| 作者 | 内容 | 时间 |
|---|---|---|
| jj | vue-devtools手动安装教程 | 2023年5月31日 |
1、 git clone https://github.com/vuejs/vue-devtools.git 将vue-devtools的项目克隆到本地(注:如果无法克隆,可将压缩包解压)


2、 npm install 安装项目所需要的依赖包(有淘宝镜像可以用cnpm install)



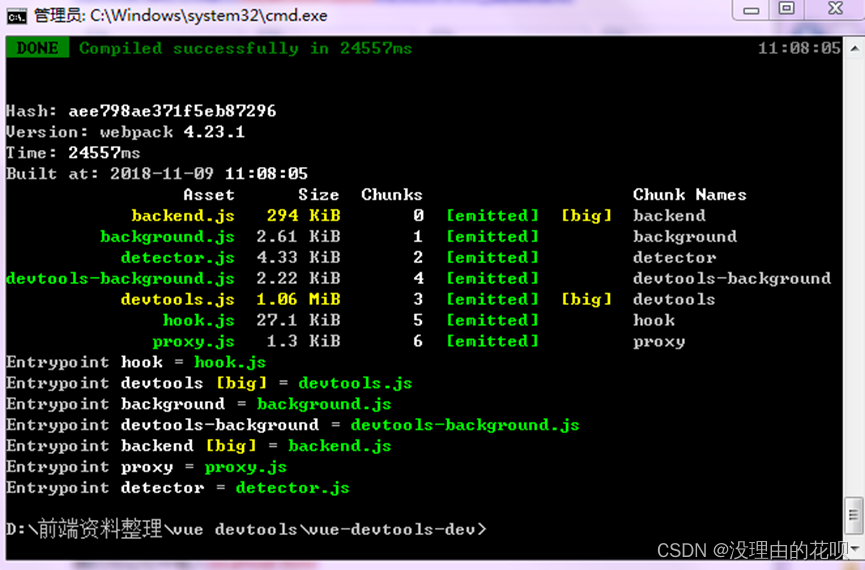
标题3、 npm run build 编译项目文件

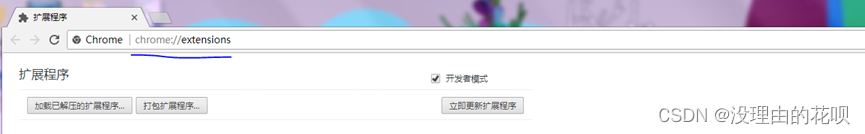
4、 打开谷歌浏览器 在地址栏中 输入 chrome://extensions/(也可以点击浏览器右上角,更多工具-扩展程序) 如下图


