浏览器缓存是浏览器在本地对用户最近请求的文档进行存储,当用户再次请求同一个页面时,就可以直接从本地读取数据的行为。
浏览器缓存的优势:
- 减少了冗余数据的传输,节省了网费。
- 减小了服务器的负担,提升了网页的性能。
- 加快了客户端加载网页的速度。
缓存的分类
缓存可以分为两类:强制缓存和协商缓存
强制缓存
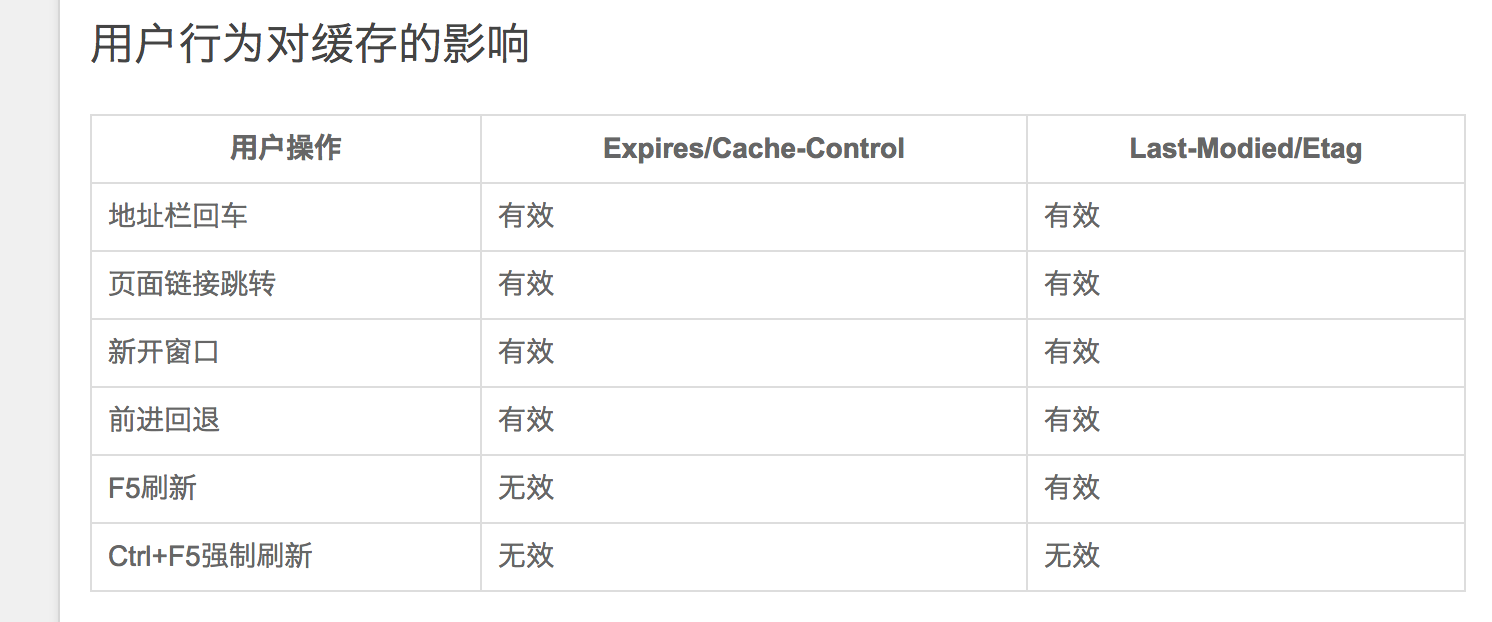
强制缓存是利用http返回头中的Expires和Cache-Control两个字段来控制,表示资源的缓存时间。
Expires:
该字段是http1.0中的规范,是一个绝对时间的GMT格式的时间字符串,这个字符串表示资源的失效时间,在这个时间以前,即命中缓存。这这种方式有一个明显的缺陷,由于实效时间是一个绝对时间,如果本地时间与服务器的时间相差较大,会导致缓存错乱。
Cache-Control:
该字段是http1.1中的规范,主要是利用该字段的max-age值来进行判断,它是一个相对时间,例如Cache-Control:max-age=3600,代表着该资源的有效时间是3600秒,除了该字段外还有几个比较常用的值:
- no-cache:不使用本地缓存。使用协商缓存,先与服务器确认返回的资源是否被修改,如果之前的返回中存在ETag,那么请求的时候就会与服务器进行验证,若资源未被修改,就可避免重复下载数据。
- no-store: 直接禁止浏览器缓存数据,每次请求资源,都会向服务器发送一个请求,每次都会下载完整的资源。
- public: 可以被所有的用户缓存,包括终端用户和CDN中间代码里用户。
- private: 只能被终端浏览器缓存,不能被CDN等中间代理服务器缓存。
ps: Cache-Control和Expires可以再服务器同时配置开启的,若同时开启Cache-Control优先级高
协商缓存
协商缓存是由服务器来确认缓存是否可用,所有服务器与浏览器要通过某种标识来进行通信,从而让服务器判断请求资源是否可以缓存使用。
Last-Modify/If-Modify-Since
在浏览器第一次请求一个资源的时候,服务器返回的header中会加上Last-Modify,Last-Modify用于标识该资源最后的修改时间。
当浏览器再次请求该资源时,request的header中会包含If-Modify-Since,该值为缓存之前的 Last-Modify。服务器收到If-Modify-Since后根据资源最后的修改时间判断是否命中缓存。
如果命中缓存,返回304,且不会返回资源,并且不会返回Last-Modify.
ETag/If-None-Match
与Last-Modify/If-Modify-Since不同的是,ETag/If-None-Match返回的一个校验码,Etag可以保证资源是唯一的,资源的变化会导致Etag的变化。服务器根据浏览器发送的 If-None-Match来判断是否命中缓存。
与Last-Modify不一样,返回304 Not Modidfied的响应时,由于Etag重新生成过,所以response header中会返回Etag,即使这个Etag跟之前的没有发生变化。
Last-Modify和Etag可以一起使用的,服务期i会有限验证Etag,在一致的情况下才会验证Last-Modify, 最后才决定是否返回304.

























 4788
4788

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








