1.下载方法
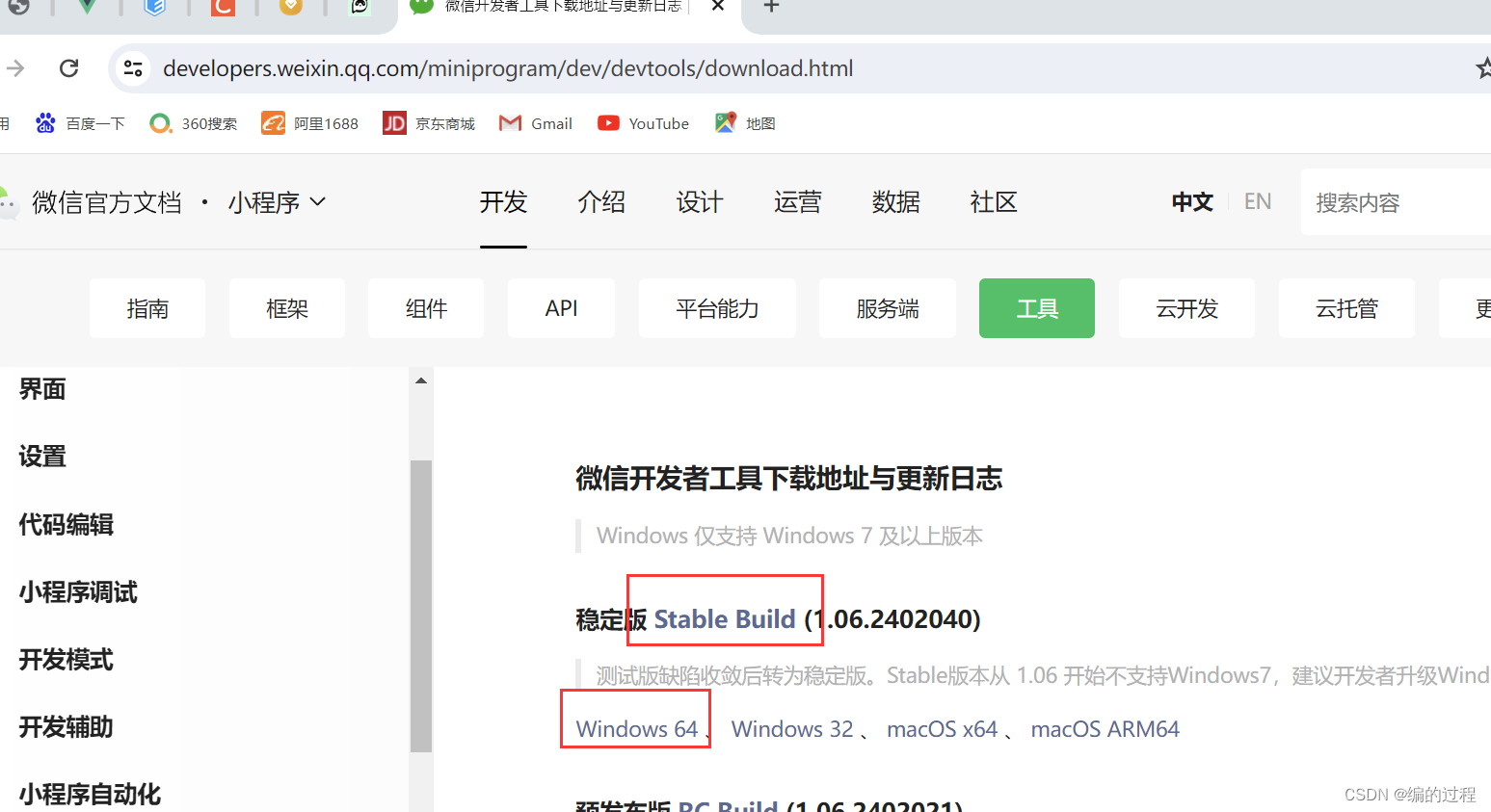
1.打开网址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
2.下载:我下载Windows64的

下载---解压----点击微信小程序exe

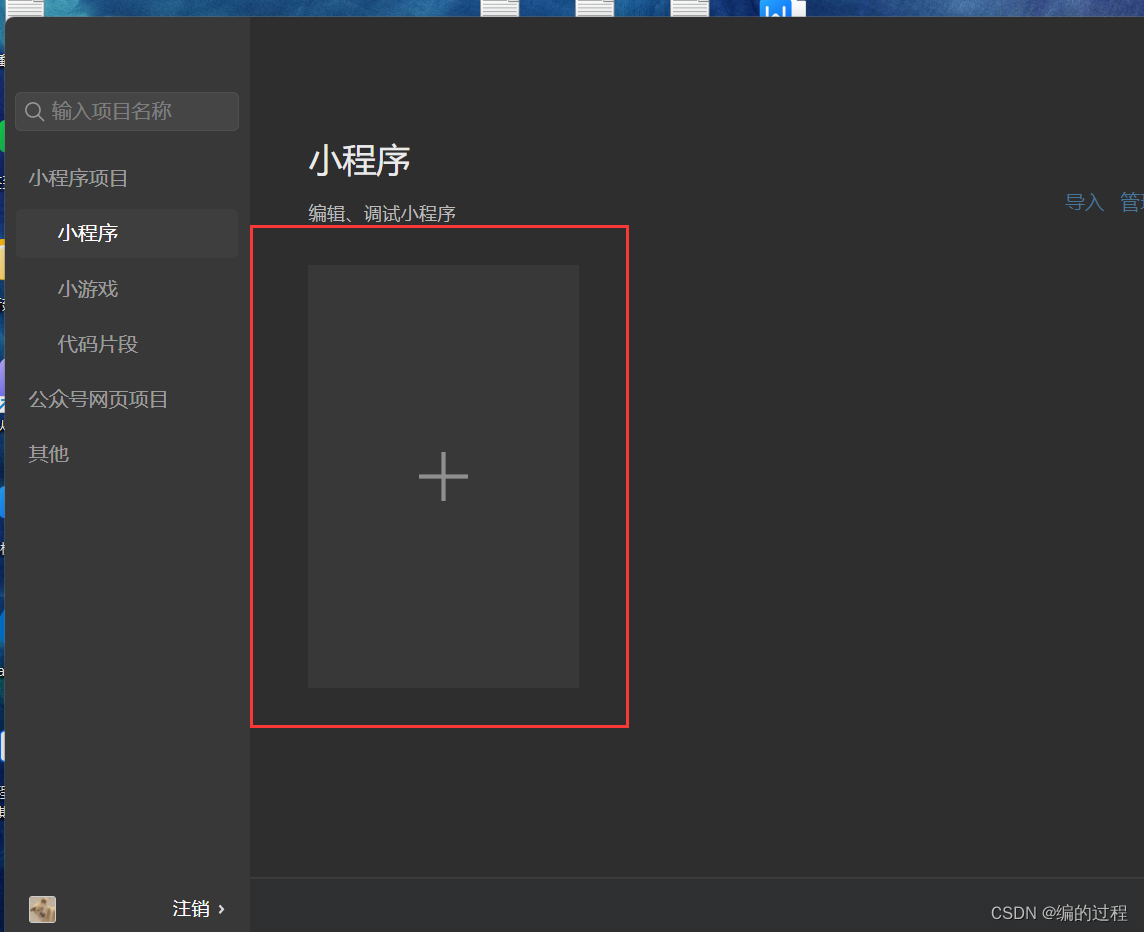
2.如何创建小程序
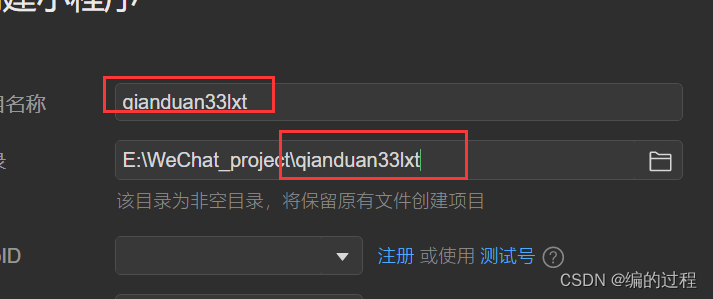
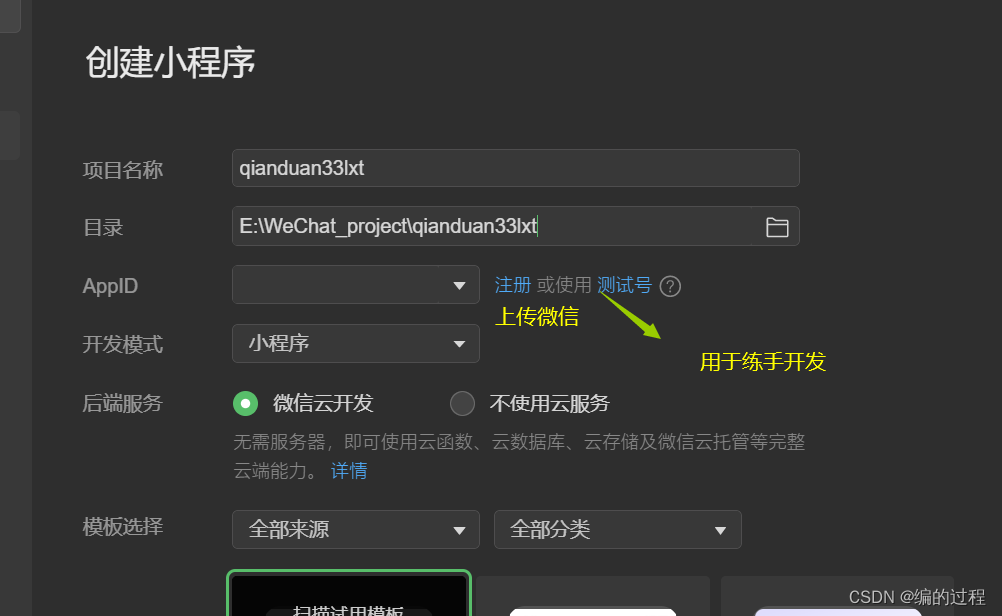
一定要同名

我是用于练手学习---所以选择测试号---点击不使用云开发

选择js基础版本

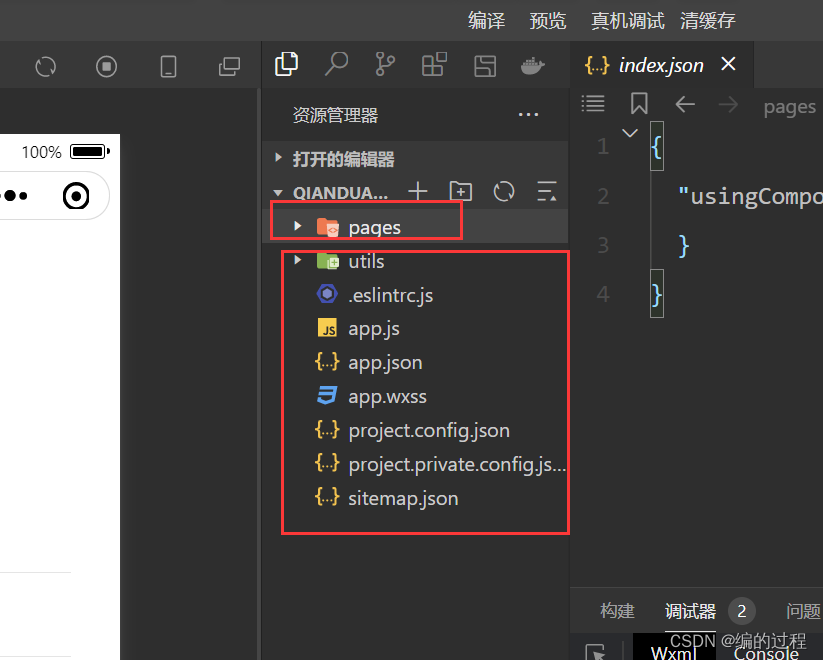
点击确定-进入程序----一共两部分组成

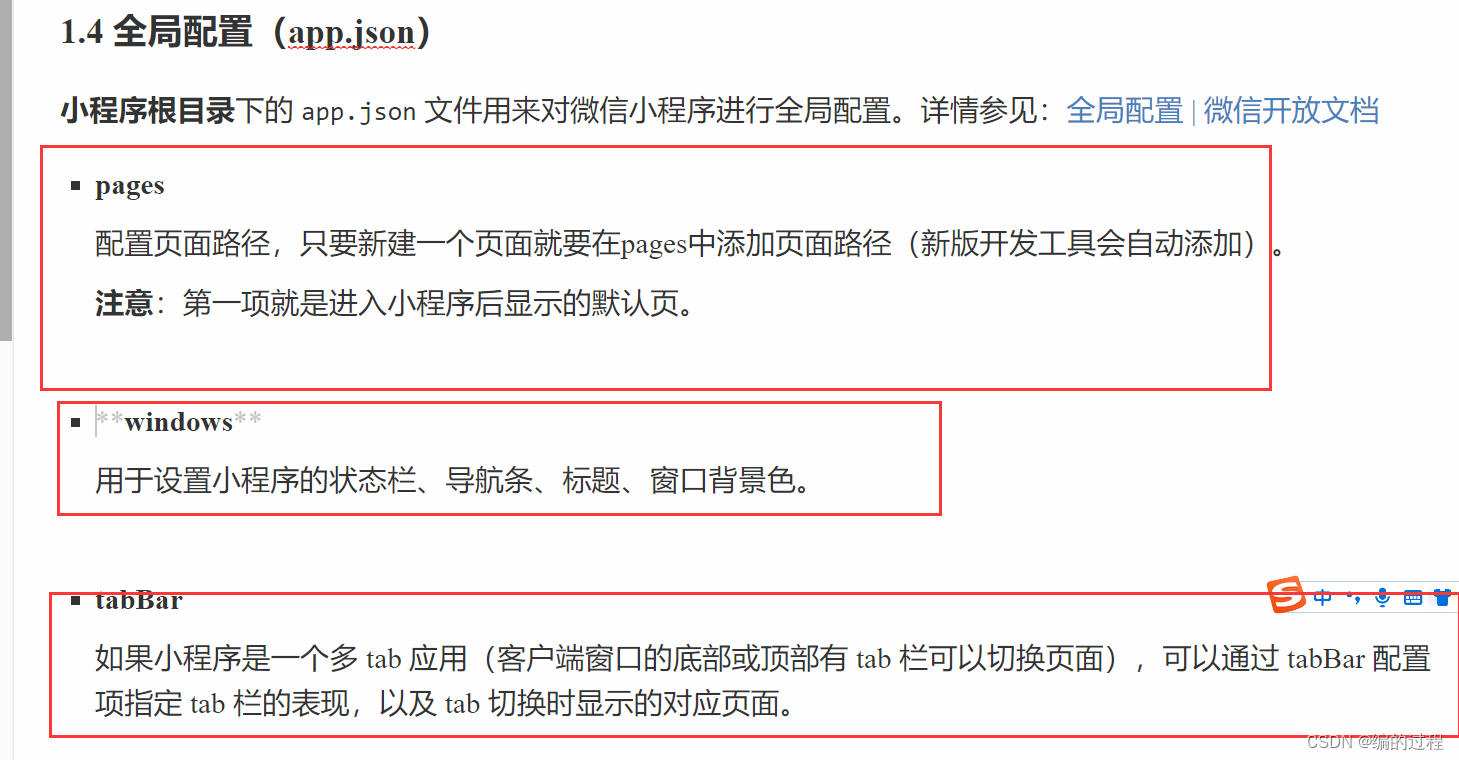
3.初步介绍
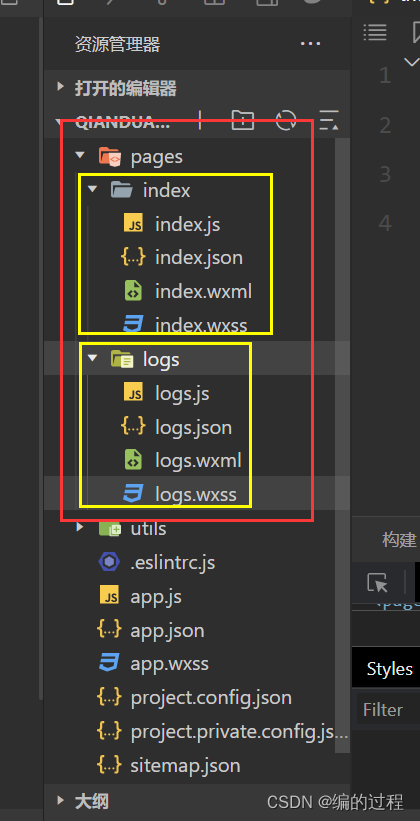
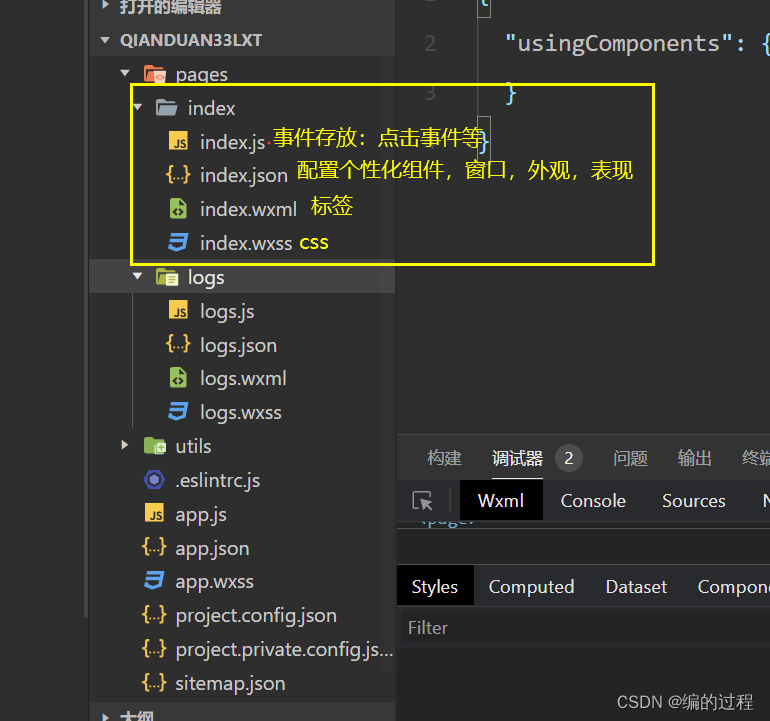
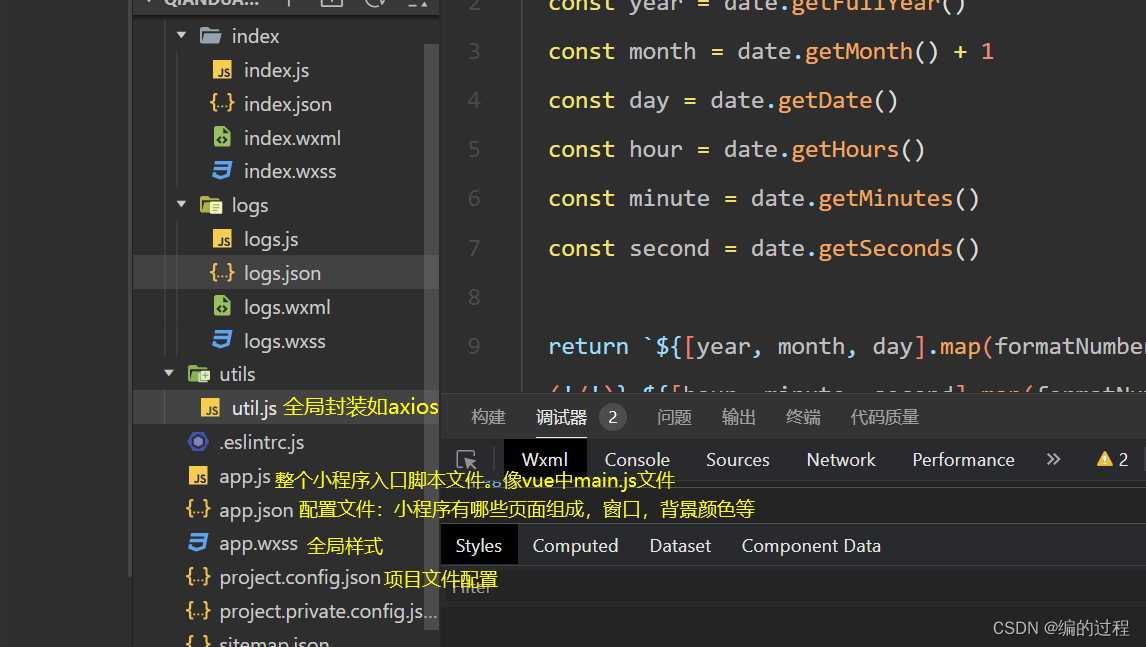
pages存放页面的---初始存放两个页面:登录页面与日志页面





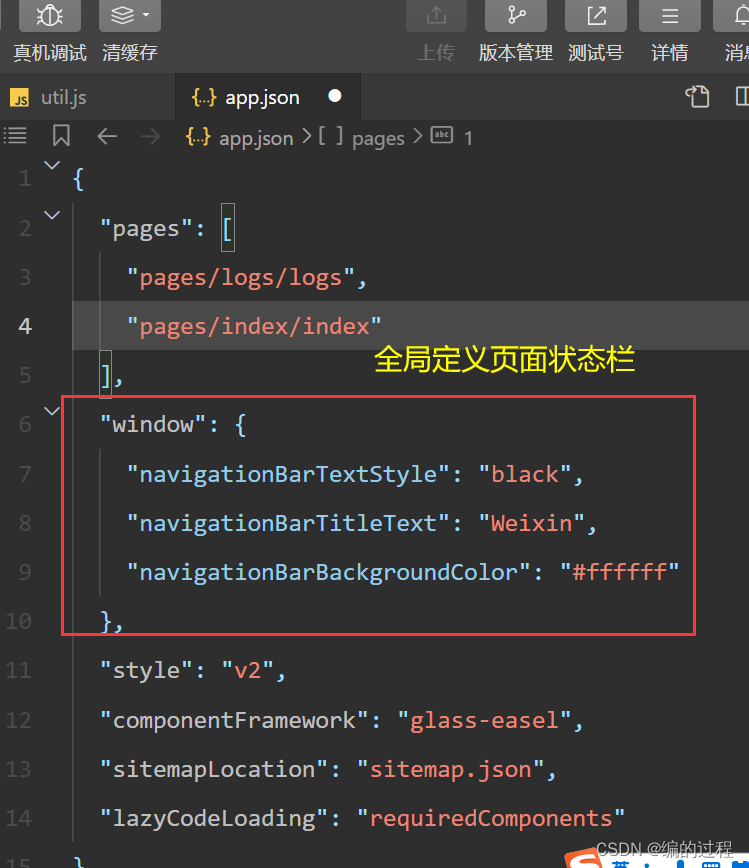
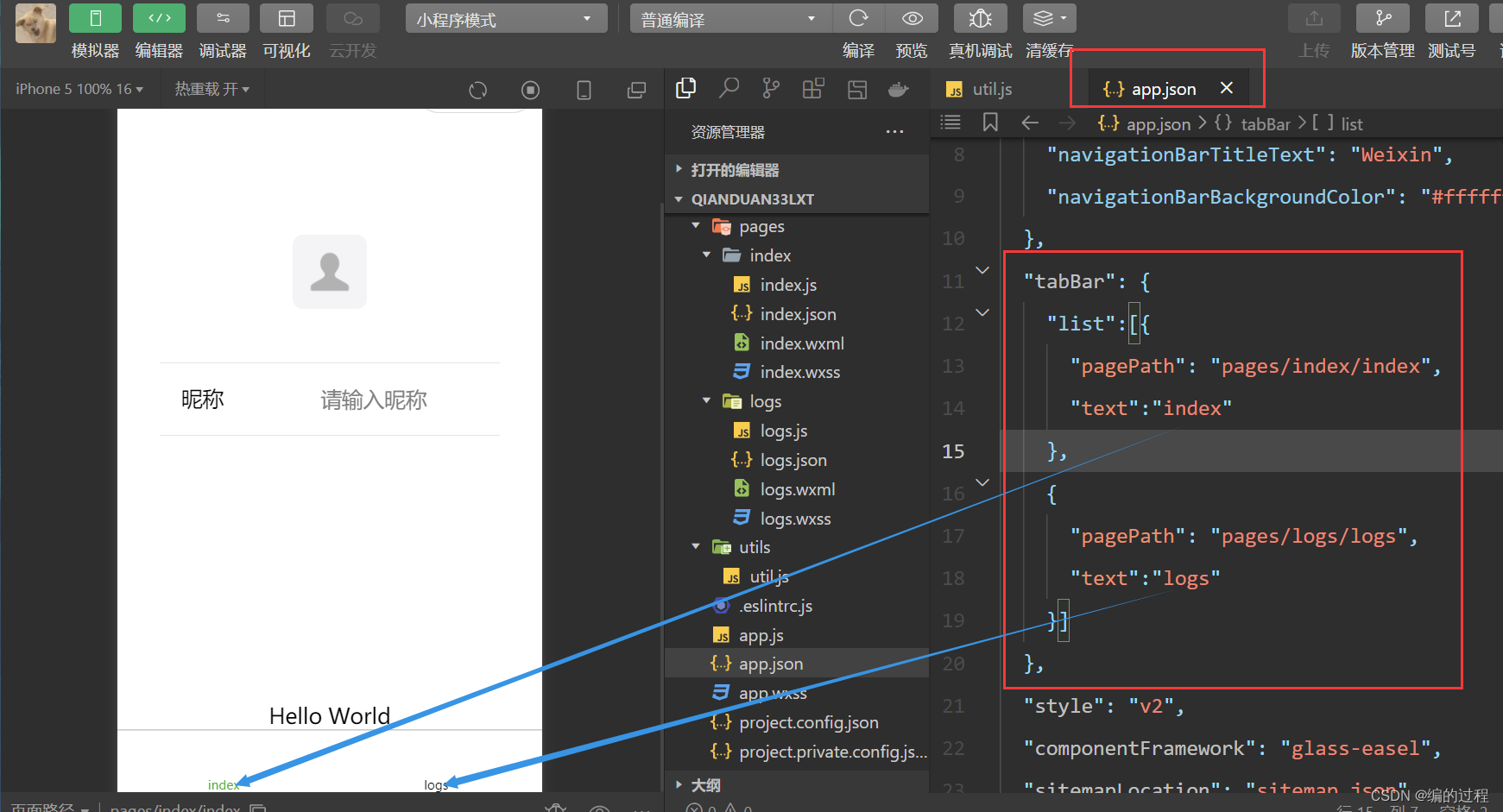
注意

如何使用?
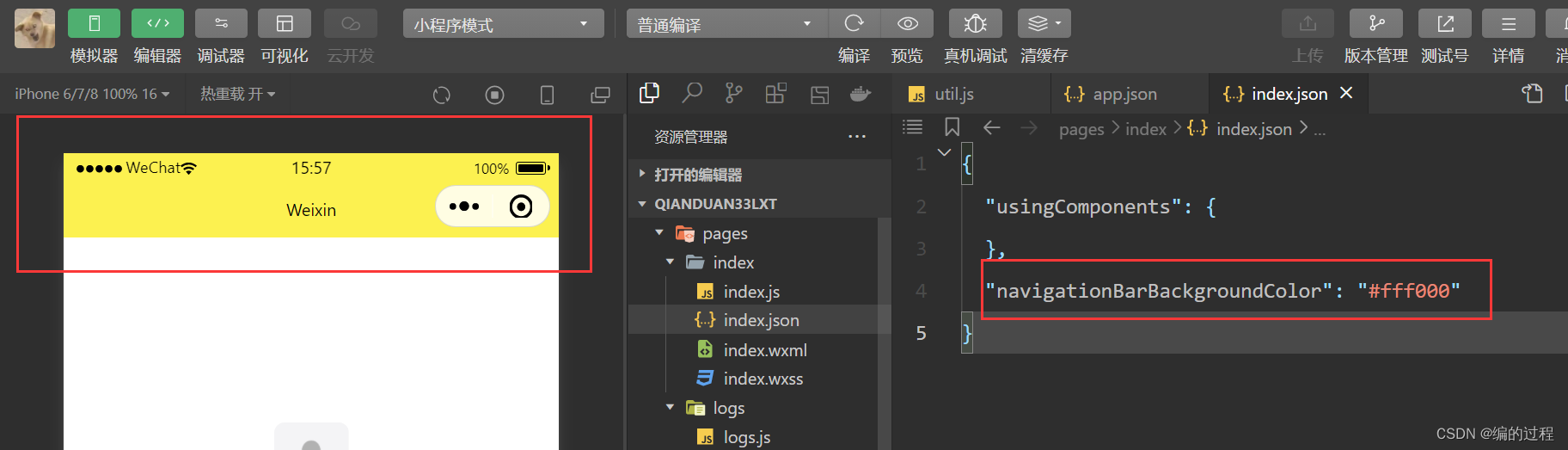
 像单独设置颜色的话就去自己页面的json文件
像单独设置颜色的话就去自己页面的json文件
 如何创建一个页面文件
如何创建一个页面文件
右击pages---点击新建文件夹---右击新建文件夹---创建page---输入单词敲回车

