博客迁移
目的
- 掌握QML SplitView 对窗口进行布局
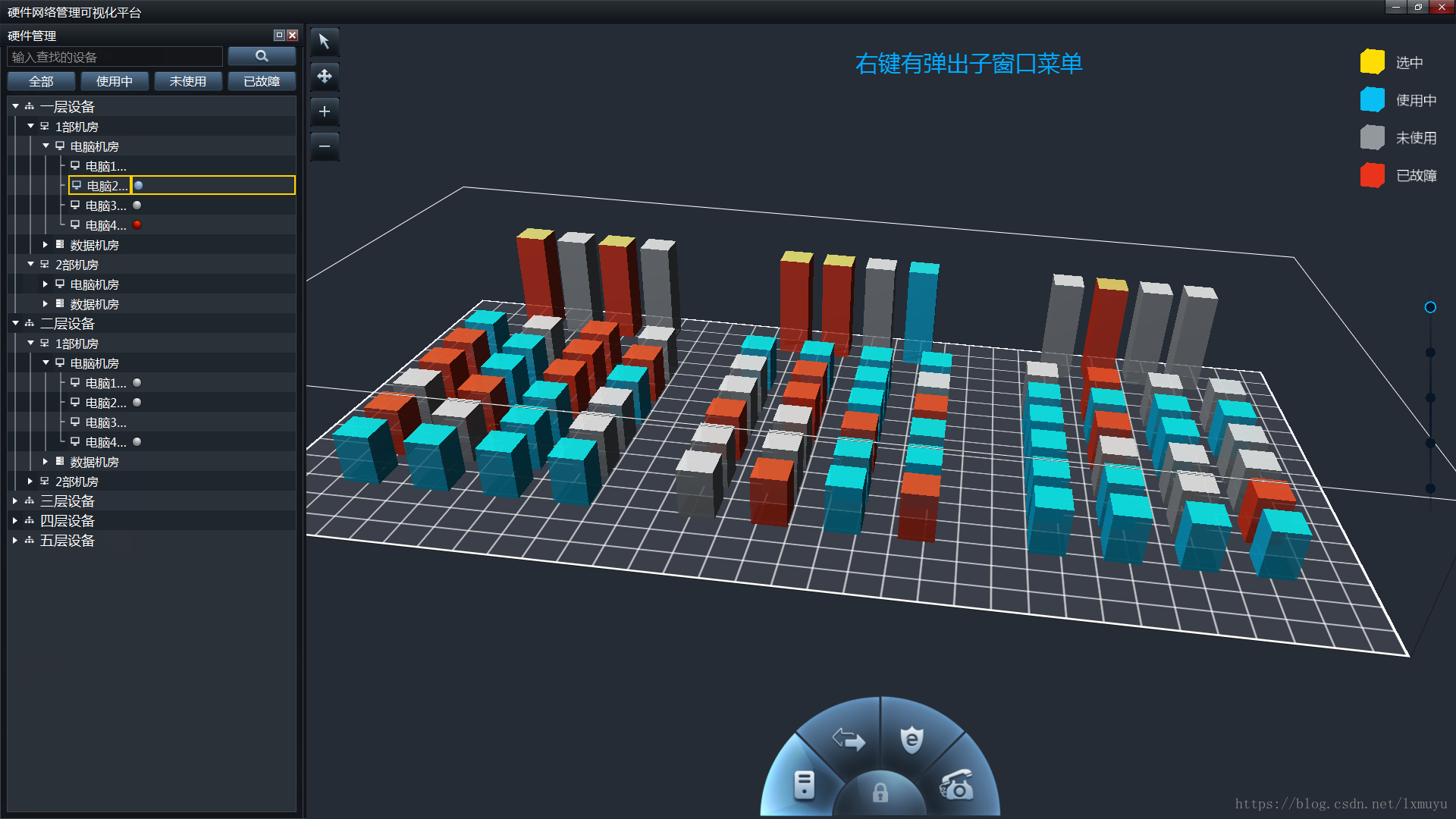
- 逐步仿制以下界面
- 仿制效果
主要内容
- 明白SplitView类型的主要属性
- 掌握QML的编码规范
项目源码 https://gitee.com/lxmuyu/QML_Lesson.git
实践 ```py
import QtQuick 2.9 import QtQuick.Window 2.3 import
QtQuick.Controls 1.5 import QtQuick.Layouts 1.3 // 编码规范 //
id // 属性声明 // 信号声明 // JavaScript 函数 //
对象属性 // 子对象 // 状态 // 过渡 Window {
visible: true
width: 640
height: 480
title: qsTr(“Hello World”)
Rectangle
{
id:main
anchors.fill: parentcolor: "black" SplitView { // id id: splitView // 属性声明 anchors.fill: parent orientation: Qt.Horizontal // 子对象 Rectangle { id: leftItem width: 200 Layout.minimumWidth: 200 color: "#252C36" Text { text: "View 1" color: "white" anchors.centerIn: parent } } Rectangle { id: centerItem width: 200 Layout.fillWidth: true Layout.minimumWidth: 50 color: "#252C36" Text { text: "View 2" color: "white" anchors.centerIn: parent } } } } } ```






















 842
842











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








