转载自:点击打开链接
框架就是提供了前端项目整体解决方案。库就是自己组合来实现项目。
某种层面上来说,前端库就像我平时家里的工具箱,里面有起子、锤子,我们可以通过这个工具箱来给小孩子创造玩具,我们甚至可以自己创造一些工具,方便我们日后创造玩具。而框架,更像是我们在淘宝上买好了车的骨架,回来后拼装好了,可以根据自己的需要,贴上不同的贴纸,喷上不同的颜色,我们跟其他使用框架的人,拿到手上的玩具骨架都是一样的,我们很难自己去改变。
前端基于JS的框架(frameworks)/库(librarys)更是层出不穷,且各自都有其自身的优势以及劣势,有些是向开发使用者提供整套的服务,比如MVC一整套,有些则是专注于某一个点,比如专注于dom操作或异步请求;
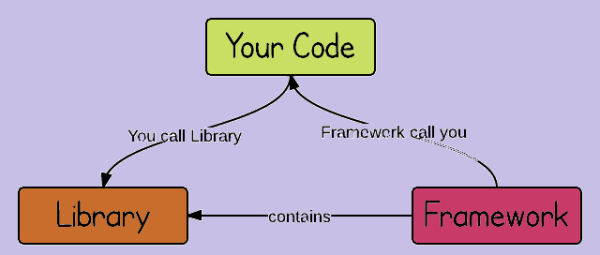
框架与库之间最本质区别在于控制权:you call libs, frameworks call you(控制反转)

库:库是更多是一个封装好的特定的集合,提供给开发者使用,而且是特定于某一方面的集合(方法和函数),库没有控制权,控制权在使用者手中,在库中查询需要的功能在自己的应用中使用,我们可以从封装的角度理解库;
框架:框架顾名思义就是一套架构,会基于自身的特点向用户提供一套相当于叫完整的解决方案,而且控制权的在框架本身,使用者要找框架所规定的某种规范进行开发。
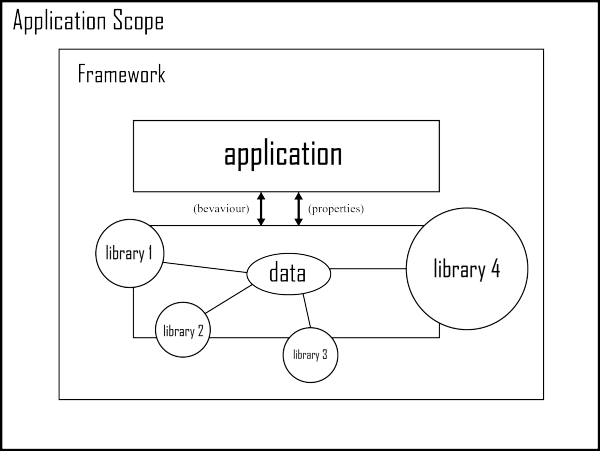
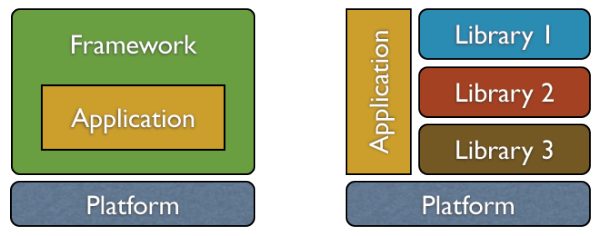
其实框架和库关系还是很紧密的,他们以聚合的形式让我们在所要开发的应用中使用;现在尝试理解一下两图下图:
在实际中,像angular、backbone、vue就属于框架,而jQuery、react、underscore就是库,在前者中我们完全可以自由的使用后者,同时也可以没有前者的基础之上使用后者,都是很自由,控制权始终在我们的手中,但是使用框架时候就必须按照它的规范来进行模块化的开发;
可能有人会问react也是库么?的确它就是一个库,为什么呢?
评论区:React和react-router, react-redux结合起来才叫框架,本身只是充当一个前端渲染的库而已;感谢@米斯特white的提出
开头有说到框架是有一套解决方案的,react就是纯粹写UI组件的 没有什么异步处理机制、模块化、表单验证这些
库、插件、组件、控件、扩展
组件本质:封装。一定程度上可以约等于模块化,调用者只需关注输入和输出,总思想就是分而治之、重复利用。低耦合;
组件解决资源整合问题、增强功能促进开发效率。提高可维护性,便于协同开发,每个模块都可以分拆为一个组件,例如异步请求组件,路由组件,各个视图组件。
库:为解决某种特定需求的程序功能集合;即library,如jQuery,常用于方便dom操作、解决浏览器兼容等问题。
插件:参与程序内部运行环节的一段或多段代码集合;即Plugin,遵循一定规范写出来方便程序展示效果,拥有特定功能且方便调用。如轮播图和瀑布流插件,
扩展:使用程序API扩展程序适用面的一段或多段代码集合;即Extension,
组件:可重复使用并且可以和其他对象进行交互的对象;即Component,能复用的js代码其实跟插件差不多,区别可能就是插件专注于特定功能而组件更专注于复用吧。
控件:提供或实现用户界面功能的组件,控件即组件,反之不一定。即Control,
组件(Component)是是一个含义很大的概念,一般是指软件系统的一部分,承担了特定的职责,可以独立于整个系统进行开发和测试,一个良好设计的组件应该可以在不同的软件系统中被使用(可复用)。例如V8引擎是Chrome浏览器的一部分,负责运行javascript代码,这里V8引擎就可以视为一个组件。V8引擎同时也是Node.js的javascript解释器,这体现了组件的可复用性。
库(Library)是一系列预先定义好的数据结构和函数(对于面向对象语言来说,是类)的集合,程序员通过使用这些数据结构和函数实现功能。例如Moment.js是一个javascript库,提供了处理时间的一些函数。
插件(Plugin)和扩展(extension)是两个很相似的概念,我没有办法在软件系统的角度给出这二者的区别。插件(或扩展)是对已有应用程序或者库的功能补充,一个软件的插件(或扩展)是实现了该软件预定义接口的组件,用来向已有的软件添加功能。插件在目标软件发布时可以不预先包含,而是在运行时被使用者注册,然后再被目标软件调用。另一个很接近的概念是加载项(Add-on),可以认为加载项是插件(或扩展)的子集,是仅针对应用程序来说的功能补充。一个插件的例子是Flash的浏览器插件,为浏览器实现了运行Flash程序的功能。
控件(Control)是gui编程的一个概念,一般来说一个最终用户可以看到的、可交互的组件,被称为一个控件。例如.NET编程中的System.Windows.Controls.Button是一个控件。






















 147
147

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








