. 初始HTML
1.1. 什么是 HTML ?
HTML
- Hyper Text Markup Language :超文本标记语言
- 超文本包括:文字、图片、音频、视频、动画等

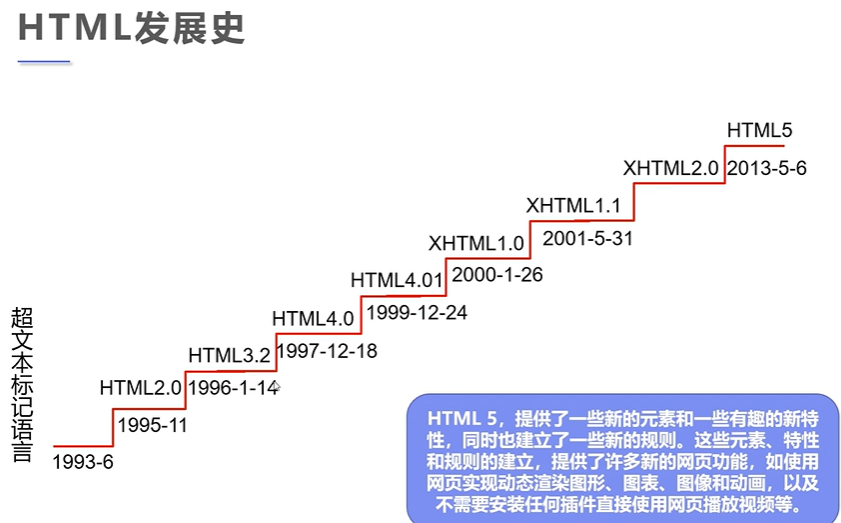
主要学习:HTML5
优势:
- 知名浏览器厂商对 HTML5 支持
- 跨平台
- 市场需求
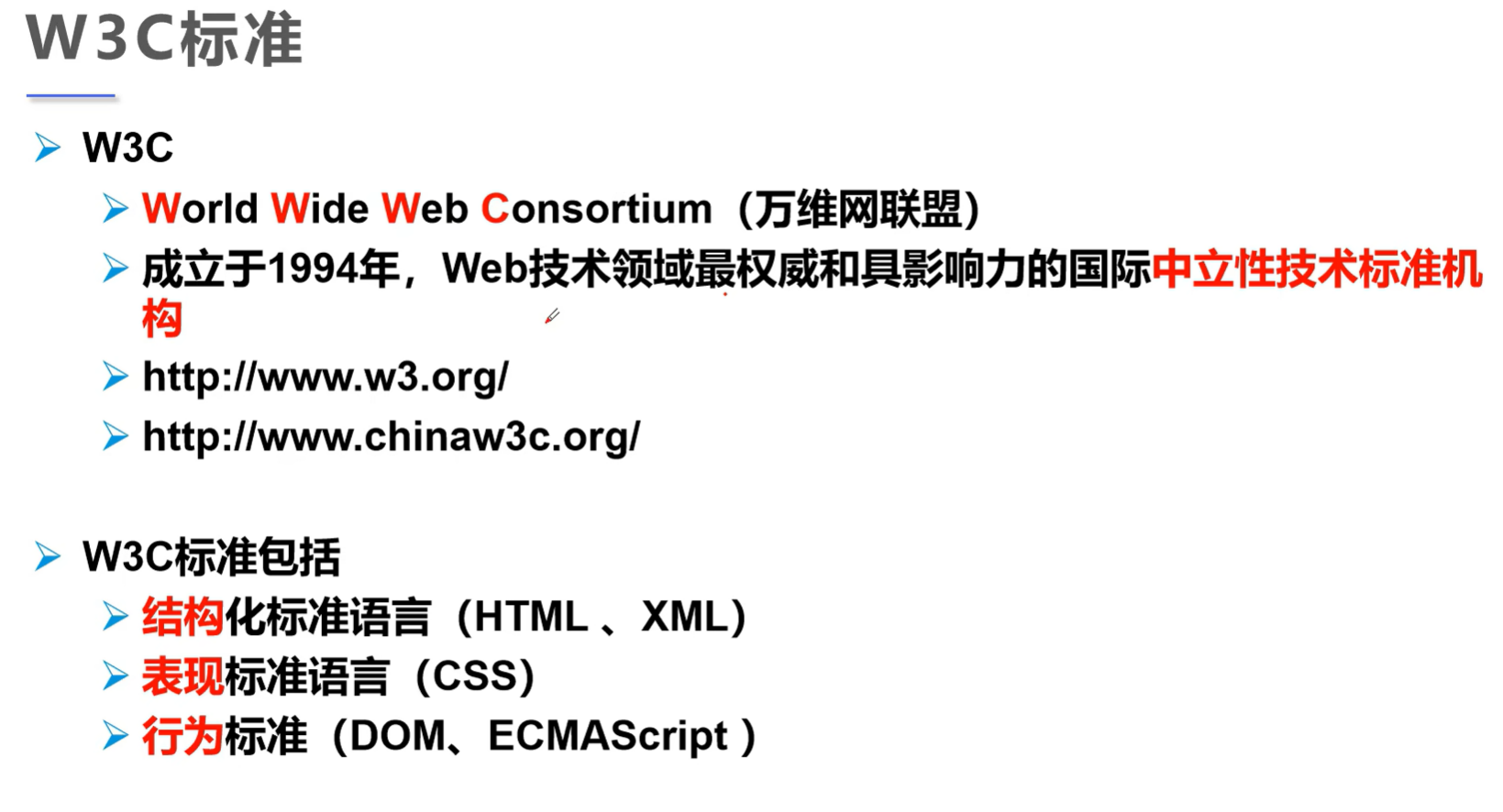
1.2. W3C 标准

