paddingLeft、paddingRight、paddingTop、paddingBottom四个属性已经转移到了HorizontalLayout、VerticalLayout里面。在spark组件中已经没有paddingLeft、paddingRight、paddingTop、 paddingBottom属性了。
定位
以下内容参考自:http://blessht.iteye.com/blog/1130475
在 Flex 应用程序中定位组件的方法有三种:自动定位,绝对定位,基于限制的布局
自动定位:Flex 会根据容器的布局规则 (如布局方向、容器填充和容器内的组件之间的间隙) 自动定位容器子级。对于使用自动定位的容器, 直接设置其子组件的 x 或 y 属性或调用 move() 方法没有任何效果, 或仅有一个临时效果, 因为布局计算将组件的位置设置为一个计算的结果, 而不是指定的值。
绝对定位:通过使用其 x 和 y 属性来指定控件的位置, 或者指定基于限制的布局;否则, Flex 会将该子级置于父容器的位置 0,0 处。
基于限制的布局:通过使用基于限制的布局同时管理子组件大小和定位子组件, 在该布局中您锚定组件的侧边或中心以相对于组件的容器进行定位。通过使用子组件的top、 bottom、 left、 right、 horizontalCenter 或 verticalCenter 样式属性来指定限制。
注意:绝对定位,基于限制的布局需要父容器为绝对布局(BasicLayout)
容器简介:
容器提供了一种可以使你灵活布局子组件的层次结构机制。我们可以通过容器方便的改变子组件的大小和位置。通常在Flex种有两种形式的容器:布局和导航。
容器可以在Flash Player的界面上方便定义矩阵形式的UI,在容器中我们可以同时设置一些空间和子容器,我们可以叫在容器内定义的任何组件为该容器的孩子。Flex为我们提供了各式各样的容器,如一些常用的box容器,panel, form等。
在一个Flex程序的根部是一个叫做Application Container的容器,代表整个Flash Player的画图面板,这个容器用来装载该程序中其他所有的控件和子容器。
一个特定的容器一般都会预先定义一些相应的规则用来约束其子容器的布局,如改变大小或位置等。Flex定义这些布局规则可以使我们大大简化设置可以和RIA的实现,也使我们可以足够灵活的创建其他容器。
关于从其的布局:
容器一般自己预先定义了一些导航和布局的规则,因此你不需要花额外的时间去定义它们,因此你可以集中精力在信息的传递,用户的体验上,而不需要太担心一些事件的设置以及程序显示等。
预先定义布局规则的另外一个优点是可以使用户习惯于这种形式,而不是不断接受各种新布局形式,让用户不断去适应新的界面,从而可以让用户把更多的精力放在更重要的信息内容上。
不同的容器定义了不同的布局规则:
l 除了Canvas容器外,其他所有的容器都自持自动(automatic)布局,在这种类型的布局中,我们不需要去举止指定一个组件的坐标(x,y),相反,我们可以通过调整容器的各种属性去布局,如调整子组件之间的位置顺序,如果设置一些容器得子属性,如gaps,或者设置一个Spacer子控件等。举个例子,我们可以用HBox来让子控件呈水平排列。
l Canvas容器采用的是绝对布局形式,这样我们可以随意指定一个子组件的X和Y坐标,另外我们也可以用constraints-base布局来控制离父容器的边距,底线和中心点。
更多详细的信息请参阅http://livedocs.adobe.com/flex/3/html/size_position_1.html#65267
关于布局容器和导航容器
Flex定义了两种类型的容器:
布局容器: 用来控制子组件的大小和位置,比如Grid布局容器规定了其子组件的形式就像HTML中的table一样,而DividedBox容器在中间有一条分界线,可以让用户随意拖动分界线来改变分界线两侧区域的大小。而TitleWindow容器也提供一个bar,她能包含标题和状态的信息。更多容器组件的使用,请参阅http://livedocs.adobe.com/flex/3/html/layouts_01.html#365481
导航容器 主要提供导航让用户选择各种功能,如菜单容器,tab容器等,更多信息请参阅http://livedocs.adobe.com/flex/3/html/navigators_1.html#65267
使用容器
容器的矩阵区域封装了他的内容范围,只有这个范围内才可以防止子组件,容器的padding(内边距)和两边的宽度决定了容器的大小,容器的padding分为bottom,top,left和right。每部分都可以设置px大小,下图显示了容器的padding,border和相应的区域。

A. Left padding B. Right padding C. Container D. Content area E. Top padding F. Bottom padding
尽管我们可以只用一种容器就可以布局一个flex程序,但是通常为了简化工作量,我们都用各种flex为我们提供的容器。如下图就使用了三种容器:

A. Parent HBox layout container B. Child VBox layout container
在这个例子中,两个VBox被放在了一个HBox中。
HBox中的子组件都是水平流水线布局的,我们可以通过设置horizontalGap 和 verticalGap来控制gap。
VBox中的子组件是垂直排列的。下图显示了VBox的布局形式:

A. Parent VBox layout container B. Child VBox layout container
布局容器的主要用途是用来排列他的子组件,这些组件可能是其他组件的容器或者是一些普通的控件,下图显示了一个VBox中有三个子组件:

利用Form布局容器,我们可以创建基于表单的应用程序。在这个容器中用户可以轻松布局各种形式的表单控件,如下图:

Form容器还可以利用Flex提供的验证机制在用户提交表单之前验证一些error。这样就可以在用户提交之前纠正一些客户端能错误,从而减少和server的链接开销。更多有关表单容器的知识请参阅http://livedocs.adobe.com/flex/3/html/layouts_08.html#109973
导航容器,如TabNavigator和Accordion容器,里面预先设置了许多子容器,可以使哟过户方便的移动到自己需要的信息部分,如下图展示了一个Accordion容器:

A. Accordion按钮
我们可以点击不同的Accordion按钮跳转到不同的子容器中,Accordion容器定义了一系列子panel可以让我们点击Accordion按钮访问。更多信息请参阅http://livedocs.adobe.com/flex/3/html/navigators_5.html#246009
Flex容器简介
下表列出了一些常用的Flex容器
| 容器名 | 类型 | 简介 |
| Accordion
| 导航
| 将不同类型的信息放入一系列定义好的panel中,在任何时间内总是有一个panel处在激活状态
|
| ApplicationControlBar
| 布局 | 用来存放子组件并提供全局导航和各种应用程序的命令。可以被放在一个Application容器的最顶端。 |
| Box (HBox and VBox)
| 布局 | 以水平或者垂直的方式布局子组件。 |
| Canvas
| 布局 | 该容器中的子组件必须明确的给定坐标位置。 |
| ControlBar
| 布局 | 可以将子组件放置在一个panel或者TitleWindow的下边缘。 |
| DividedBox (HDividedBox VDividedBox)
| 布局 | 水平或者垂直的布局其子组件,类似Box容器,只是其中多了一条水平或者垂直的分界线将容器分割成两个区域。 |
| Form
| 布局 | 可以用来设计一个表单 |
| Grid
| 布局 | 可以布局一个类似HTML table的形式 |
| Panel
| 布局 | 显示一个title bar,一些说明,边框和一些子组件 |
| TabNavigator
| 导航 | 可以设置许多tab,选择不同的tab选项卡可以切换到不同的内容区域。 |
| Tile
| 布局 | 有点类似grid 可以指定行数和列数。 |
| TitleWindow container | 布局 | 类似一个window窗口,有关闭按钮,标题栏,菜单栏等。 |
| ViewStack
| 导航 | 一个类似栈的导航容器 |






















 693
693

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








