为了在Android上为用户提供动态的、多窗口的交互体验,我们需要将UI组件和Activity操作封装成模块进行使用,使得我们可以在activity中对这些模块进行切入切出操作。可以用Fragment来创建这些模块,Fragment就像一个嵌套的activity,拥有自己的布局(layout)并管理自己的生命周期。
我们可以把fragment想象成activity中一个模块化的部分,它拥有自己的生命周期,接收自己的输入事件,可以在acvitity运行过程中添加或者移除(有点像”子activity”,可以在不同的activity里面重复使用)
这里我们介绍如何用Fragment实现Tab切换的方法,
FragmentTabHost实现
首先定义布局activity_raido_tab_fragment_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.app.FragmentTabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@color/gray_bg"
android:divider="@null"
android:visibility="gone" >
</TabWidget>
<RadioGroup
android:id="@+id/raidoGroupTab"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@drawable/button_color_confirm_selector"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/raidoTab1"
style="@style/main_tab_bottom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableTop="@drawable/btn_tab_main"
android:text="首页" />
<RadioButton
android:id="@+id/raidoTab2"
style="@style/main_tab_bottom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableTop="@drawable/btn_tab_meishi"
android:text="美食" />
<RadioButton
android:id="@+id/raidoTab3"
style="@style/main_tab_bottom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableTop="@drawable/btn_tab_yule"
android:text="娱乐" />
</RadioGroup>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/raidoGroupTab" >
</FrameLayout>
</RelativeLayout>
</android.support.v4.app.FragmentTabHost>样式main_tab_bottom.xml
<style name="main_tab_bottom">
<item name="android:textSize">@dimen/bottom_tab_font_size</item>
<item name="android:gravity">center_horizontal|bottom</item>
<item name="android:paddingTop">@dimen/bottom_tab_padding_up</item>
<item name="android:background">@drawable/home_btn_bg</item>
<item name="android:paddingBottom">2.0dip</item>
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:button">@null</item>
<item name="android:drawablePadding">@dimen/bottom_tab_padding_drawable</item>
<item name="android:layout_weight">1.0</item>
</style>代码
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_raido_tab_fragment_layout);
mRadioGroup = (RadioGroup) findViewById(R.id.raidoGroupTab);
mTabHost = (FragmentTabHost) findViewById(android.R.id.tabhost);
mTabHost.setup(this, getSupportFragmentManager(),android.R.id.tabcontent);
mTabHost.addTab(mTabHost.newTabSpec("tab1").setIndicator("首页"),FragmentMain.class, null);
mTabHost.addTab(mTabHost.newTabSpec("tab2").setIndicator("搜索"),FragmentSearch.class, null);
mTabHost.addTab(mTabHost.newTabSpec("tab3").setIndicator("设置"),FragmentSetting.class, null);
mRadioGroup.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.raidoTab1:
mTabHost.setCurrentTabByTag("tab1");
break;
case R.id.raidoTab2:
mTabHost.setCurrentTabByTag("tab2");
break;
case R.id.raidoTab3:
mTabHost.setCurrentTabByTag("tab3");
break;
}
}
});
((RadioButton) mRadioGroup.getChildAt(0)).toggle(); //默认选中第一项
}Fragment替换方法Replace实现
布局实现 fragment_tabs_replace_act.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bottom_bg"
android:orientation="vertical" >
<!-- 上边主页面 -->
<FrameLayout
android:id="@+id/fragments_content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<!-- 底部菜单页面 -->
<RadioGroup
android:id="@+id/bottomRg"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@drawable/maintab_toolbar_bg"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/rbOne"
style="@style/main_tab_bottom"
android:layout_marginTop="2.0dip"