1.3. 常见 IDE
- 记事本
- Dreamweaver
- IDEA
- WebStorm
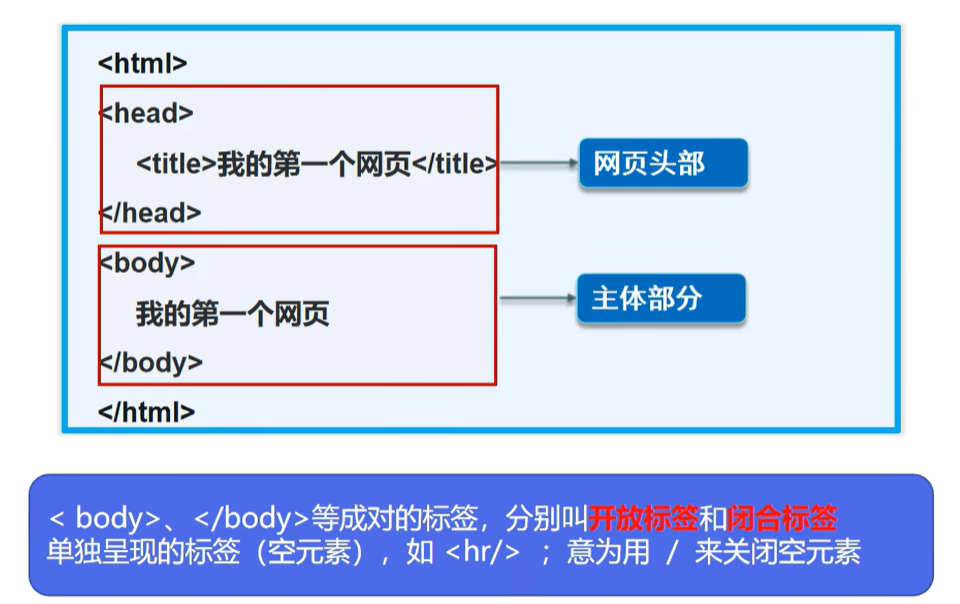
1.4. HTML 基本结构