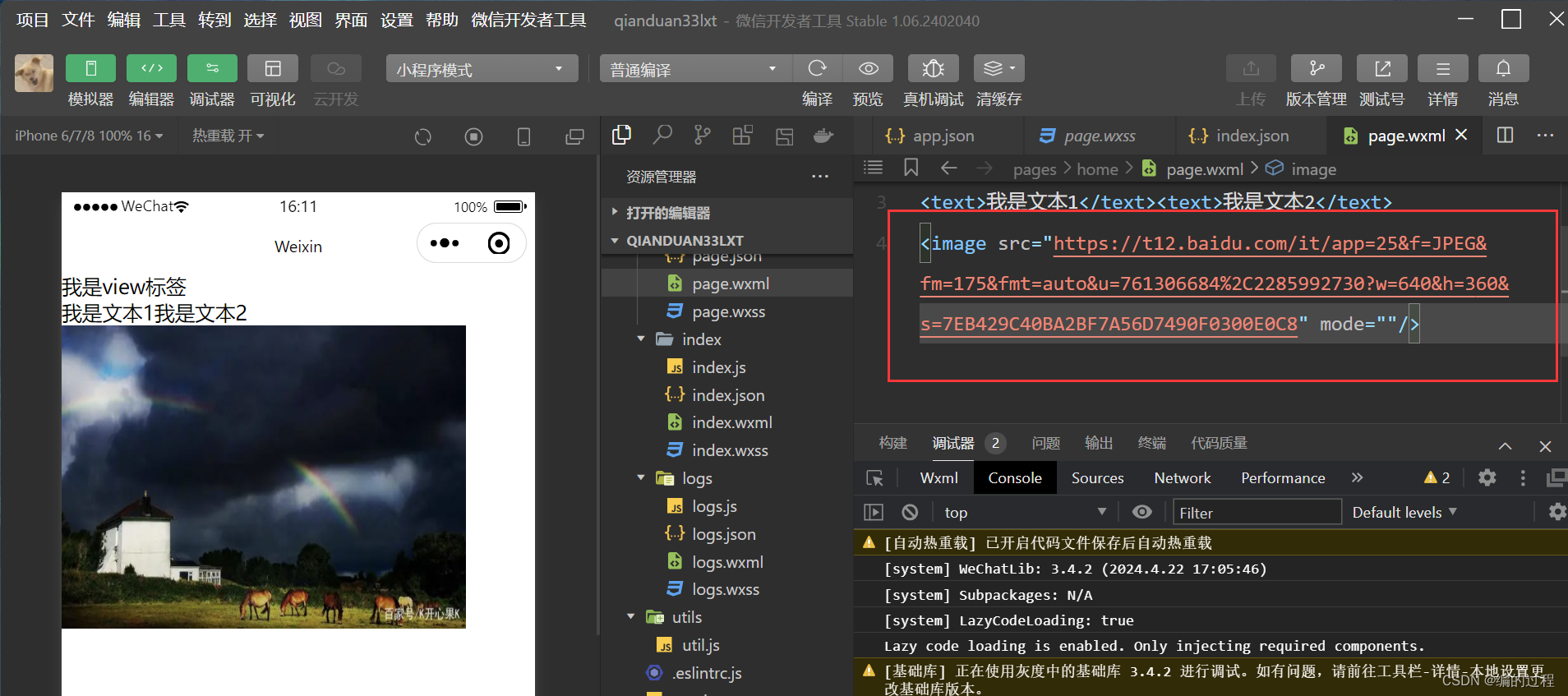
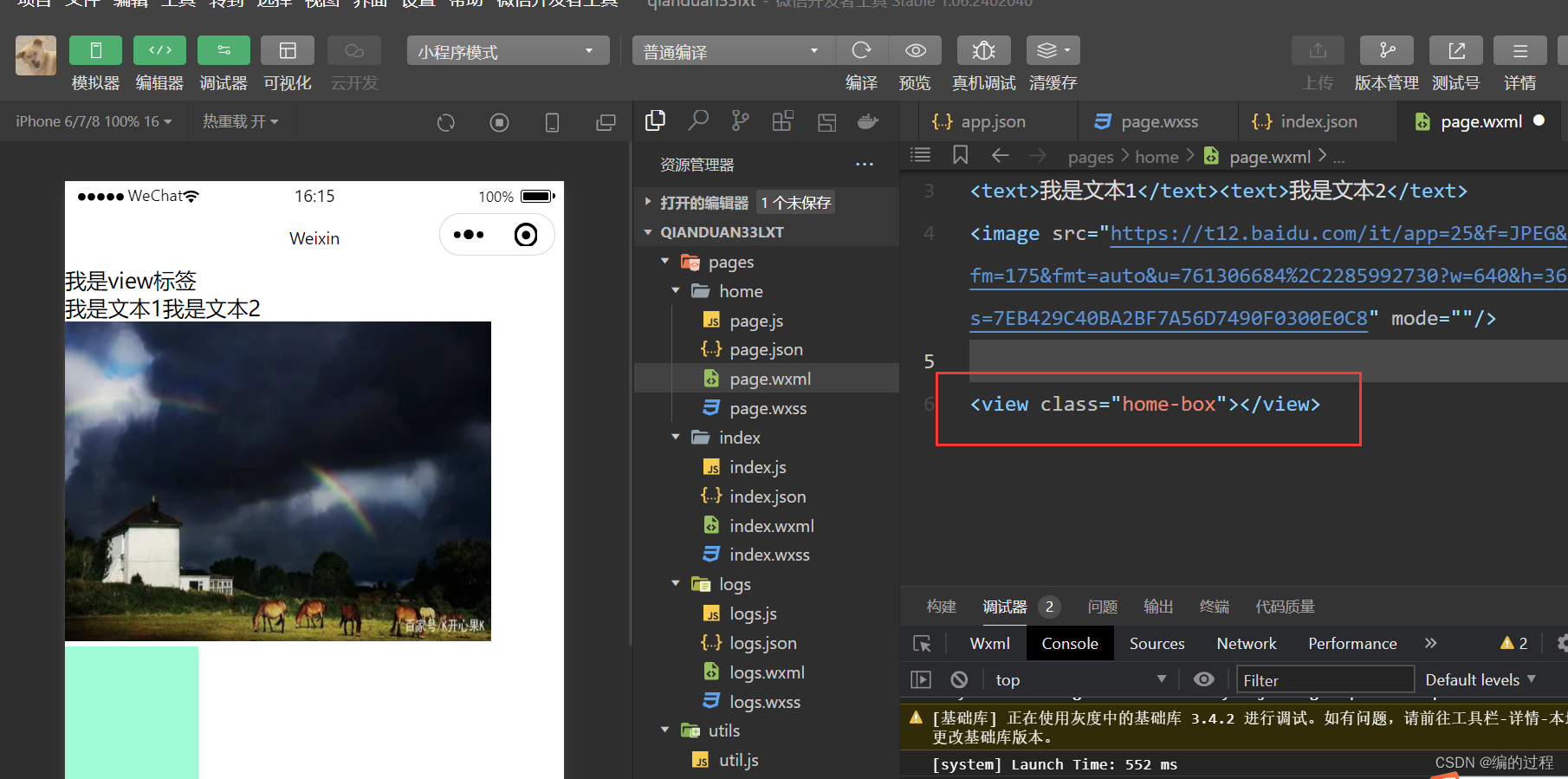
view标签
text标签
image标签

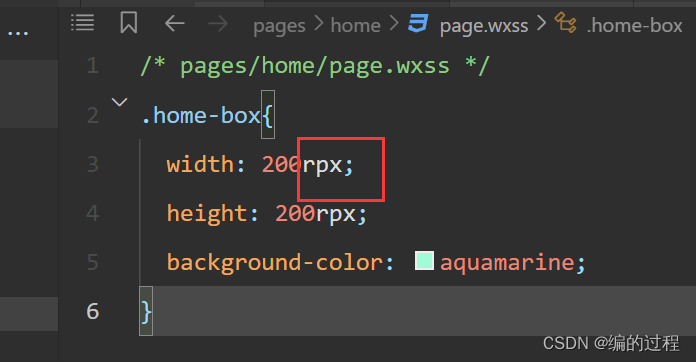
单位rpx


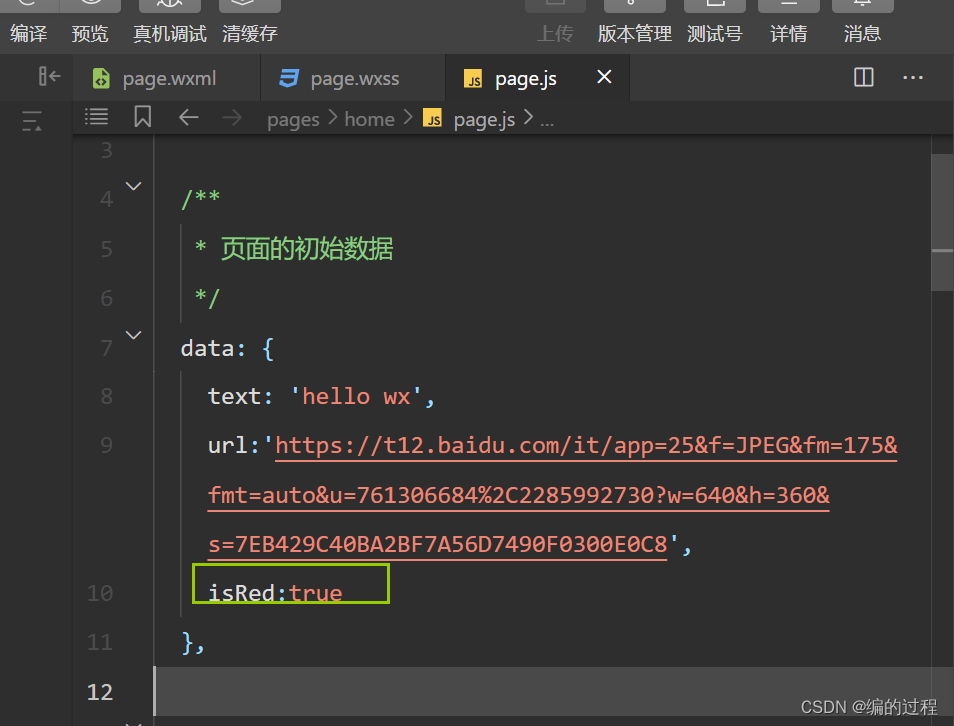
4.数据绑定
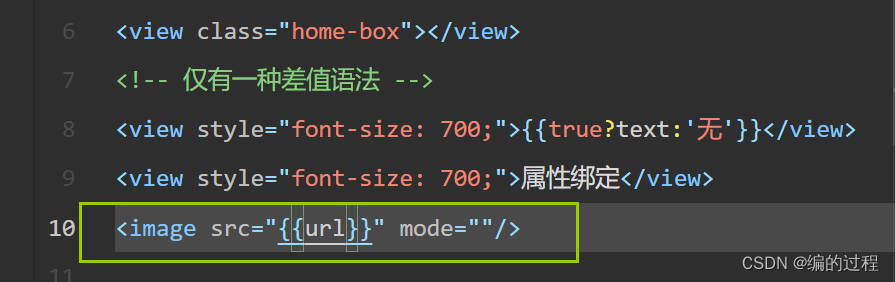
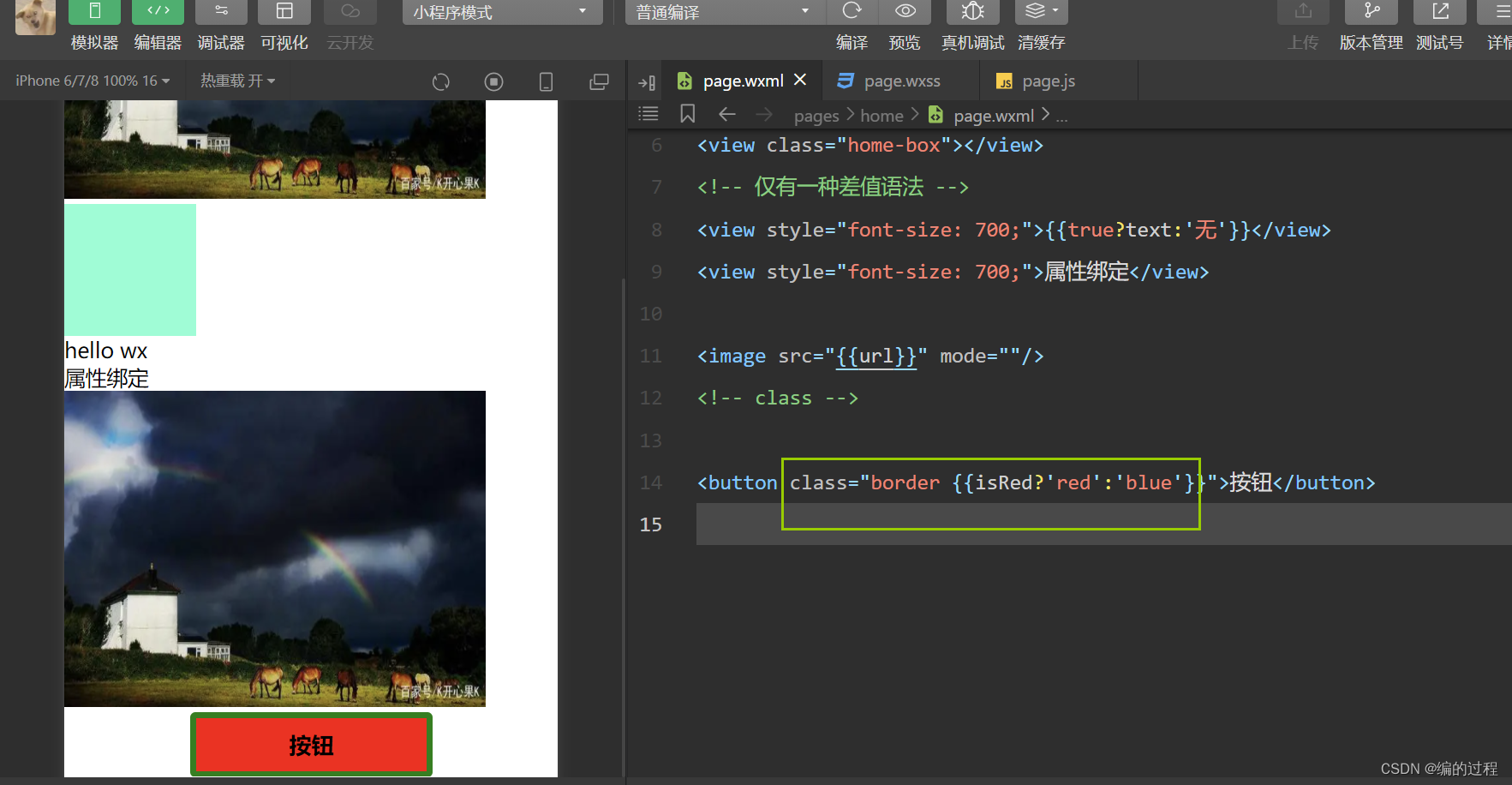
1.插值绑定


