一、Style中的Setter
资源中定义Style:
<Window x:Class="_11_25.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<Style TargetType="TextBlock" x:Key="tbSty">
<Style.Setters>
<Setter Property="FontSize" Value="24"/>
<Setter Property="TextDecorations" Value="Underline"/>
<Setter Property="FontStyle" Value="Italic"/>
</Style.Setters>
</Style>
</Window.Resources>
<Grid>
<TextBlock Height="65" HorizontalAlignment="Left" Margin="184,66,0,0" Name="textBlock1" Text="Hello World" VerticalAlignment="Top"
Style="{StaticResource tbSty}" Width="179" />
</Grid>
</Window>Style由一组Setter构成,每个Setter对象含有两个属性,Property表示要修改的属性名称,Value表示要修改的值。我们想要在Style中应用ControlTemplate,只需要把Setter的Property改成Template,并为Value提供一个ControlTemplate即可。
<Window x:Class="_11_25.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<Style TargetType="CheckBox">
<Style.Triggers>
<Trigger Property="IsChecked" Value="True">
<Trigger.Setters>
<Setter Property="FontSize" Value="24"/>
<Setter Property="Foreground" Value="Orange"/>
</Trigger.Setters>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<CheckBox Content="Hello World" Height="74" HorizontalAlignment="Left" Margin="188,134,0,0" Name="checkBox1" VerticalAlignment="Top" Width="148" />
</Grid>
</Window>
2.2 MultiTrigger
MultiTrigger,由多个条件触发的Trigger,MultiTrigger比Trigger多了一个Conditions的属性,包含了需要满足的条件。
<Window x:Class="_11_25.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<Style TargetType="CheckBox">
<Style.Triggers>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsChecked" Value="True"/>
<Condition Property="Content" Value="Hello"/>
</MultiTrigger.Conditions>
<MultiTrigger.Setters>
<Setter Property="FontSize" Value="20"/>
<Setter Property="Foreground" Value="Orange"/>
</MultiTrigger.Setters>
</MultiTrigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
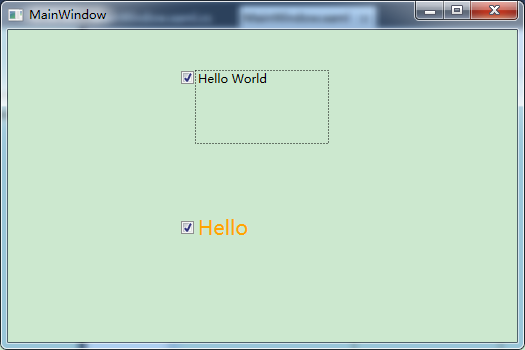
<CheckBox Content="Hello World" Height="74" HorizontalAlignment="Left" Margin="173,40,0,0" Name="checkBox1" VerticalAlignment="Top" Width="148" />
<CheckBox Content="Hello" Height="74" HorizontalAlignment="Left" Margin="173,184,0,0" Name="checkBox2" VerticalAlignment="Top" Width="148" />
</Grid>
</Window>2.3 由数据触发的DataTrigger
DataTrigger基于数据进行某些情况的判断,其Binding属性会将数据源源不断的送过来,一旦送来的值与Value属性一致,DataTrigger即被触发。
以下列子通过DataTrigger控制TextBox自身的BorderBrush等属性,当Text的长度小于7时,触发一组Setter。
XMAL代码如下:
<Window x:Class="_11_25.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:_11_25"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<local:LengthToBoolConverter x:Key="l2b"/>
<Style TargetType="TextBox">
<Style.Triggers>
<DataTrigger
Binding="{Binding Text.Length,RelativeSource={x:Static RelativeSource.Self},Converter={StaticResource l2b}}" Value="false">
<Setter Property="BorderBrush" Value="Red"/>
<Setter Property="BorderThickness" Value="1"/>
</DataTrigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<TextBox Height="23" HorizontalAlignment="Left" Margin="188,147,0,0" Name="textBox1" VerticalAlignment="Top" Width="120" />
<TextBox Height="23" HorizontalAlignment="Left" Margin="188,208,0,0" Name="textBox2" VerticalAlignment="Top" Width="120" />