1.5. 入门
<!-- DOCTYPE:文档类型告诉浏览器,我们使用什么规范-->
<!DOCTYPE html>
<!-- html:总的标签,所有的网页内容都要在这个标签里面 -->
<html lang="en">
<!-- head:代表网页头部-->
<head>
<!-- meta:描述性标签,用来描述网站的一些信息-->
<!-- meta:一般用来做SEO-->
<meta charset="UTF-8">
<meta name="keywords" content="学习html">
<meta name="description" content="夕落学习记录">
<!-- title:网页标题-->
<title>我的第一个网页</title>
</head>
<!-- body:代表网页主题-->
<body>
<h1>Hello world</h1>
</body>
</html>2. 网页基本标签
类型:
- 成对出现:<h1></h1>
-
- 开放标签:<h1> 被称为开放标签
- 闭合标签:</h1> 被称为闭合标签
- 单独出现 <h1/> 或者 <h1>
-
- 自闭合标签:<h1/> 或者 <h1> 单独出现的时候,称为自闭合标签
2.1. 标题标签 <h1></h1>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<!--标题标签-->
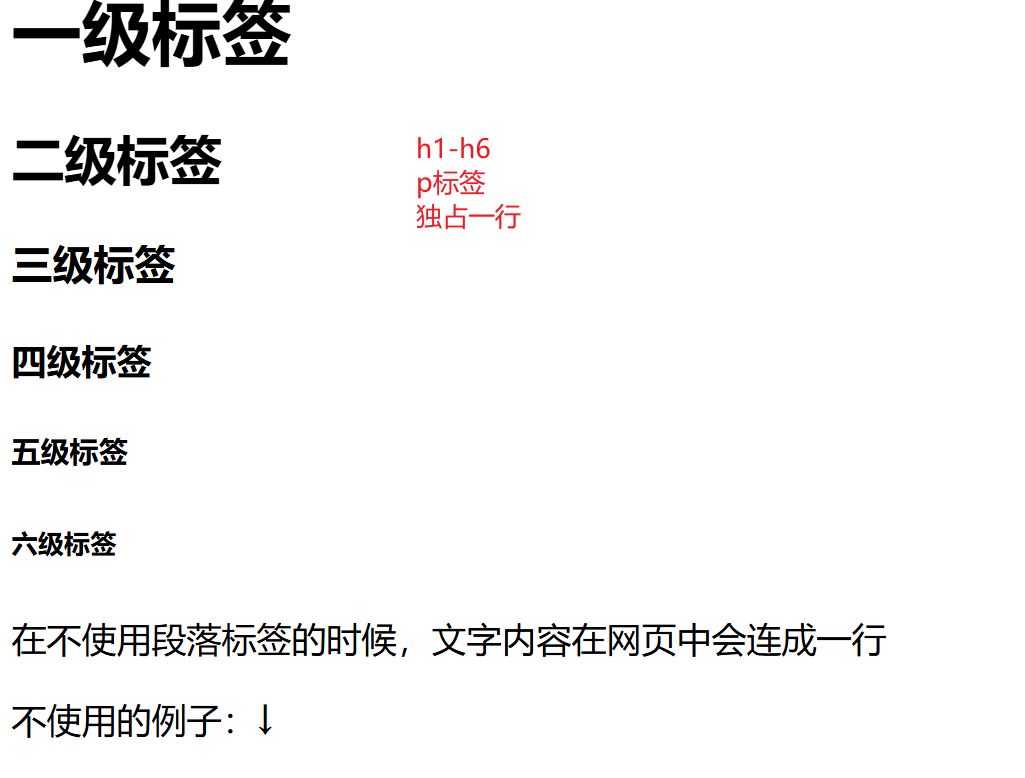
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
</body>
</html>
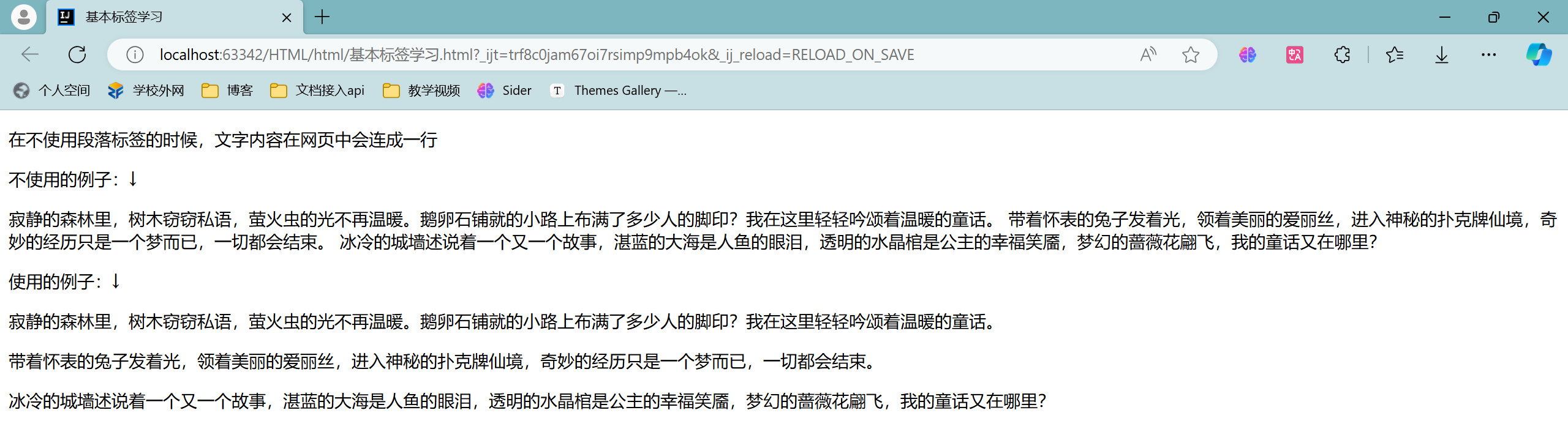
2.2. 段落标签 <p></p>

<!--段落标签-->
<p>在不使用段落标签的时候,文字内容在网页中会连成一行</p>
<p>不使用的例子:↓</p>
寂静的森林里,树木窃窃私语,萤火虫的光不再温暖。鹅卵石铺就的小路上布满了多少人的脚印?我在这里轻轻吟颂着温暖的童话。
带着怀表的兔子发着光,领着美丽的爱丽丝,进入神秘的扑克牌仙境,奇妙的经历只是一个梦而已,一切都会结束。
冰冷的城墙述说着一个又一个故事,湛蓝的大海是人鱼的眼泪,透明的水晶棺是公主的幸福笑靥,梦幻的蔷薇花翩飞,我的童话又在哪里?
<p>使用的例子:↓</p>
<p>寂静的森林里,树木窃窃私语,萤火虫的光不再温暖。鹅卵石铺就的小路上布满了多少人的脚印?我在这里轻轻吟颂着温暖的童话。</p>
<p>带着怀表的兔子发着光,领着美丽的爱丽丝,进入神秘的扑克牌仙境,奇妙的经历只是一个梦而已,一切都会结束。</p>
<p>冰冷的城墙述说着一个又一个故事,湛蓝的大海是人鱼的眼泪,透明的水晶棺是公主的幸福笑靥,梦幻的蔷薇花翩飞,我的童话又在哪里?</p>2.3. 换行标签 <br/>

<!--换行标签-->
换行标签的使用:↓ <br/>
寂静的森林里,树木窃窃私语,萤火虫的光不再温暖。鹅卵石铺就的小路上布满了多少人的脚印?我在这里轻轻吟颂着温暖的童话。<br/>
带着怀表的兔子发着光,领着美丽的爱丽丝,进入神秘的扑克牌仙境,奇妙的经历只是一个梦而已,一切都会结束。<br/>
冰冷的城墙述说着一个又一个故事,湛蓝的大海是人鱼的眼泪,透明的水晶棺是公主的幸福笑靥,梦幻的蔷薇花翩飞,我的童话又在哪里?2.4. 水平线标签 <hr/>

