转自 http://m.blog.csdn.net/Iamagril/article/details/48340177
最近要做一个搜索功能,为了更好的实现搜索,我们使用jquery autoComplete 插件实现自动补全功能。
首先要使用jquery autoComplete就要先下载 jquery AutoComplete 相关的包,本例子需要三个jar包,如下图所示 :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>自动补全功能</title>
<script type="text/javascript" src="jquery-1.7.1.min.js" ></script>
<script type="text/javascript" src="jquery.autocomplete.js"></script>
<link rel="stylesheet" href="jquery.autocomplete.css" />
<script type="text/javascript">
//本地数据<数组>
var data =["java","javaee","jquery","c++","css","html","htm5","bb","ejb","c#"];
//开始
$().ready(function ()
{
$("#autoComplete").autocomplete(data,
{
minChars: 0,
max: 5,
autoFill: true,
mustMatch: true,
matchContains: true,
formatItem: function (data, i, total) {
return "<I>" + data[0] + "</I>";
}, formatMatch: function (data, i, total) {
return data[0];
}, formatResult: function (data) {
return data[0];
}
});
});
//搜索数据
function onSearch()
{
var nickName =$("#autoComplete").val();
alert(nickName);
}
</script>
</head>
<body>
<input type="text" id="autoComplete" placeHolder="请输入要搜索的内容!"/>
<input type="button" name="btnSearch" onclick="onSearch();" value="搜索"/>
</body>
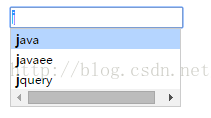
</html>运行后效果如下图所示:
jquery autocomplete( url or data, [options] ) 方法有两个参数,第一个用来填写URL或者数据, jQuery Autocomplete 插件是支持 Ajax 方式调用数据,所以可以填写调用的地址,另外可以直接填写数据,格式为 JavaScript 数组,如我们的例子,
autocomplete 的另外一个参数 [options] 是一个可选项,这个参数里面却有很多可配置的参数,下面简单说一下他们各自的用法:
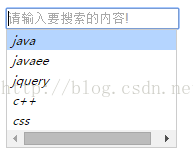
minChars : 表示在自动完成激活前填入的最小字符即输几位出现自动补全,这里我们设置为0,表示我们双击文本框的时候,不输入字符的时候,显示出所有的数据,效果如下:
Max: 表示下拉列表显示的数据数,我这设的是5即显示5条数据.如上图所示效果.
autoFill : 表示自动填充,就是我们输入 j 的时候它会自动填充为第一个出现j的字符,这里会自动填充为 java。
mustMatch:是否匹配条目,这里设定为是,也就是说文本框里输入的内容,必须要在data里存在,如果不匹配,文本框就被清空.
matchContains: 表示包含匹配,也就是说data参数里的数据,是否只要包含文本框里的数据就显示,比如我们输了个j,ejb 中也包含了 j,所以会显示,如果设为false,ejb就不会显示.
formatItem :作用在于可以格式化列表中的条目,比如我们加了“I ”,让列表里的字显示出了斜体
formatMatch:是配合 formatItem 使用,作用在于,由于使用了 formatItem ,所以条目中的内容有所改变,而我们要匹配的是原始的数据,所以用formatMatch 做一个调整,使之匹配原始数据
formatResult:是定义最终返回的数据,比如我们还是要返回原始数据,而不是 formatItem 过的数据。
后面 3 个参数 formatItem 、 formatMatch 、 formatResult 非常有用,
[options]里还有很多有用的参数,有兴趣的话大家可以看它的文档。
本篇基本讲了 jquery autoComplete 的用法和简单例子,下一篇会深入讲 json 数据 的自动补全.
参数详解
http://m.blog.csdn.net/u010265663/article/details/50421794
http://blog.csdn.net/ljb3119/article/details/49965813
minChars: 0, //就是说输入框输入的最小字符,设置0就是什么都不输双击就给提示,一般设置0或1
max: 6, //意思是显示的最多数据
width: 350, //提示框的宽度,默认和你输入框一样
autoFill: false,
mustMatch: true, //意思是你在输入框的输入的数据必须和数据源匹配,不然那不能输入,一般为false
scrollHeight: 70, //提示的高度,溢出显示滚动条
matchContains: true, //如果设置为true,autoComplete只会允许匹配的结果出现在输入框,所有当用户输入的是非法字符时将会得不到下拉框.Default: false
selectFirst:true //如果设置成true,在用户键入tab或return键时autoComplete下拉列表的第一个值将被自动选择,尽管它没被手工选中(用键盘或鼠标).当然如果用户选中某个项目,那么就用用户选中的值. Default: true
cacheLength :1 //缓存的长度.即对从数据库中取到的结果集要缓存多少条记录.设成1为不缓存.Default: 10
matchCase:false, //是否区分大小写
delay :3000, //提示的反应时间 毫秒单位
当选中提示框时的回调函数
记住是在autocomplete().result()一个方法,event是事件,data是总数据,formatted是显示在输入框的数据
$('inputfield').autocomplete(url, {options}).result
(function(event, data, formatted) {
var array = data.toString().split(',');
$("hiddenfield").val(array[3]);
});
























 159
159

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








