实现思路:
ant design react 有一个右键点击的APIonRightClick, 所以想自己扩展基于树结构的增删改查功能还是蛮简单的。
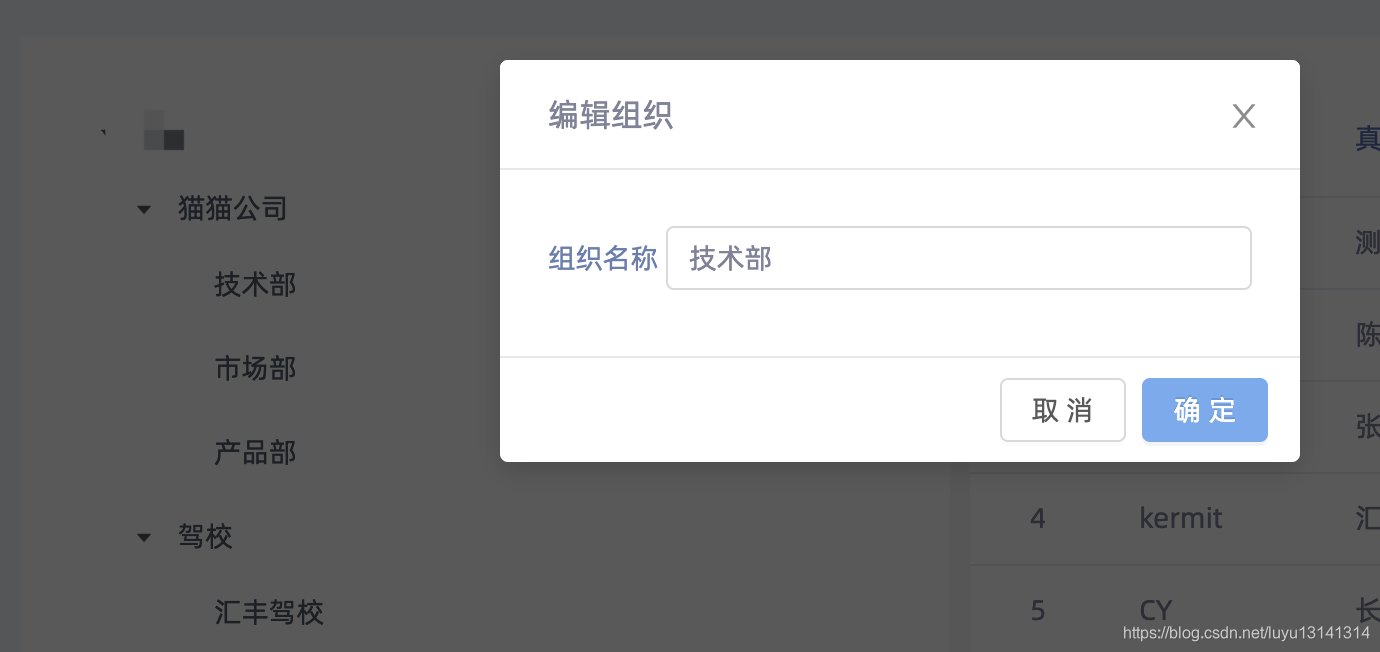
我这里实现的是,右键点击会出现操作图标,增加、删除按钮会弹出相应的操作弹窗。
效果展示:



部分代码实现:
因为项目里还有设计其他的业务逻辑,这里只展示了核心代码。
html:
return (
<Card bordered={false} onClick={this.clearMenu}>
<Alert type="info" showIcon message="左键点击组织可查看该组织下的人员,右键点击该组织可以进行添加、修改、删除操作" type="info" />
<div className={styles.organizationCard}>
<div className={styles.leftBox}>
<Tree
onSelect={this.onSelect}
selectedKeys={this.state.selectedKeys}
onRightClick={this.onRightClick}
defaultExpandAll
>
{this.renderTreeNodes(organizationData)}
</Tree>
{this.state.NodeTreeItem != null ? this.getNodeTreeMenu() : ""}
</div>
</Card>
)
js:
state = {
selectedKeys: [], //选择的树菜单
NodeTreeItem: null







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2715
2715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