2.属性绑定


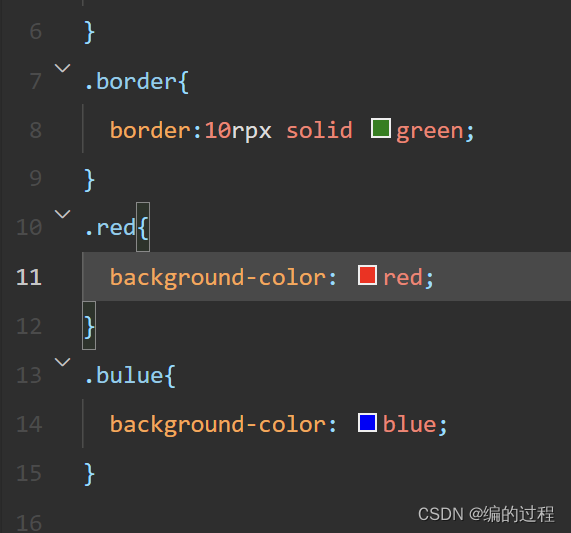
3.class




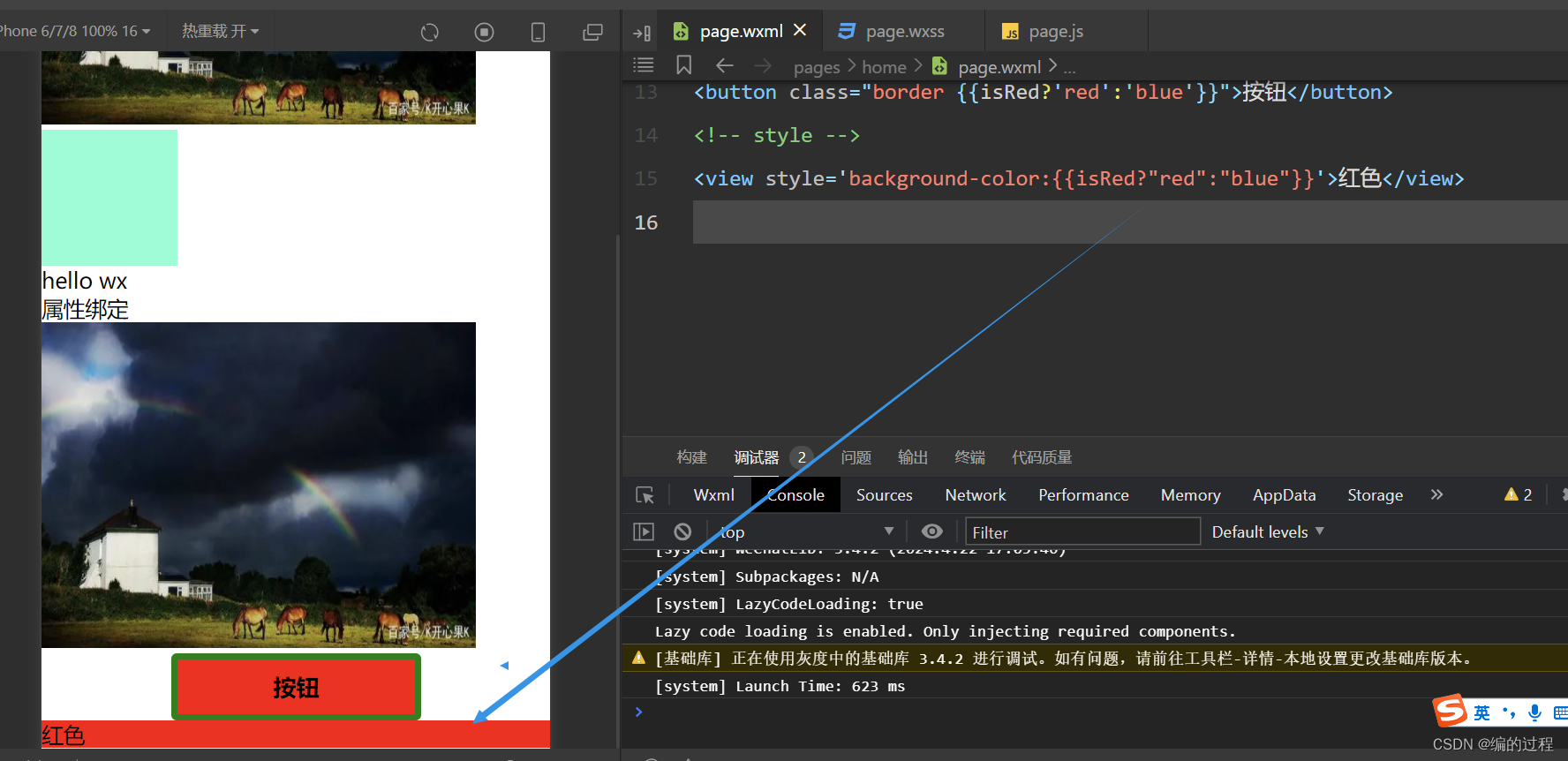
4.style

5.列表渲染
1.列表渲染:使用 wx:for
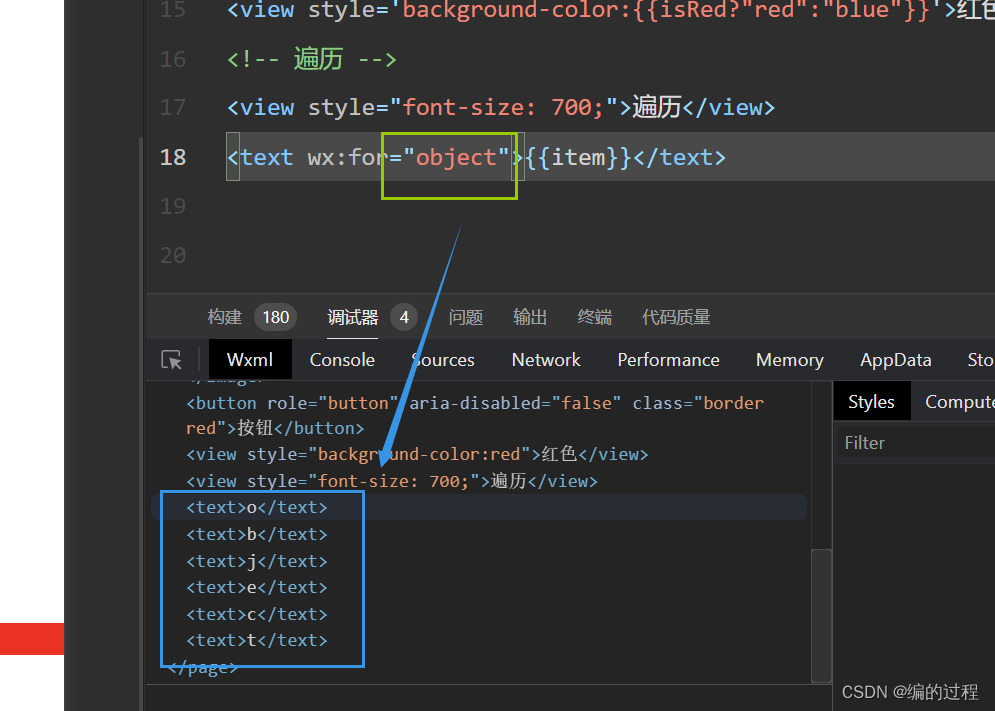
遍历默认值

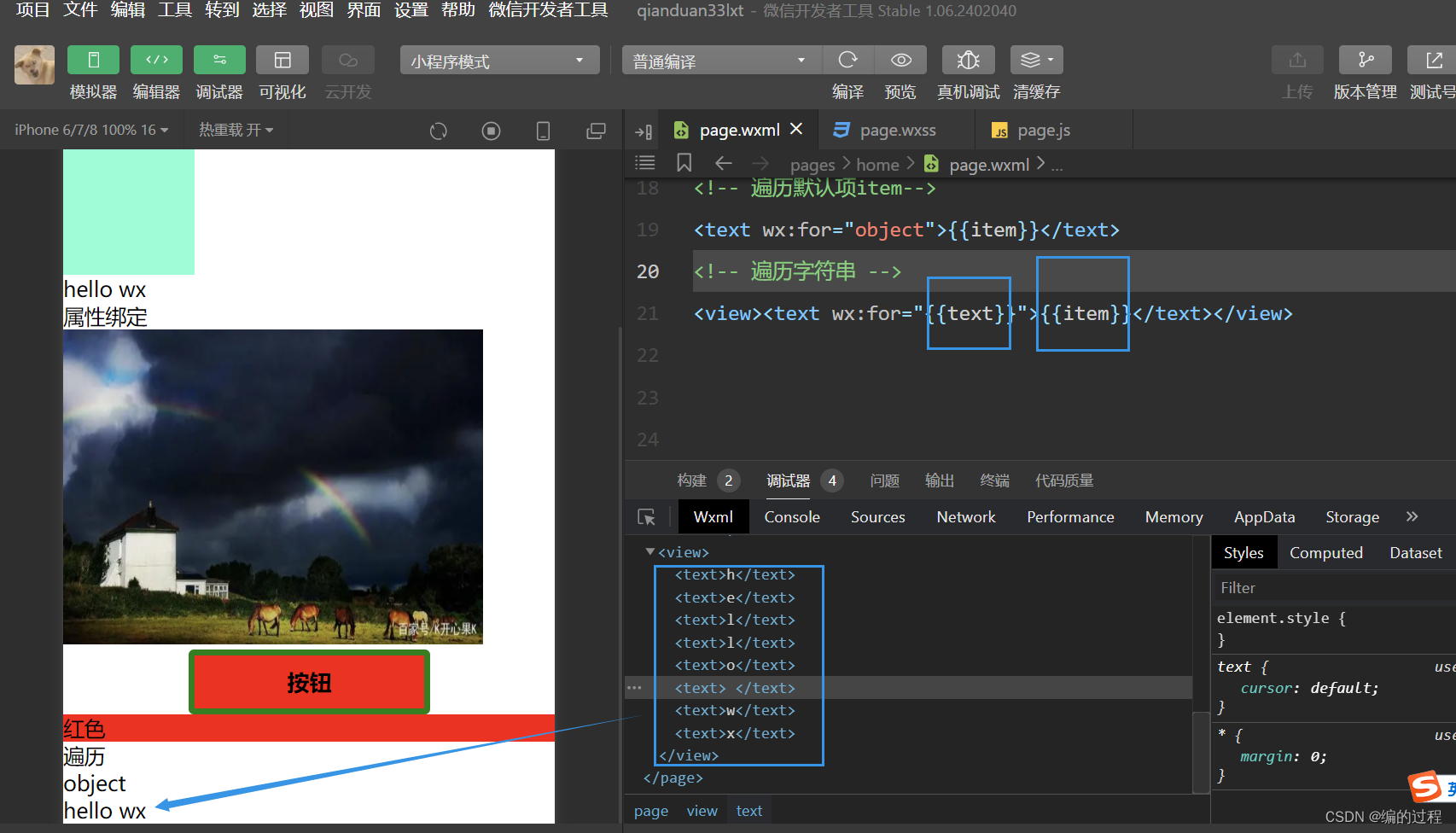
遍历字符串

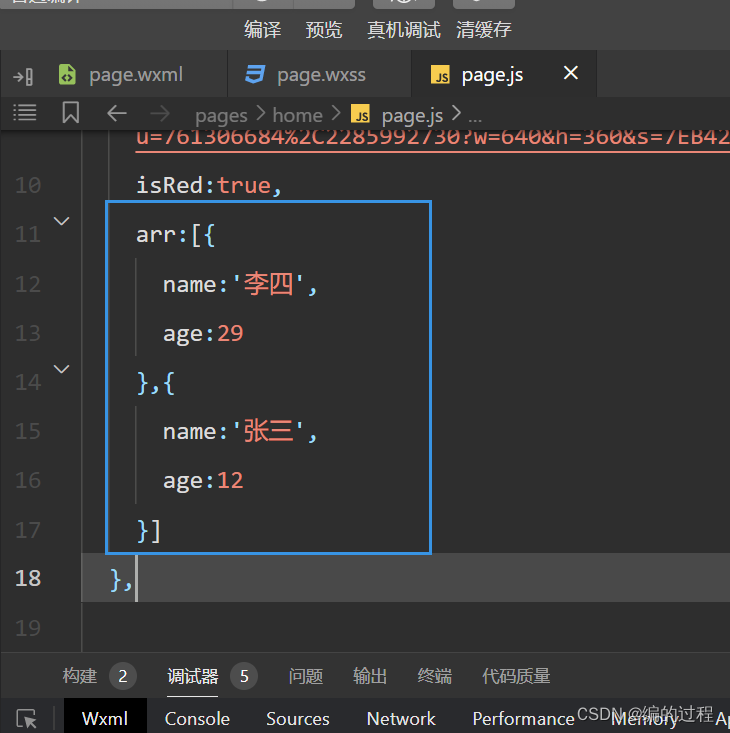
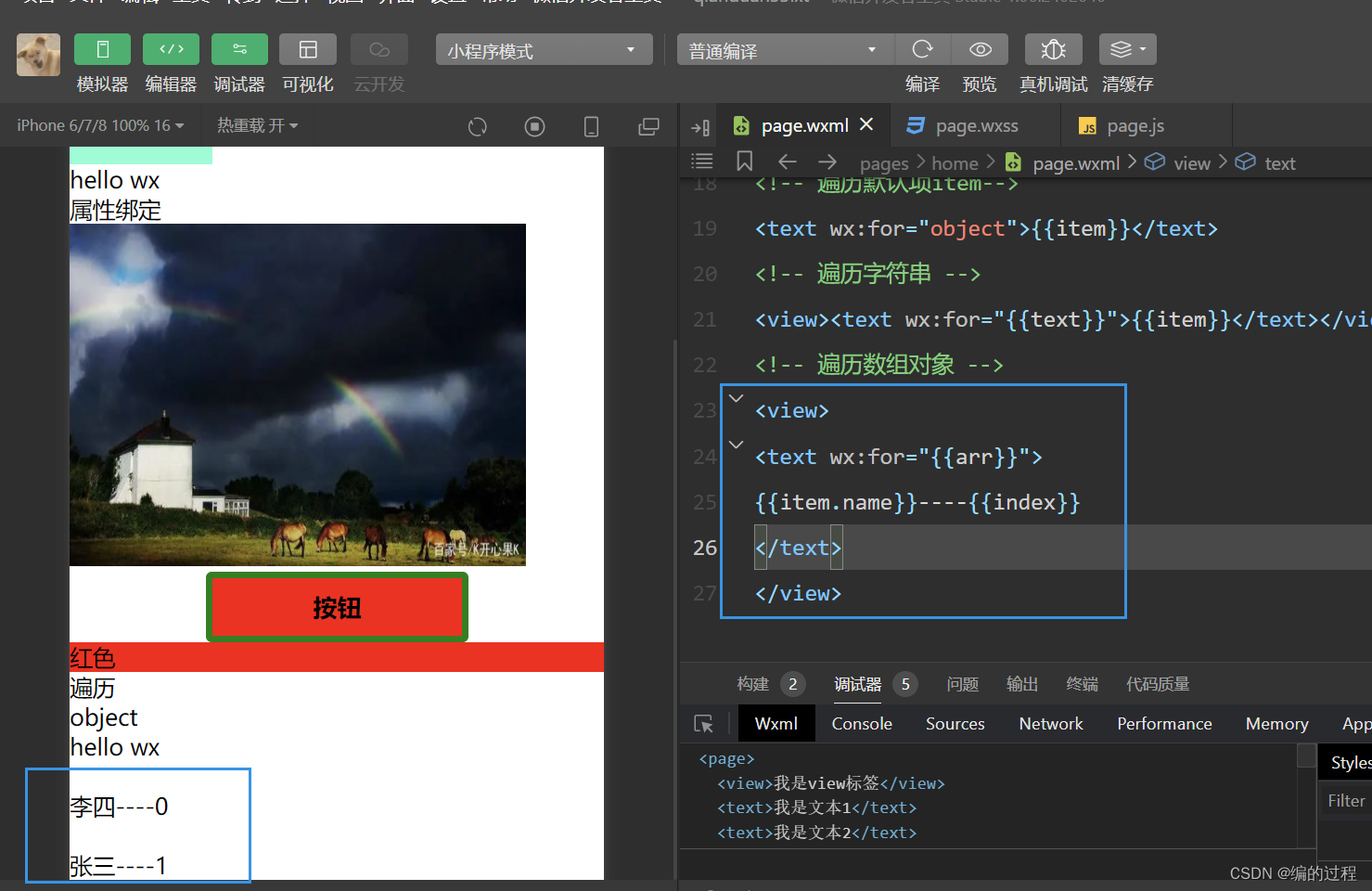
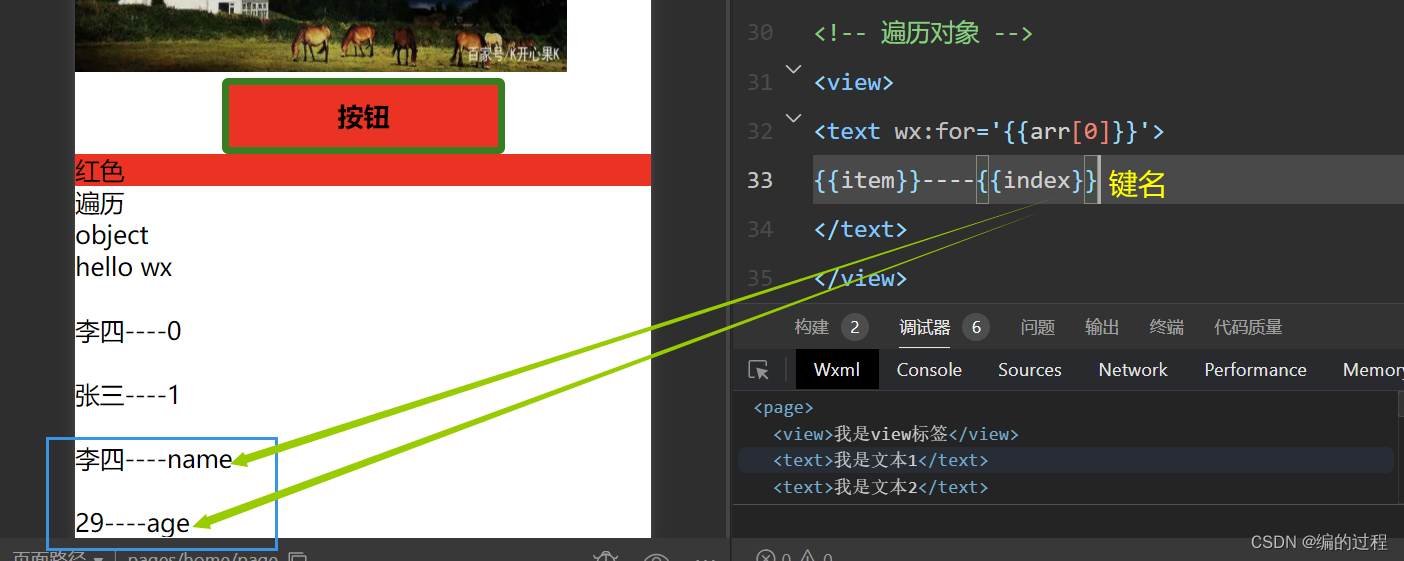
遍历数组对象


遍历对象

重命名
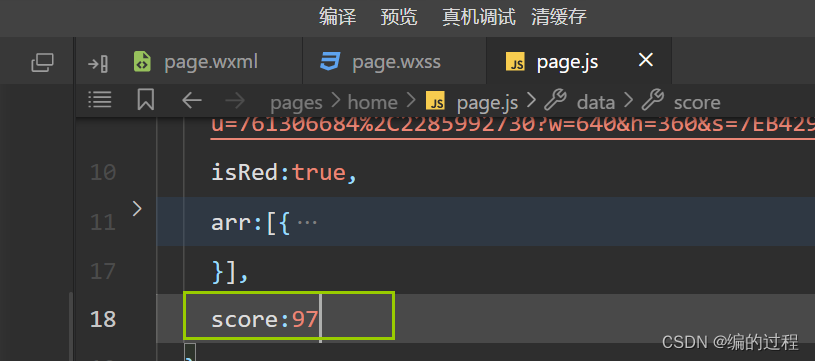
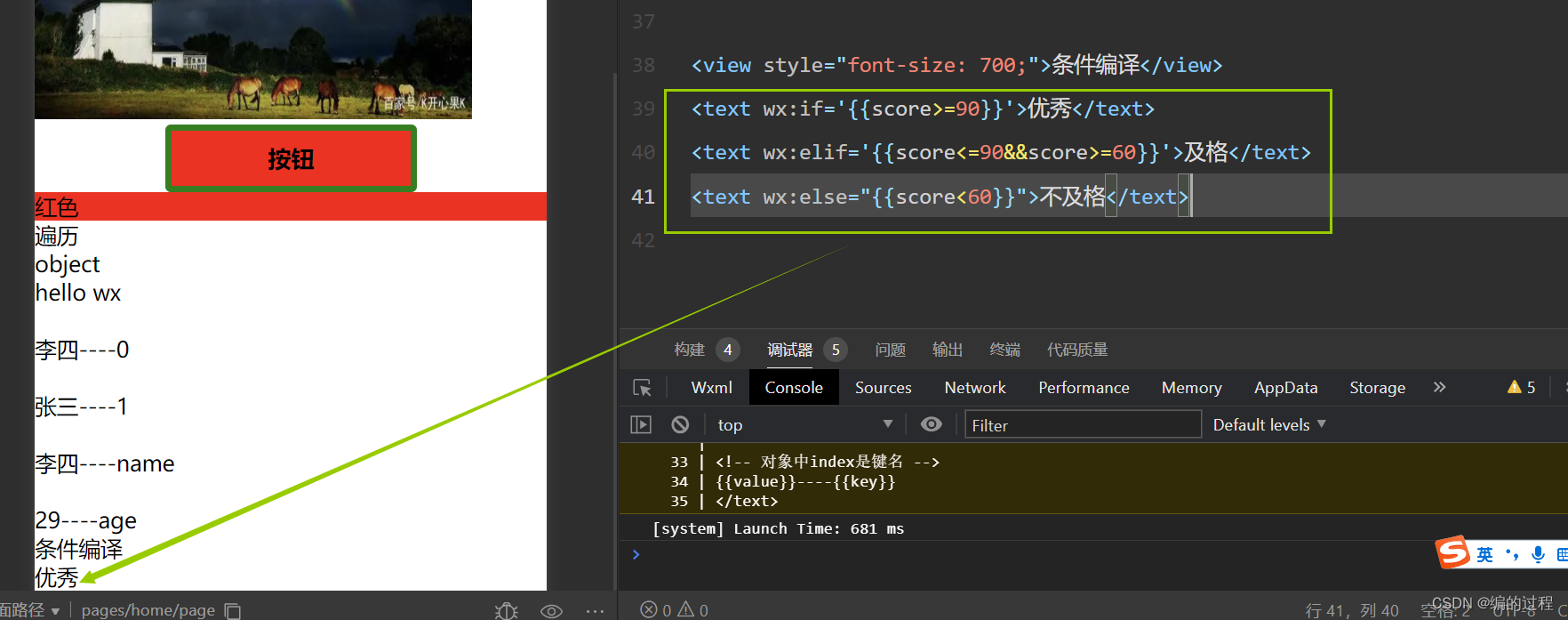
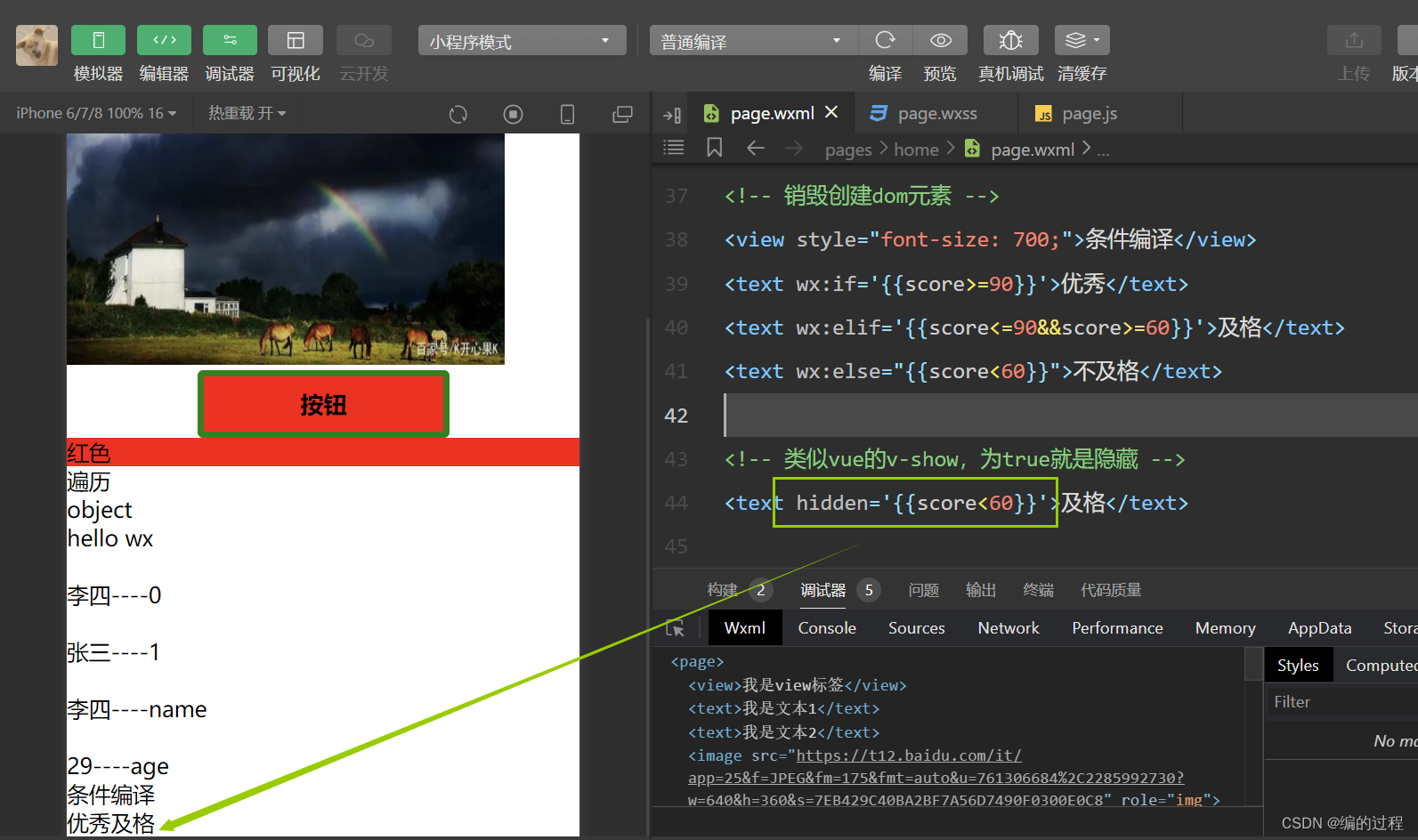
6.条件渲染
wx:if


显示隐藏:display控制元素的显隐

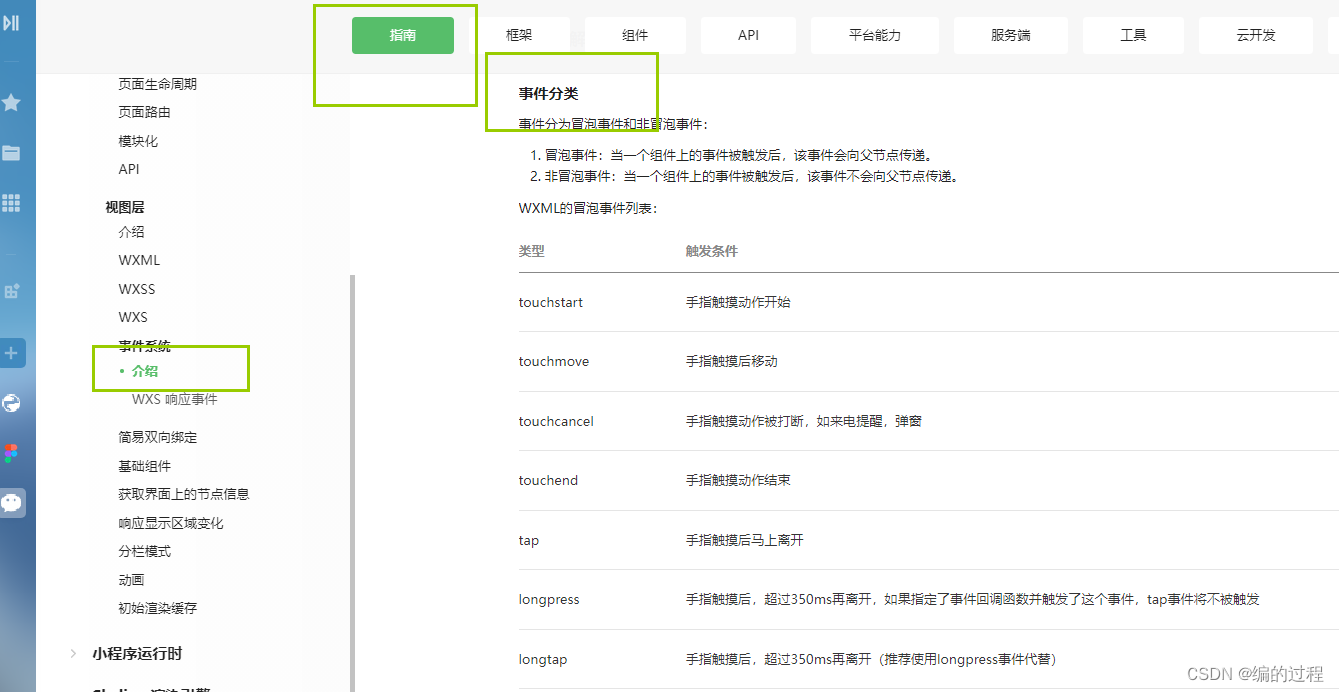
7.事件绑定

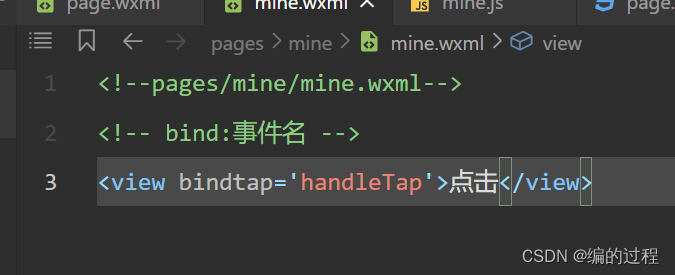
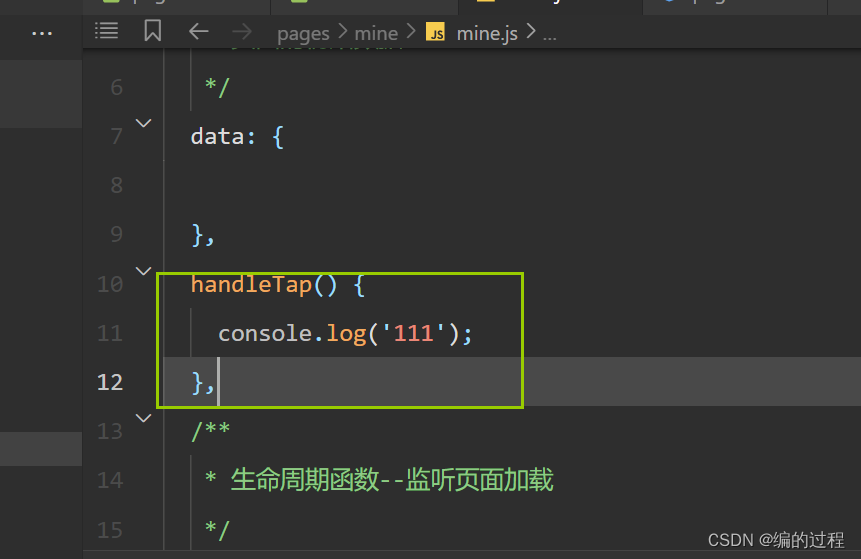
点击事件



