CSS提供了三种传统布局方式(简单说就是舒如何进行排列顺序:
1、普通流(标准流)
2、浮动
3、定位
注意:实际开发中, 一个页面基本都包含了这三种布局方式。
标准流
标准流:就是标签按照规定好默认方式排列。
1.块级元素会独占一行,从上向下顺序排列。
常用元素:div、 hr、p、h1~h6、ul、 ol、 dl、 form、table
2.行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
常用元素: span、 a、i、em等
标准流是最基本的布局方式。
为什么需要浮动
有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。因为浮动可以改变元素标签默认的排列方式。
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
浮动(float)
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:
选择器{ float: 属性值; }

浮动特性
加了浮动之后的元素会具有很多特性:
1.浮动元素会脱离标准流(脱标)。
2.浮动的元素会一行内显示并元素顶部对齐。
3.浮动的元素会具有行内块元素的特性。
注意:
1、设置了浮动( float )的元素最重要特性:
1).脱离标准普通流的控制(浮)移动到指定位置(动), (俗称脱标)
2).浮动的盒子不再保留原先的位置
2、如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。
3、浮动的元素是互相贴靠在一起的(不会有缝隙) ,如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
4、任何元素都可以浮动,不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
5、如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定。
浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置,符合网页布局第一准责。
浮动布局注意点
1.浮动和标准流的父盒子搭配。
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。
2. 一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个子盒子,如果其中一个子浮动了,那么其他兄弟也应该浮动,以防止引起问题。浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
清除浮动
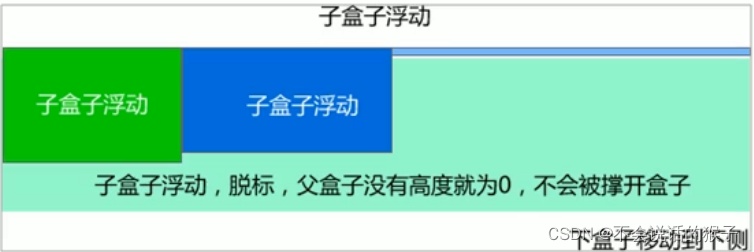
由于父级盒子很多情况下,仿便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。
清除浮动的本质是:消除浮动元素脱离标准流造成的影响。

语法:
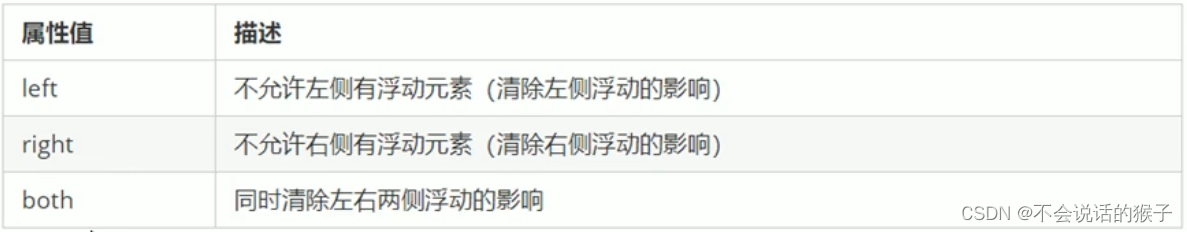
选择器{clear:属性值;}

我们实际工作中,几乎只用clear: both。
清除浮动的策略是:闭合浮动。即只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子。
清除浮动方法
1.额外标签法也称为隔墙法,是W3C推荐的做法。
2.父级添加overflow属性。
3.父级添加after伪元素。
4.父级添加双伪元素。
清除浮动一一额外标签法
额外标签法会在浮动元素未尾添加一个空的标签。例如<div style=" clear:both" > </div> ,或者其他标签(如<br/>等)。
优点:通俗易懂,书写方便。
缺点:添加许多无意义的标签,结构化较差。
注意:要求这个新的空标签必须是块级元素。
清除浮动——父级添加 overflow
可以给父级添加overflow属性,将其属性值设置为hidden、auto 或scroll 。
优点:代码简洁。
缺点:无法显示溢出的部分。
清除浮动——after 伪元素法
:after方式是额外标签法的升级版。也是给父元素添加。
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden; :
}
.clearfix { /* IE6、7专有*/
*zoom: 1;
}
优点:没有增加标签,结构更简单。
缺点:照顾低版本浏览器。
清除浮动——双伪元素清除浮动
也是给给父元素添加
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom: 1;
}
优点:代码更简洁。
缺点:照顾低版本浏览器。

 CSS布局技巧:浮动与清除浮动详解
CSS布局技巧:浮动与清除浮动详解




 本文详细介绍了CSS中的浮动布局,包括为何需要浮动、浮动特性、浮动元素与标准流父级的搭配使用以及浮动布局的注意事项。此外,还讲解了清除浮动的四种方法:额外标签法、父级添加overflow属性、after伪元素法和双伪元素清除浮动,对比了各自的优缺点。
本文详细介绍了CSS中的浮动布局,包括为何需要浮动、浮动特性、浮动元素与标准流父级的搭配使用以及浮动布局的注意事项。此外,还讲解了清除浮动的四种方法:额外标签法、父级添加overflow属性、after伪元素法和双伪元素清除浮动,对比了各自的优缺点。
















 431
431

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








