iOS中,UIScrollView是可以滚动的视图,其中最常用的UITableView就是继承了UIScrollView。
contentSize、contentInset和contentOffset 是scrollView三个基本的属性。
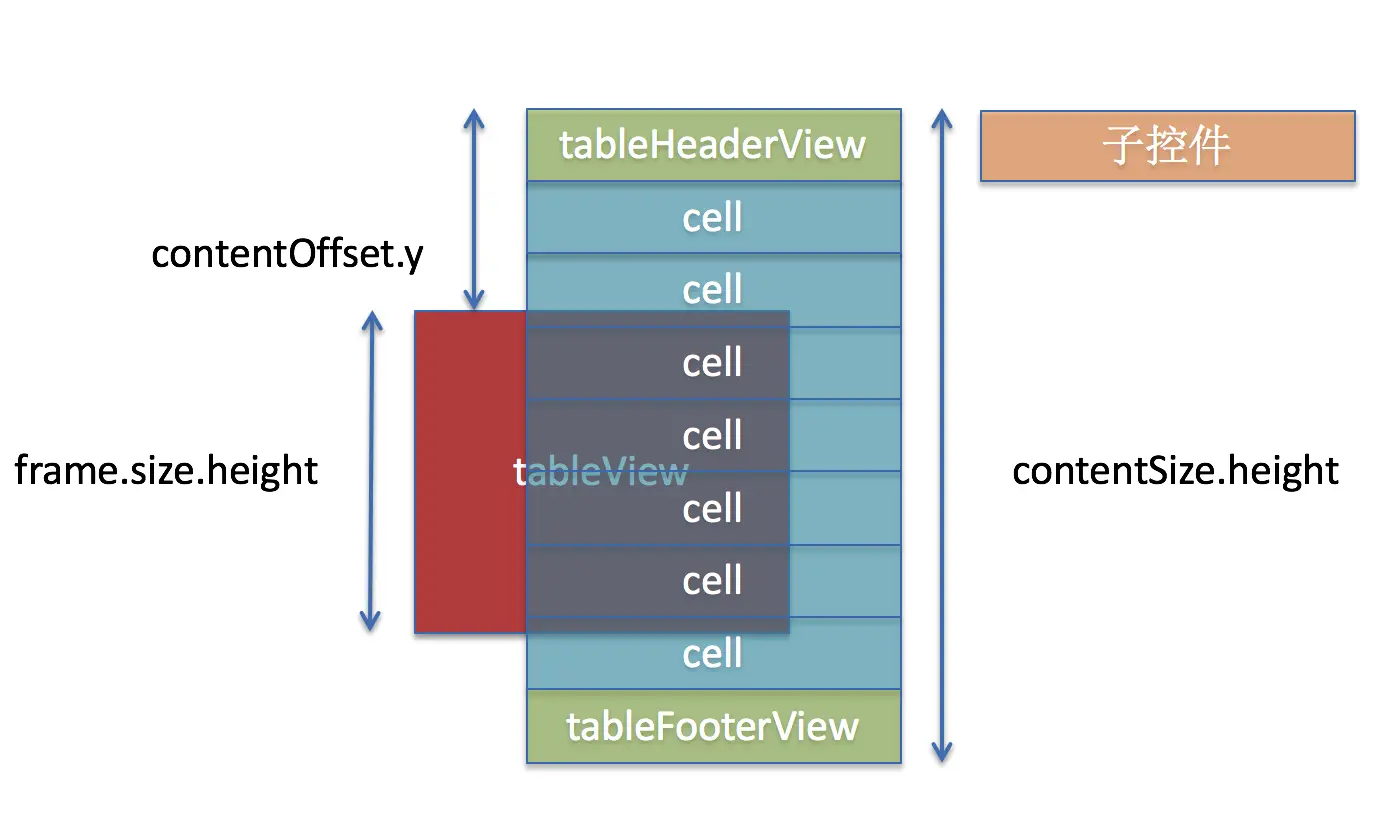
contentSize:即内容,就是scrollview可以滚动的区域,比如frame = (0 ,0 ,100 ,200) contentSize = (100 ,400),代表你的scrollview可以上下滚动,滚动区域为frame大小的两倍。其中常用的是contentSize.height = 内容的高度。
contentOffset:即偏移量,其中分为contentOffset.y=内容的顶部和frame顶部的差值,contentOffset.x=内容的左边和frame左边的差值,下面重点阐述contentOffset.y,因为contentOffset.y最为常用。
contentInset:即内边距,contentInset = 在内容周围增加的间距(粘着内容),contentInset的单位是UIEdgeInsets,默认值为UIEdgeInsetsZero。
说完了三者的定义,下面介绍contentSize到底包含哪几部分,tableView的内容(即contentSize)仅包含下面三部分:
tableView的内容(即contentSize):
1> cell
2> tableHeaderView\tableFooterView
3> sectionHeader\sectionFooter
其中
contentSize.height = 内容的高度
contentOffset.y = 内容的顶部 和 frame顶部 的差值
contentInset = 在内容周围增加的间距(粘着内容)
请读者牢记上面的概念介绍,对理解下面的情形有一定的帮助。
情形1:
•没有cell
•没有contentInset
•没有tableHeaderView\tableFooterView