<!--水平线标签-->
<hr/>2.5. 字体样式标签
2.5.1. 粗体 <strong></strong>
![]()
<!--粗体-->
非粗体
<strong> 粗体</strong>2.5.2. 斜体 <em></em>
![]()
<!--斜体-->
正常
<em> 斜体</em>2.6. 注释和特殊符号标签
在idea中,使用 & 加字母可以提示特殊符号
或者面向百度搜索
2.6.1. 注释 <!-- -->
顾名思义,给程序员看的
2.6.2. 特殊符号
2.6.2.1. 空格 '&'+'nbsp';

<!--空格-->
空格在网页中会自动忽略:空 格<br/>
使用 '&'+'nbsp;',就能实现空格:空 格2.6.2.2. < : '&'+'gt'; | > : '&'+'lt';

<!-- 大于号,小于号-->
使用 '&'+'gt;',就能实现大于号:> <br/>
使用 '&'+'lt;',就能实现小于号:< <br/>2.6.2.3. 版权符号 '&'+'copy'; ©
3. 图像,超链接,网页布局
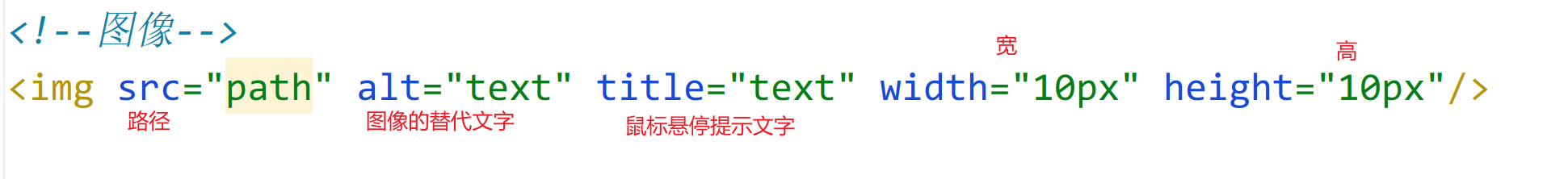
3.1. 图像标签 <img src="" />
常见图像格式:
- JPG
- GIF
- PNG
- BMP
- ...


<!--图像-->
<!-- <img src="path" alt="text" title="text" width="10px" height="10px"/> -->
<!--绝对路径(一般不推荐)-->
<!--这里的路径寻找是从文件这层目录往下找-->
<!--相对路径(推荐这种,图片相对于文件的位置)-->
<!-- 基本的 img 图像标签,alt代表图片加载不出来时的文字提示-->
<img src="resource\image\1.png" alt="星空"/>
<!-- 增加了鼠标悬停 -->
<img src="./resource/image/2.png" alt="山河" title="鼠标悬停"/>
<!-- 增加了宽高 -->
<img src="resource/image/3.png" alt="山河" width="20px" height="50px"/>3.2. 超链接标签 <a href=""></a>
a 标签
- href:表示跳转的地址 ---必填
- target:表示网页在哪里打开 --可选
-
- -blank:在新标签打开
- -self:在当前页面打开 --默认

<!--文字超链接-->
<a href="第一个网页.html">点击跳转页面1</a><br>
<a href="https://www.baidu.com" target="_blank">点击跳转百度</a>3.2.1. 图片超链接

<!--图片超链接,标签嵌套使用-->
图片超链接,当前页面跳转:
<a href="第一个网页.html">
<img src="resource/image/3.png" alt="山河" width="20px" height="50px"/>
</a>
<hr><br>
图片超链接,开启新页面:
<a href="第一个网页.html" target="_blank">
<img src="resource/image/3.png" alt="山河" width="20px" height="50px"/>
</a>3.2.2. 锚链接 <a name=""></a>
锚链接也是 a 标签
- 需要一个锚标记,使用 name 进行标记
-
- <a name="top">顶部</a>
- 跳转到标记
- 通过 # 跳转到标记


<a name="top">顶部</a>
<!-------------------------------->
<a href="#top">回到顶部</a>
<!-------------------------------->
<!--也能用于网页跳转到指定位置-->
<a href="基本标签学习.html">去基本标签学习页面</a>
<a name="one">标记 one</a>
<!-------------------------------->
<a href="图像视频超链接.html#one">回到超链接网页中one的位置</a>3.2.3. 功能性链接
3.2.3.1. 邮箱连接 <a href="mailto:lx1011082731@163.com"></a>

<!--邮箱链接:mailto
使用本地系统中的邮件软件对绑定的邮箱发送邮件-->
<a href="mailto:lx1011082731@163.com">点击联系我</a>3.2.3.2. QQ推广(暂时没有资源)
4. 行内元素和块元素
块元素
- 无论内容多少,该元素独占一行
- p,h1-h6
-

