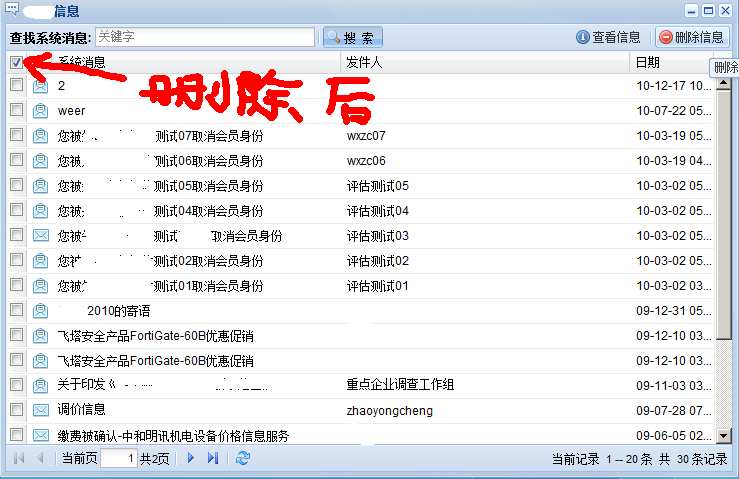
extjs 全选后点击删除后 全选框仍然还选中,应该删除后全选框应该不选中。


解决方法:
在删除事件中加入以下方法:
function autoCheckGridHead(){
var hd_checker = Ext.getCmp("grid-sysmsg").getEl().select('div.x-grid3-hd-checker');
var hd = hd_checker.first();
//清空表格头的checkBox
if(hd.hasClass('x-grid3-hd-checker-on')){
hd.removeClass('x-grid3-hd-checker-on');
}
}
下面是一段我在网上看到的代码,可以参考一下。
解决方法:
//监视Store数据是否变化, 进行一些其它处理;
pl_store.on('datachanged', function() {
va







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1636
1636











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