参数传递
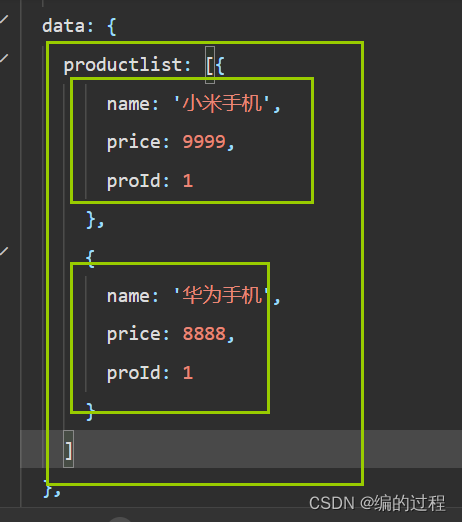
首先存个手机列表信息

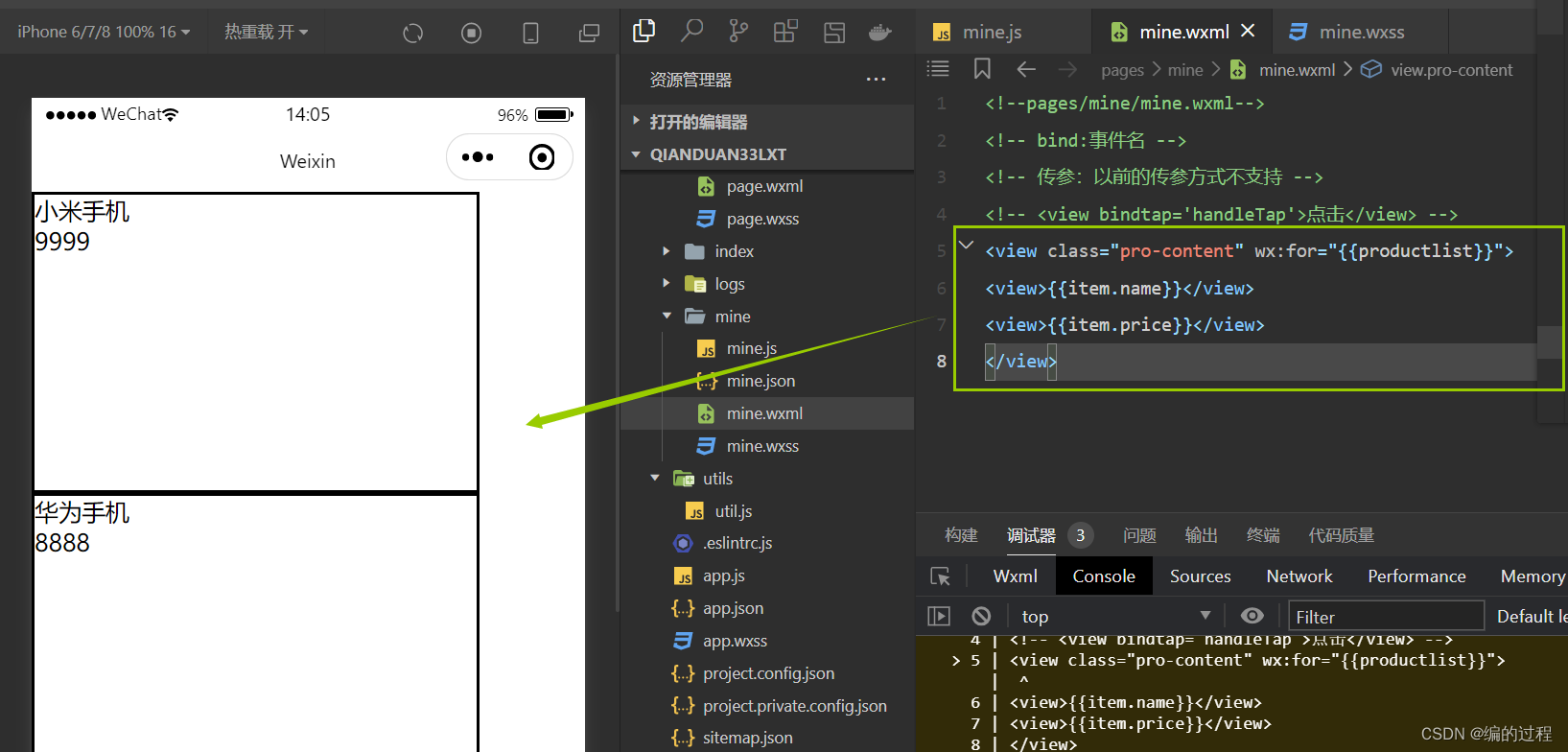
渲染

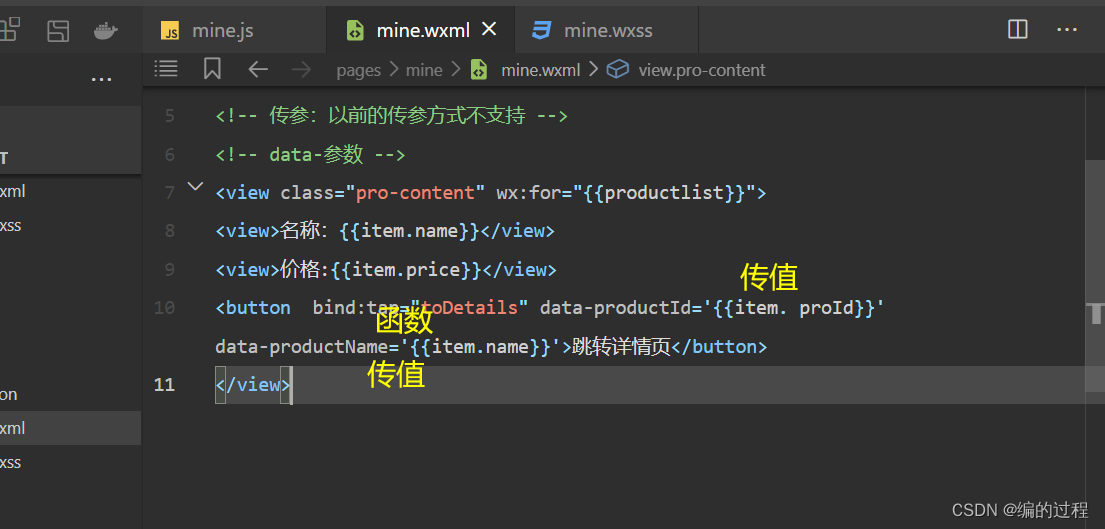
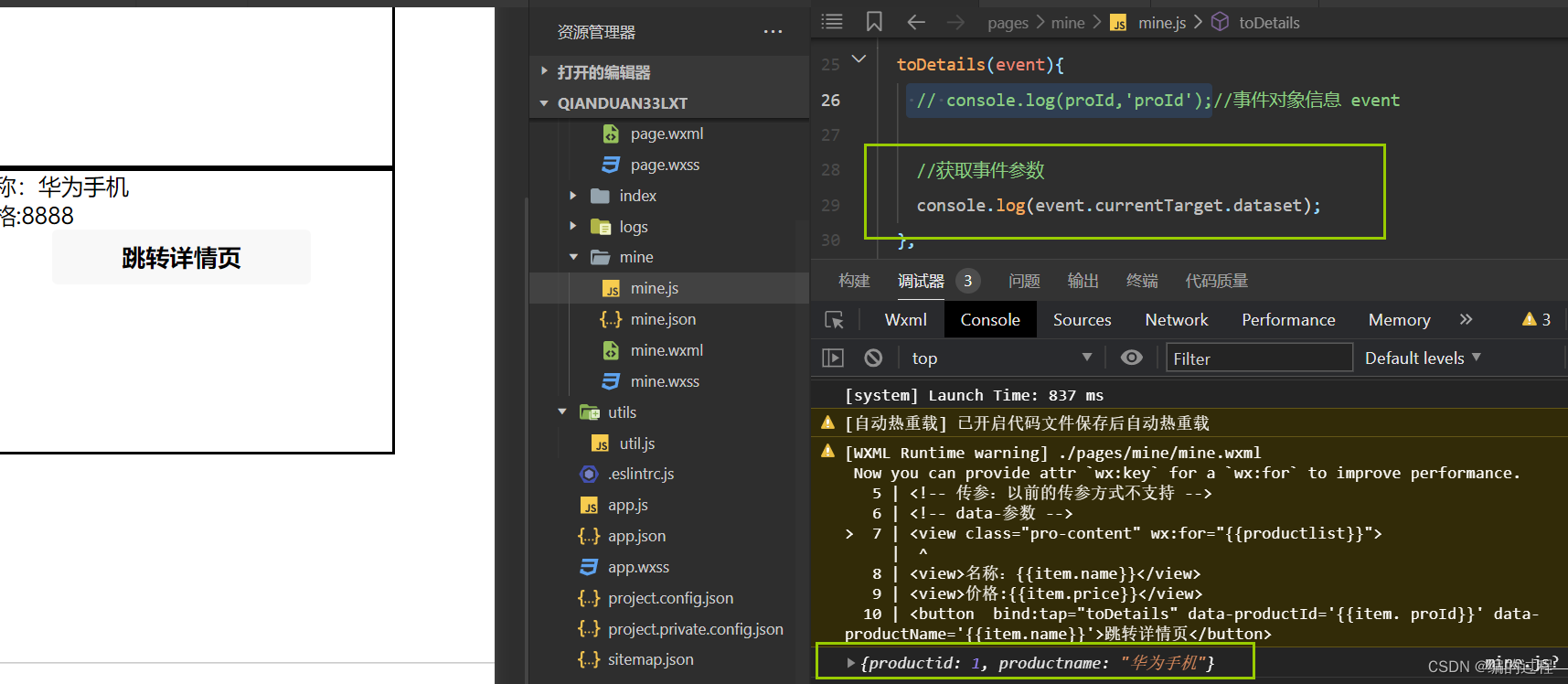
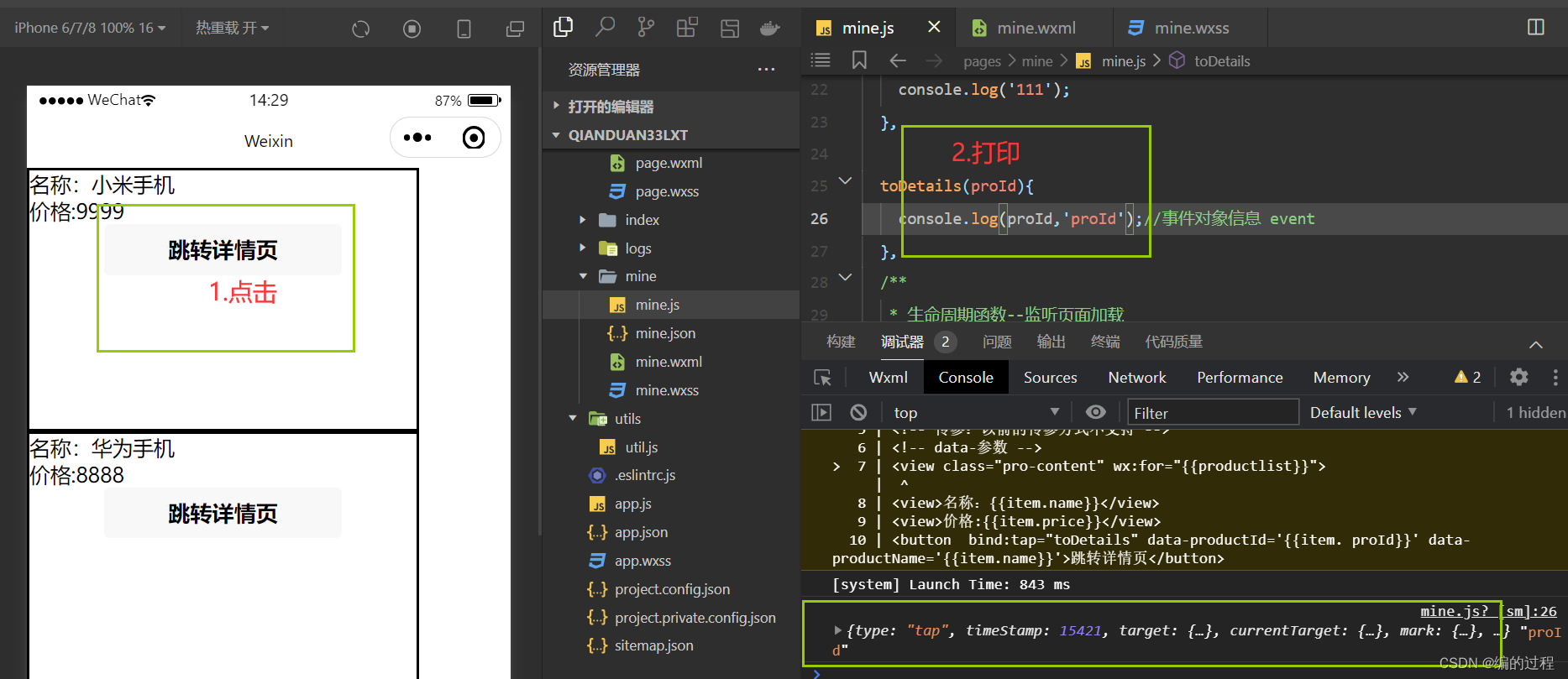
如何点击传入当前行的参数??


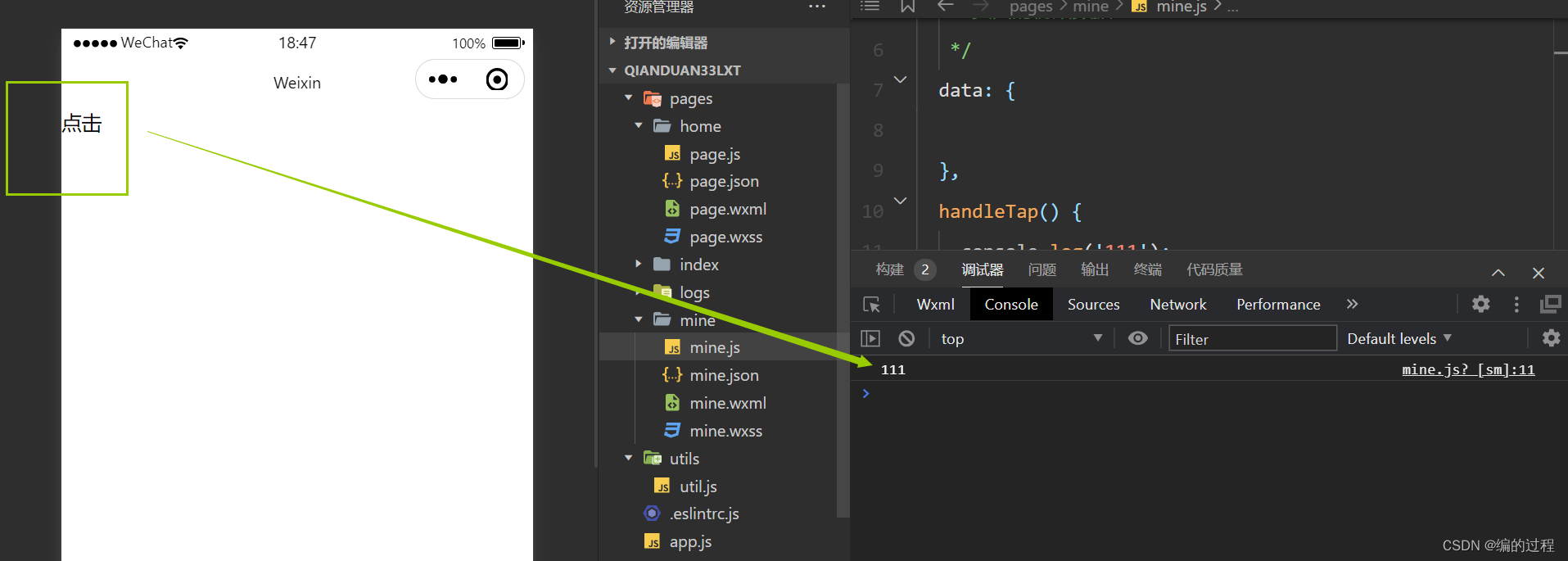
点击
发现值传过来了

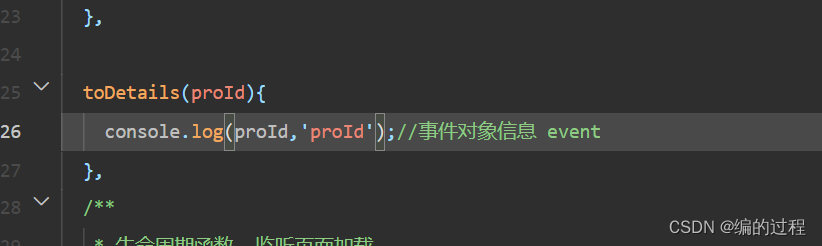
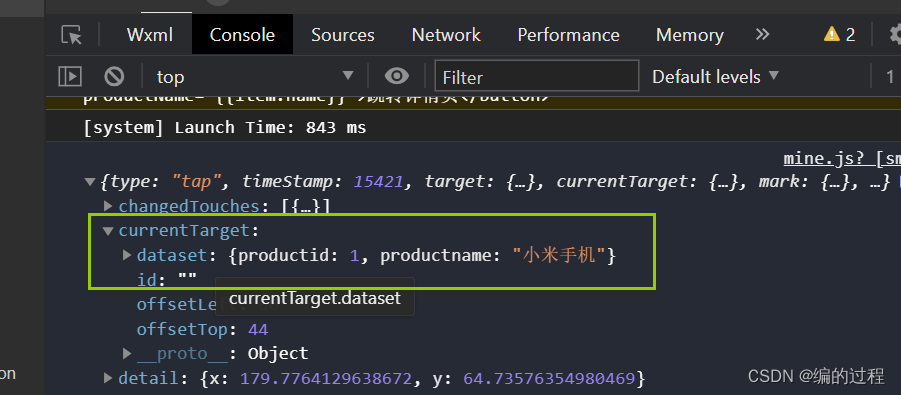
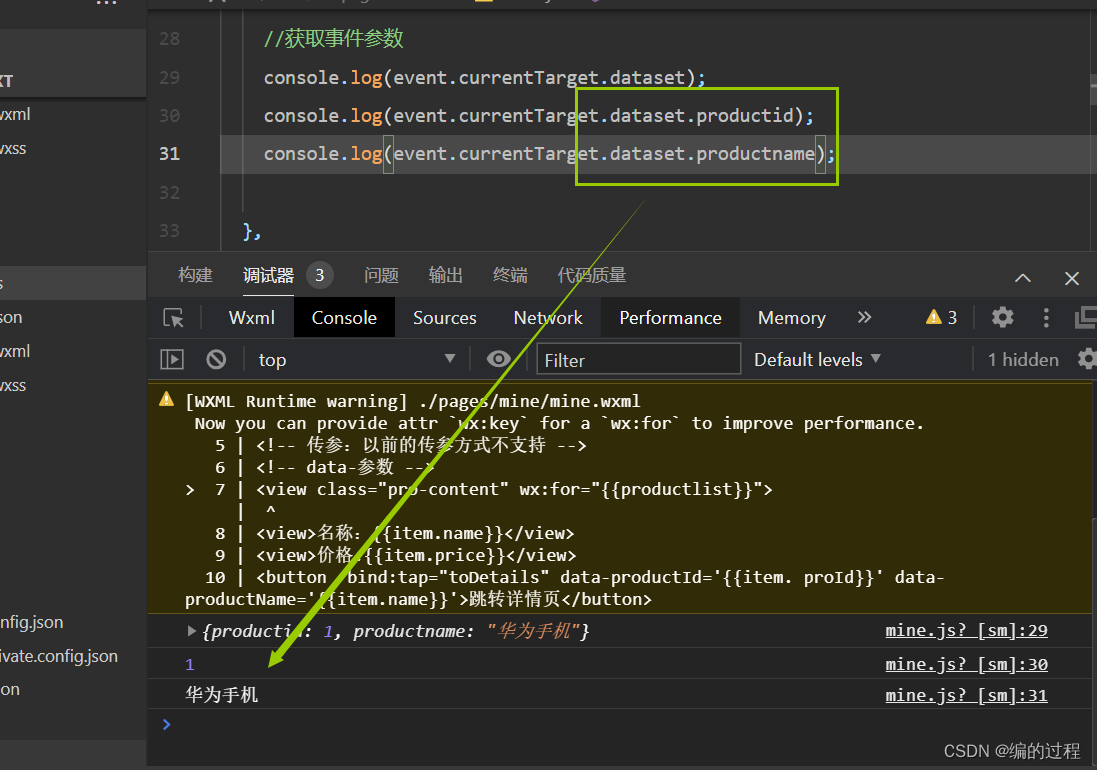
获取传过来的参数


数据操作
修改数据与获取数据
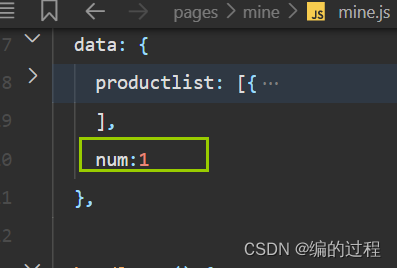
存放一个num值-----写一个点击按钮


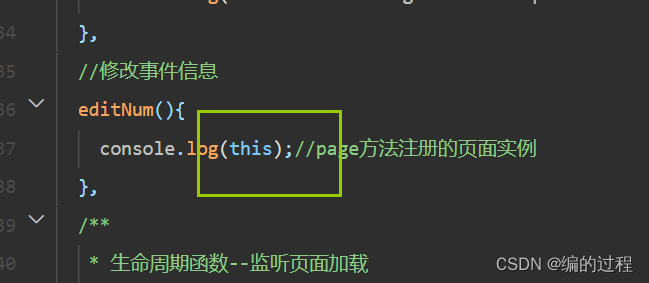
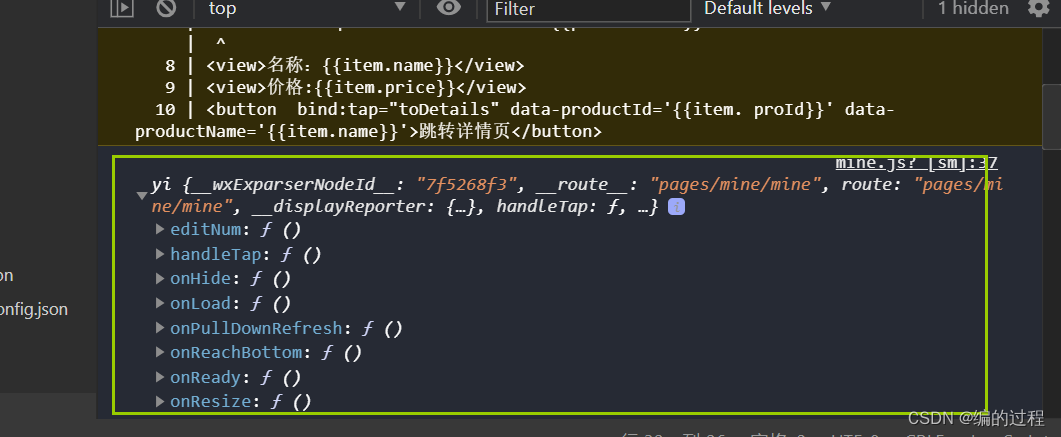
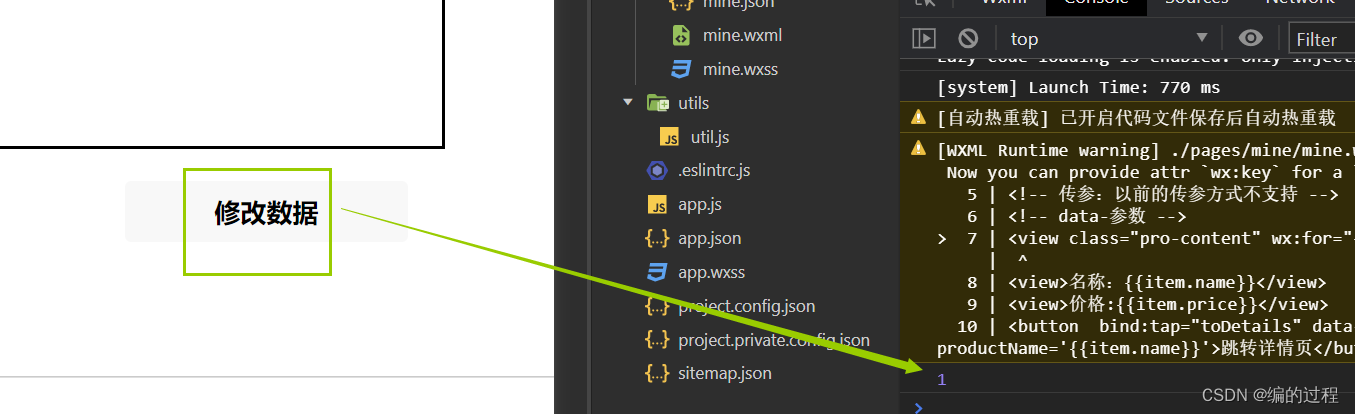
点击按钮看一下this指向的是什么东西
指向的page注册页面的一些数据

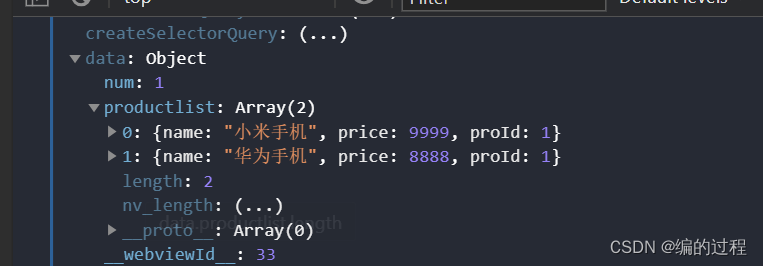
data数据藏在这里

所以我们


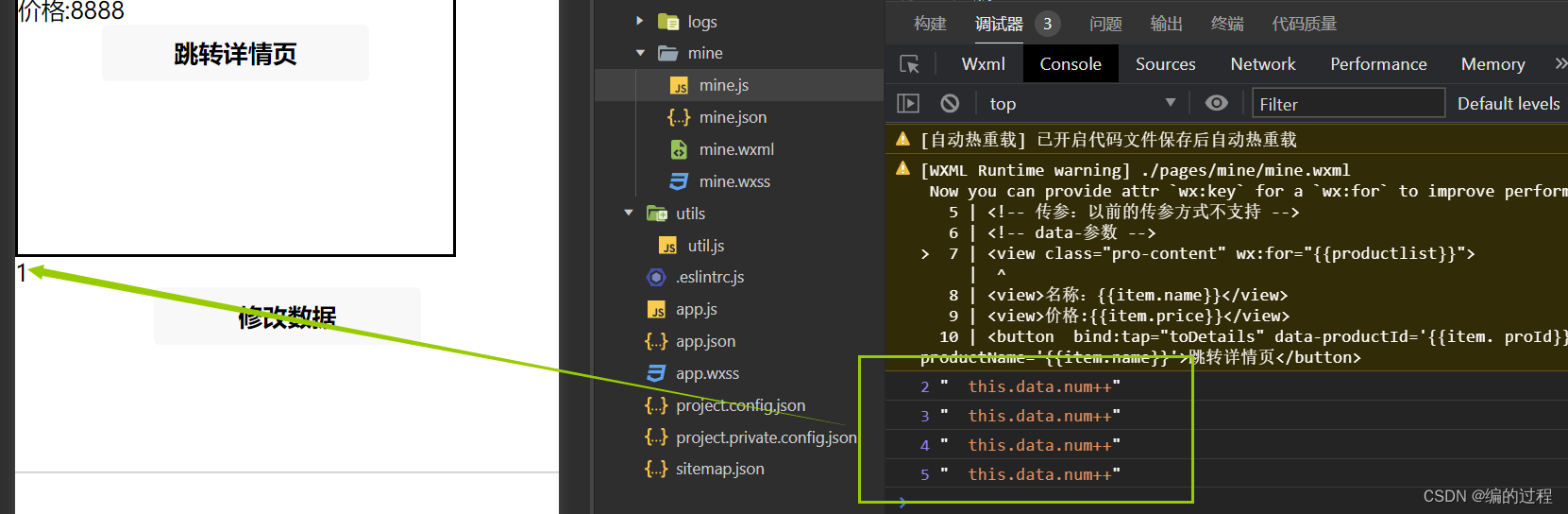
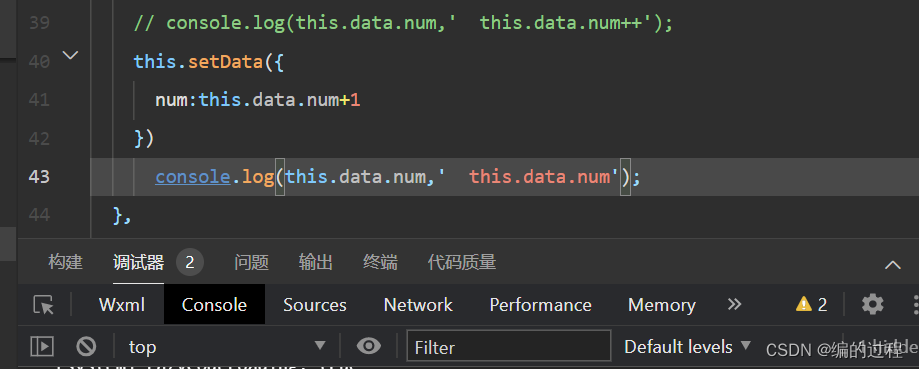
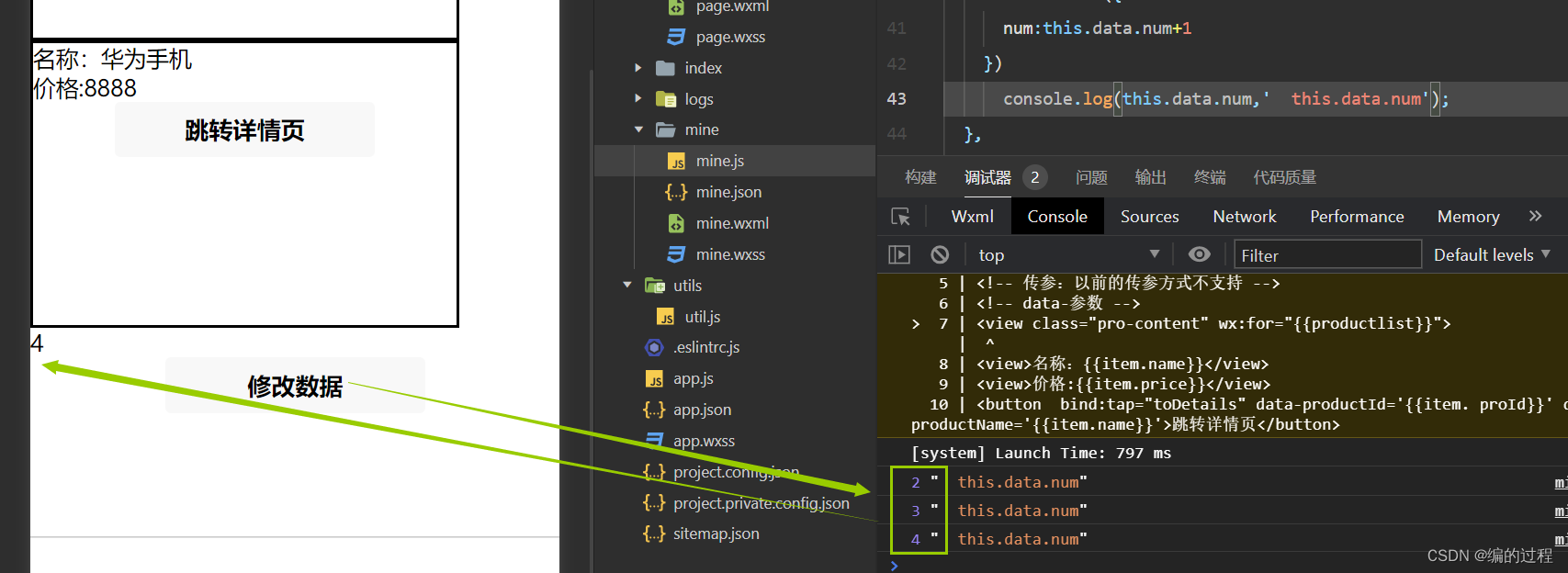
如果想更改num的值:点击一次按钮---实现++

但是发现页面数据没有变化--说明这个做法不可行!【页面不是双向绑定--是数据相应式】

用setData方法

点击按钮页面数据同步更改

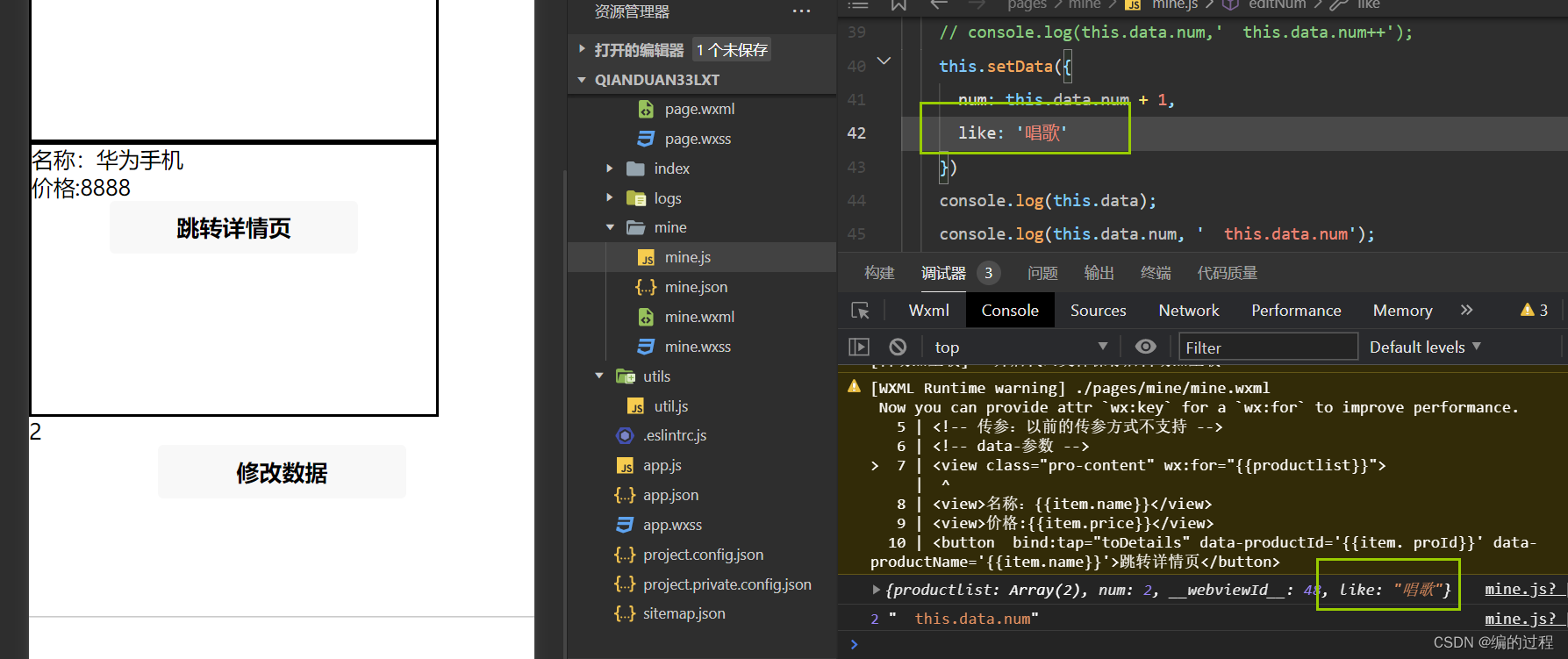
如果想点击按钮---添加一个数据

8.页面跳转
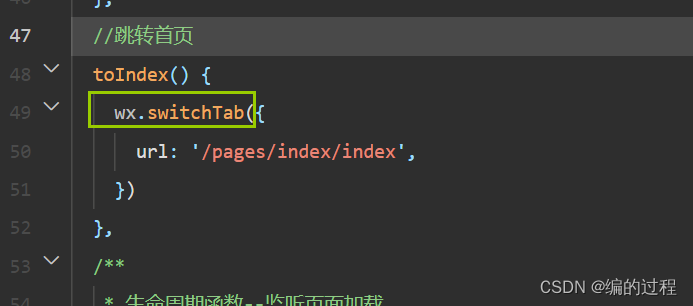
switchTab 跳转

//仅能跳转tabbar页面

<navigator> 跳转
//仅能跳转非tabbar页面
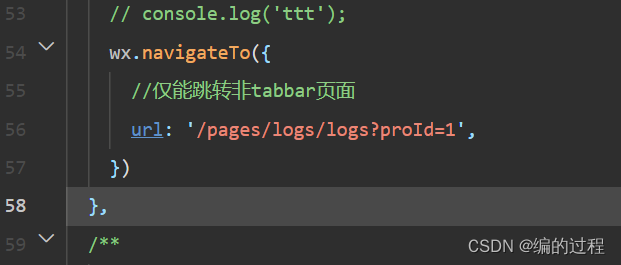
navigateTo 跳转

跳转如何携带参数??

