0、背景
公司想调用GeoServer接口,重写一套前端的东西。其中在线样式编辑功能使用了GeoStyler这个组件
1、初识
项目比较正规,有git和官网。
官方定位:GeoStyler 是一个开源 React 库,可帮助开发人员构建灵活而强大的图形用户界面,用于在浏览器中设置地图样式。GeoStyler 还提供了易于使用的 API 和客户端,可在多种开放样式格式之间进行转换。
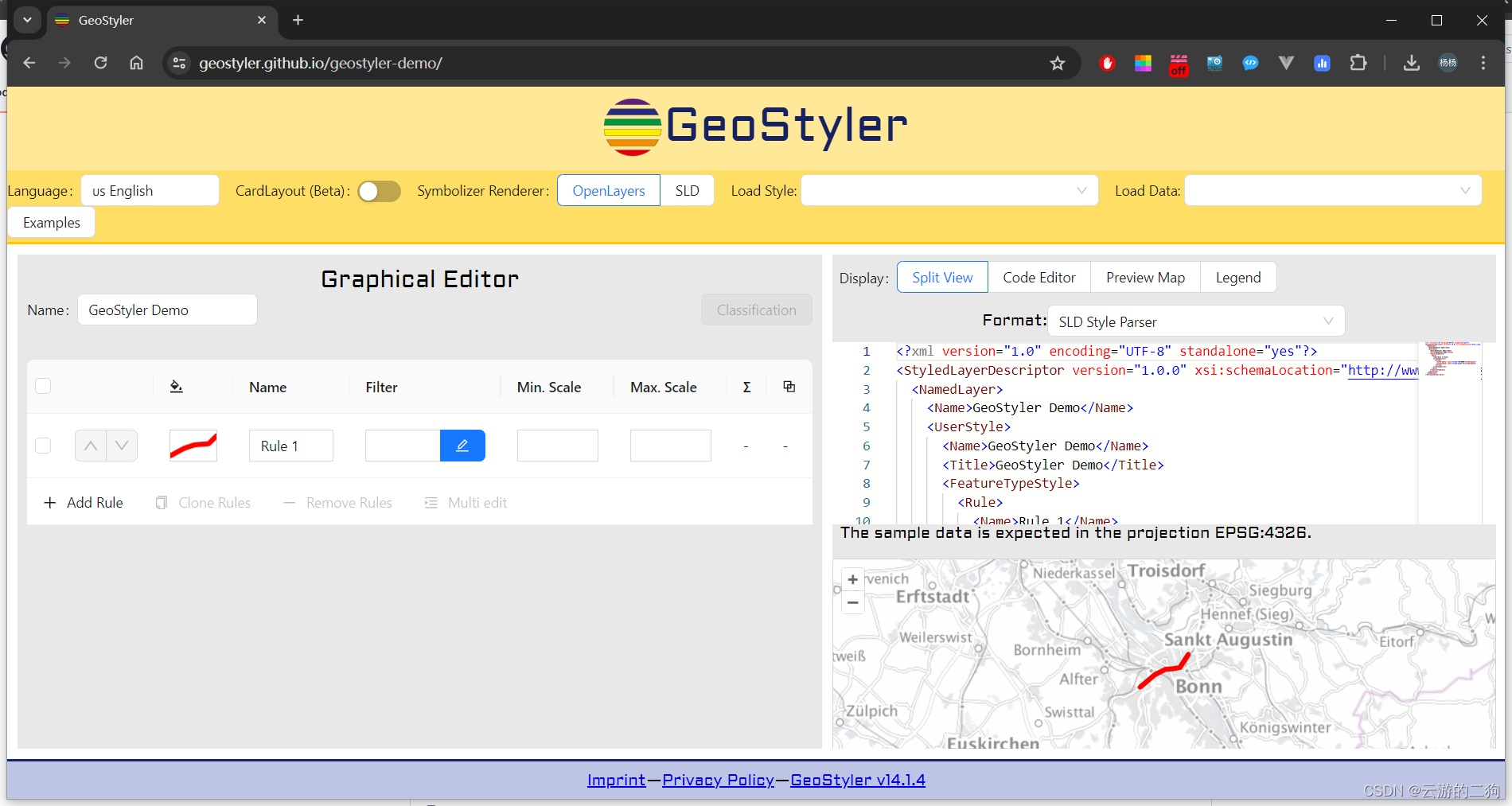
可以在这个在线演示样例页面中编辑样式,在多种开源样式切换

2、使用记录
2.1、sld线样式
2.1.1、不兼容的标签
1、PerpendicularOffset
线要素的文本偏移功能不可用,PerpendicularOffset标签失效。geoserver中原始SLD样式如下:
<TextSymbolizer>
<LabelPlacement>
<LinePlacement>
<PerpendicularOffset>15</PerpendicularOffset>
</LinePlacement>
</LabelPlacement>
</TextSymbolizer>
粘贴到GeoStyler编辑器之后变成如下样式。不能设置偏移量
<TextSymbolizer>
<LabelPlacement>
<LinePlacement/>
</LabelPlacement>
</TextSymbolizer>
2、VendorOption
自定义选项全部不可用,原始样式如下:
<!--自动调整Text位置,标签跟随线段-->
<VendorOption name="followLine">true</VendorOption>
<VendorOption name="maxAngleDelta">20</VendorOption>
<VendorOption name="maxDisplacement">400</VendorOption>
<VendorOption name="repeat">150</VendorOption>
<!--密集标签不压盖-->
<VendorOption name="spaceAround">10</VendorOption>
粘贴到GeoStyler之后全部被吞,不予显示
2.1.2、意外收获
线要素的文本符号透明度被暴露出来,有用的被GeoStyler干掉,隐藏的设置出来了。原始sld样式如下:
<!--标签字体颜色-->
<Fill>
<CssParameter name="fill">#e31a1c</CssParameter>
</Fill>
组件处理后的sld样式
<!--标签颜色和透明度-->
<Fill>
<CssParameter name="fill">#e31a1c</CssParameter>
<CssParameter name="fill-opacity">1</CssParameter>
</Fill>


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








