本文以图文的方式说明,不了解的地方请自行参考TP框架模板继承篇
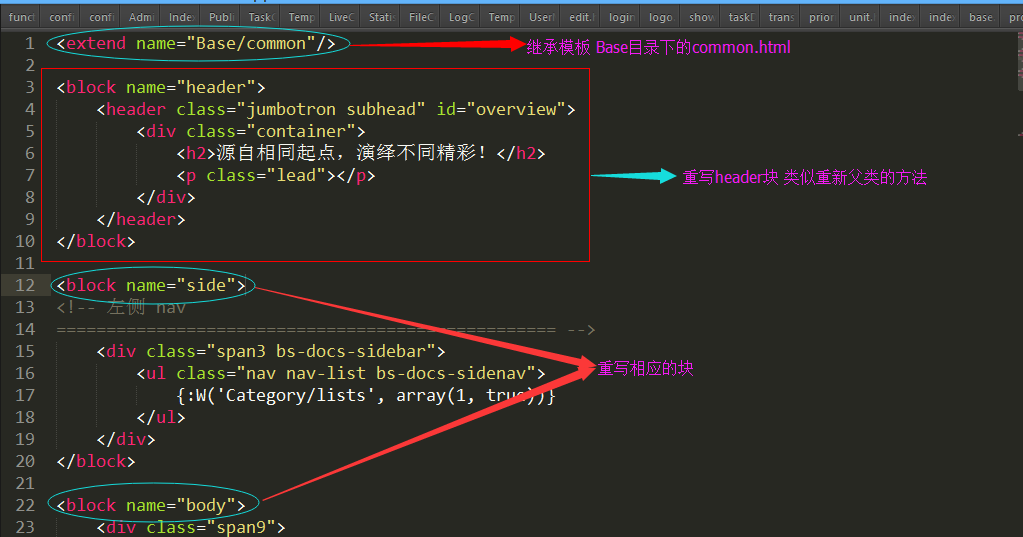
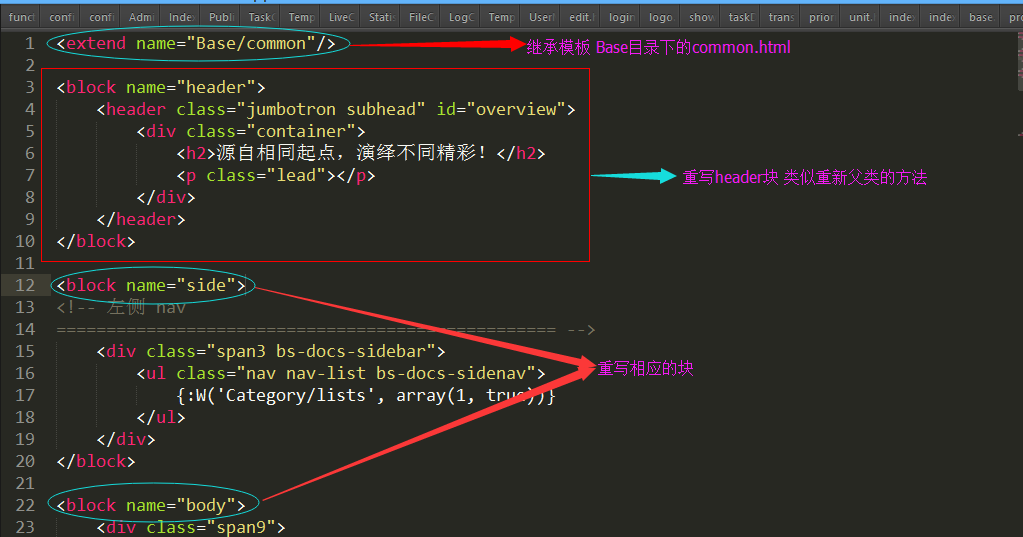
假设以下页使我们要访问的页面