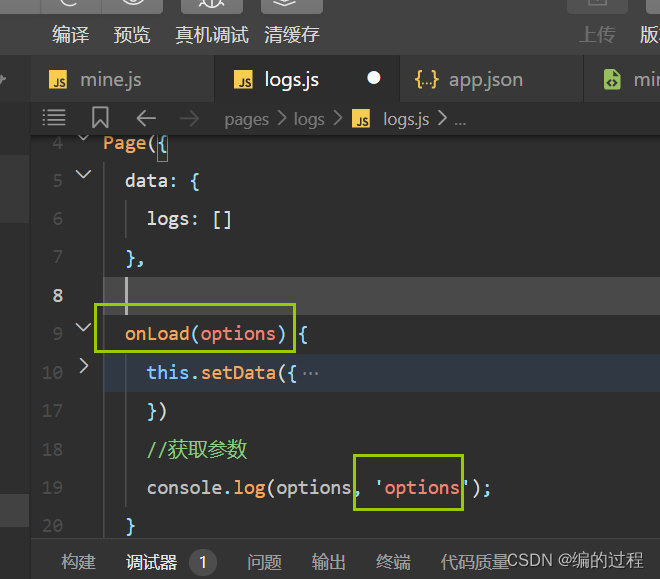
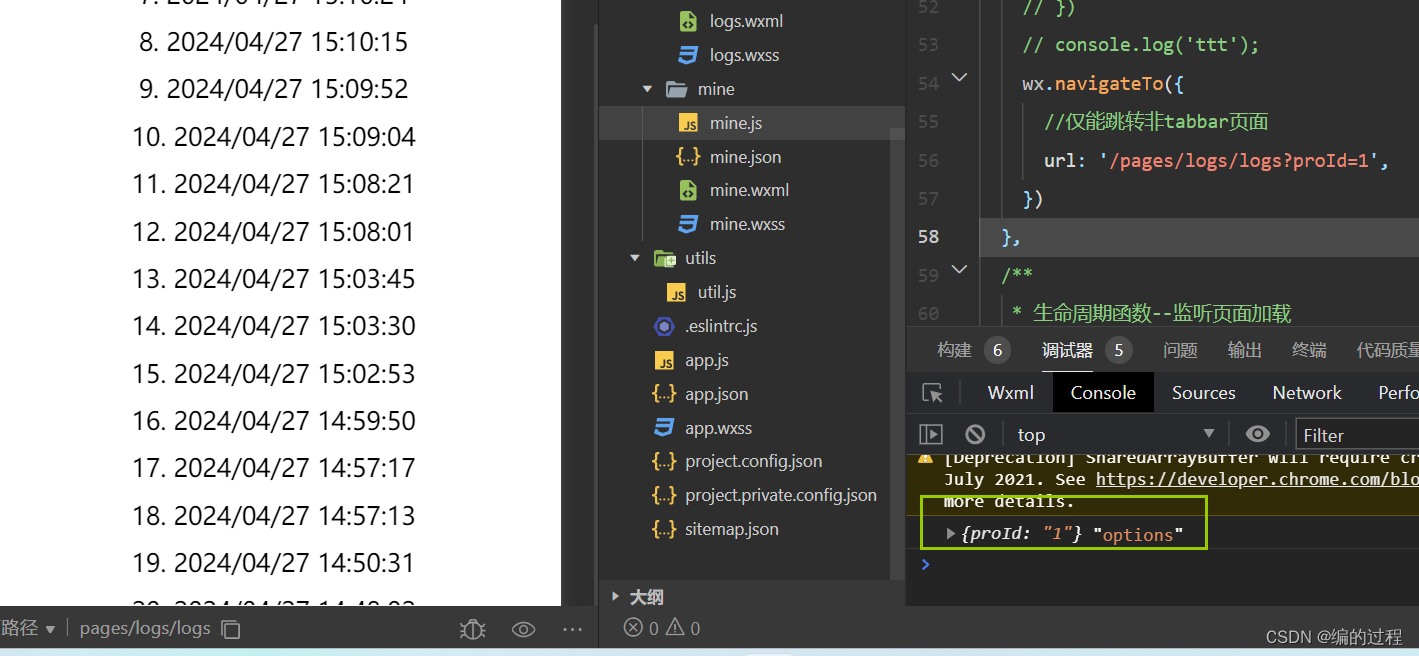
如何在logs日志页面拿到参数?


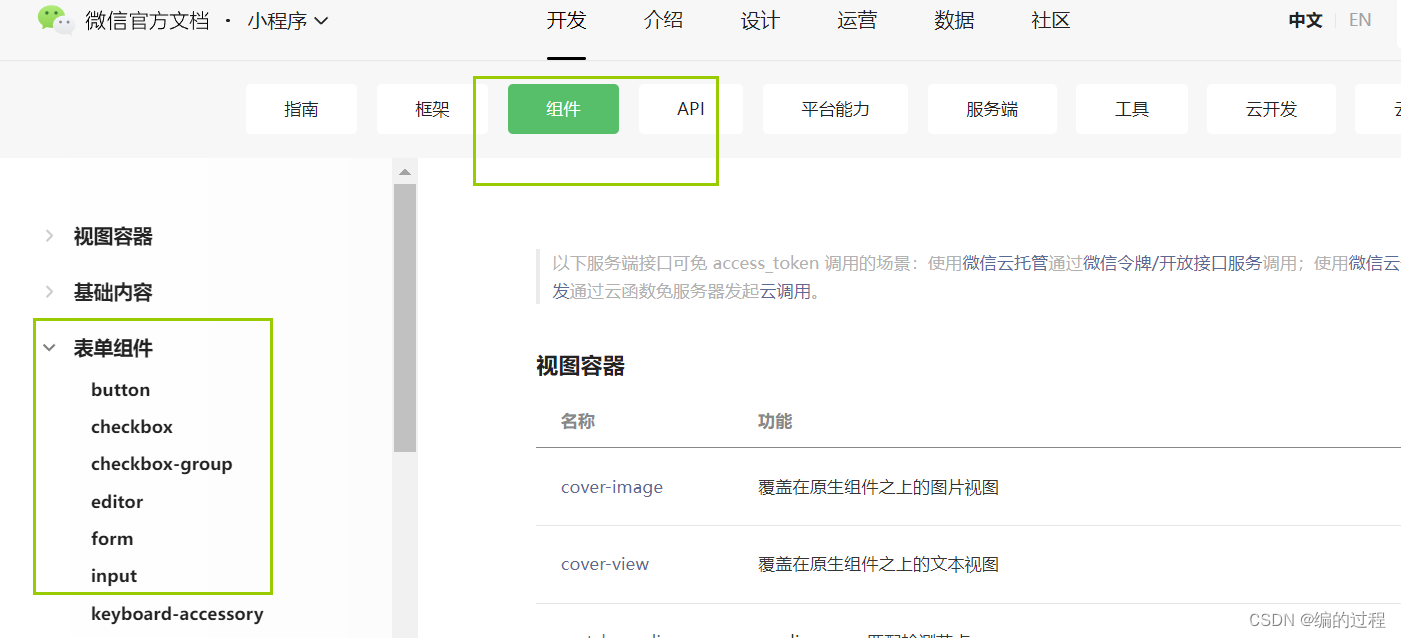
9.表单绑定【小程序制作例子讲解】

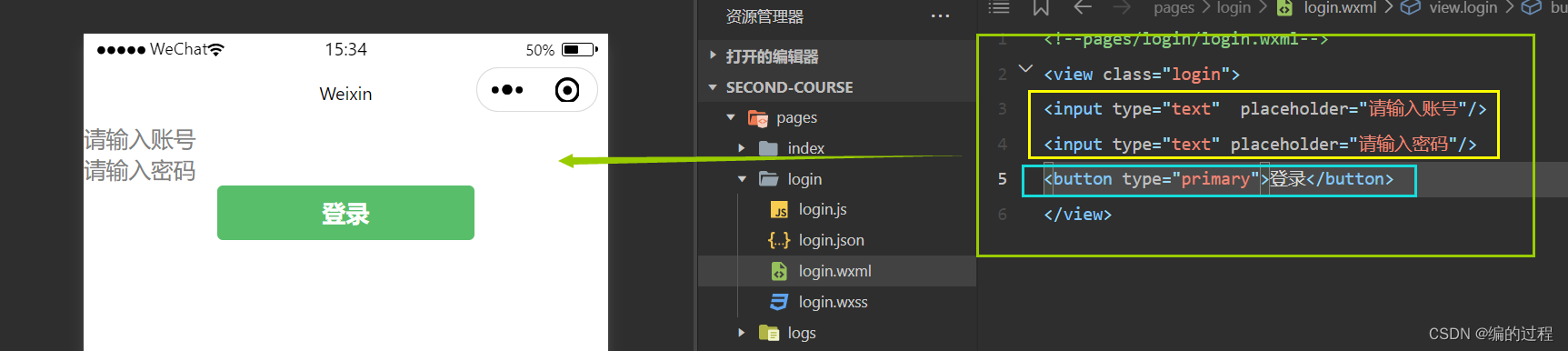
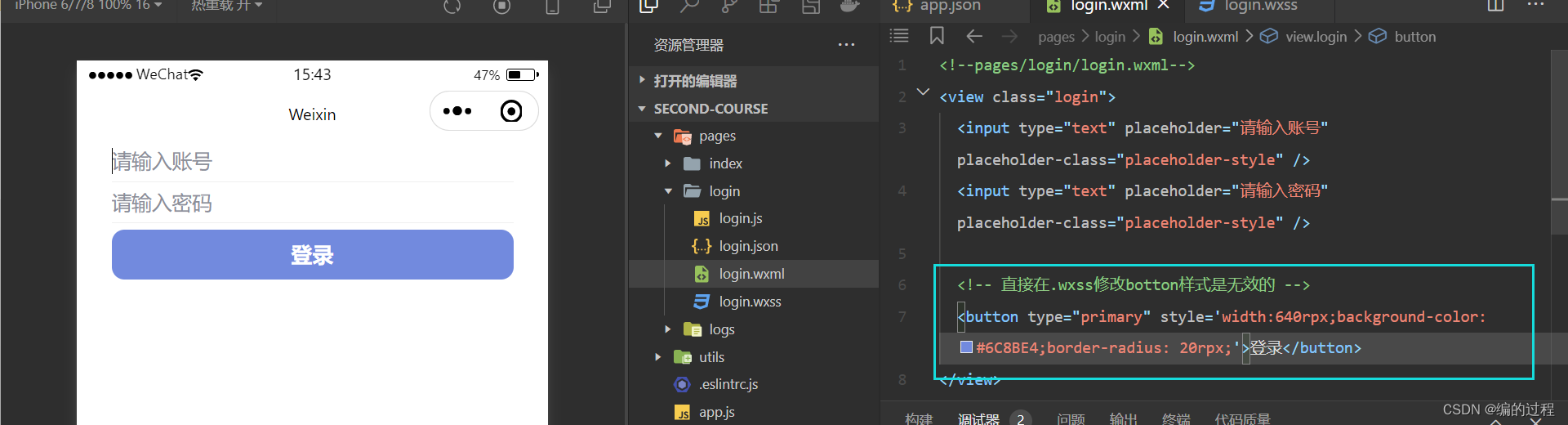
画页面




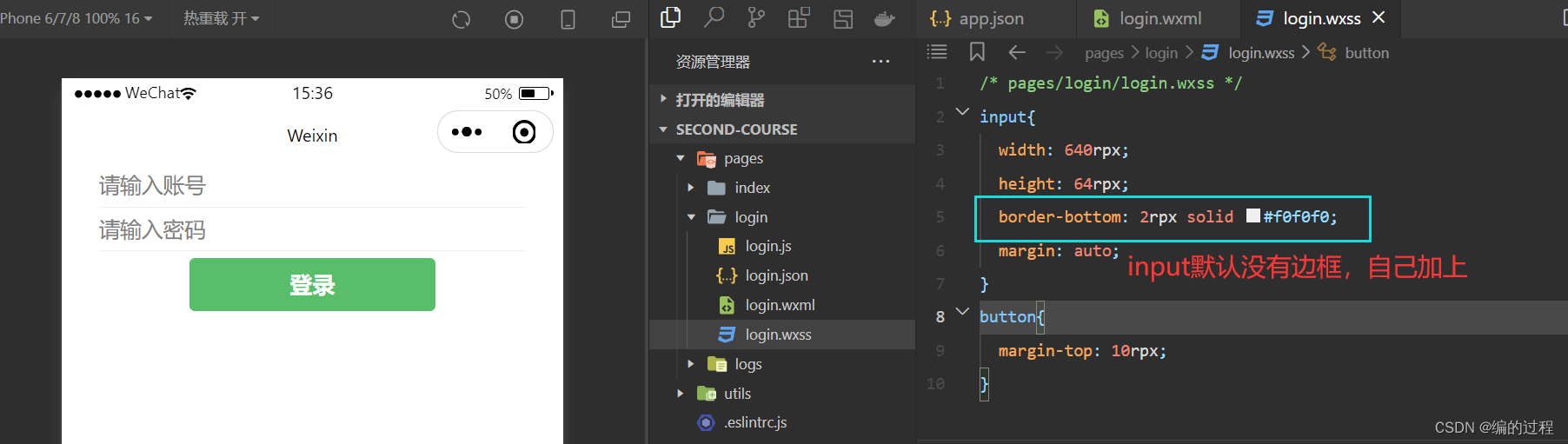
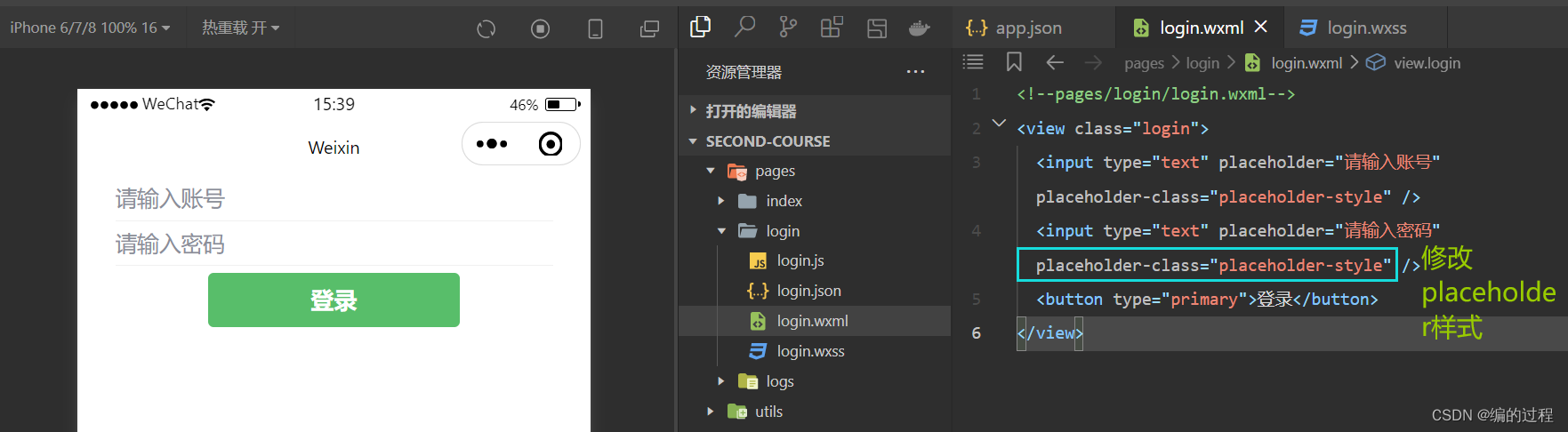
注意button样式修改

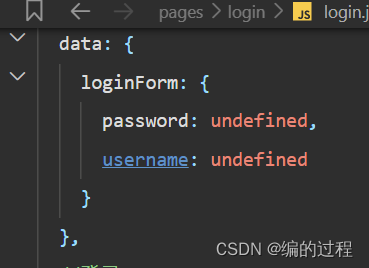
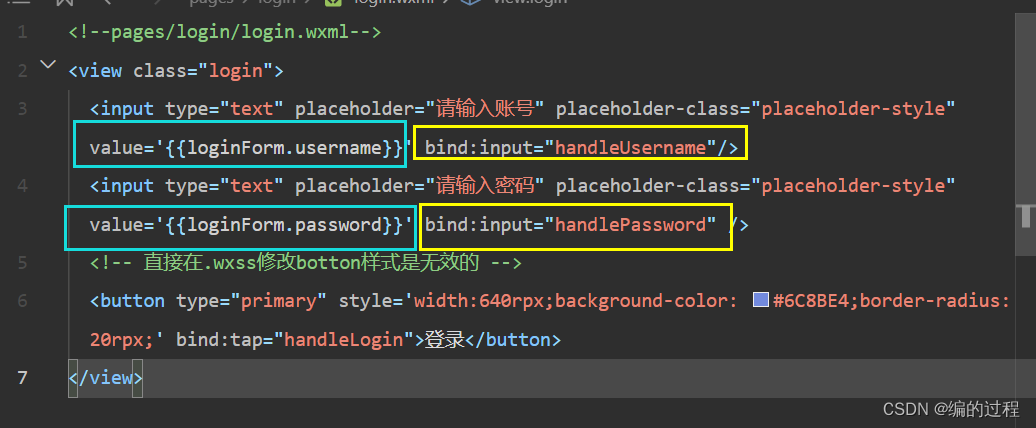
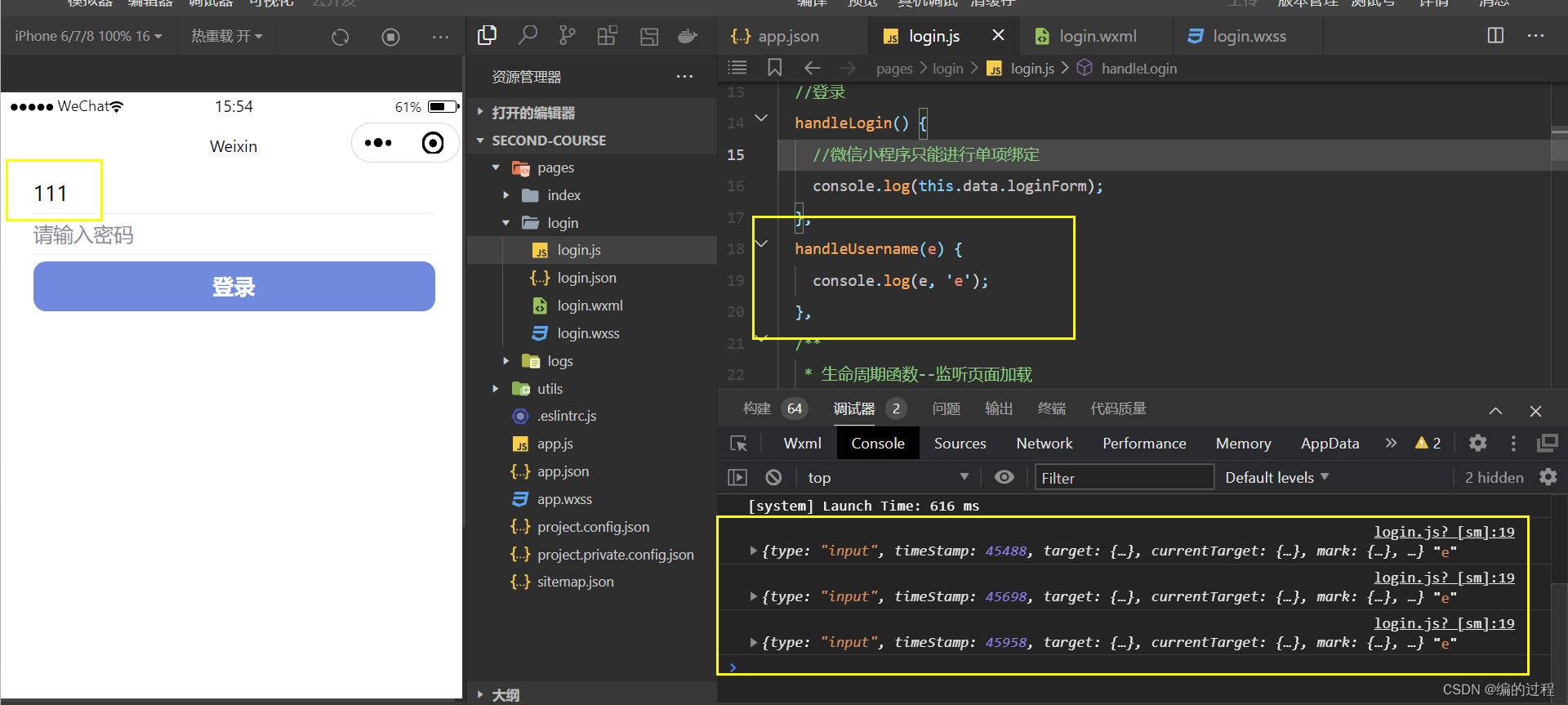
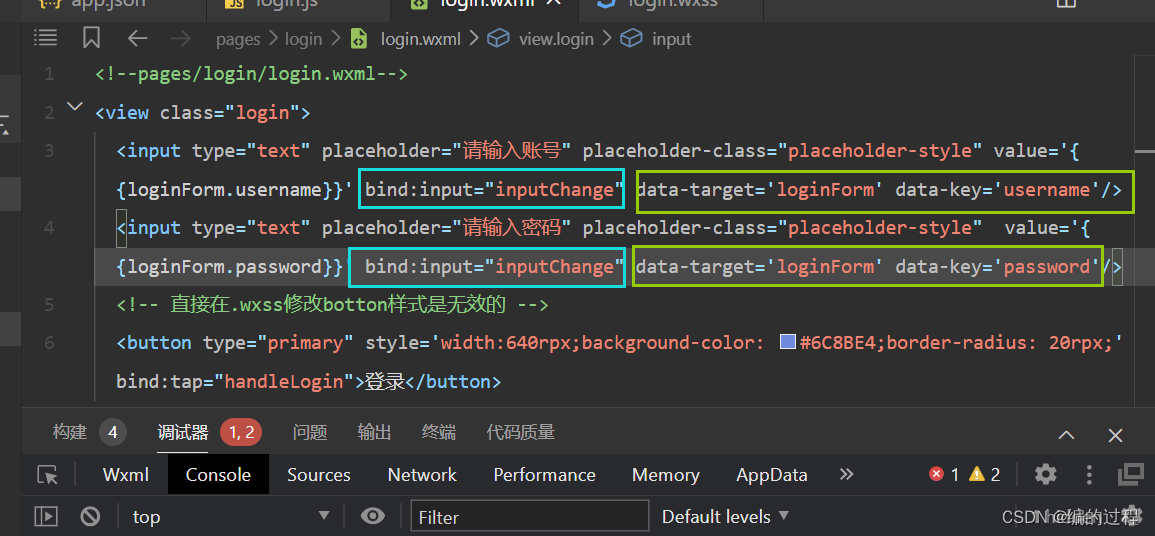
绑定数据给input

