1.浏览器控制台的使用
function person(x, y) {
return x + y
}
//function是声明一个函数
//person是这个函数的名字,然后x,y是这个函数的两个参数。这个函数执行会返回x+y的和值。
person(5, 6)
在控制台执行。如图:

2.浏览器工具的搜索功能
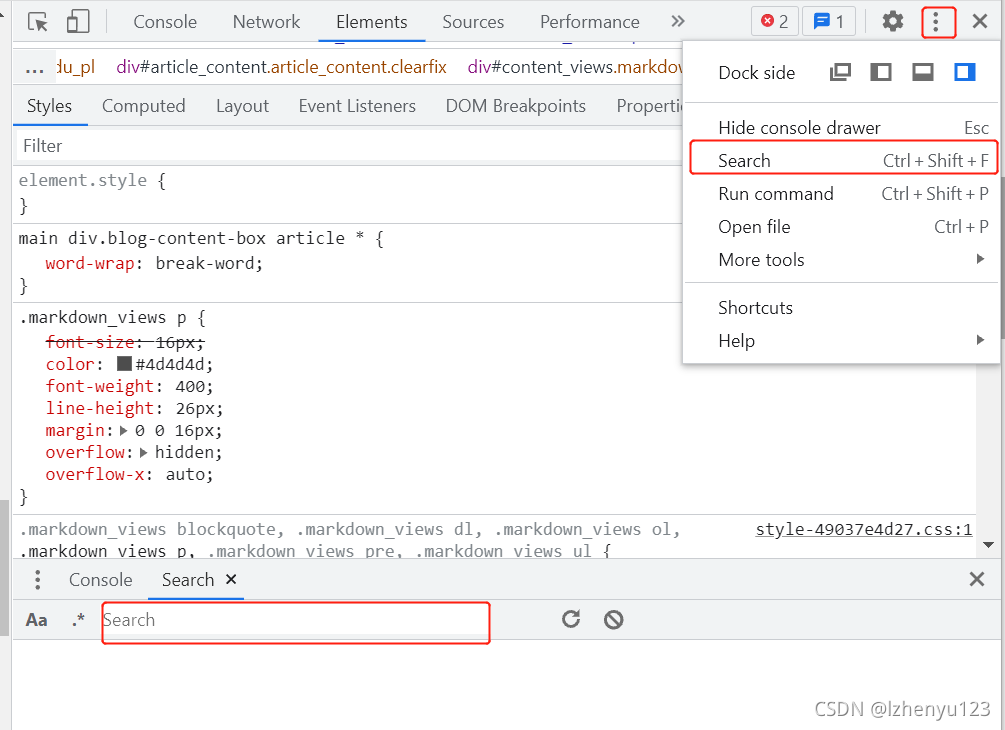
搜索功能是指搜索JS代码的功能。搜索功能是在浏览器打开F12(ctrl+shift+i)之后,点击F12的右上角3个点,然后再点击search。如图:

这就打开了浏览器的代码搜索功能。这时你就会发现F12工具下面就出现了seach的搜索框。如图我们来搜索一句代码的关键词。


比如我们要搜索这个winr的关键词,在search框搜索这个关键词之后,就会出现两个JS文件,我们就可以在这两个JS文件当中去查找关于这个winr这个关键词所在的代码块。这些就差不多是浏览器的搜索功能了。
3.浏览器的sources功能,这个功能主要可以实现代码简便调试

在这个功能下面有5个分支功能,我们主要是说这个snippets功能,这个功能可以供我们很方便的去调试JS代码。点击new snipptets ,这里是新建一个js调试文件 。如图:

点击之后左边就会出现一个新的文件夹,右边就会出现一个代码编辑框。代码编辑框就是我们调试代码的地方。代码调试框,还拥有代码断点功能。如图:

这个断点调试功能,是有一个bug的 ,必须要ctrl+s保存这个代码之后才可以下断点的。粘贴代码之后。点击这个图上右下角的位置,这个等于是JS调试工具当中的加载代码。这个功能也就是这一些。
4.调试功能的使用









 本文详细介绍了浏览器开发者工具的使用技巧,包括控制台的函数操作、搜索功能的运用、Sources面板的调试利器——Snippets,以及断点调试。通过实例演示了如何利用这些工具进行JS代码的调试和搜索,帮助开发者提升工作效率。
本文详细介绍了浏览器开发者工具的使用技巧,包括控制台的函数操作、搜索功能的运用、Sources面板的调试利器——Snippets,以及断点调试。通过实例演示了如何利用这些工具进行JS代码的调试和搜索,帮助开发者提升工作效率。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








