第一种Jquery实现点击之后高亮选中
作为一个PHP后端开发者,我经常遇到Jquery实现点击之后高亮选中这个问题。每次都需要百度纠结一段时间,今天遇到了我特地写下来供参考和以后的使用

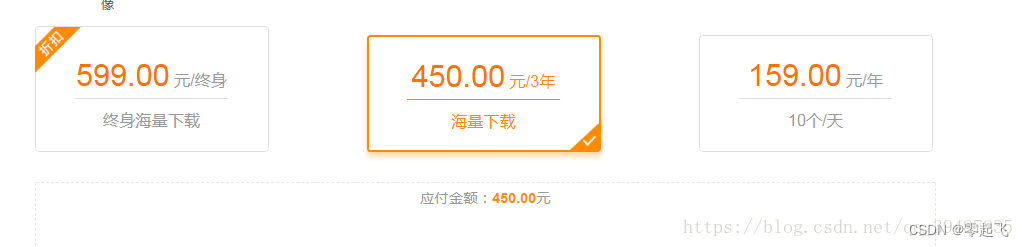
代码演示:
<a href="javascript:;" class="nav-card original-wrap" data-y="5">
<p>
<span class="cardAmount">599.00</span>元/终身
</p>
<p>终身海量下载</p>
</a>
<a href="javascript:;" class="nav-card this-card" data-y="4">
<p><span class="cardAmount">450.00</span>元/3年</p>
<p>海量下载</p>
</a>
<a href="javascript:;" class="nav-card" data-y="3">
<p><span class="cardAmount">159.00</span>元/年</p>
<p>10个/天</p>
</a>
JQ:代码
$('.nav-card').click(function(e){
$(this).addClass('this-card').siblings().removeClass('this-card');
$('#type-amount').html($(this).find('.cardAmount').html());
})
这样就能达到指定元素达到高亮显示的效果了。
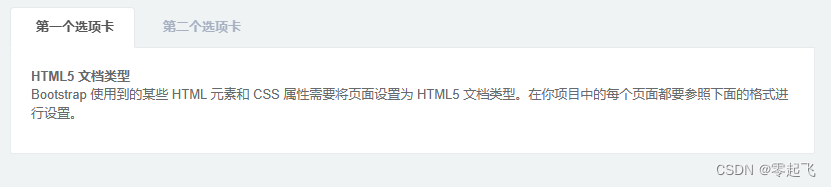
第二种效果:jquery实现tab栏切换

<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display: block;">
1
</div>
<div class="item">
2
</div>
<div class="item">
3
</div>
<div class="item">
4
</div>
<div class="item">
5
</div>
</div>
</div>
<script>
$(function() {
// 1.点击上部的li,当前li 添加current类,其余兄弟移除类
$(".tab_list li").click(function() {
// 链式编程操作
$(this).addClass("current").siblings().removeClass("current");
// 2.点击的同时,得到当前li 的索引号
var index = $(this).index();
console.log(index);
// 3.让下部里面相应索引号的item显示,其余的item隐藏
$(".tab_con .item").eq(index).show().siblings().hide();
});
})
</script>




 一位PHP后端开发者分享Jquery的使用技巧,包括实现点击之后高亮选中以及tab栏切换两种效果,并给出代码演示,旨在供参考和后续使用。
一位PHP后端开发者分享Jquery的使用技巧,包括实现点击之后高亮选中以及tab栏切换两种效果,并给出代码演示,旨在供参考和后续使用。
















 427
427

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








