js中的数据类型有以下几种:
Number Boolean undefined Object Function String Null Symbol
基本类型:Number Boolean String undefined null Symbol
引用类型:Object Function
基本类型的数据是存放在栈内存中的,而引用类型的数据是存放在堆内存中的
从一个变量向另一个变量复制时,基本类型和引用类型存在着不同。
1.基本类型:
var p = 1;
var p1 = p;执行结果:
基本类型的复制就是在栈内存中开辟出了一个新的存储区域用来存储新的变量,这个变量有它自己的值,只不过和前面的值一样,但是两个值之前互不影响。

注:在向函数传递基本类型值时,会把值得内存中的地址复制给一个局部变量,因此这个局部变量的变化会反映在函数的外部。
funtion addTen(){
num+=10;
return num;
}
var count =20;
var result = addTen (count );
alert(count ) //20
alert(result) //302.引用类型:
var object1 = new Object();
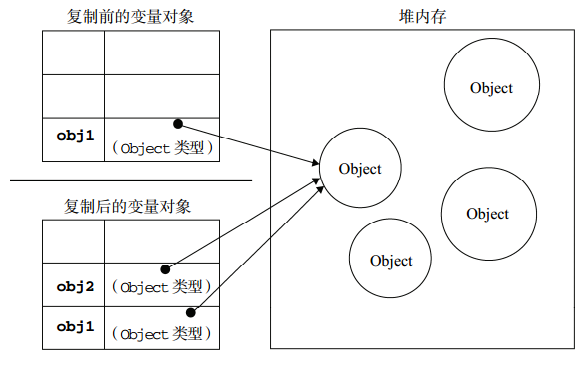
var object2 = object1;执行结果:
object2复制了object1的值,但是结果却不是像基本类型复制一样的。定义了一个对象其实是在栈内存中存储了一个指针,这个指针指向堆内存中该对象的存储地址。复制给另一个对象的过程其实是把该对象的地址复制给了另一个对象变量,两个指针都指向同一个对象,所以若其中一个修改了,则另一个也会改变。
object.name = 'jhon';
alert(object.name); //jhon
注:在向函数传递引用类型值时,即使在函数内部修改了参数的值,单原始的引用仍然保持未变。
function setName(obj){
obj.name="Nicholas";
obj=new object();
obj.name="greg";
}
var person =new object();
setName(person)
alert(person.name) //Nicholas
//从这里可以看出,实际上,当在函数内部重写obj时,这个变量引用就是一个局部对象了。而这个局部对象会
//在函数执行完毕后立即被销毁





















 188
188











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