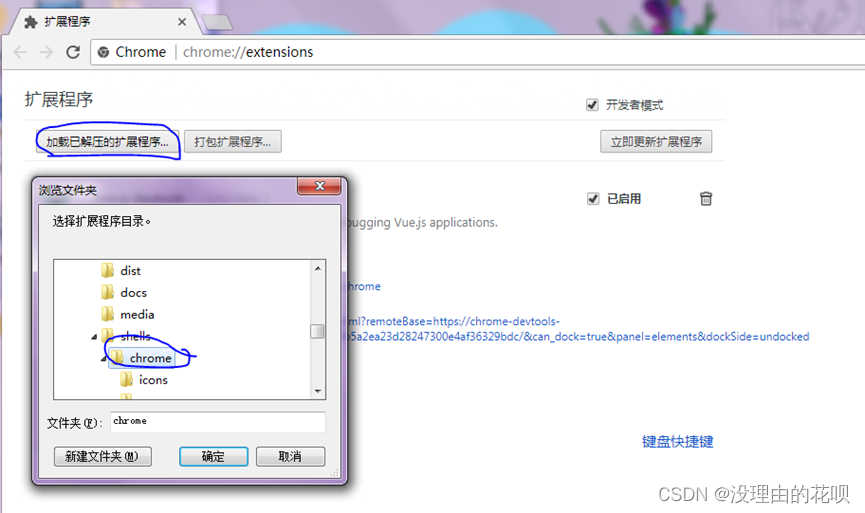
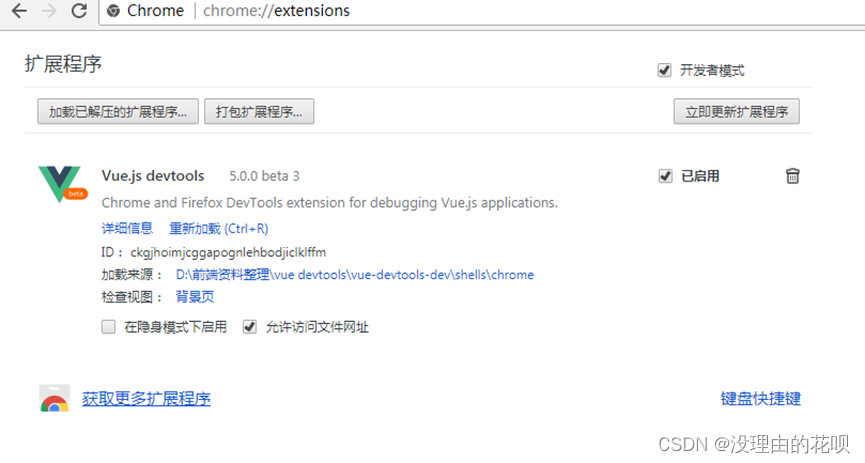
点击加载已解压的扩展程序,选择shells文件夹下的chrome文件夹点击确定,出现如下图所示则表示安装成功

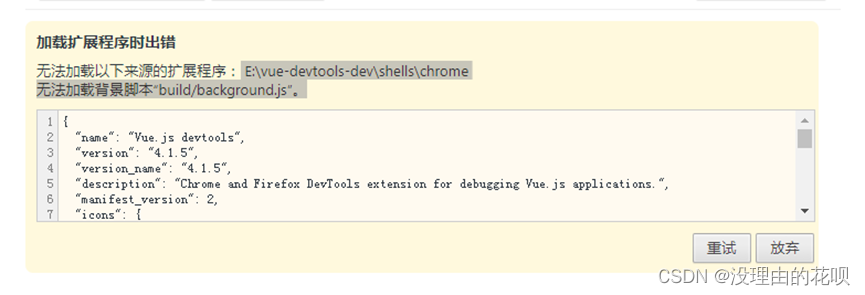
注:没有进行npm run build 则会报错,如下图

使用
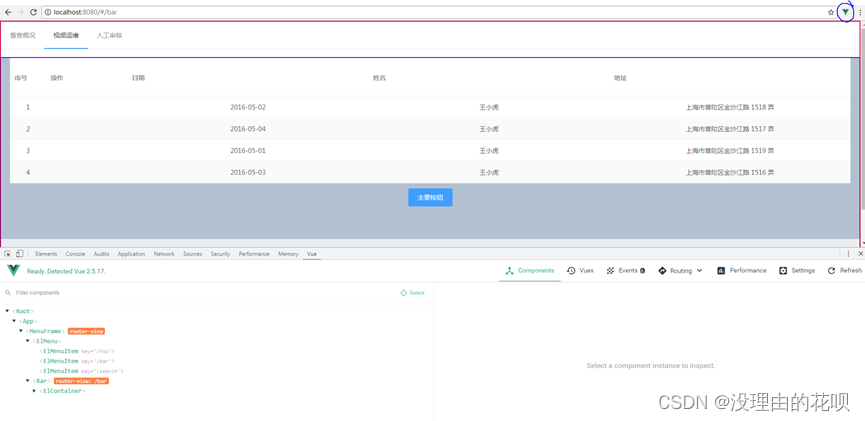
启动本地vue 项目,打开F12 可以进行代码调试,如下图






















 7267
7267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








