1、需求
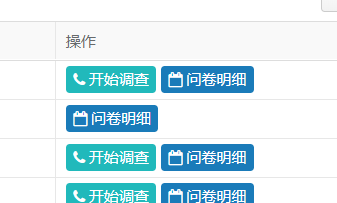
先看一下需求吧,我们希望 datagrid 操作栏中的按钮,可以根据条件进行动态显示。

2、实现
其实 jeecg 提供了一个属性 - exp ,通过该属性即可实现。
<t:dgFunOpt funname="startInspect(id,mcaPhone)" exp="mcaStatus#ne#7" title="开始调查"
urlclass="ace_button" urlfont="fa-phone"></t:dgFunOpt>exp 接受的是一个表达式:
比如 state in(1,4,5,6,8) ,那么,表达式即为 - state#eq#1,4,5,6,8
从第一个参数说起,①用于判断的属性字段 ;②判断语句,比如 eq 为等于,ne 为不等于,等等 ;③条件,上边也可以看出,多个值通过 逗号隔开。
就拿上边我这个表达式来说, 等价于 mcaStatus <> 7





















 484
484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