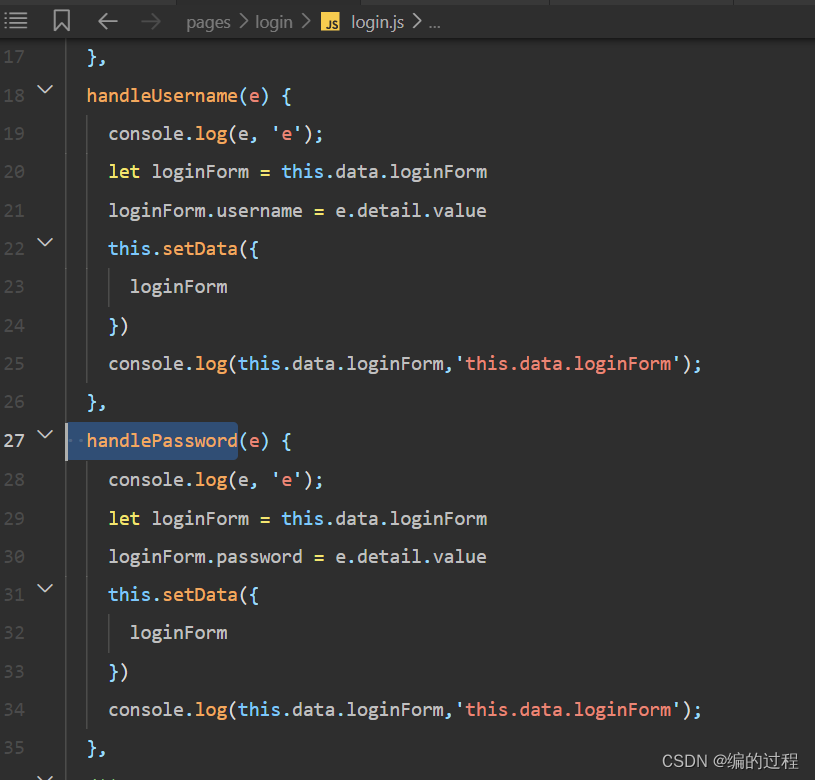
你绑定值后---在input写入内容会触发函数handleUsername


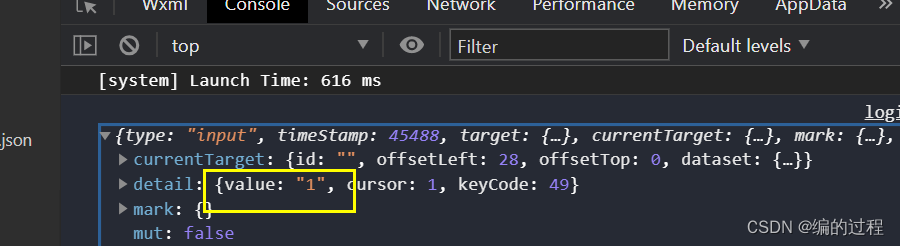
数据在detail中


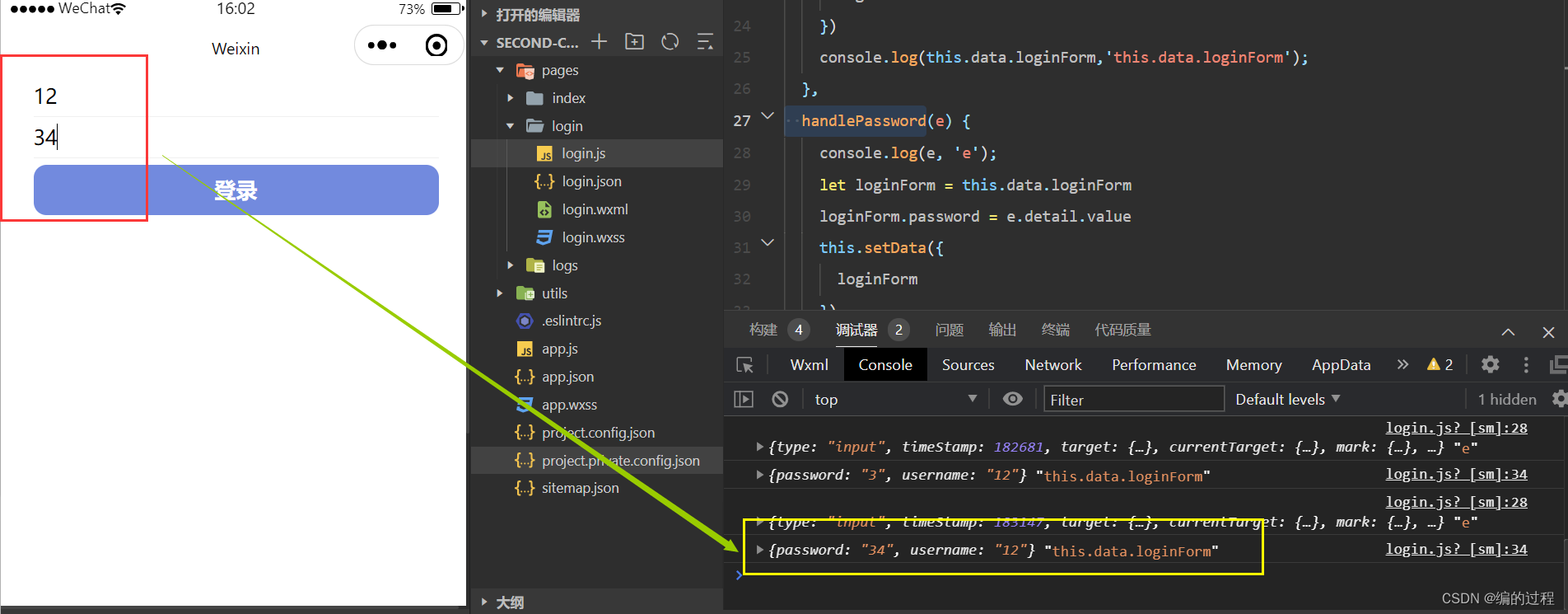
密码也是如此

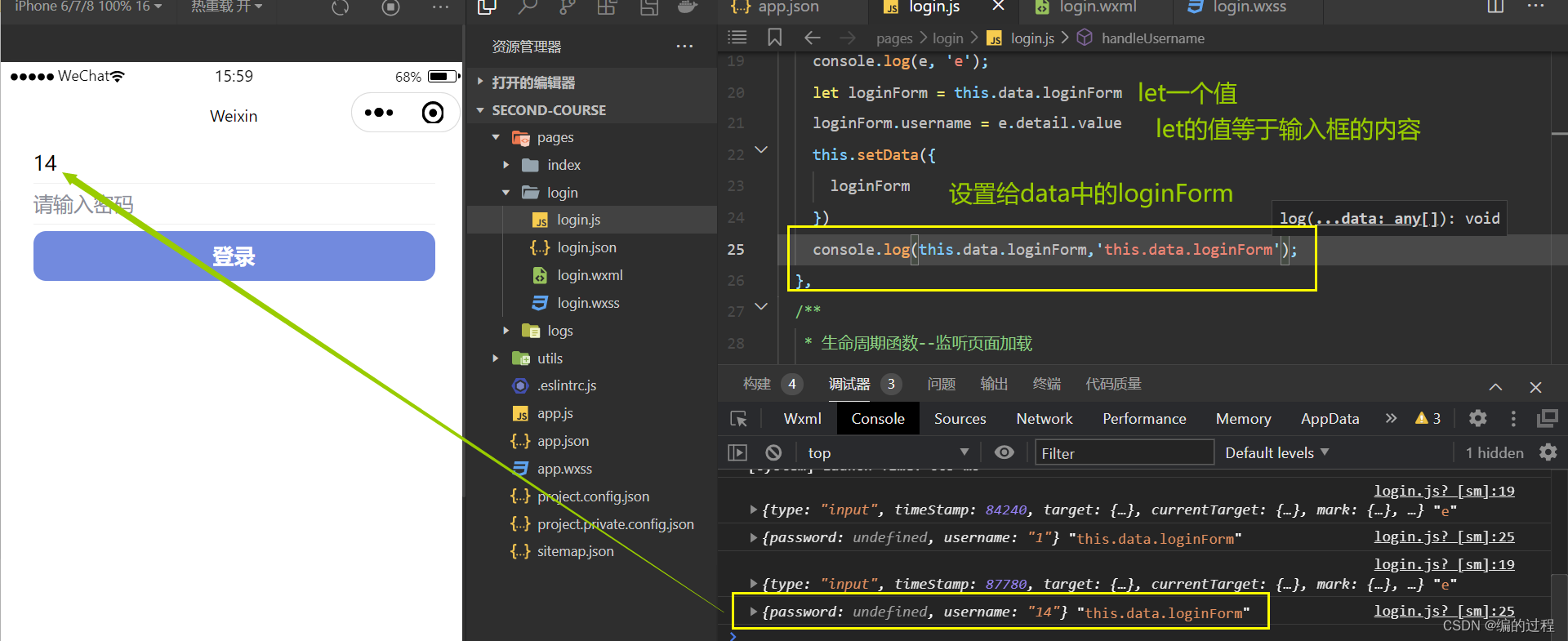
优化---用户名和密码函数差不多


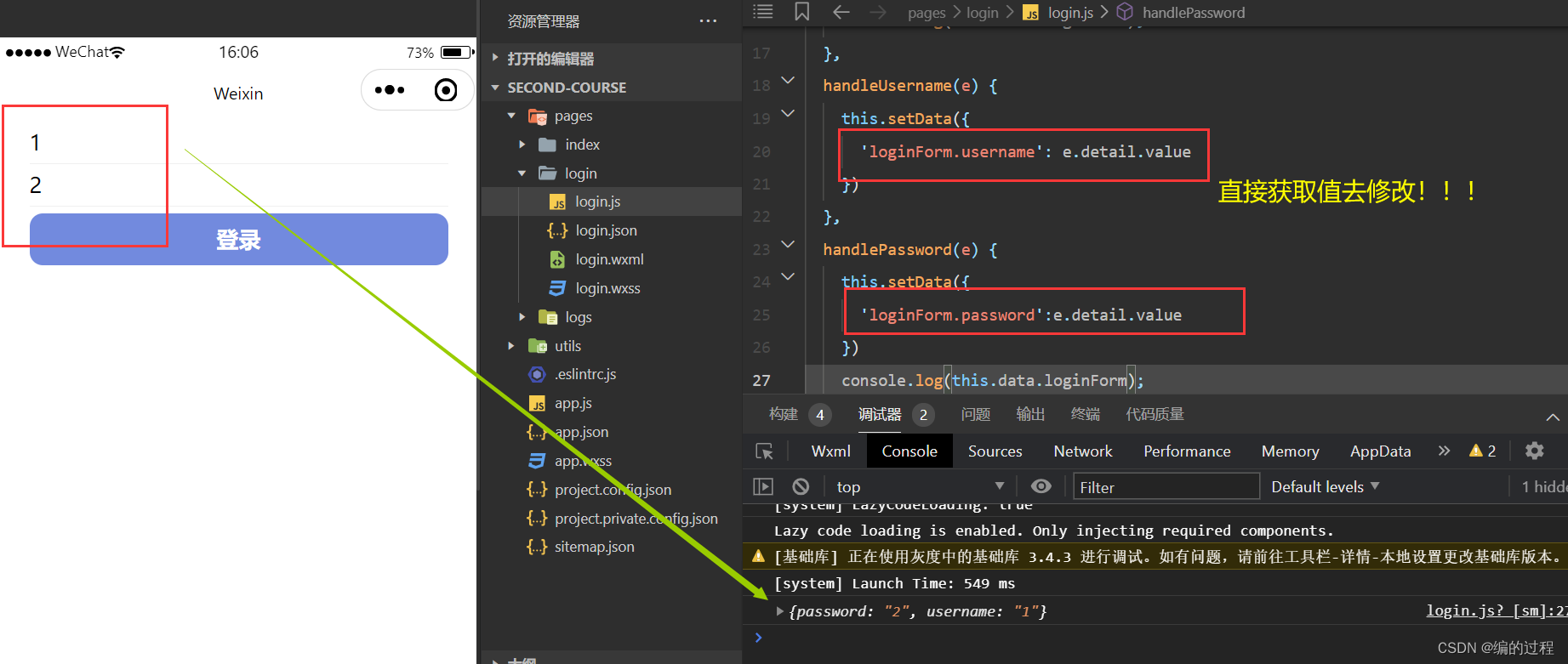
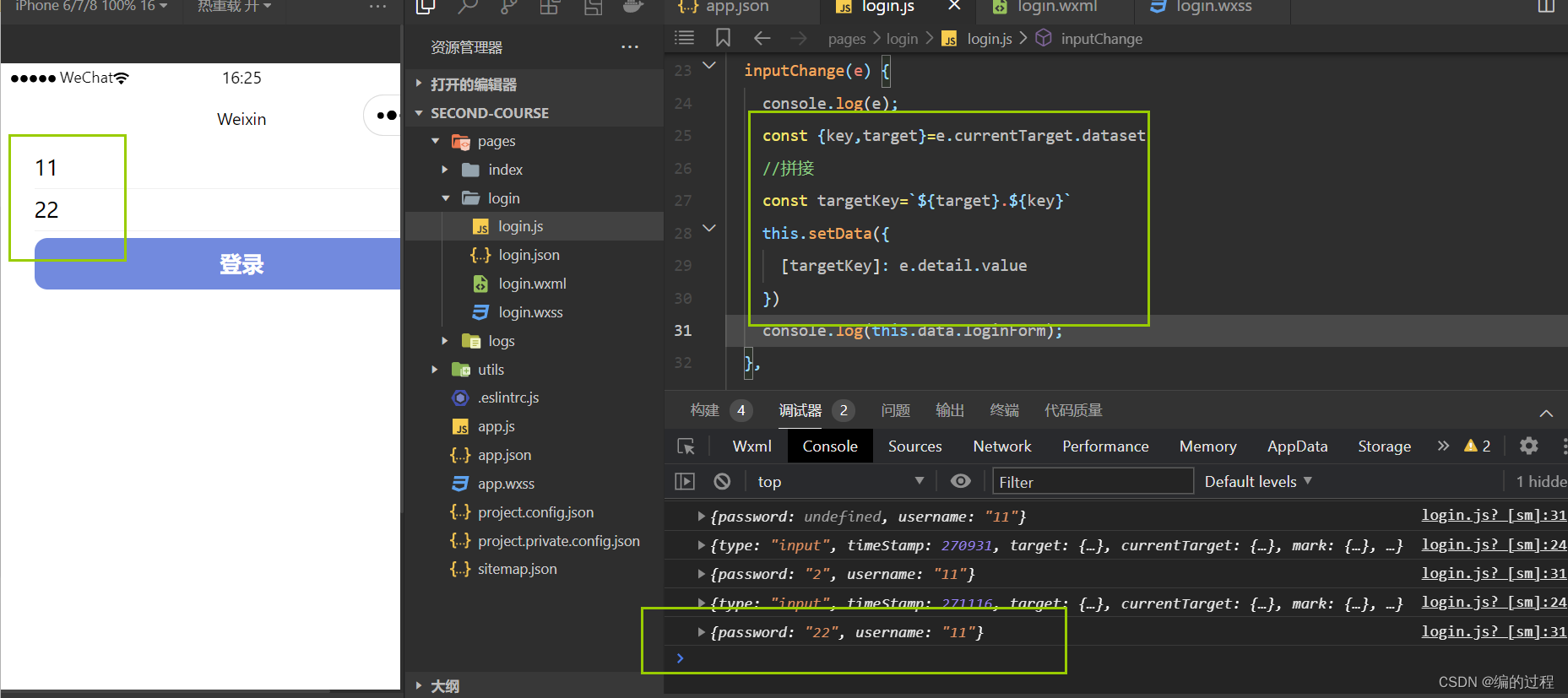
再优化--统一写个函数iputChange--用字符串拼接去修改数据

再优化:input绑定函数inputChange,然后传数据用data-方法,函数接收到数据---查看数据存放在哪个位置

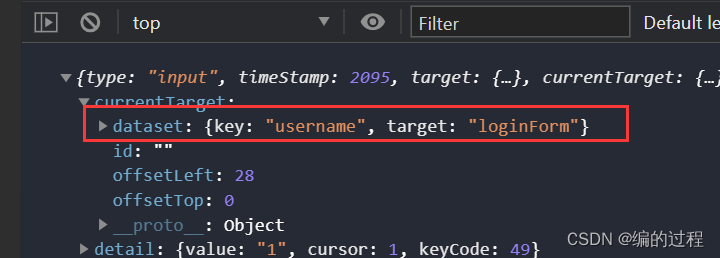
存在了currentTarget的dataset中

效果

10.网络请求
小程序没有axios
记得打开一个功能

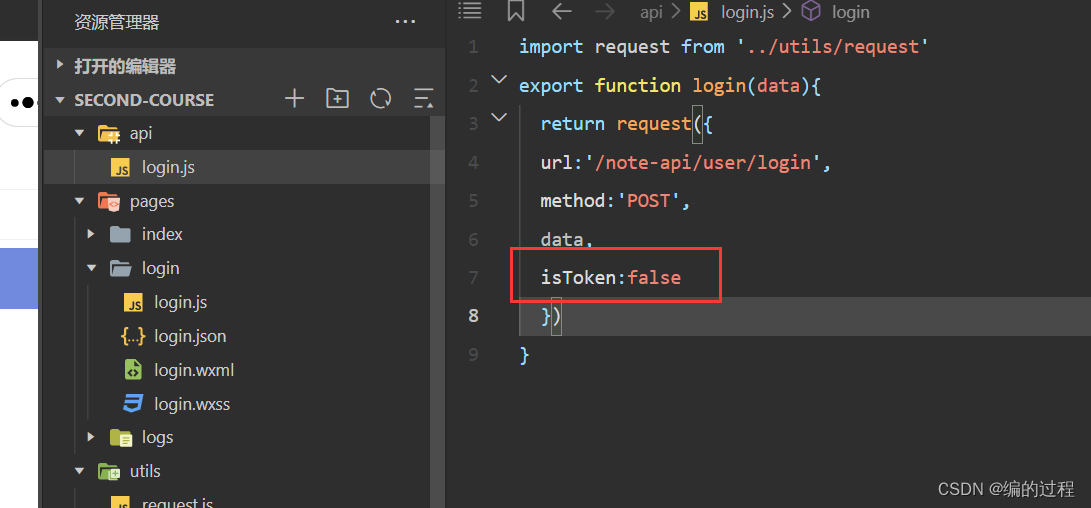
首先创建js文件

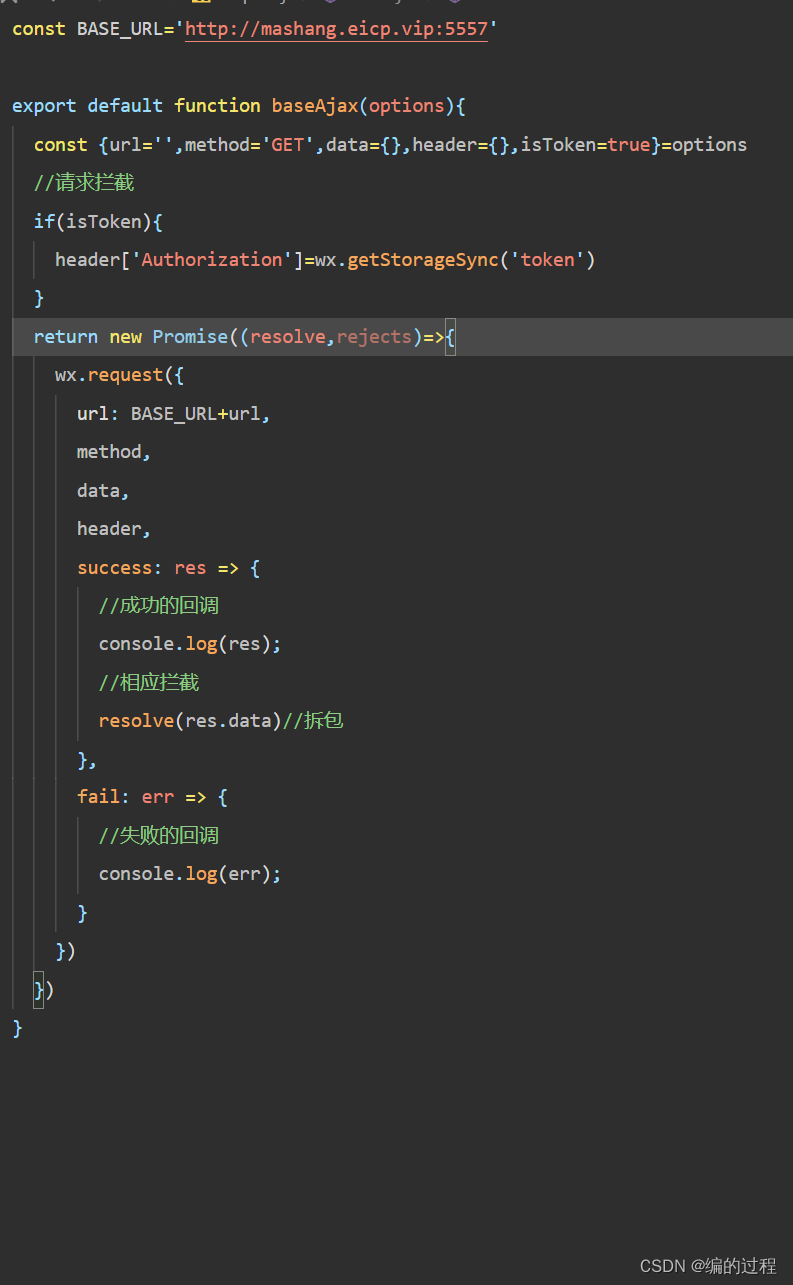
内容如下


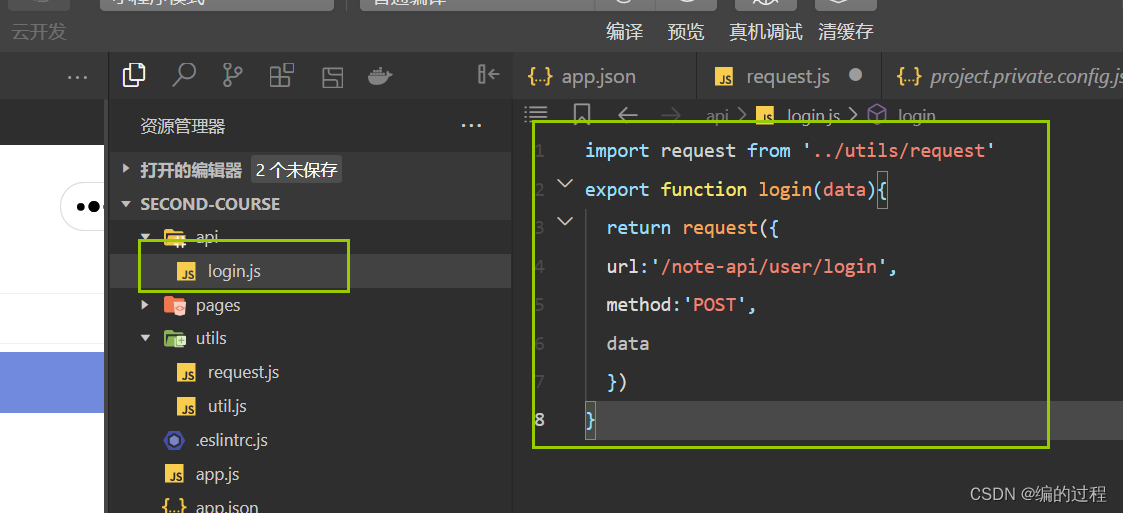
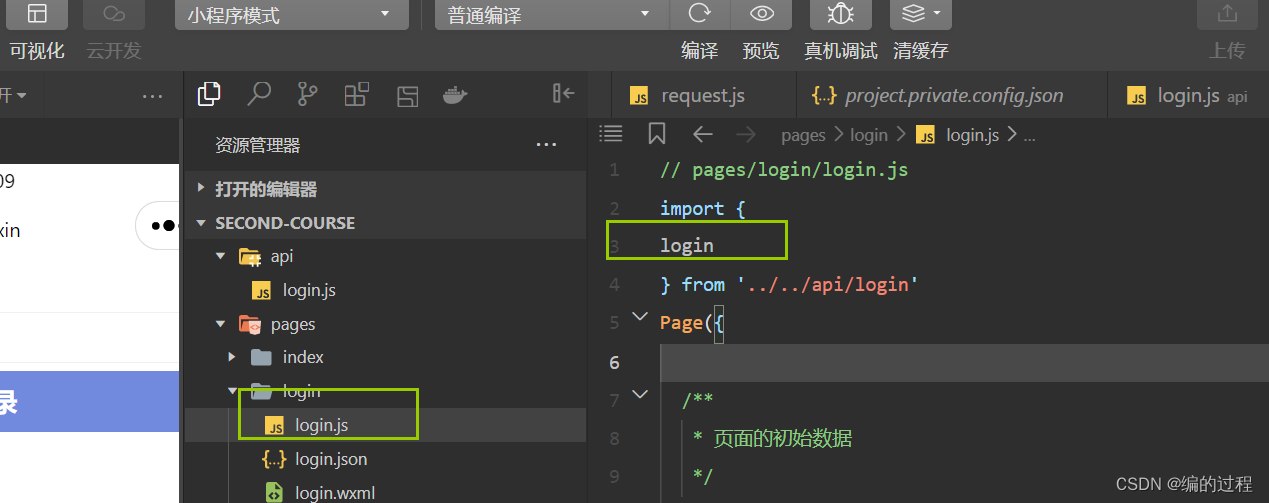
在登录页引入登录

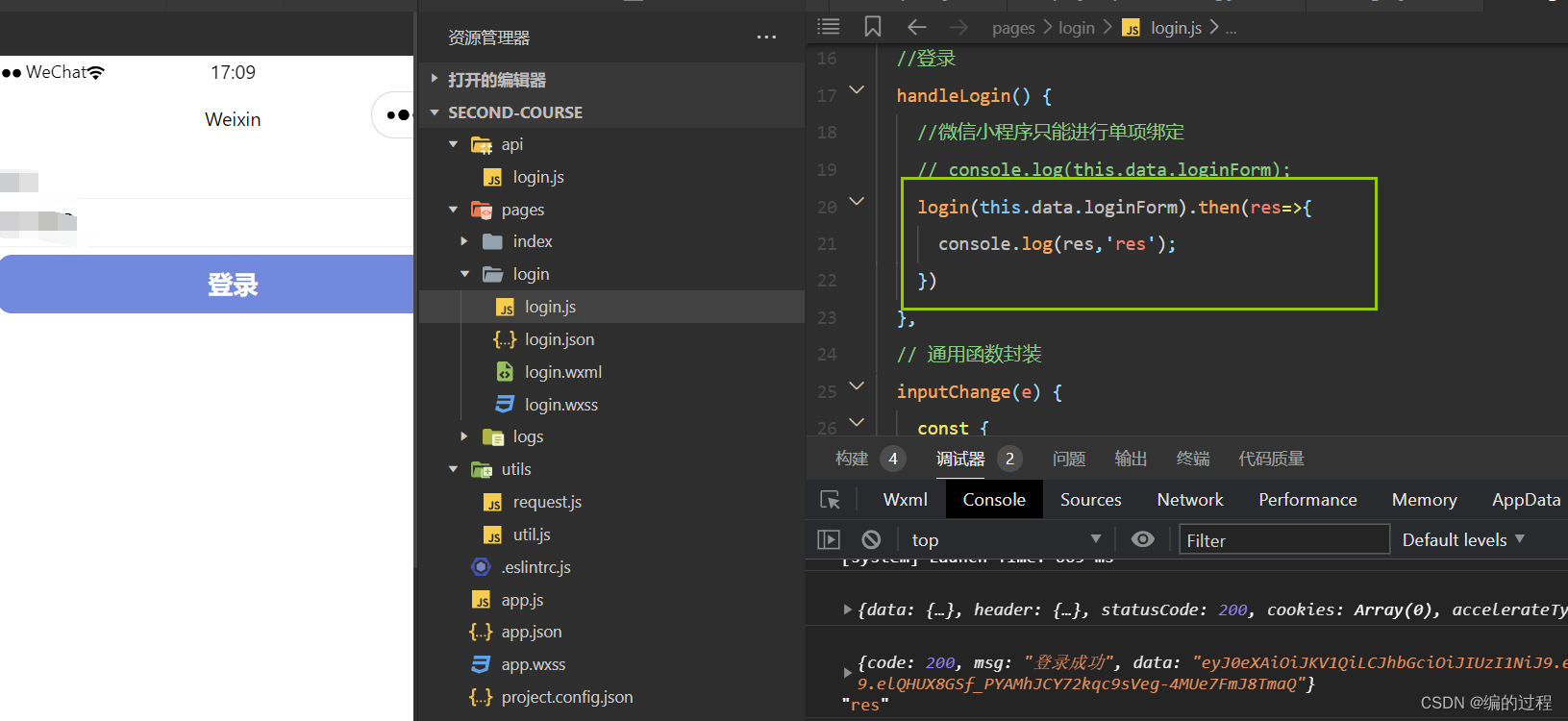
调用登录接口--返回值成功

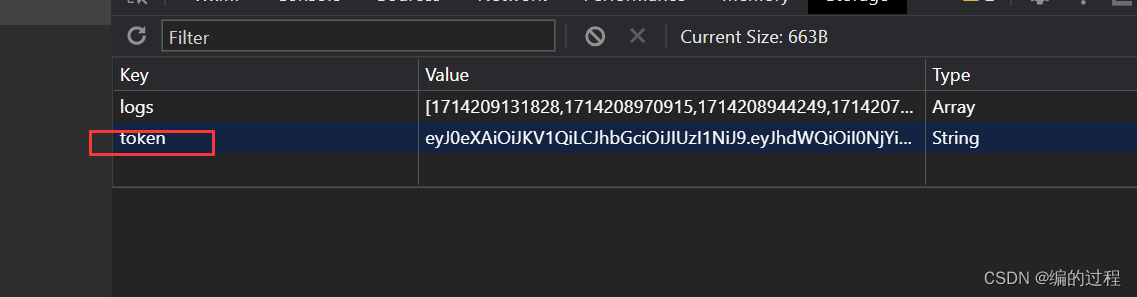
存token


记得补上

11.自定义组件
创建组件文件------创建一个文件-----创建components组件【一个文件一个组件---命名规范】

在page中新建一个页面card

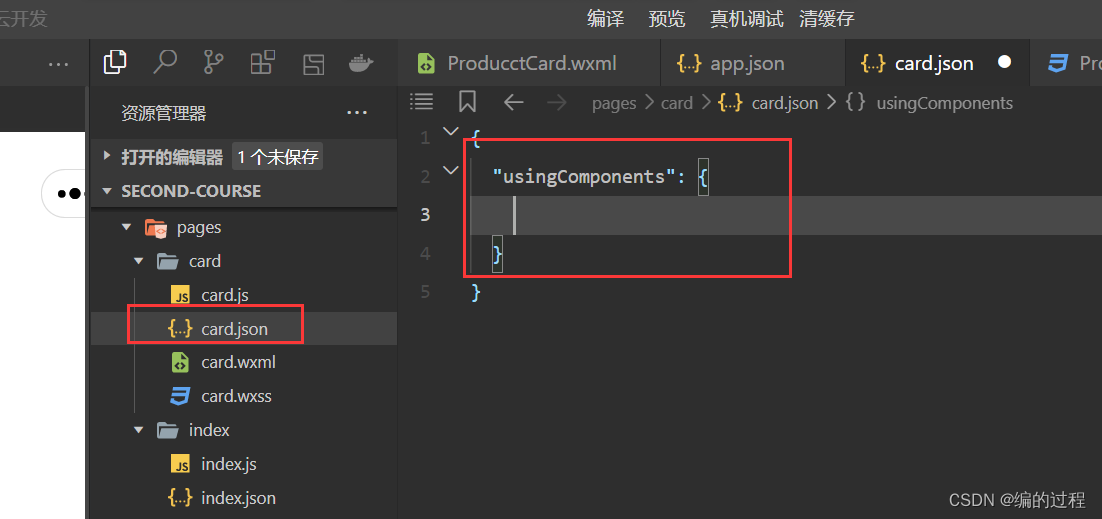
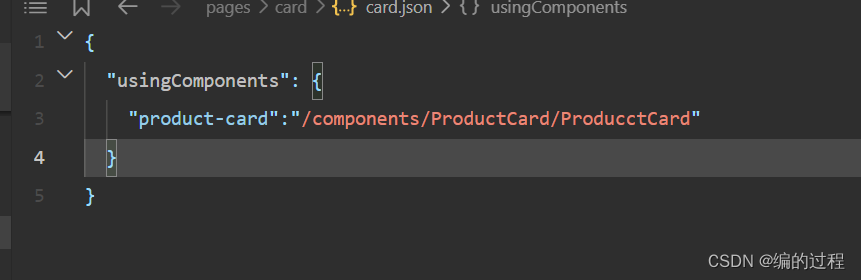
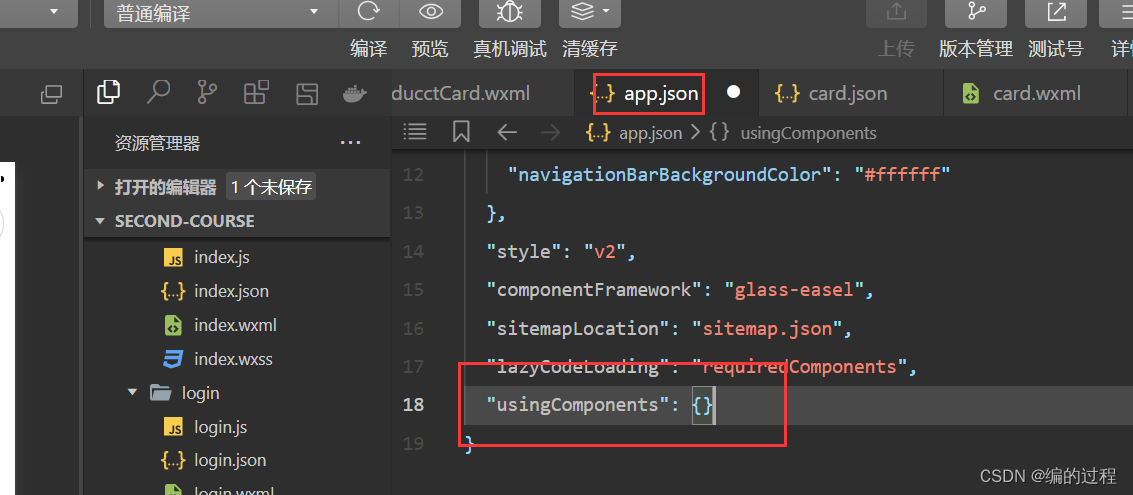
来到card.josn---注册组件

