uniApp:基于vue开发
下载安装
1.下载软件链接:HBuilderX-高效极客技巧
2.下载解压

3.打开文件【若用于跨平台小程序开发,还需要单独下载各小程序的开发者工具 】

4:创建项目【文件--新建---项目】


5.认识文件结构

【uni-app支持使用.vue和.nvue作为页面文件,两种页面均全平台支持,差异在于发行到【App平台】时,.vue文件会使用webview进行渲染,.nvue会使用原生渲染(nvue介绍)。
注:
-
无特殊情况,优先使用
.vue文件。 -
一般仅在纯app开发时,或者页面有瀑布流、横向滑动的功能,才使用
.nvue来提高渲染性能。 】
如何运行uniapp
【工具--设置--运行配置--选择你要开发的工具路径】

打开微信开发者工具---点击设置---点击安全设置---打开端口

 然后就可以关闭微信开发者工具
然后就可以关闭微信开发者工具
点击工具--点击插件安装

安装者这四个


会自动弹出这个
如何新建组件?
内置组件 | uni-app组件![]() https://uniapp.dcloud.net.cn/component/view.html#view
https://uniapp.dcloud.net.cn/component/view.html#view
【右击---新建--目录components】

再右击components新建目录Cpn

再右击---新建----vue文件---输入名称--点击创建


组件内容随便画一下
 引入组件
引入组件

效果


如何创建页面?
【右击pages---选择新建页面】

生成mine文件

如何创建tabBar?


【注意:
-
在
uni-app中不能使用*选择器。 -
微信小程序自定义组件中仅支持 class 选择器。
-
page相当于body节点。】
page相当于body节点
尺寸单位
uni-app支持的通用 css 单位包括 px、rpx。rpx可以根据屏幕宽度进行自适应,规定默认屏幕宽为750rpx。 -
页面语法
插值绑定:同Vue。
属性绑定:同Vue,包括class、style的增强绑定。
-
列表渲染:同Vue。
-
条件渲染:同Vue。
事件绑定:同Vue。
组件:组件声明、组件通信、组件插槽,同Vue。
-
生命周期
-
组件生命周期(同Vue)


-
页面生命周期

-
应用生命周期
- launch只触发一次

-
页面生命周期
页面跳转
-
<navigator>
-

- 实现了跳转


-
navigateTo()


如何获取传递的参数?
效果


switchTab
uni.switchTab | uni-app官网 ![]() https://uniapp.dcloud.net.cn/api/router.html#switchtab
https://uniapp.dcloud.net.cn/api/router.html#switchtab


效果


Vuex3
uni-app中已经内置了vuex依赖,只是没有配置到vue实例中,因此只需要按照vue-cli的模式去配置即可使用。课程里仅使用vue2对应的全家桶,vue3对应全家桶的使用自行查看文档。


来到main.js引入store

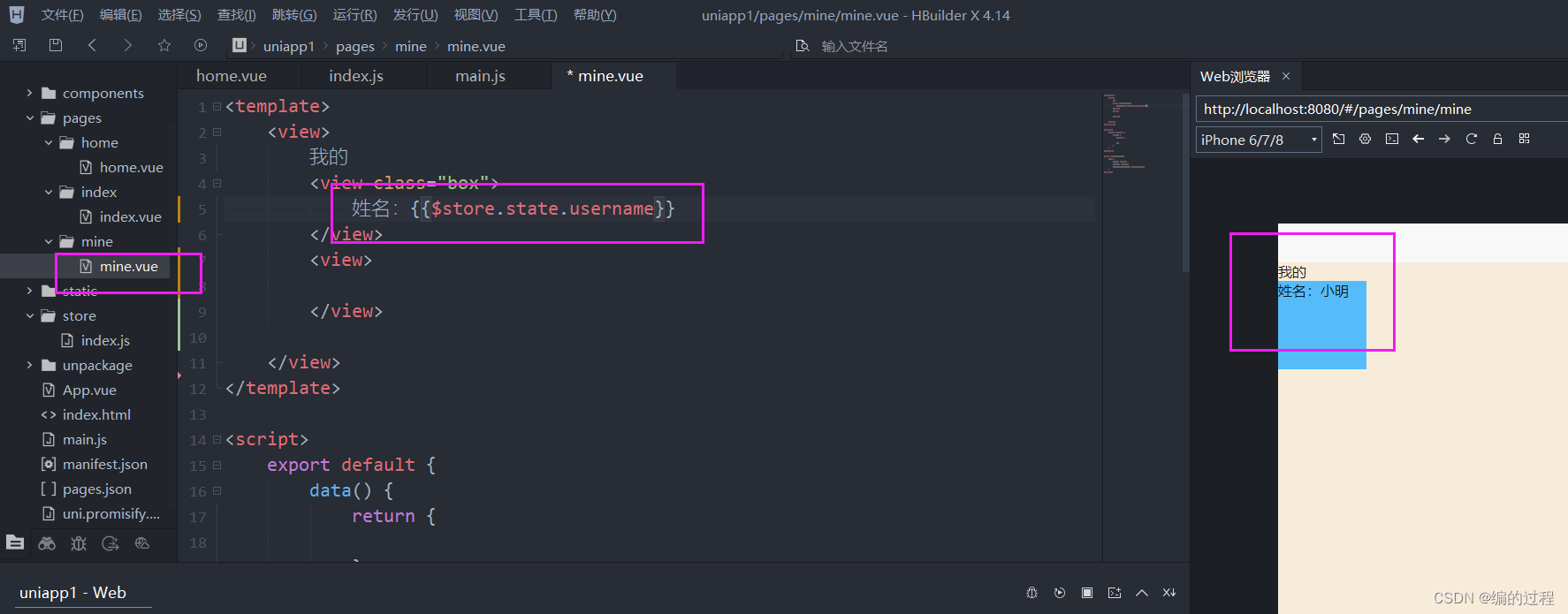
如何访问store数据?

【小程序不支持这种写法】

小程序如何访问store数据?
首先在计算属性汇总返回数据

再调用函数

效果


优化访问store
使用mapState方法


效果【一个浏览器,一个小程序】


如何访问age数据?,同样做法


效果

想要获取拼接的【我叫小明】


效果

如何访问state的getters方法?

在页面引入mapGetters

访问getters的函数

调用---看效果
如何修改state的名字?
先写好mutations【username打错了不好意思!!】

然后再mine页面引入方法【注意前两个方法都是在计算属性去调用的,而mapMutations是写在methods方法中的!!!】

访问到函数set_name
用点击事件调用函数传参

效果如下:
点击前

点击后

其他内容多去看文档

api接口
创建一个目录--在目录创建js文件

内容如下【单词有误:是default】

新建api【创建目录以及js文件】----内容如下

引入接口--进行调用


效果:登陆成功
























 1800
1800











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










