之前Flutter1.x版本的时候体验过手机app开发,这是一个Flutter版本的玩安卓app(附源码),就在前不久Flutter2.0正式版已经发布,加入了web支持,索性体验一把。
一、创建工程
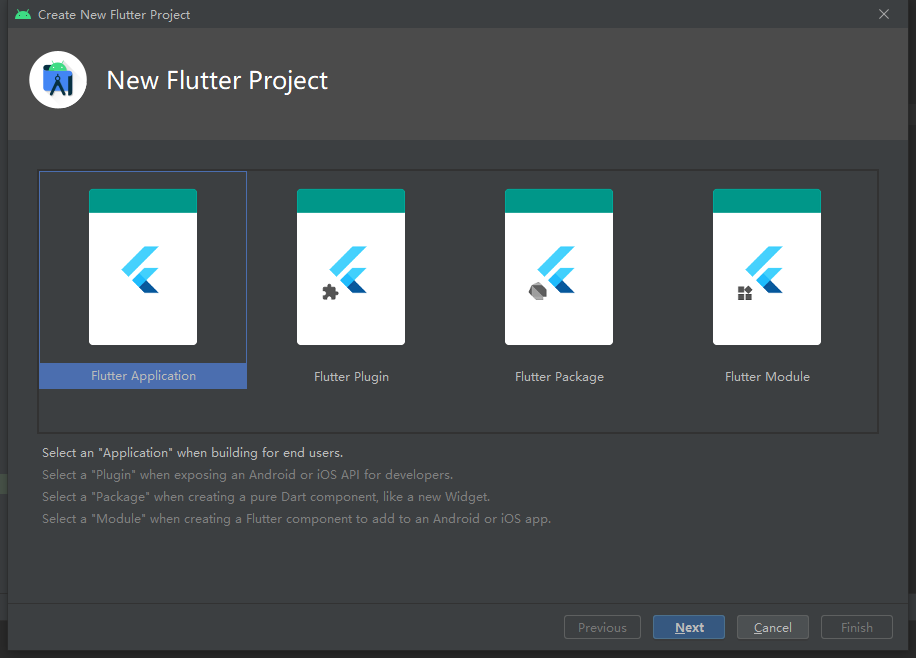
常规操作,就是使用android studio编辑器,Flie–>New–>New Flutter Project