局部注册

补充记得删掉【创建组件的时候小程序会自动添加,你要删除,否则报错说组件正在使用】

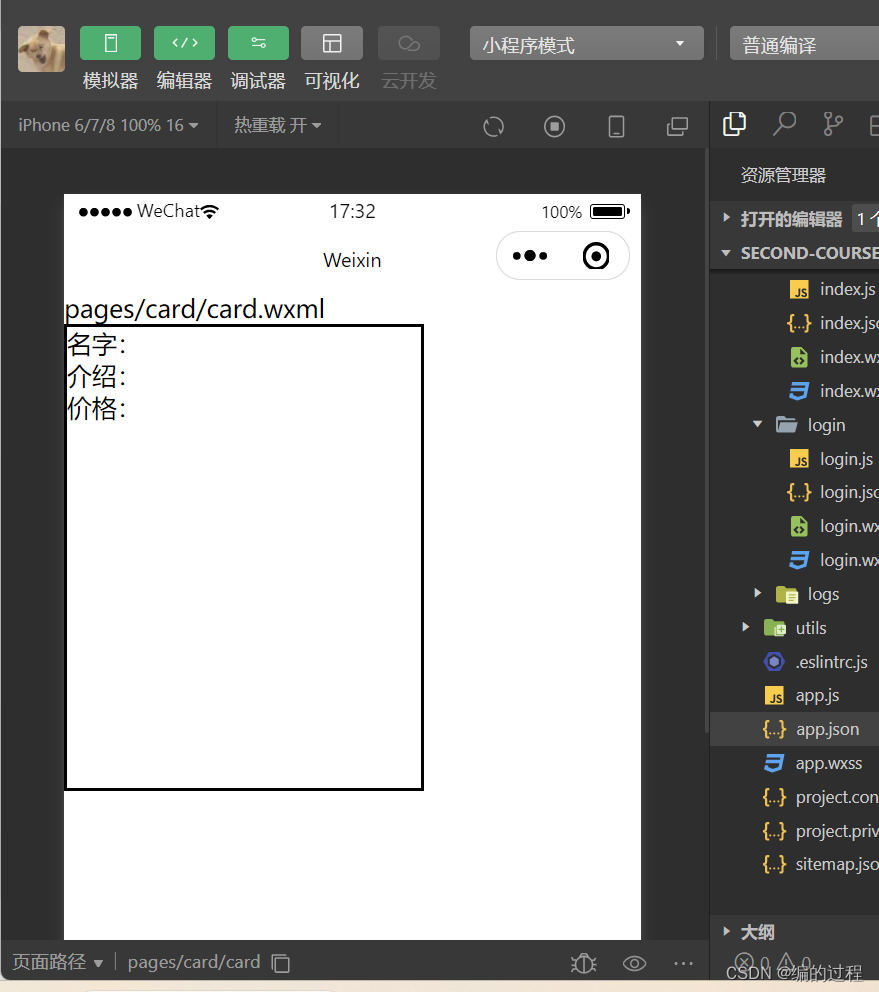
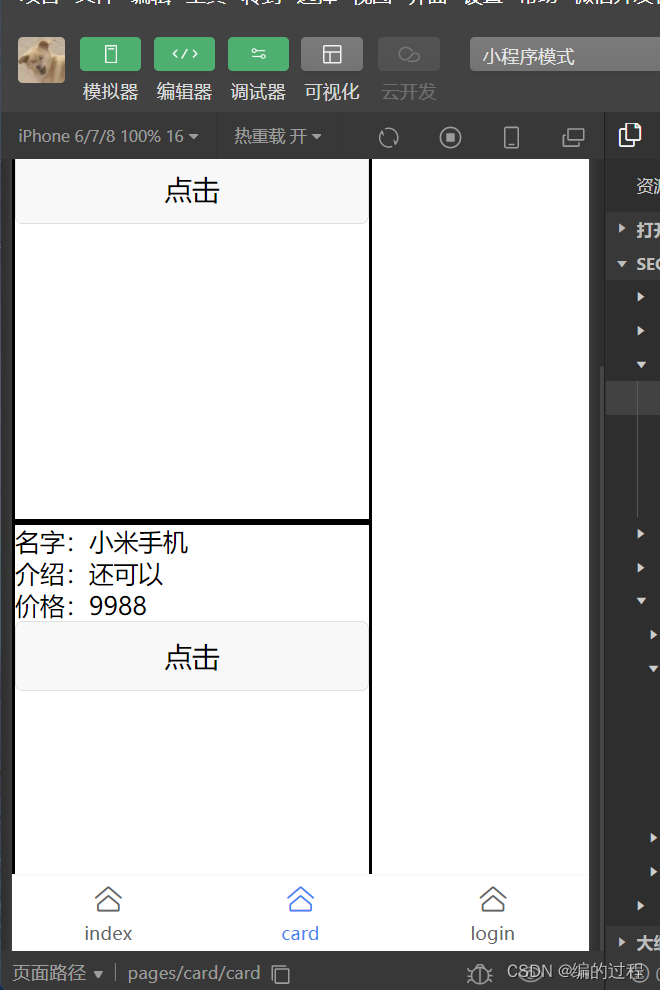
效果

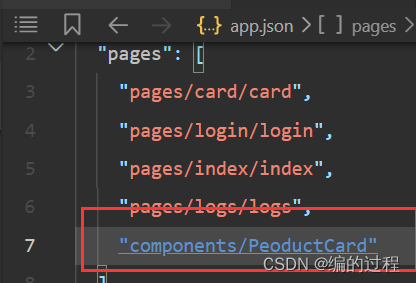
全局注册

父子通信
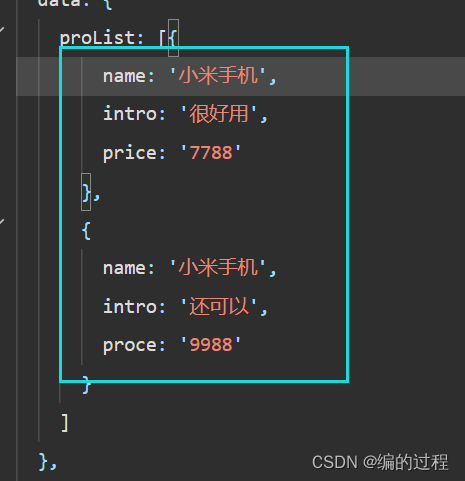
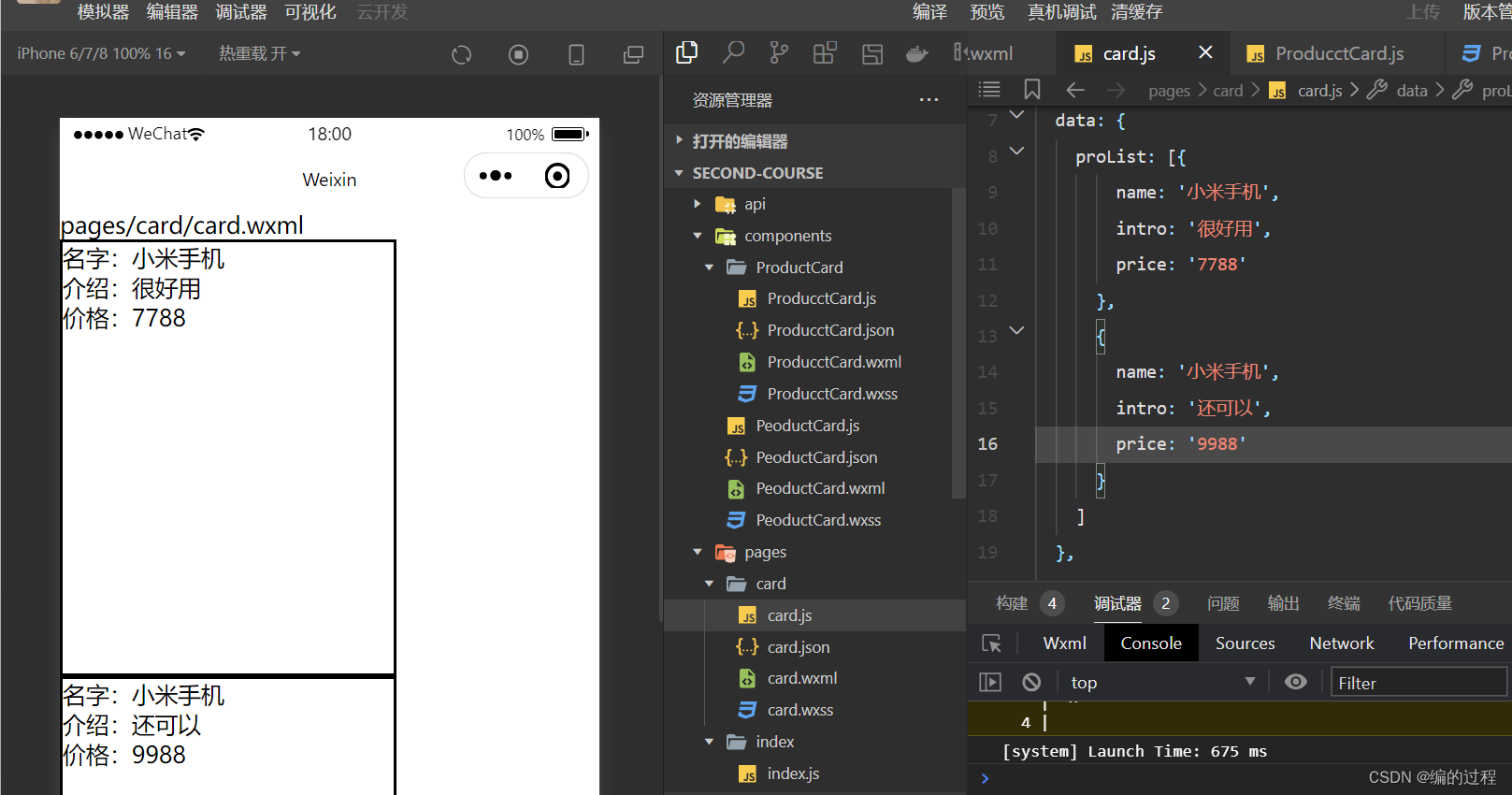
父亲数据如下

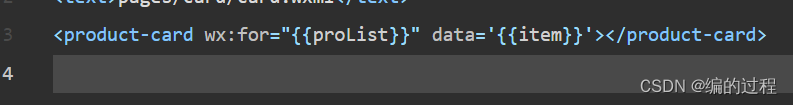
通过data传数据给儿子

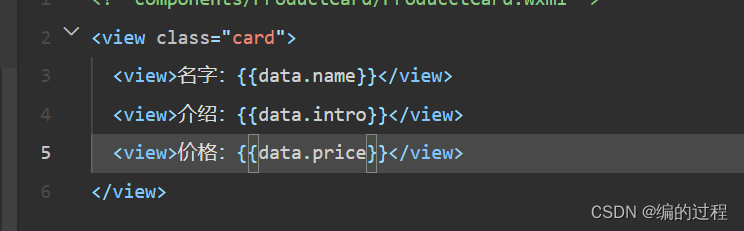
儿子在properties中接收父亲传的值

渲染

效果

子向夫通信

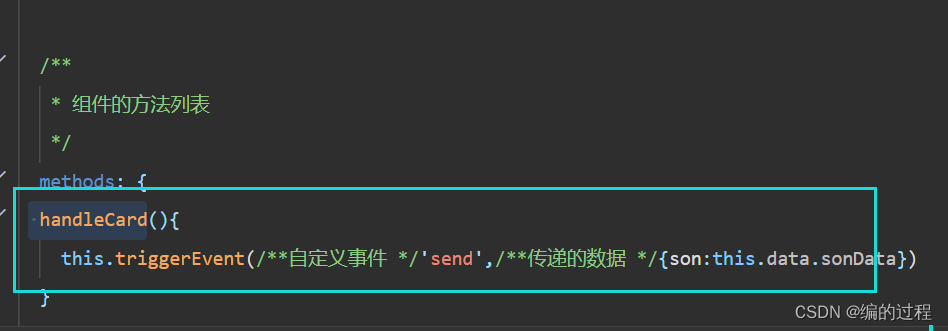
组件写个点击方法---用函数triggerEvent方法递交数据给父亲

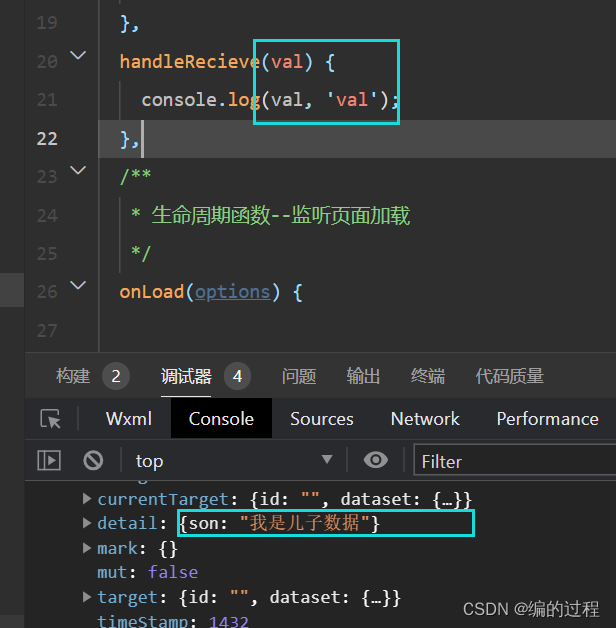
父亲用函数来接收【儿子触发函数---父亲也会相应触发函数:点击儿子按钮--触发父亲函数】


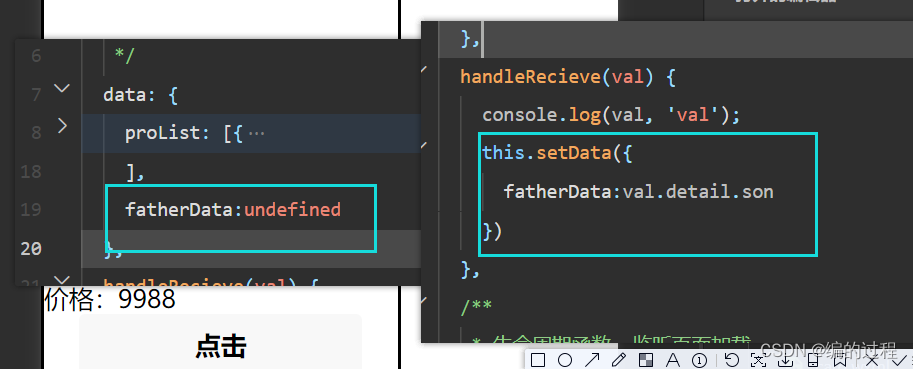
想要儿子数据渲染在页面上

生命周期
应用生命周期,组件说明周期,页面说明周期
onLoad,onShow监听页面显示【挂后台--再切回前台触发】,onReady【监听页面初次渲染,只会被调用一次】,onHide【页面隐藏】,onUnLoad【页面彻底关闭,--清后台】
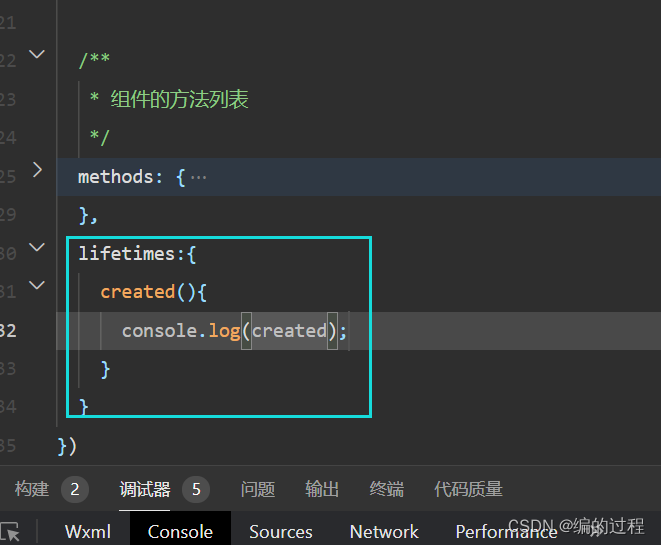
组件生命周期写在这里

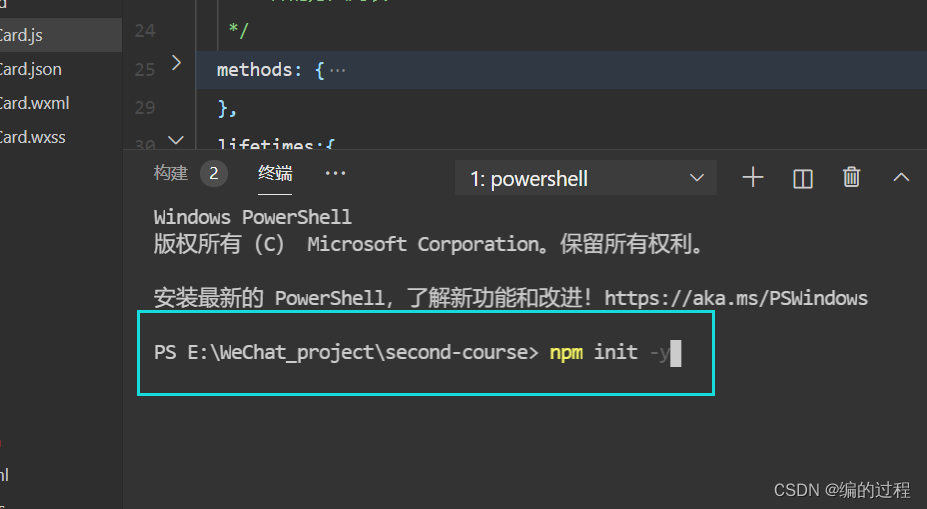
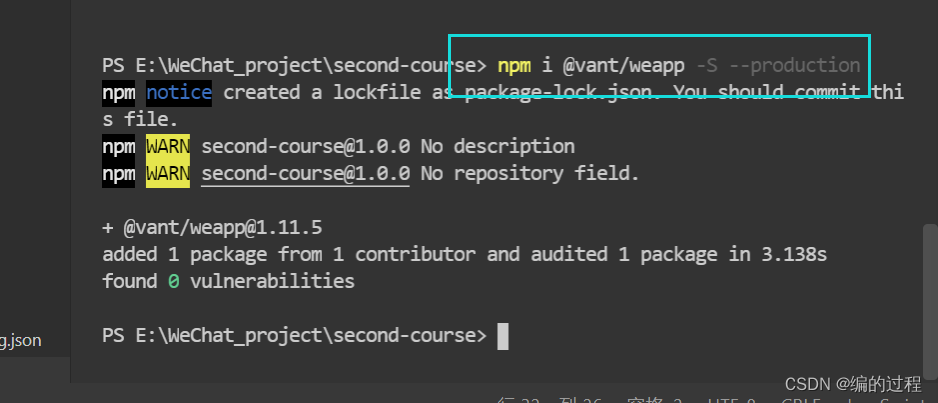
Van Weapp组件库

会多出这个

进去快速上手
https://vant-contrib.gitee.io/vant-weapp/#/quickstart


、


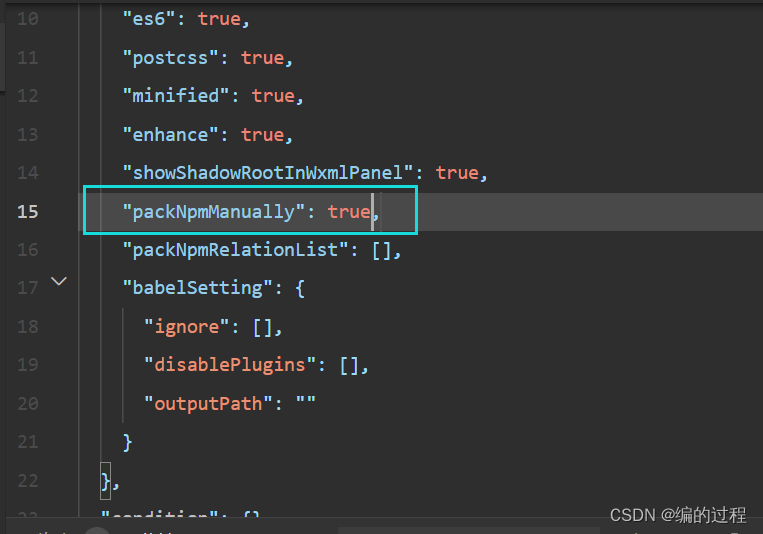
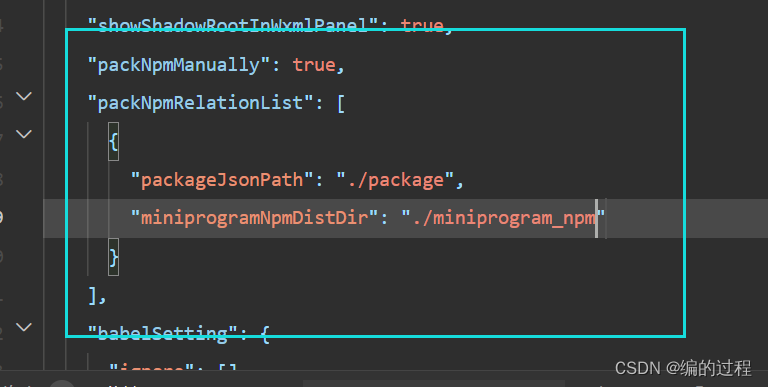
然后在project.config.json中加一行这个

补全

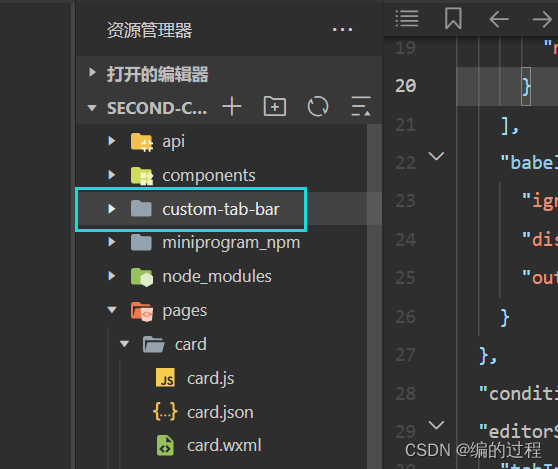
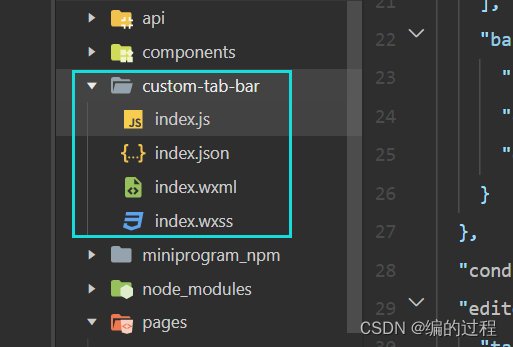
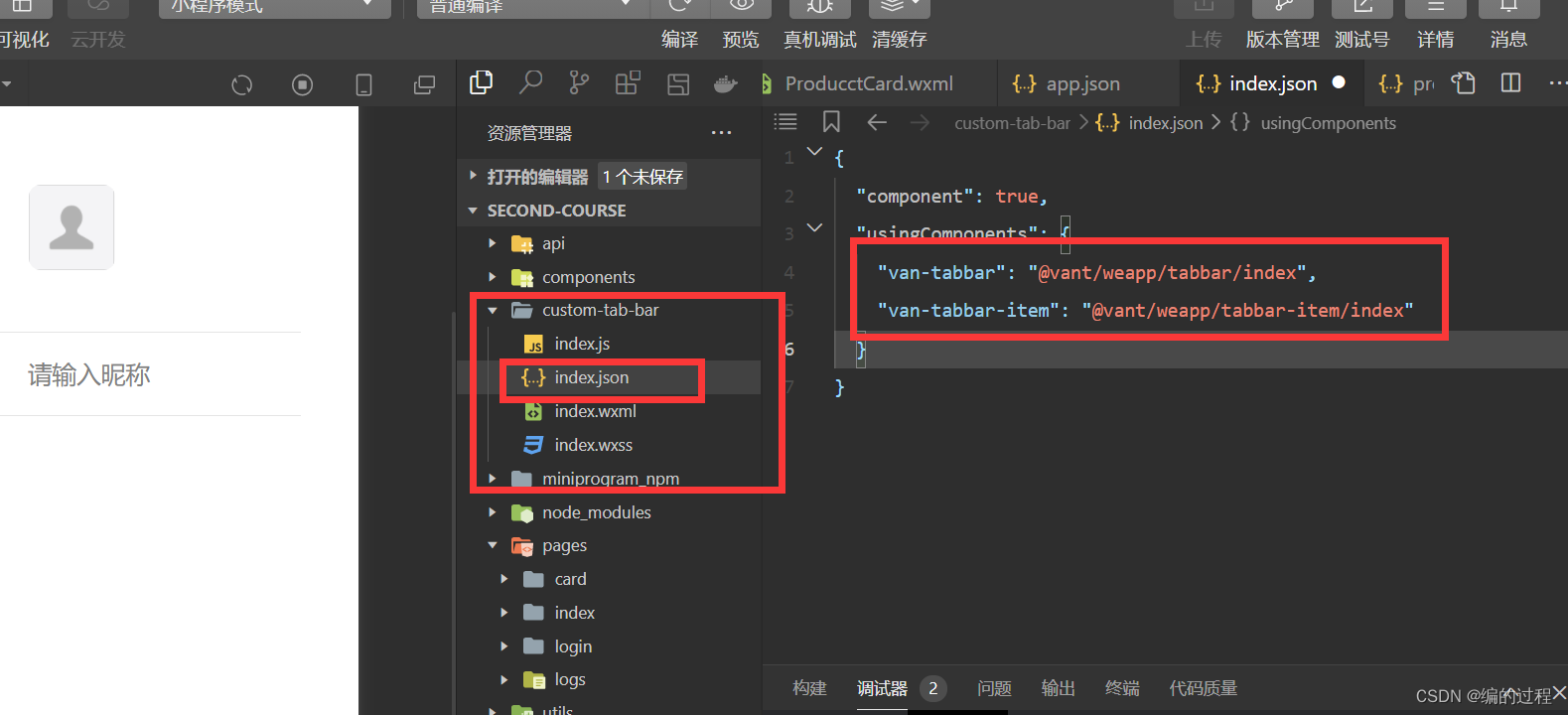
然后创建一个文件