android:drawableTop="@drawable/icon_pinglun"
android:text="首页" />
<RadioButton
android:id="@+id/rbTwo"
style="@style/main_tab_bottom"
android:layout_marginTop="2.0dip"
android:drawableTop="@drawable/icon_xianshi"
android:text="搜索" />
<RadioButton
android:id="@+id/rbThree"
style="@style/main_tab_bottom"
android:layout_marginTop="2.0dip"
android:drawableTop="@drawable/icon_nongjiale"
android:text="设置" />
</RadioGroup>
</LinearLayout>实现代码:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.fragment_tabs_replace_act);
mRadioGroup = (RadioGroup) findViewById(R.id.bottomRg);
mainFragment = (FragmentMain) FragmentMain.newInstance();
searchFragment = (FragmentSearch) FragmentSearch.newInstance();
settingFragment = (FragmentSetting) FragmentSetting.newInstance();
mRadioGroup.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
FragmentTransaction fragmentTransaction = getSupportFragmentManager().beginTransaction();
switch (checkedId) {
case R.id.rbOne:
if(mainFragment == null){
mainFragment = (FragmentMain) FragmentMain.newInstance();
}
fragmentTransaction.replace(R.id.fragments_content, mainFragment);
break;
case R.id.rbTwo:
if(searchFragment == null){
searchFragment = (FragmentSearch) FragmentSearch.newInstance();
}
fragmentTransaction.replace(R.id.fragments_content, searchFragment);
break;
case R.id.rbThree:
if(settingFragment == null){
settingFragment = (FragmentSetting) FragmentSetting.newInstance();
}
fragmentTransaction.replace(R.id.fragments_content, settingFragment);
break;
}
fragmentTransaction.commit();
}
});
((RadioButton) mRadioGroup.getChildAt(0)).toggle(); // 默认选中第一项
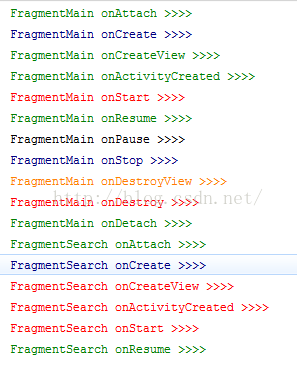
}Fragment替换方法每次切换Tab的时候实际是先移除(remove)再添加(add)Fragment,Fragment生命周期会从onAttach到onDetach
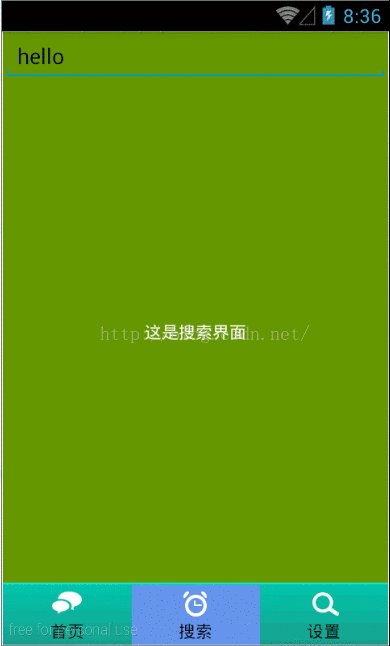
由上可知切换时,Fragment状态是不能保存的。FragmentSearch中EditText输入的值切换后便消失.
Fragment显示隐藏show和hide方法实现(解决状态存问题)
布局文件和上面一样
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.fragment_tabs_replace_act);
mRadioGroup = (RadioGroup) findViewById(R.id.bottomRg);
mRadioGroup.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
FragmentTransaction fragmentTransaction = getSupportFragmentManager().beginTransaction();
hideFragments(fragmentTransaction);
switch (checkedId) {
case R.id.rbOne:
if(mainFragment == null){
mainFragment = new FragmentMain();
fragmentTransaction.add(R.id.fragments_content, mainFragment);
}else{
fragmentTransaction.show(mainFragment);
}
break;
case R.id.rbTwo:
if(searchFragment == null){
searchFragment = new FragmentSearch();
fragmentTransaction.add(R.id.fragments_content, searchFragment);
}else{
fragmentTransaction.show(searchFragment);
}
break;
case R.id.rbThree:
if(settingFragment == null){
settingFragment = new FragmentSetting();
fragmentTransaction.add(R.id.fragments_content, settingFragment);
}else{
fragmentTransaction.show(settingFragment);
}
break;
}
fragmentTransaction.commit();
}
});
((RadioButton) mRadioGroup.getChildAt(0)).toggle(); // 默认选中第一项
}
/**
* 将所有的Fragment都置为隐藏状态。
*
* @param transaction
* 用于对Fragment执行操作的事务
*/
private void hideFragments(FragmentTransaction transaction) {
if (mainFragment != null) {
transaction.hide(mainFragment);
}
if (searchFragment != null) {
transaction.hide(searchFragment);
}
if (settingFragment != null) {
transaction.hide(settingFragment);
}
} 
























 4648
4648

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








