 网站开发流程管理
网站开发流程管理
使用NoahWeb进行网站开发,您可以将开发过程分为三个阶段:需求阶段、实现阶段、以及发布阶段。在三个阶段中,您同样可做到始终探索用户需求,多次将DEMO交付客户进行演示,网站开发中由于NoahWeb程序编码特点所以您团队中的美术人员和程序人员编写的逻辑与表现是被分离的,整个网站开发阶段美术或逻辑的修改NoahWeb都可让您快速、轻松的面对。
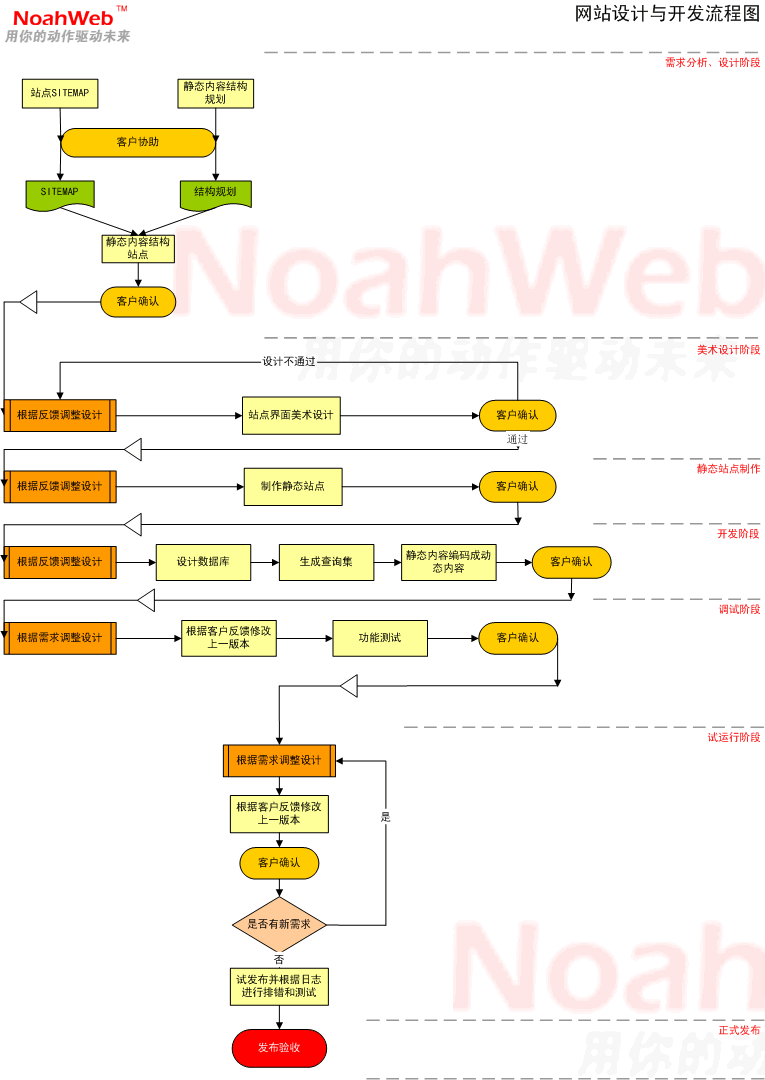
[网站项目管理流程图]
- 需求分析阶段:
这一阶段,您的需求分析人员首先设计出站点的SITEMAP,之后规划站点所需功能、内容结构页面等。功能、内容结构页面演示给客户可以让您迅速的了解到客户真实需求。减少变更的可能性。
该阶段所要输出的文档:
A. 站点SITEMAP的Excel文档。
B. 所有静态内容的HTML文档。- 实现阶段:
在功能、内容结构页面被确认后,您可以将功能、内容结构页面交付美工人员进行美术设计,随后再让客户通过设计界面进行确认,当用户对美术设计也确认以后可以开始为客户制作静态站点。再次对客户进行演示,在此静态站点上直至将界面设计和功能修改到客户满意。随后进行数据库设计和编码开发。编码时您的编码人员可以轻松的使用NoahWeb表现层指令快速将静态界面编码为动态界面。- 发布阶段:
您的美术人员和编码人员依旧可以非常容易的根据需求变更修改站点,试运行阶段编码人员还可以根据NoahWeb引擎自动收集到的日志进行排错,测试。直至最后交付客户使用。[网站项目管理流程表]
| 项目描述: | 动态网站或功能性网站开发;1个策划全职3天,1个开发人员全职2天、1个项目经理(20%)2天;1个美工2天。 | |||||||
| 序号 | 阶段 | 分类 | 活动 | 输入 | 输出 | 推荐工具 | 文件类型 | 备注 |
| 1 | 分析、设计 | 需求分析、设计 | 站点SITEMAP | doc | word;DW | word/doc | ||
| 2 | 静态内容结构规划 | doc;html | word;DW | word/doc;DW/html | ||||
| 3 | 确认 | 以上文档 | 客户、项目经理、技术经理确认 | |||||
| 4 | 实现 | 美术设计阶段 | 重新分析获得的需求,根据需求调整设计 | |||||
| 5 | 站点界面美术设计 | 结构规划 | gif;jpeg | photoshop;firework | ||||
| 6 | 美术设计确认,反馈 | |||||||
| 7 | 静态站点制作 | 重新分析获得的需求,根据需求调整设计 | sitemap;结构规划 | |||||
| 8 | 根据设计和站点结构制作静态站点 | html内容站点 | ||||||
| 9 | 演示、反馈 | 针对数据呈现、回显方式进行确认。 | ||||||
| 10 | 开发阶段 | 重新分析获得的需求,根据需求调整设计 | sitemap;结构规划 | |||||
| 11 | 根据页面结构和设计设计数据库 | html内容站点 | 数据库 | |||||
| 12 | 生成查询集 | 数据库操作 | NoahWeb查询集资源(XML格式) | |||||
| 13 | 静态内容编码成动态内容 | 动态站点 | 表现层 | |||||
| 14 | 演示、反馈 | |||||||
| 15 | 调试阶段 | 重新分析获得的需求,根据需求调整设计 | ||||||
| 16 | 根据客户反馈修改上一版本 | |||||||
| 17 | 功能测试(白盒) | |||||||
| 18 | 演示、反馈 | |||||||
| 19 | 发布 | 试运行阶段 | 重新分析获得的需求,根据需求调整设计 | |||||
| 20 | 根据客户反馈修改上一版本 | |||||||
| 21 | 根据日志进行排错和测试 | |||||||
| 22 | 演示、反馈(有变更回到19) | |||||||
| 23 | 正式发布 | 客户验收 | ||||||






















 2058
2058











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