行内元素
- 内容撑开宽度,左右都是行内元素的可以排在一行
- a,strong,em ..
-

5. 列表,表格,媒体元素
5.1. 列表
- 什么是列表?
-
- 列表就是信息资源的一种展现形式。
- 可以使信息结构化和条理化,并以列表的央视显示出来。
- 方便浏览者能更快的获取相应的信息。
-

分类
- 无序列表
应用范围:导航,侧边栏 - 有序列表
应用范围:试卷,问答 - 自定义列表
应用范围:网站底部
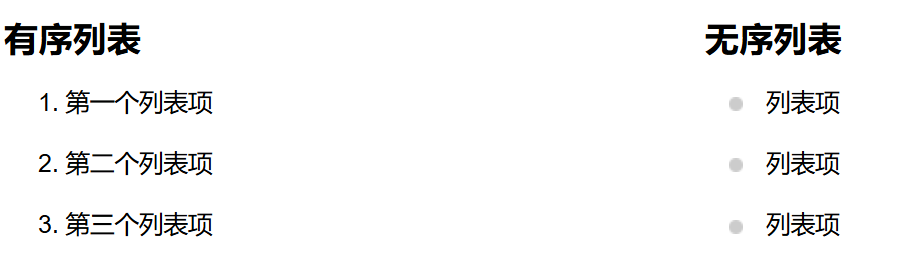
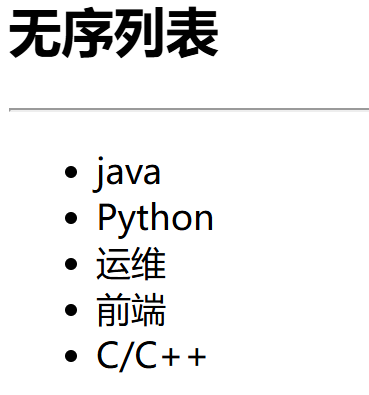
5.1.1. 无序列表

<h2>无序列表</h2>
<hr>
<ul>
<li>java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/C++</li>
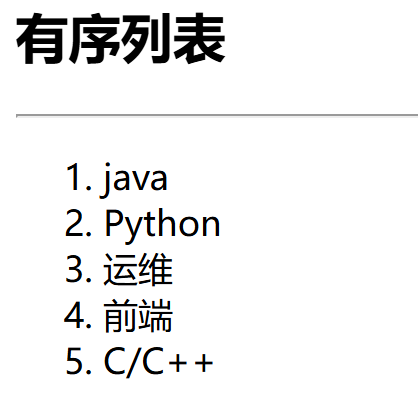
</ul>5.1.2. 有序列表

<h2>有序列表</h2>
<hr>
<ol>
<li>java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/C++</li>
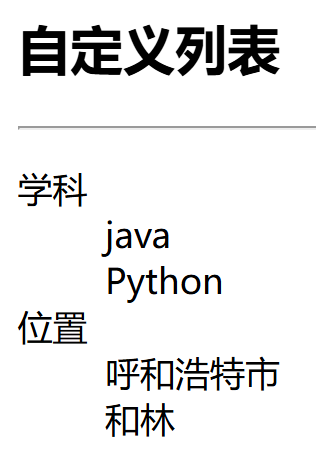
</ol>5.1.3. 自定义列表

<!--自定义列表
dl:标签
dt:列表名称
dd:列表选项
-->
<h2>自定义列表</h2>
<hr>
<dl>
<dt>学科</dt>
<dd>java</dd>
<dd>Python</dd>
<dt>位置</dt>
<dd>呼和浩特市</dd>
<dd>和林</dd>
</dl>5.2. 表格
- 为什么使用表格?
简单通用
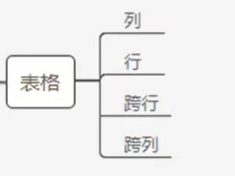
结构稳定 - 基本结构:
单元格
行
列
跨行
跨列
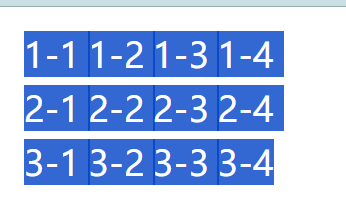
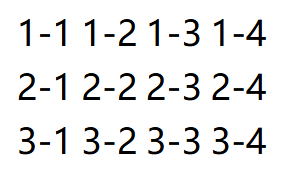
5.2.1. 基本表格
<table>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
<td>1-4</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>
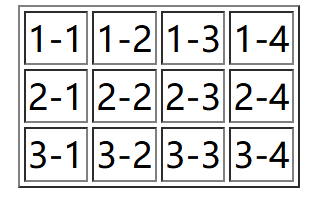
5.2.2. 表格属性属性
- 边框
<table border="1px">
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
<td>1-4</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
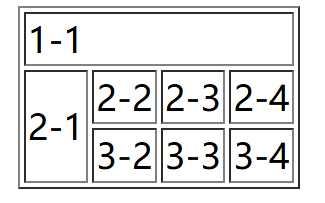
</table>- 跨行跨列
-

<!--
表格:table
行:tr
列:td
属性:
border:边框
colspan:跨列
rowspan:跨行
-->
<table border="1px">
<tr>
<td colspan="4">1-1</td>
</tr>
<tr>
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>
5.3. 媒体元素
5.3.1. 视频

