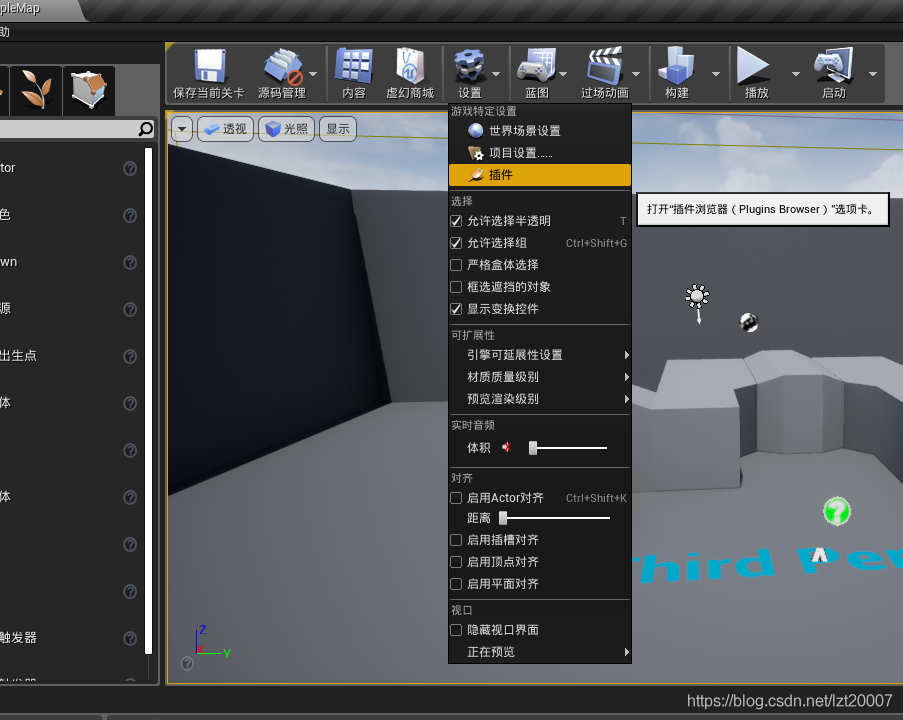
1. 插件创建界面

如果是蓝图工程,只能看到“纯内容”。

添加c++类就可以看到其他插件类型

这里选择“编辑器Standalone窗口”。插件创建成功,需要重启编辑器。
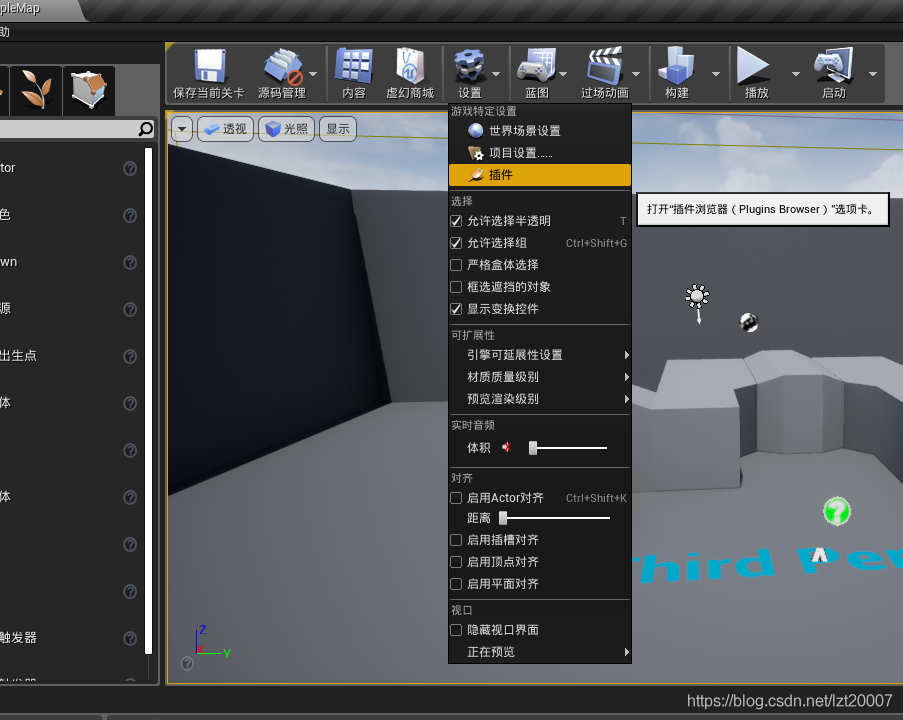
1. 插件创建界面

如果是蓝图工程,只能看到“纯内容”。

添加c++类就可以看到其他插件类型

这里选择“编辑器Standalone窗口”。插件创建成功,需要重启编辑器。











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