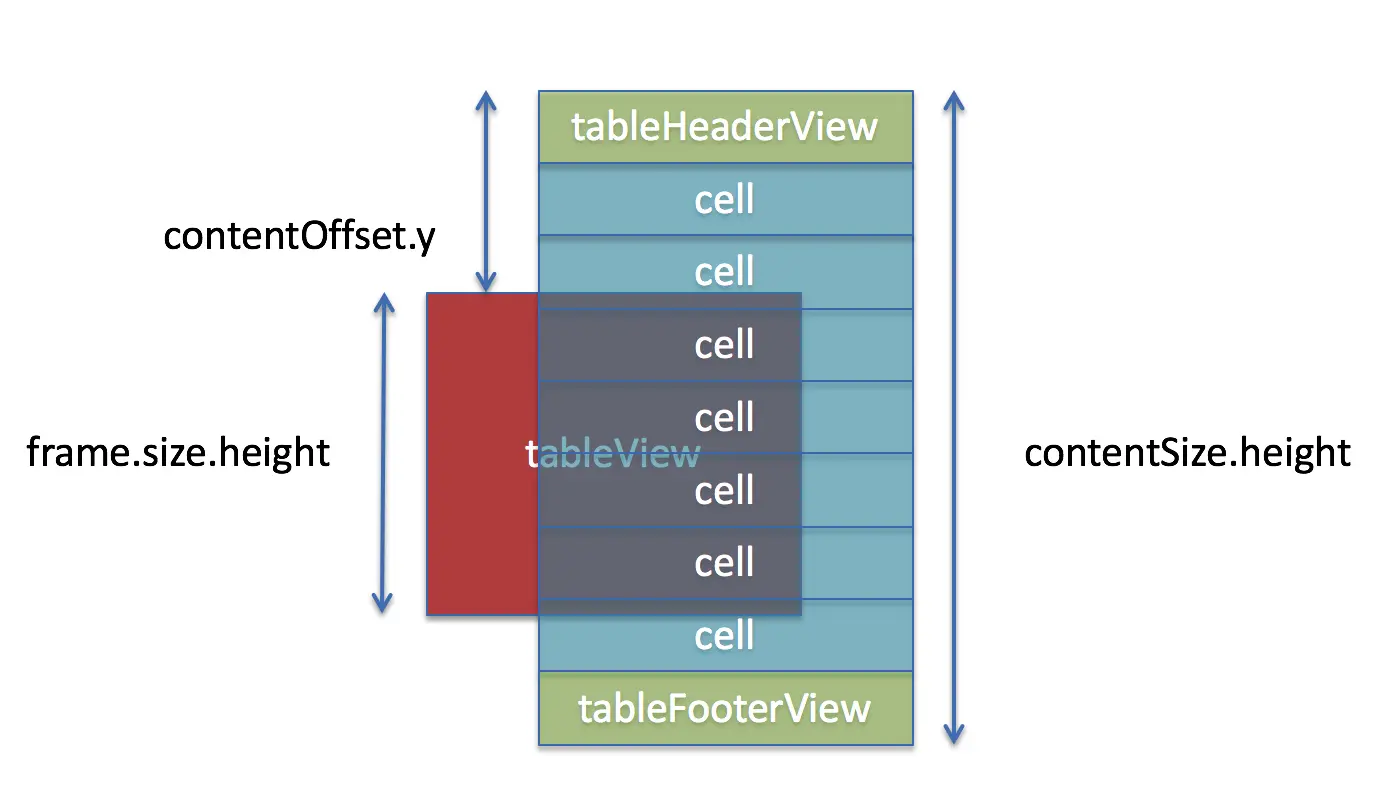
情形2:
•没有cell
•没有contentInset
•有tableHeaderView\tableFooterView