<!--视频
src:资源路径
controls:增加播放按钮
autoplay:自动播放
muted:静音
-->
<video src="../resource/video/搞笑视频素材.mp4"
controls autoplay width="400px" height="600px"></video>5.3.2. 音频

<!--音频
src:资源路径
controls:增加播放按钮
autoplay:自动播放
-->
<audio src="../resource/audio/暮色回响-张韶涵.mp3" controls></audio>6. 页面结构分析
| 元素名 | 描述 |
| header | 标题头部区域的内容(用于页面或页面中的一块区域) |
| footer | 标记脚步区域的内容(用于整个页面或者页面的一块区域) |
| section | web页面中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用(常用于侧边栏) |
| nav | 导航类辅助内容 |

<header><h2>网页头部</h2></header>
<section><h2>网页主体</h2></section>
<footer><h2>网页脚部</h2></footer>7. iframe 内联框架
-
- src:引用网页地址
- name:框架标识名
内部嵌套其他网页,或者内部跳转到其他网页


<!--使用
src:地址
宽度,高度
name:框架标识名
-->
<iframe src="" name="hello" frameborder="0" width="1000px" height="800px"></iframe>
<a href="https://blog.csdn.net/lxXLXDM?spm=1000.2115.3001.5343" target="hello">点击跳转</a>8. 表单及表单应用(重点,且一定有name元素)
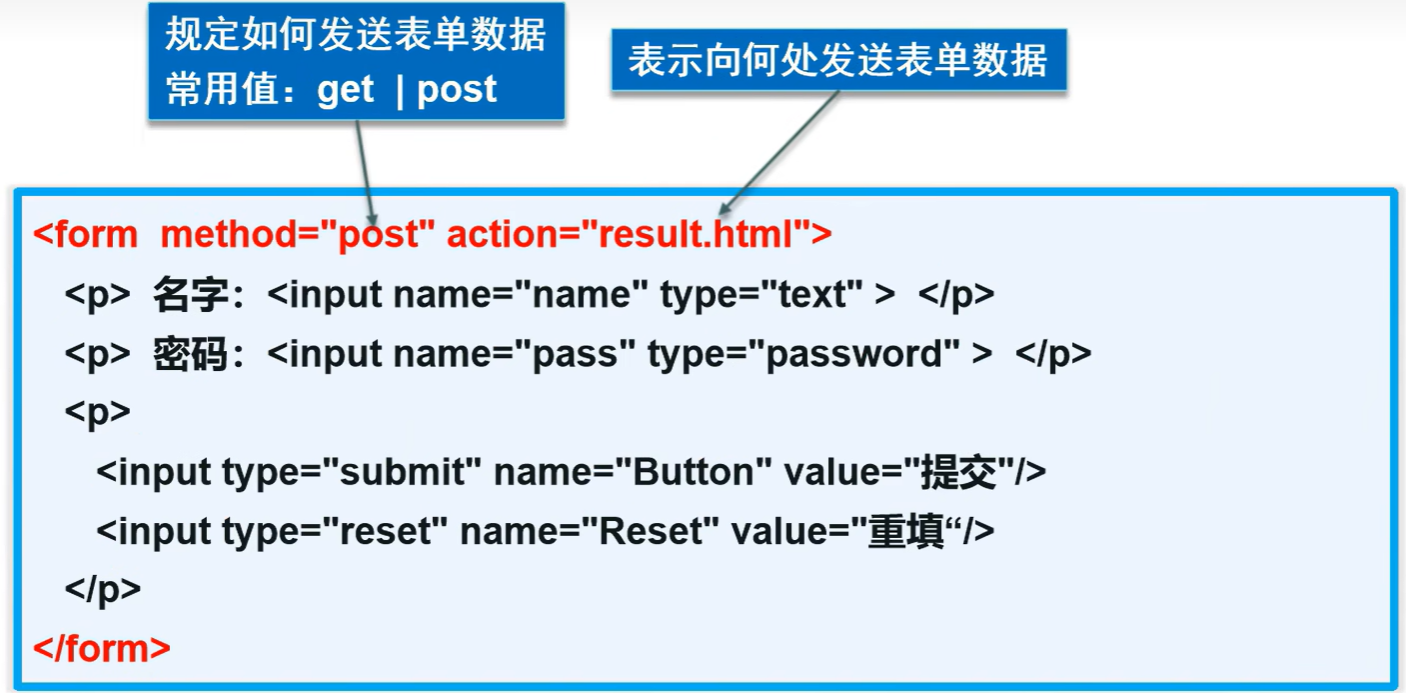
8.1. 表单语法