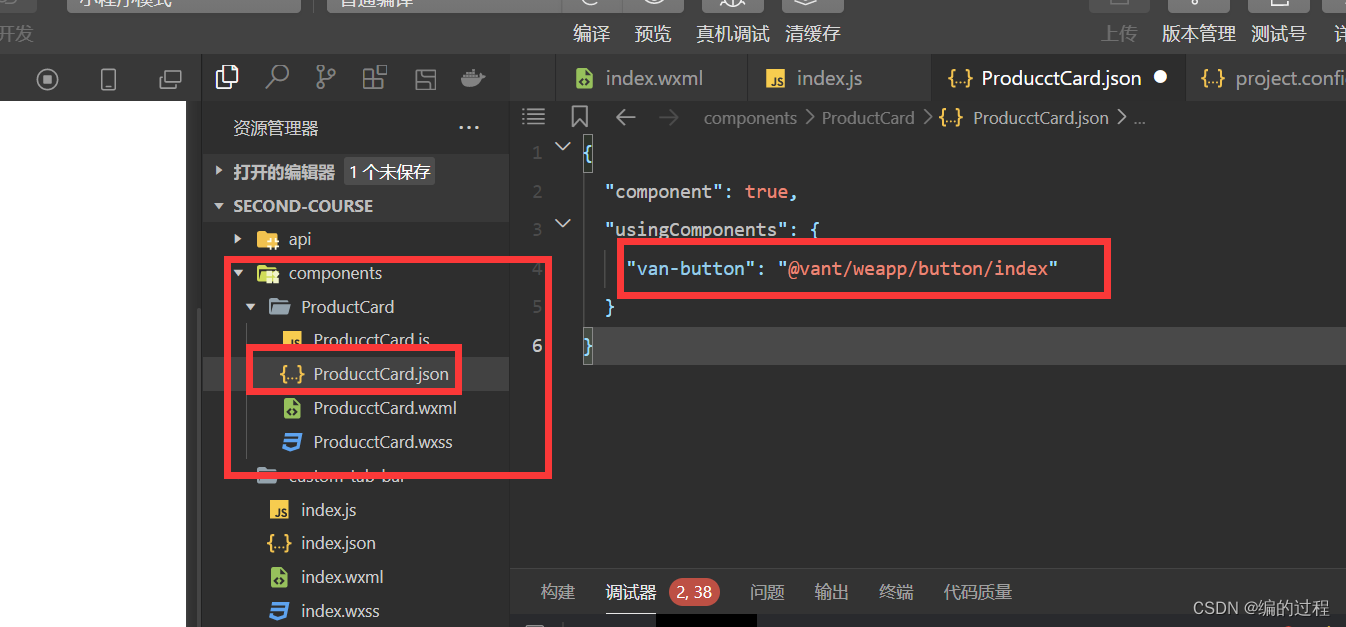
右击文件--创建component---随便取个名字




引入到这里

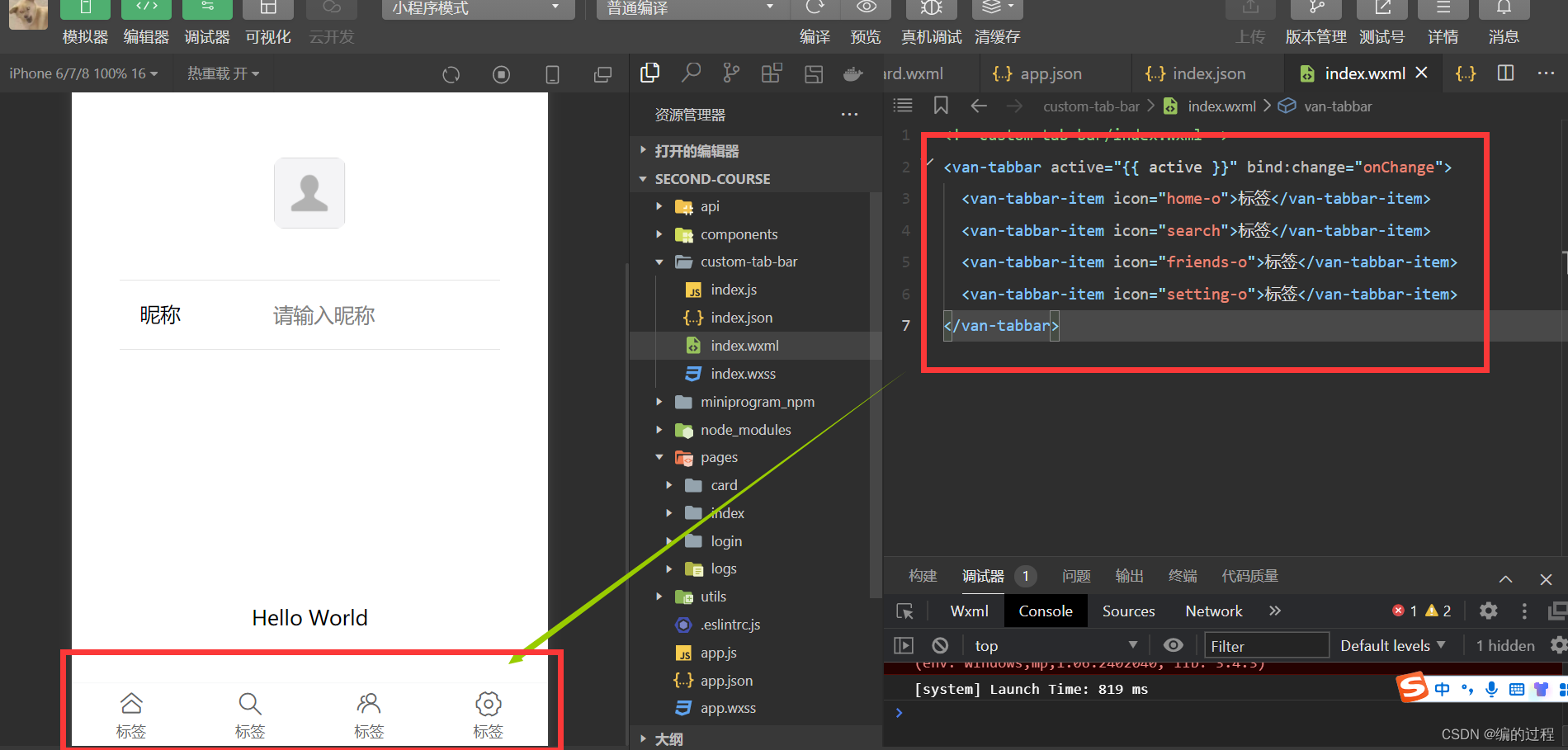
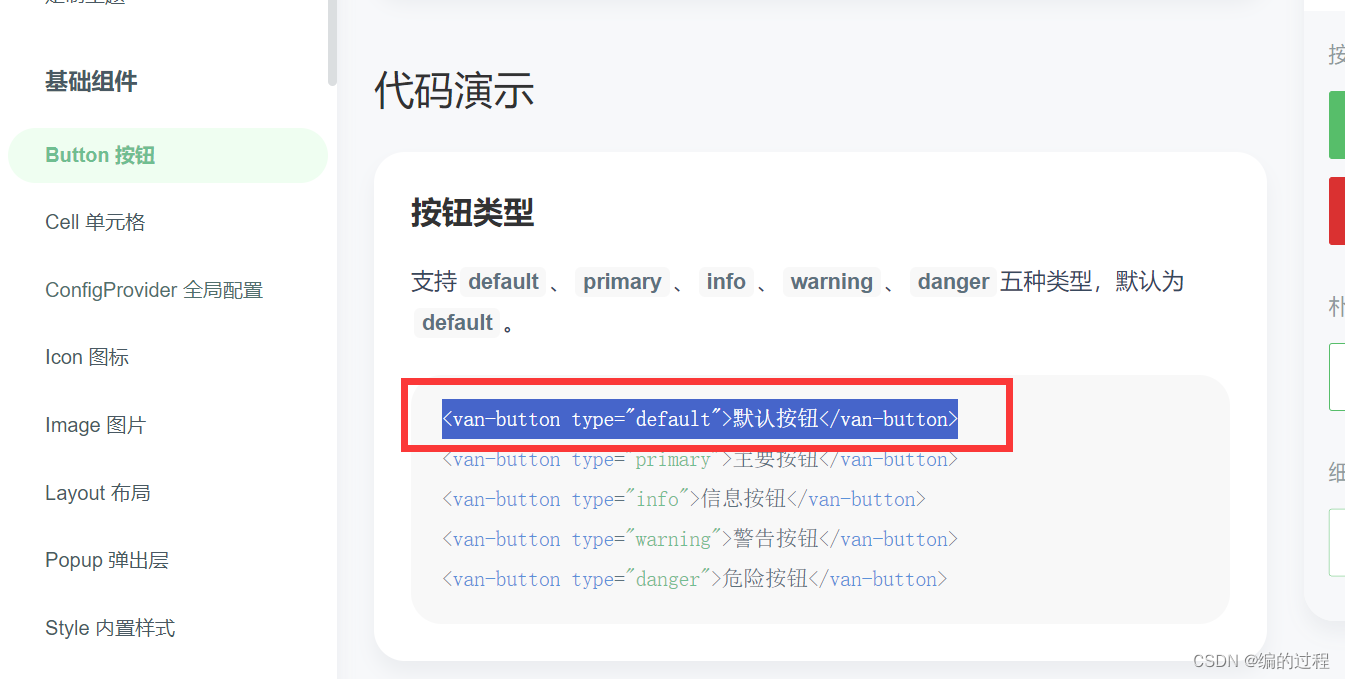
然后引入标签





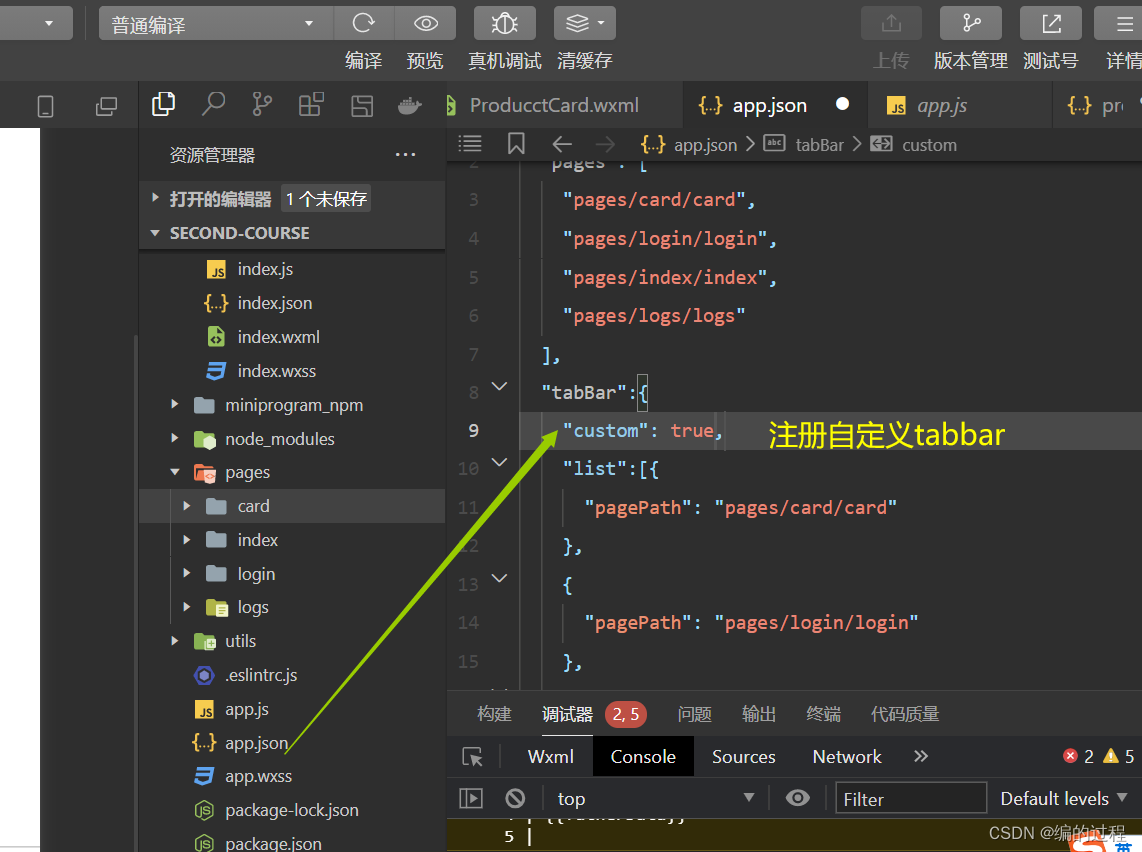
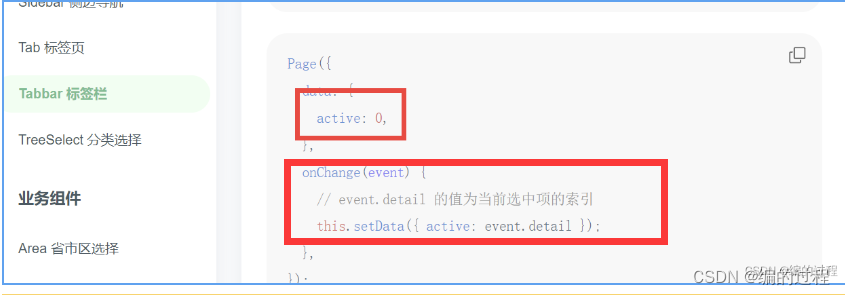
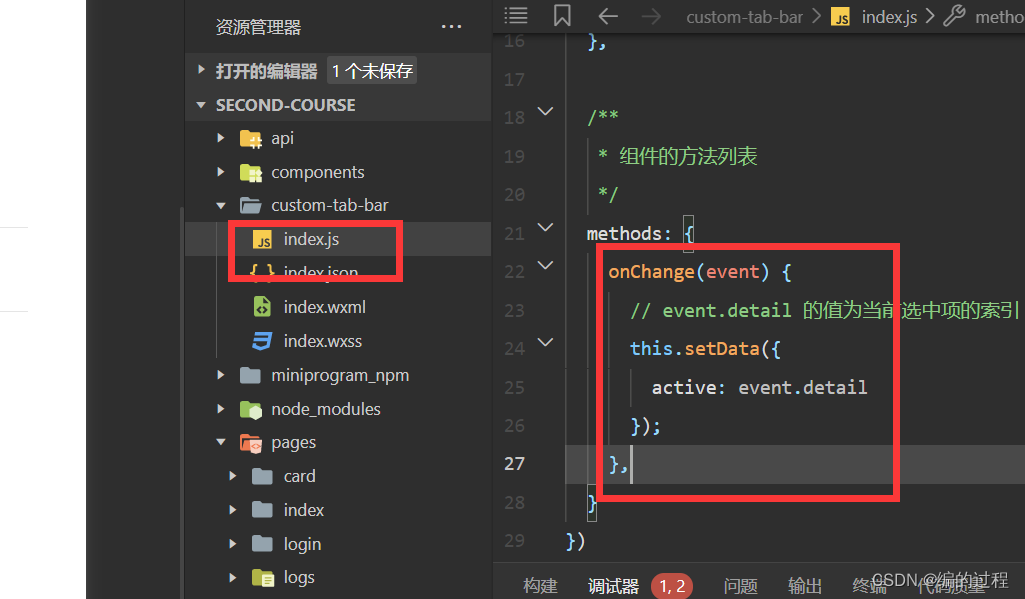
如何配置点击跳转--先配置路径--然后去绑定

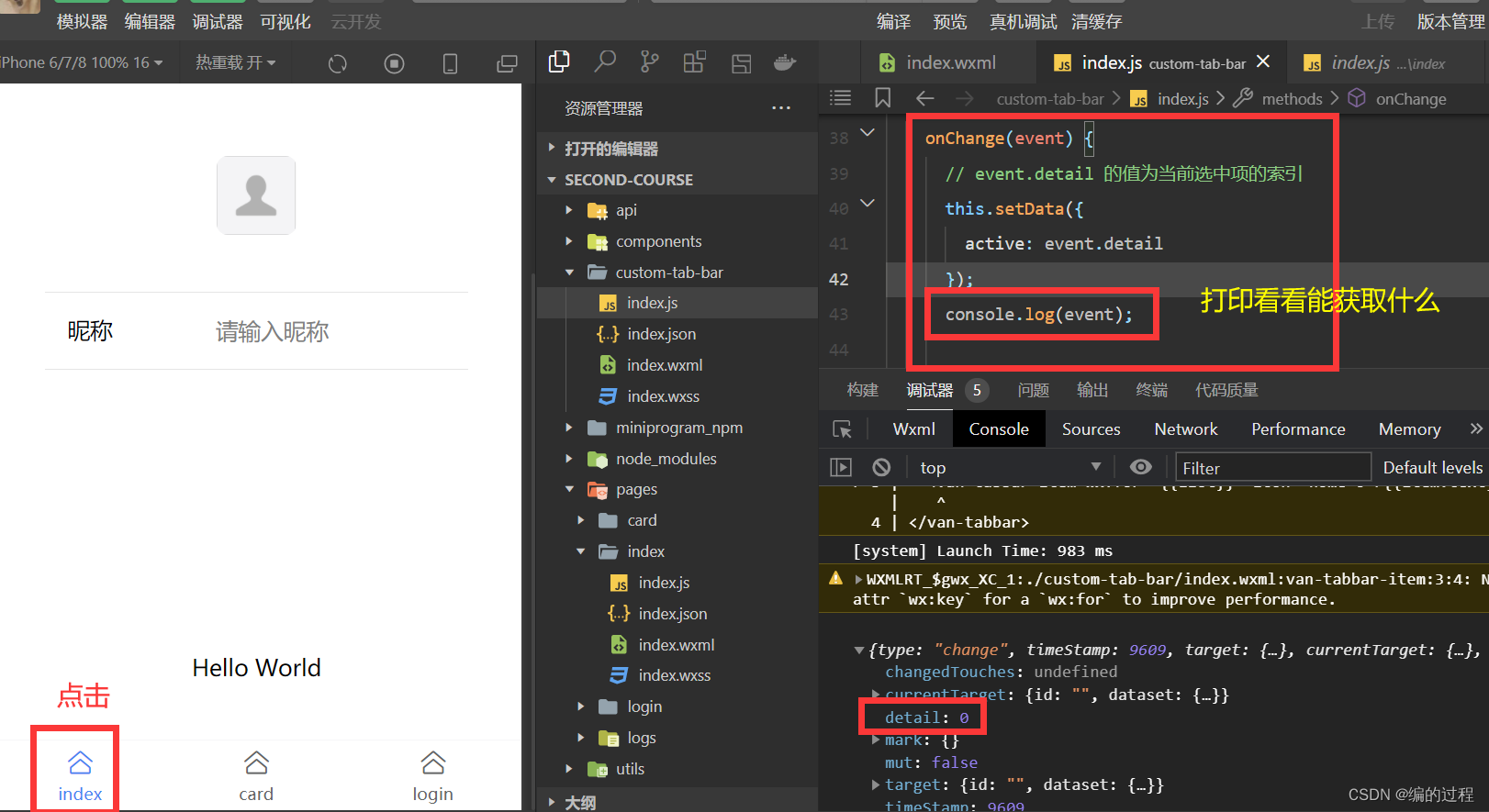
可以看到event事件的detail值可以代表tab下标


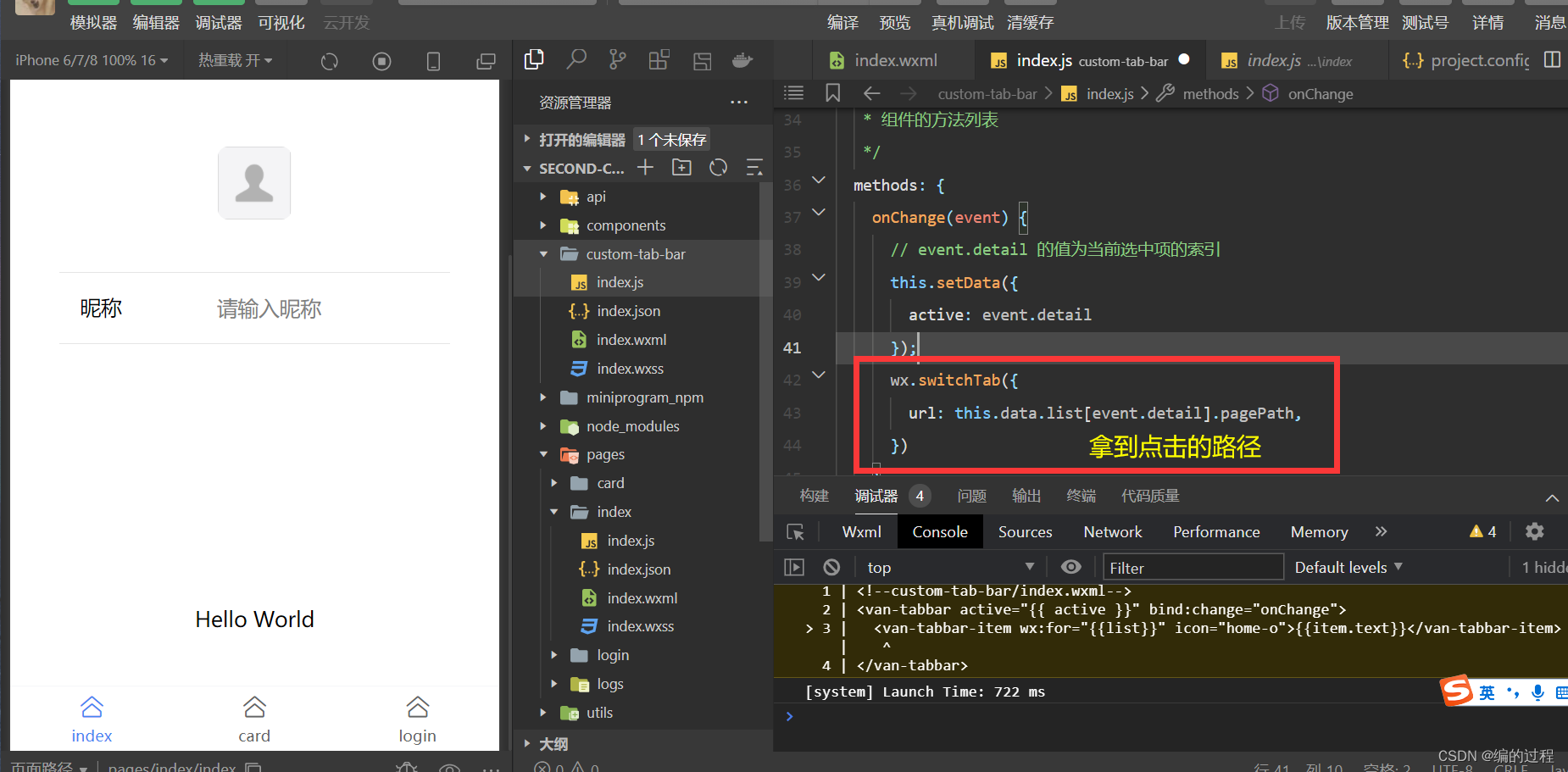
所以

可以切换

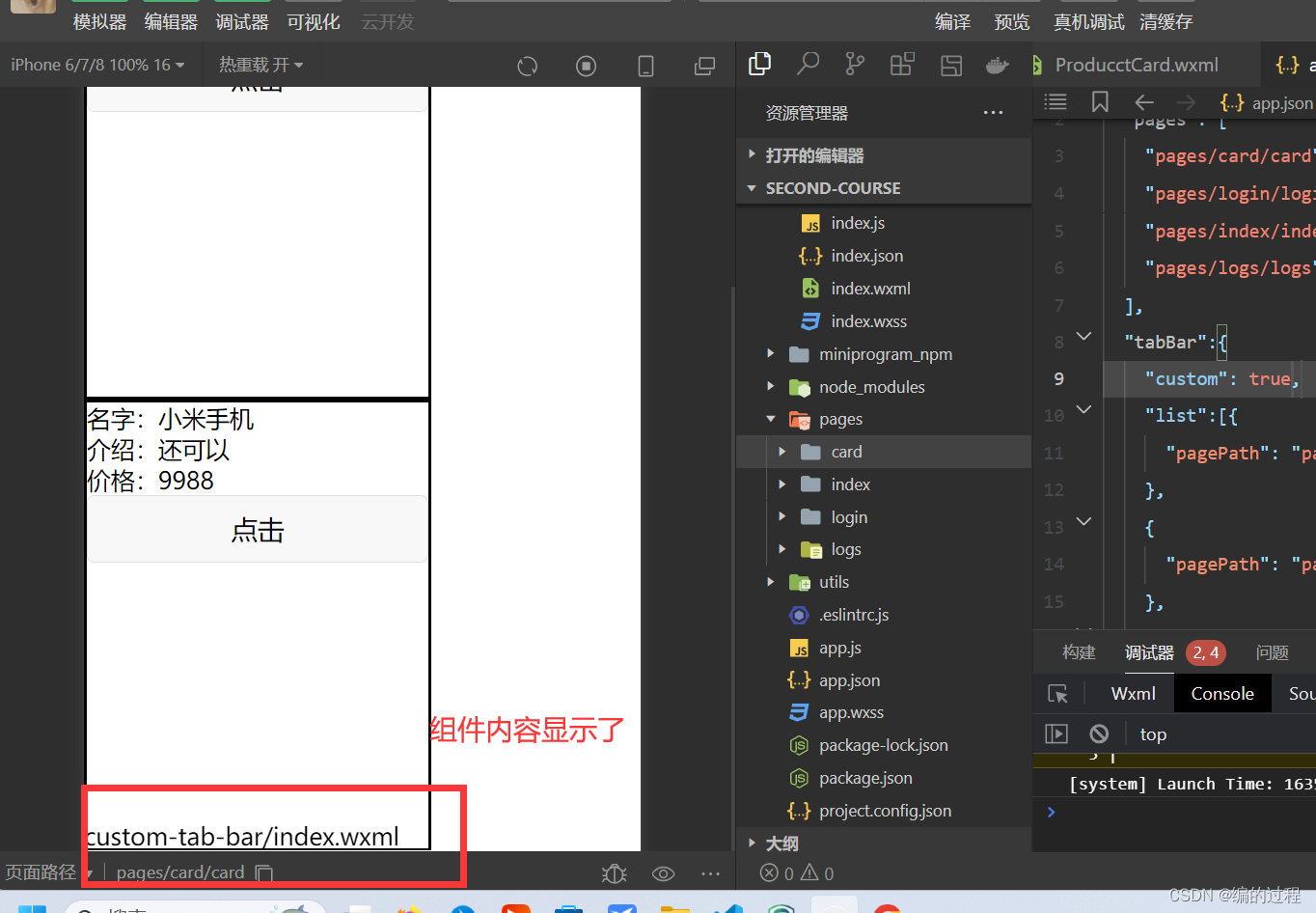
组件页面如何使用button?



显示出来啦!


























 255
255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










