系列文章:
Service Workers 和离线缓存 (本文)
第一次听到 Service Workers 这个词还是在去年 Google 来安利 Angular 2 的时候,那时就觉得很惊艳,想搞一搞,但是因为没把网站升级成 https 一直拖到现在。不久前,把网站升级成了 https,终于可以搞一发了。
本篇主要包含以下内容:
当然,还是先来看看 Service Workers 究竟是什么?
What's Service Workers?
Service Workers 是谷歌 chrome 团队提出并大力推广的一项 web 技术。在 2015 年,它加入到 W3C 标准,进入草案阶段。W3C 标准中对 Service Workers 的解释太细致,相对而言,我更喜欢 MDN 上的解释,更简练,更易于理解。
Service workers essentially act as proxy servers that sit between web applications, and the browser and network (when available). They are intended to (amongst other things) enable the creation of effective offline experiences, intercepting network requests and taking appropriate action based on whether the network is available and updated assets reside on the server. They will also allow access to push notifications and background sync APIs. - MDN
简单翻译一下:Service workers 基本上充当应用同服务器之间的代理服务器,可以用于拦截请求,也就意味着可以在离线环境下响应请求,从而提供更好的离线体验。同时,它还可以接收服务器推送和后台同步 API。
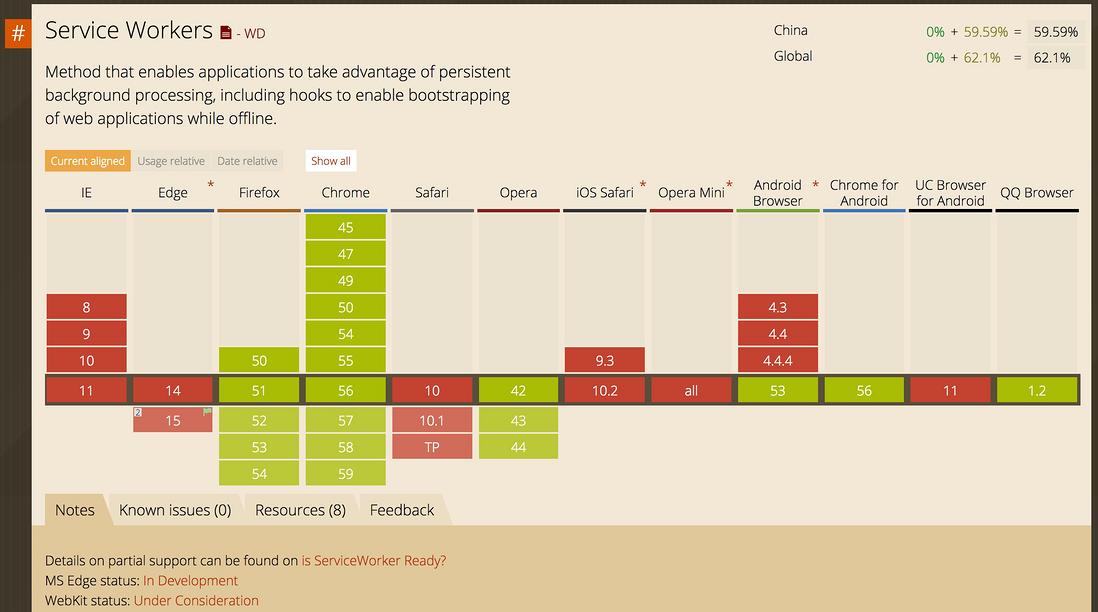
那么,这项技术的浏览器支持情况是什么样,还是来看一眼 Can I use?
可以从看到,Chrome 和 Firefox, Opera 都已经支持 Service Workers,底下的备注也写到 Edge 在开发中,Safari 也考虑支持。至于 IE,船长都跳船了。看了 PC 端,再来看看移动端。移动端的支持率并不尽如人意,不过在安卓 4.4 之后,安卓原生浏览器,以及安卓版的 Chrome 都已经开始支持 Service Workers。
说句题外话,突然发现在 Can I use 中选择导入我国数据时,竟出现了 UC 和 QQ 浏览器的支持情况,口以口以






















 126
126

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