这里跟类的继承机制一致
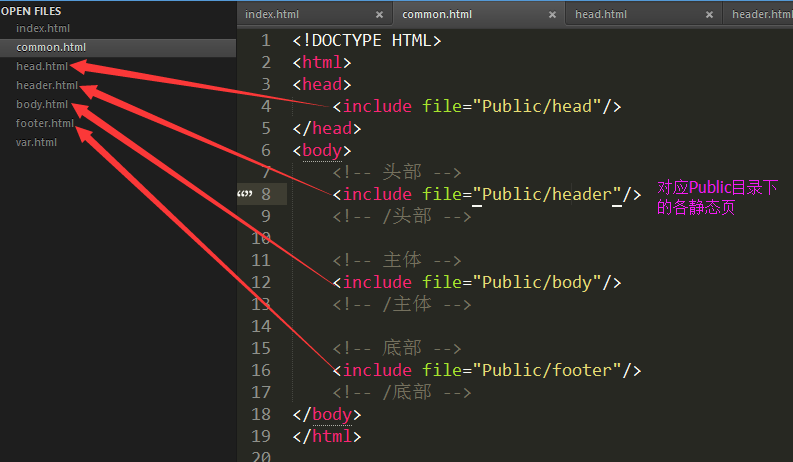
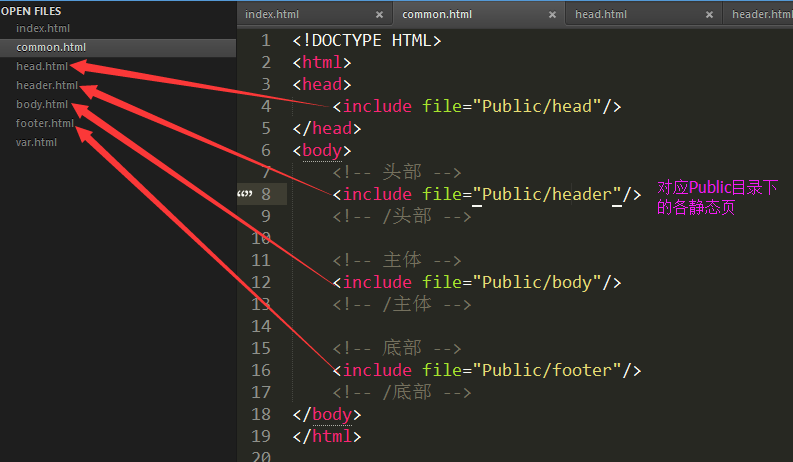
Base下的common.html定义如下

这里也可以直接把所有include的部分定义在一个页面里,个人觉得这么分拆开来显得更加直观,便于维护
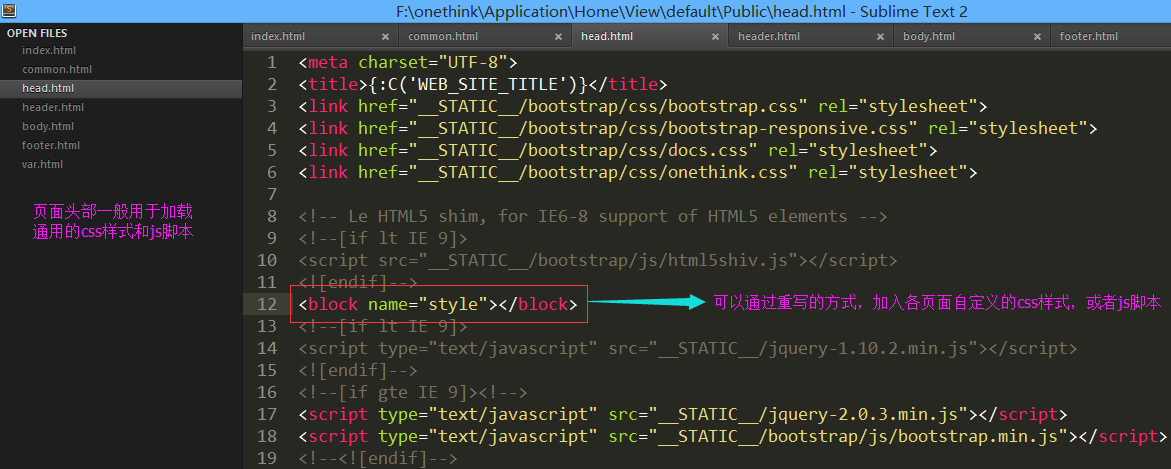
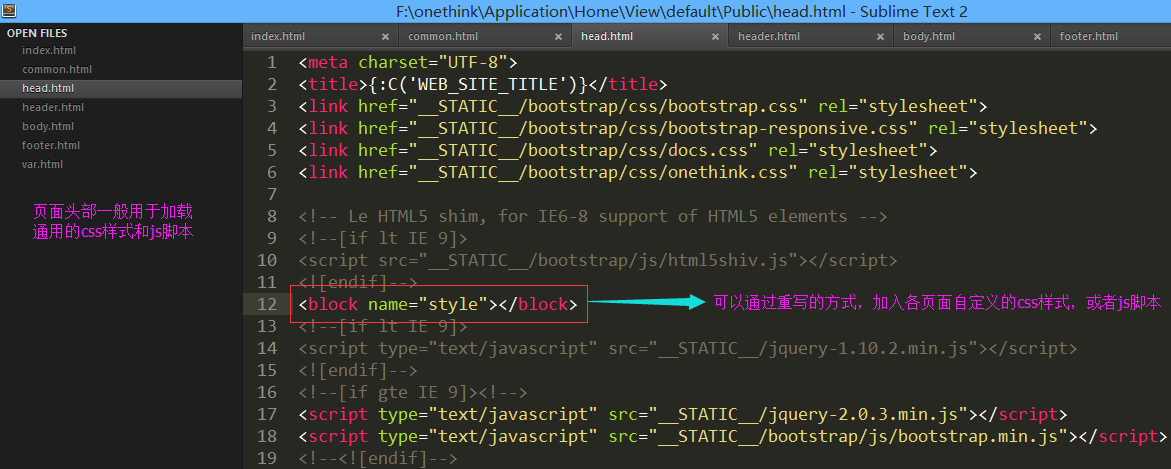
Public下的head.html