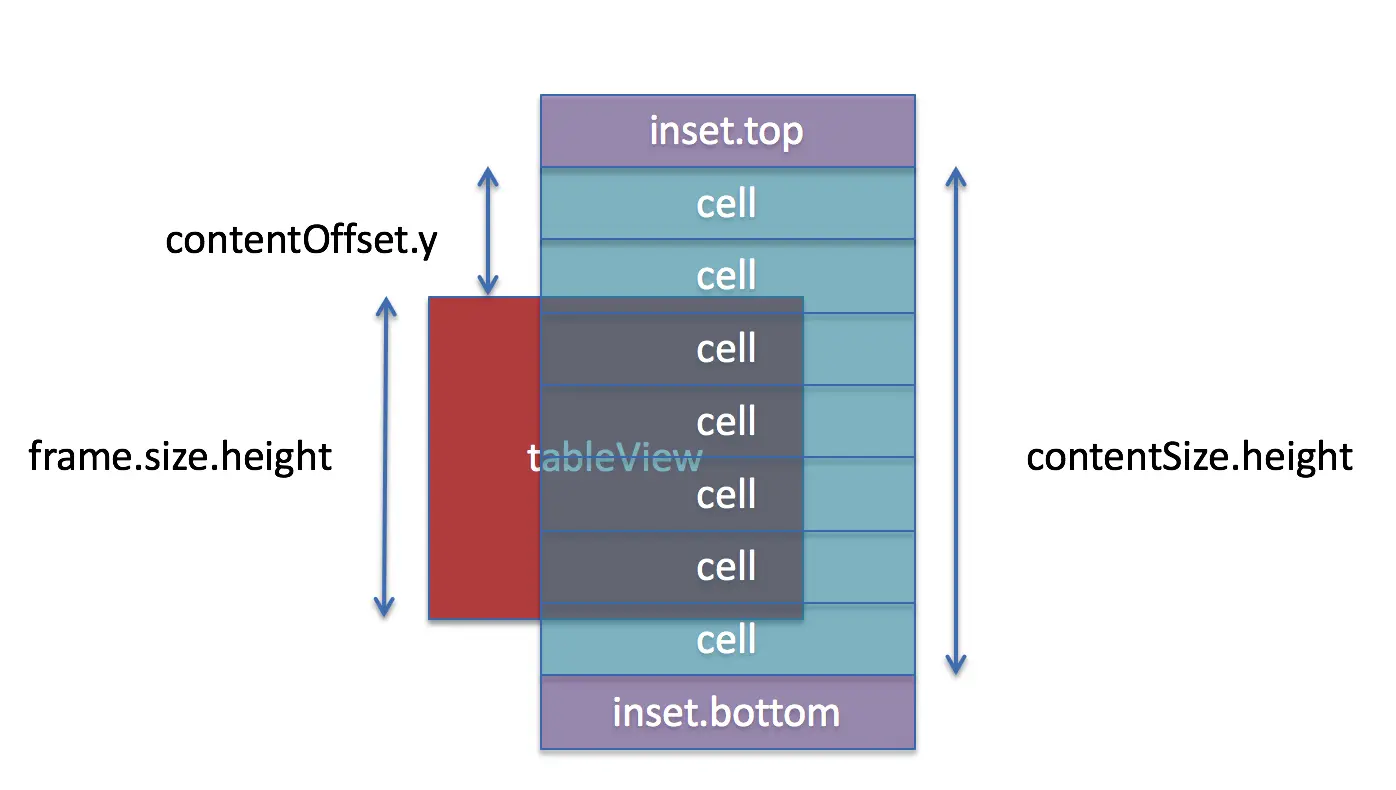
情形3:
•有cell
•没有contentInset
•没有tableHeaderView\tableFooterView