一路直接Next+Finish ,项目就创建成功了。
二、运行项目
常规的运行到手机或者模拟器上就不说了,下面说下运行到web浏览器上。

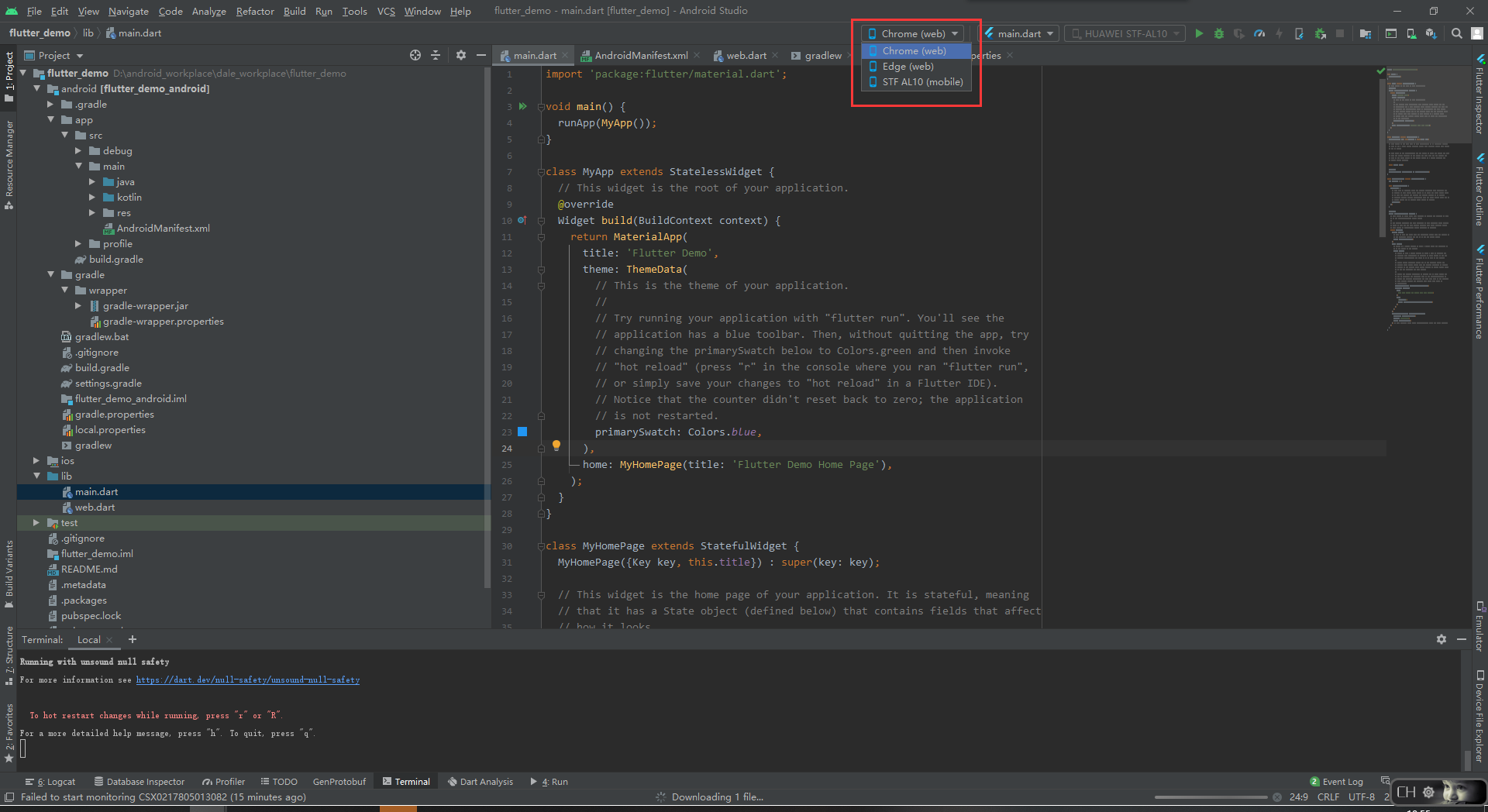
如上图,选择最后一个是手机真机调试,选择Chome或者Edge都可以运行到web浏览器中,选择好后点击绿色运行按钮。
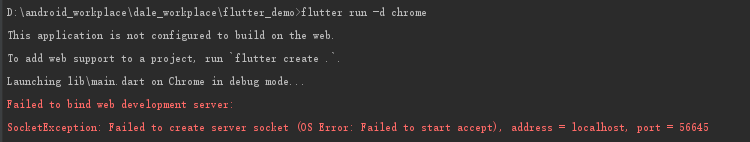
!!!直接报错了

目前只找到一种解决方法,就是在控制台用命令行启动。
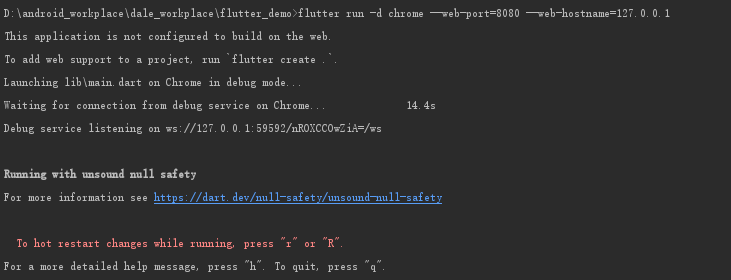
run -d chrome --web-port=8080 --web-hostname=127.0.0.1
然后控制台就能看见启动起来了

然后下面就是见证奇迹的时刻

成功的运行到了Chrome浏览器上。

点击事件可以响应!
当然运行到手机上肯定也是没有问题的!

好了,到此简单的web体验就没有了,当然如果要写出复杂的页面就需要深入学习一下Dart语言的相关语法和Flutter的用法。





















 1182
1182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