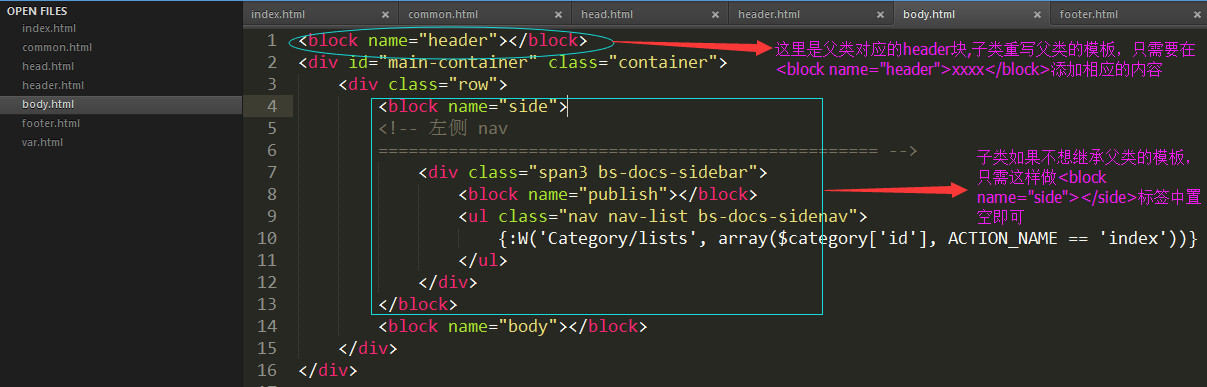
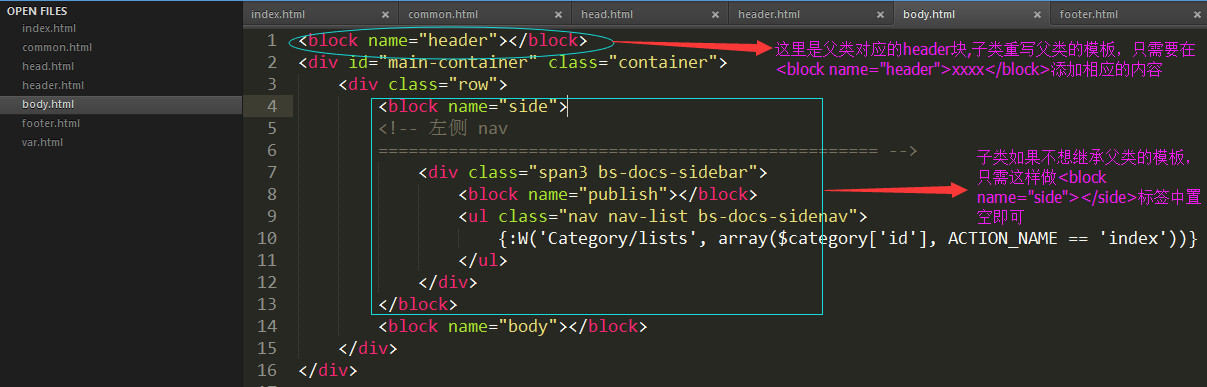
Public下的body.html

在实际开发过程中,如何拆分页面,需要各位大大们自己琢磨啦,就写到这里。
本文以图文的方式说明,不了解的地方请自行参考TP框架模板继承篇
假设以下页使我们要访问的页面

这里跟类的继承机制一致
Base下的common.html定义如下

这里也可以直接把所有include的部分定义在一个页面里,个人觉得这么分拆开来显得更加直观,便于维护
Public下的head.html

Public下的body.html

在实际开发过程中,如何拆分页面,需要各位大大们自己琢磨啦,就写到这里。
 106
106
 392
392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