情形4:
•有cell
•有contentInset
•没有tableHeaderView\tableFooterView

情形5:
•有cell
•没有contentInset
•有tableHeaderView\tableFooterView

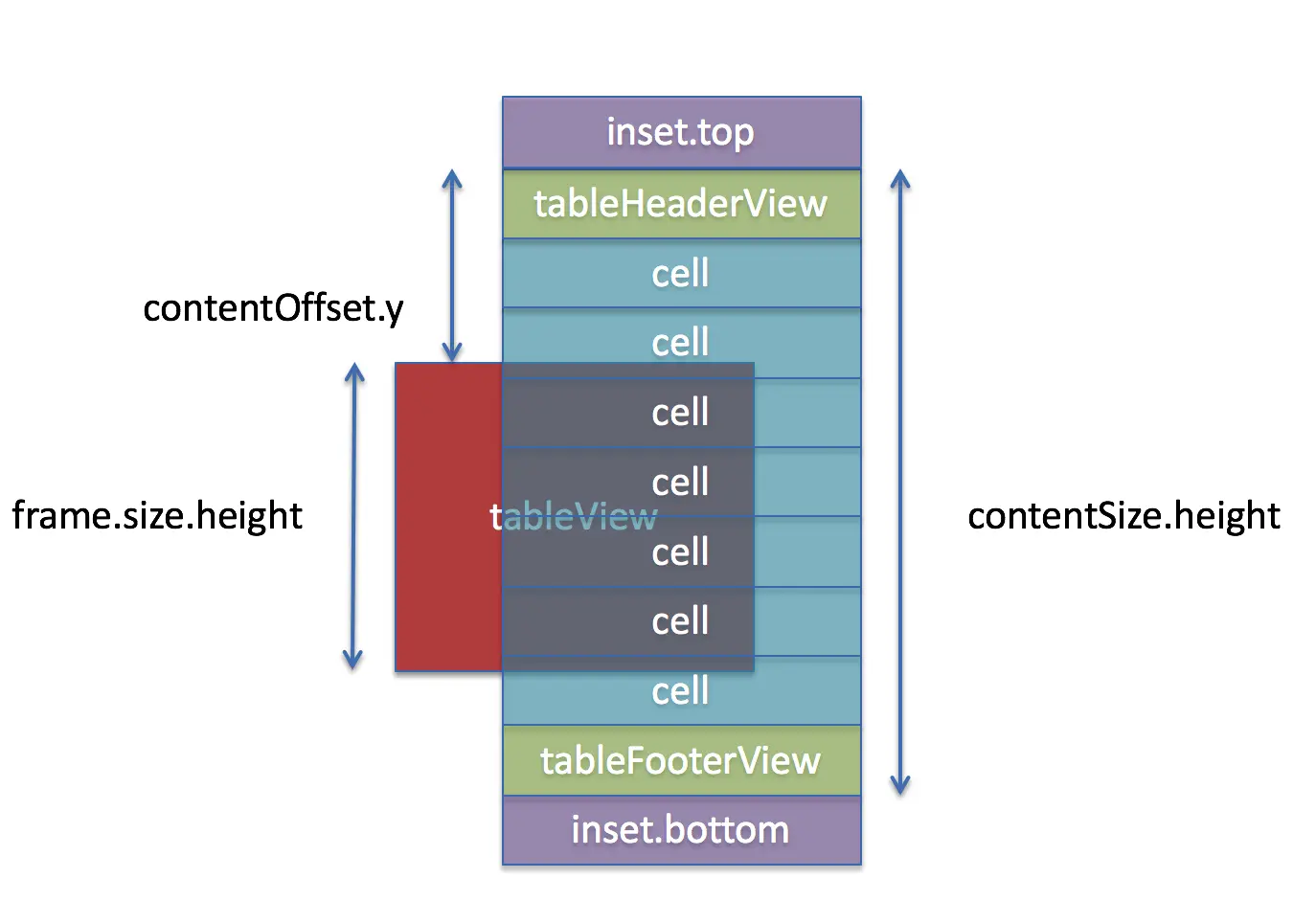
情形6:
•有cell
•有contentInset
•有tableHeaderView\tableFooterView

