jquery sumoselect 插件实现 select下拉 复选框,这是国外的大牛写的,参考网站如下:
http://hemantnegi.github.io/jquery.sumoselect/sumoselect_demo.html 官方demo网站
http://hemantnegi.github.io/jquery.sumoselect/ 官网的方法使用说明.
1.只需要导入js和css,就可以直接在select上加一个<select multiple="multiple" class="m-wrap span11 positionRank" id= "positionRank">,关键是multiple="multiple",就可以使用这个下拉复选框了,使用的方式如下:
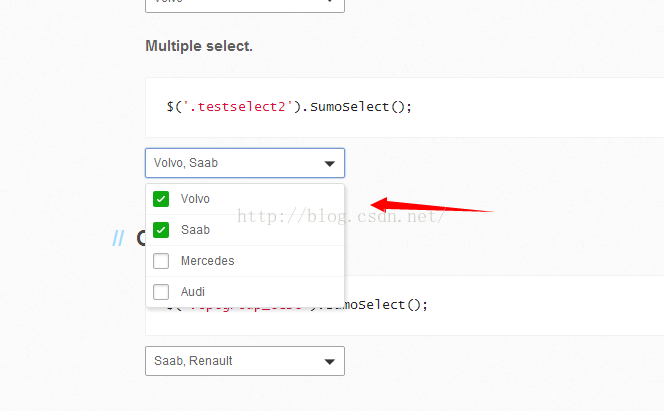
$(document).ready(function () { $('.SlectBox').SumoSelect({ placeholder: 'This is a placeholder', csvDispCount: 3 }); });运行结果为:
这些样式,还有更复杂的分组选择,如果要获取的选中的value值,我是自己写的遍历each选中的,然后用,逗号分割,传给后台的时候,再变成数组,如下代码:(在官网没有看到获取选中value的方法,有朋友知道可以告诉我):
========================分割线,2016年12月15日09:39:53====================
这个sumoselect有一个很严重的bug就是如果使用他的多选框的控件,下拉的这些文字其实是在背景中,假设多选框在上面,下面刚好有一个按钮,就会被挡住导致无法点击,后面发现不是这个插件的原因,没找到原因,这个网站测试也是好的,有点不懂,期望大神来解答
注:还有别的组件:
多选框的控件:
SelectBoxIt 可以用好看的功能多的下拉选项来代替用 HTML 写成的又丑又难用的选择框。Twitter 的 Bootstrap、jQueryUI 和 jQuery Mobile 主题都支持 SelectBoxIt。SelectBoxIt 对手机、平板电脑、桌面浏览器提供了一流的支持。
http://gregfranko.com/jquery.selectBoxIt.js/
http://www.oschina.net/news/63891/15-jquery-selectbox-plugins?utm_source=tuicool
http://www.jq22.com/jquery-info11378























 9813
9813

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