点击提交,跳转到指定地点,重置清除内容
<!--表单 from
action:表单提交的位置,可以是网站,也可以是一个请i去处理地址
method:post,get 提交方式
get方式:能在url中看到提交信息,不安全,但高效
post方式:不会看到提交信息,安全,不高效
-->
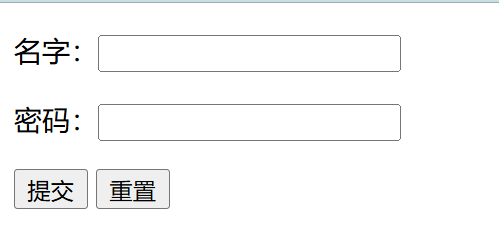
<form action="第一个网页.html" method="get">
<!--文本输入框:input type="text" name="username"-->
<p>名字:<input type="text" name="username"></p>
<!--密码框 input type="password" name="password"-->
<p>密码:<input type="password" name="password"></p>
<!--提交 重置-->
<p>
<input type="submit">
<input type="reset">
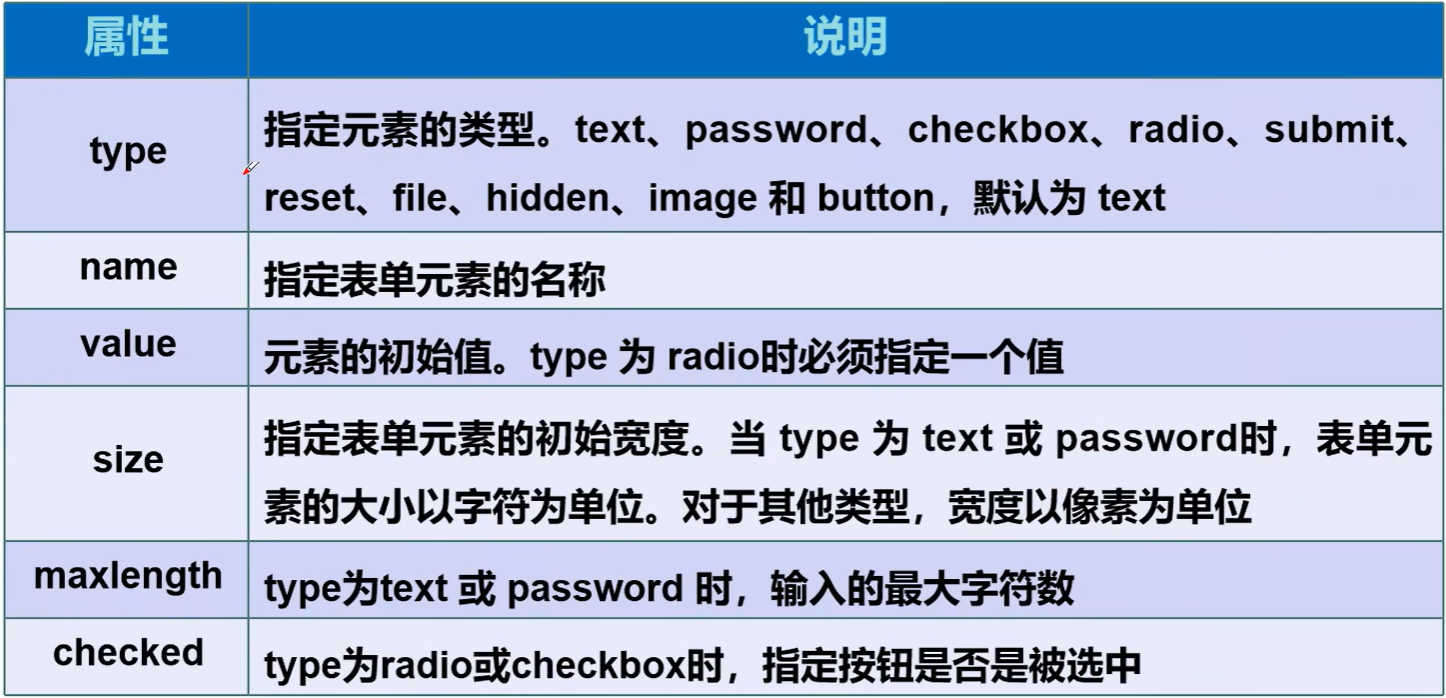
</p>8.2. 表单元素格式 <input type="text">

8.2.1. 单选框和多选框
单选框:

<!--单选框
input type="radio"
value:单选框的值
name:表示组
-->
<input type="radio" value="篮球" name="sex">篮球
<input type="radio" value="足球" name="sex">足球多选框:
![]()
<!--多选框
input type="checkbox"
value:多选框的值
name:表示组
checked:默认选中
-->
<p>爱好:
<input type="checkbox" value="睡觉" name="hobby">睡觉
<input type="checkbox" value="写代码" name="hobby" checked>写代码
<input type="checkbox" value="听歌" name="hobby">听歌
<input type="checkbox" value="吃零食" name="hobby">吃零食
<input type="checkbox" value="足球" name="hobby">足球8.2.2. 按钮

<!--按钮
input type="button" 普通按钮
name:按钮的名字
value:按钮显示的值,默认是空的90
-->
<input type="button" name="btn1" value="按钮1">
<!--图片按钮
input type="image"
src:图片地址
和 submit 的作用一样,点击提交
-->
<input type="image" src="../resource/image/1.png">
<!--提交 重置-->
<p>
<input type="submit">
<input type="reset">
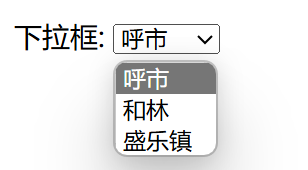
</p>8.2.3. 下拉框