<Button Content="Button" Height="23" HorizontalAlignment="Left" Margin="211,276,0,0" Name="button1" VerticalAlignment="Top" Width="75" />
</Grid>
</Window>CS代码如下:
public class LengthToBoolConverter : IValueConverter
{
//将?Count转Áa换?成¨¦bool
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
int textlength = (int)value;
return textlength > 6 ? true : false;
}
//反¤¡ä向¨°不?处ä|理¤¨ª
public object ConvertBack(object value, System.Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
throw new NotImplementedException();
}
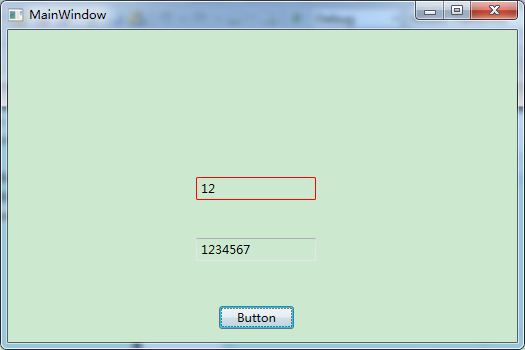
}运行效果:
2.3 多数据条件触发的MutilDataTrigger
多个数据条件同时满足时才能触发的变化,比如这样一个需求:用户界面上ListBox显示一系列数据,当同时满足某条件时,条目高亮显示。
XMAL代码如下:
<Window x:Class="_11._5._4.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:_11._5._4"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<ResourceDictionary>
<Style TargetType="ListBoxItem">
<Setter Property="ContentTemplate">
<Setter.Value>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding ID}" Width="60"/>
<TextBlock Text="{Binding Name}" Width="120"/>
<TextBlock Text="{Binding Age}" Width="60"/>
</StackPanel>
</DataTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding Path=ID}" Value="2"/>
<Condition Binding="{Binding Path=Name}" Value="Tom"/>
</MultiDataTrigger.Conditions>
<MultiDataTrigger.Setters>
<Setter Property="Background" Value="Orange"/>
</MultiDataTrigger.Setters>
</MultiDataTrigger>
</Style.Triggers>
</Style>
</ResourceDictionary>
</Window.Resources>
<Grid>
<ListBox x:Name="listBoxStudent" Margin="5"/>
</Grid>
</Window>后台代码:
/// <summary>
/// MainWindow.xaml 的Ì?交?互£¤逻?辑-
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
List<Student> list = new List<Student>();
Student s = new Student();
s.ID = 1;
s.Name = "zhao";
s.Age = 20;
list.Add(s);
Student s1 = new Student();
s1.ID = 2;
s1.Name = "Tom";
s1.Age = 30;
list.Add(s1);
this.listBoxStudent.ItemsSource = list;
}
}
public class Student
{
public int ID { get; set; }
public string Name { get; set; }
public int Age { get; set; }
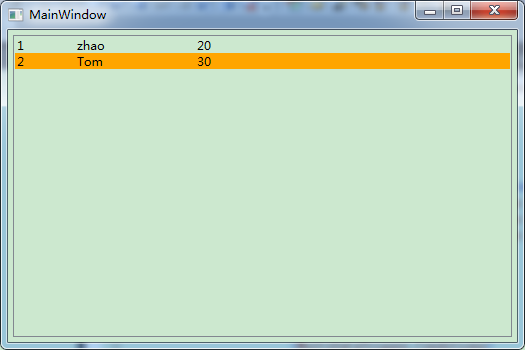
}显示效果:
5.由事件触发的EventTrigger
EventTrigger比较特殊,它不是由属性值或者数据变化来触发,而是由事件触发,其次其触发后并非应用一组Setter而是执行一段动画。
<Window x:Class="_11._5._5.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<ResourceDictionary>
<Style TargetType="Button" x:Key="s1">
<Style.Triggers>
<EventTrigger RoutedEvent="MouseEnter">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation To="150" Duration="0:0:0.2" Storyboard.TargetProperty="Width"/>
<DoubleAnimation To="150" Duration="0:0:0.2" Storyboard.TargetProperty="Height"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="MouseLeave">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Duration="0:0:0.2" Storyboard.TargetProperty="Width"/>
<DoubleAnimation Duration="0:0:0.2" Storyboard.TargetProperty="Height"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Style.Triggers>
</Style>
</ResourceDictionary>
</Window.Resources>
<Grid>
<Button Width="40" Height="40" Content="OK" Style="{DynamicResource s1}"/>
</Grid>
</Window>鼠标进入:
鼠标离开:




























 322
322

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