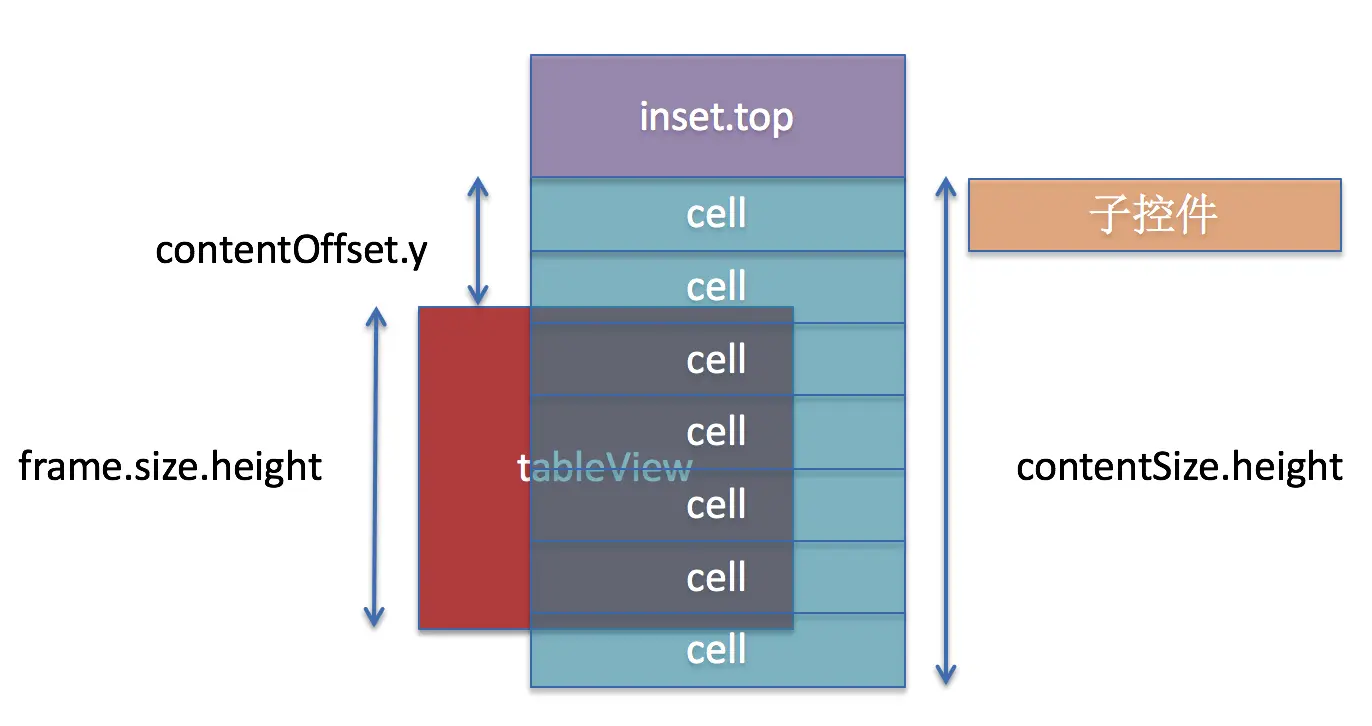
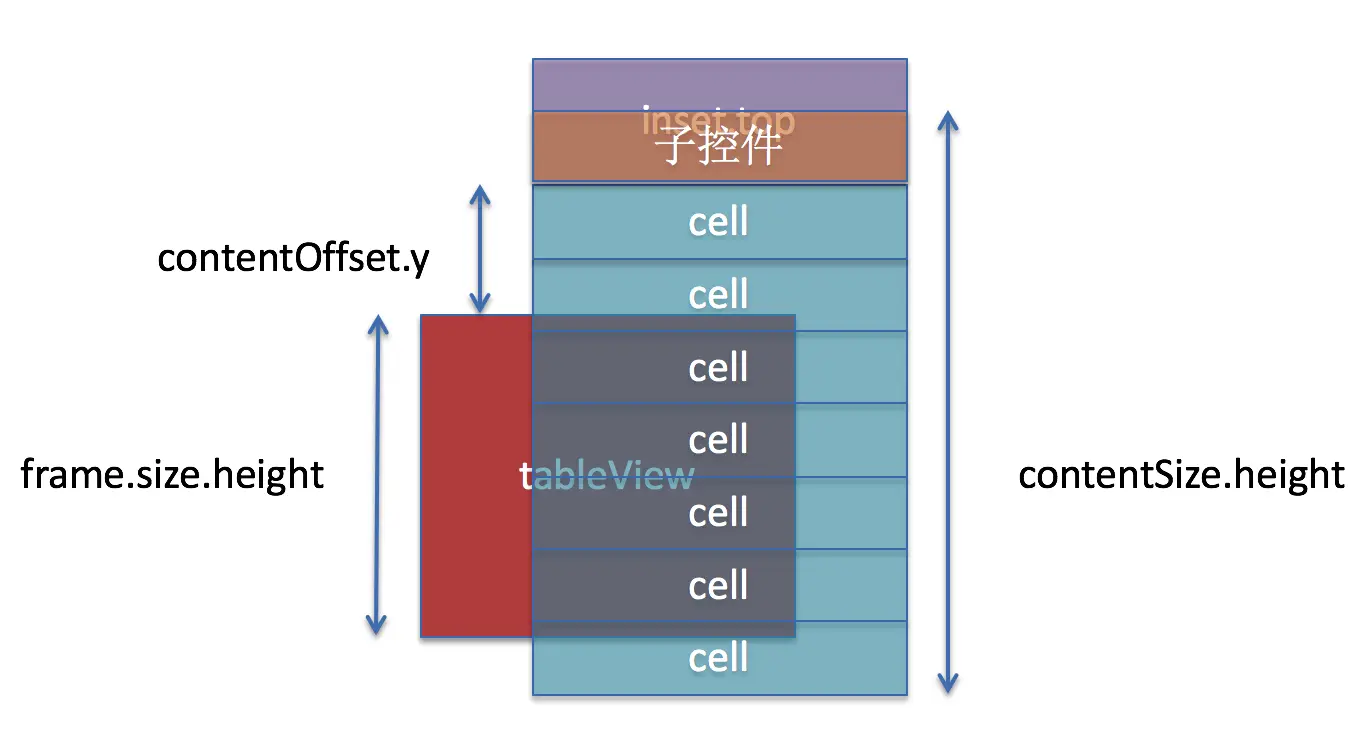
情形7:
•有cell
•有contentInset
•没有tableHeaderView\tableFooterView
•添加了一个子控件,frame是CGRectMake(0, 0, 300, 50)
•子控件的frame以父控件内容左上角为坐标原点{0,0}


情形8:
•有cell
•有contentInset
•没有tableHeaderView\tableFooterView
•添加了一个子控件,frame是CGRectMake(0,-50, 300, 50)
•子控件的frame以父控件内容左上角为坐标原点{0,0}


情形9:
•有cell
•没有contentInset
•有tableHeaderView\tableFooterView
•添加了一个子控件,frame是CGRectMake(0, 0, 300, 50)


文章转载自:http://www.jianshu.com/p/9091e5f34df5






















 1324
1324

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