<!-- 下拉框,列表框
selected:默认值,不设置的情况下,展示第一个
-->
<p>下拉框:
<select name="列表名称">
<option value="选项的值">呼市</option>
<option value="选项的值" selected>和林</option>
<option value="选项的值">盛乐镇</option>
</select>
</p>8.2.4. 文本域

<!--文本域
textarea
name="textarea" 文本域名称
cols="50" 文字有多少列
rows="30" 文字有多少行
-->
<p>反馈:
<textarea name="textarea" cols="50" rows="30">文本内容</textarea>
</p>8.2.5. 文件域

<!--文件域-->
<p>
<input type="file" name="file">
<input type="button" value="上传">上传</input>
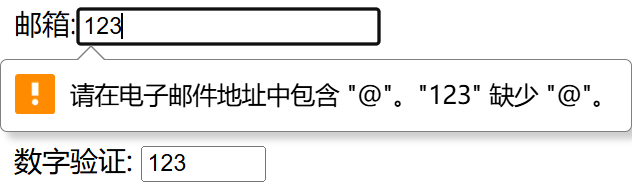
</p>8.2.6. 验证小功能
<!--验证小功能-->
<!--邮箱-->
<p>
邮箱:<input type="email" name="email">
</p>
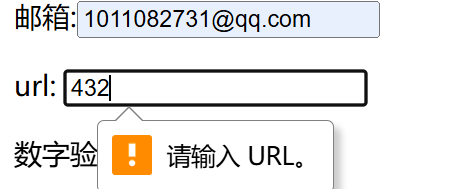
<!--url-->
<p>
url: <input type="url" name="url">
</p>
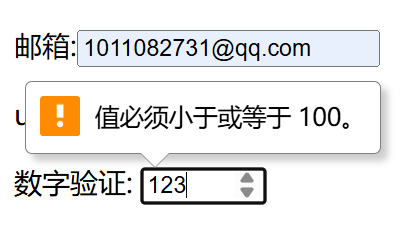
<!--数字 max:最大值 min:最小值 step:数字间隔-->
<p>
数字验证: <input type="number" name="num" max="100" min="0" step="10">
</p>


8.2.7. 滑块

<!--滑块-->
<p>滑块:
<input type="range" name="滑块" min="0" max="100" step="1">
</p>8.2.8. 搜索框

<!--搜索框-->
<p>搜索:
<input type="search" name="search">
</p>8.3. 表单的应用
- 隐藏域 hidden
<p>密码:<input type="password" name="password" hidden></p>
<!--只是隐藏,但还存在,可以用来设置一些默认值-->- 只读 readonly
<p>名字:<input type="text" name="username" value="admin" readonly></p>
<!--只能读,不能做修改-->- 禁用 disabled
<p>
<input type="radio" value="篮球" name="sex" disabled>篮球
<input type="radio" value="足球" name="sex">足球
</p>
<!--只能选足球,不能选篮球了-->8.4. 增强鼠标可用性

点击名字时,会自动跳转到输入框中,而不是选中名字二字
<!--增强鼠标可用性-->
<p>
<label for="mark">名字</label>
<input type="text" id="mark">
</p>9. 表单初级验证(高级验证需要js自己写)
思考:为什么要进行表单验证?
答:
- 减轻服务器压力,避免用户输入错误后,还能提交造成资源浪费
- 保证数据安全性
常用方法:
- placeholder
- required
- pattern
9.1. placeholder 提示信息

<p>名字:<input type="text" name="username" placeholder="请输入用户名"></p>
<!--输入后提示自动消失-->9.2. required 非空判断

<p>名字:<input type="text" name="username" placeholder="请输入用户名" required></p>9.3. pattern 正则表达式
正则表达式网址:跳转
<p>自定义邮箱:
<input type="email" name="ditemail" pattern="^ [a-zA-Z0-9_-]+@ [a-zA-Z0-9_-]+ (. [a-zA-Z0-9_-]+)+$">
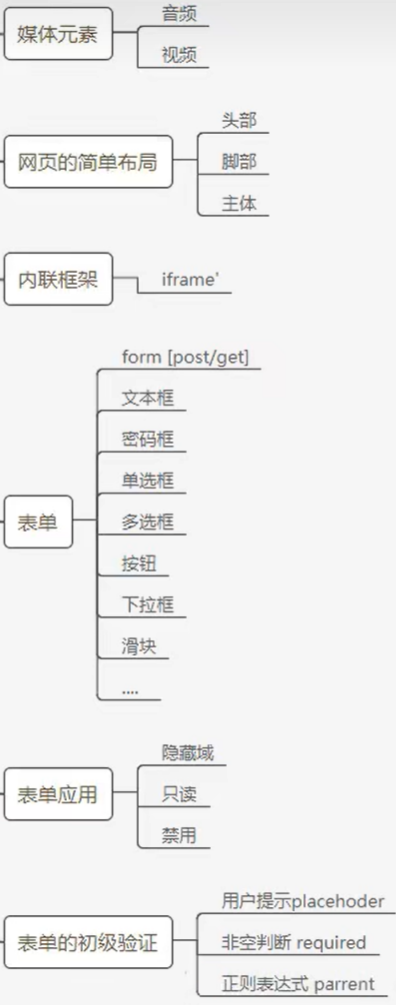
</p>10. HTML 总结































 3894
3894

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








