安装好Intellij idea之后,进行如下的初始化操作,工作效率提升十倍。
一、安装插件
-
Codota 代码智能提示插件
 只要打出首字母就能联想出一整条语句,这也太智能了,还显示了每条语句使用频率。原因是它学习了我的项目代码,总结出了我的代码偏好。
只要打出首字母就能联想出一整条语句,这也太智能了,还显示了每条语句使用频率。原因是它学习了我的项目代码,总结出了我的代码偏好。
 如果让它再加上机器学习,人工智能写代码的时代还会远吗?
如果让它再加上机器学习,人工智能写代码的时代还会远吗? -
Key Promoter X 快捷键提示插件
 每次都会在右下角弹窗提示,帮助我们快速熟悉快捷键。
每次都会在右下角弹窗提示,帮助我们快速熟悉快捷键。 -
CodeGlance 显示代码缩略图插件
 当代码很多的时候,方便查看,很有用。
当代码很多的时候,方便查看,很有用。 -
Lombok 简化臃肿代码插件
 实体类中的get/set/构造/toString/hashCode等方法,都不需要我们再手动写了
实体类中的get/set/构造/toString/hashCode等方法,都不需要我们再手动写了 -
Alibaba Java Coding Guidelines 阿里巴巴代码规范检查插件
 会按照阿里Java开发手册上规范帮我们检查代码,然后对代码做不同颜色展示,鼠标放上去,会看到提示内容,帮助我们写出更规范的代码。
会按照阿里Java开发手册上规范帮我们检查代码,然后对代码做不同颜色展示,鼠标放上去,会看到提示内容,帮助我们写出更规范的代码。 -
CamelCase 驼峰命名和下划线命名转换
 这几种风格的命名方式,用快捷键 ⇧ + ⌥ + U / Shift + Alt + U可以进行快速转换,当我们需要修改大量变量名称的时候很方便。
这几种风格的命名方式,用快捷键 ⇧ + ⌥ + U / Shift + Alt + U可以进行快速转换,当我们需要修改大量变量名称的时候很方便。 -
MybatisX 高效操作Mybatis插件
 8. SonarLint 代码质量检查插件
8. SonarLint 代码质量检查插件
 提示我不要用System.out输出,要用logger输出,诸如此类,帮助我们提升代码质量。
提示我不要用System.out输出,要用logger输出,诸如此类,帮助我们提升代码质量。 -
Save Actions 格式化代码插件
 可以帮忙我们优化包导入,自动给没有修改的变量添加final修饰符,调用方法的时候自动添加this关键字等,使我们的代码更规范统一。
可以帮忙我们优化包导入,自动给没有修改的变量添加final修饰符,调用方法的时候自动添加this关键字等,使我们的代码更规范统一。 -
CheckStyle 代码风格检查插件
功能跟Alibaba Java Coding Guidelines类似
-
Grep Console 自定义控制台输出格式插件
 12. MetricsReloaded 代码复杂度检查插件
12. MetricsReloaded 代码复杂度检查插件
 13. Statistic 代码统计插件
13. Statistic 代码统计插件
 14. Translation 翻译插件
14. Translation 翻译插件
 15. Rainbow Brackets 彩虹括号插件
15. Rainbow Brackets 彩虹括号插件
 成对儿的括号显示相同的颜色,有了这个插件,我的近视都好了。
成对儿的括号显示相同的颜色,有了这个插件,我的近视都好了。
二、自定义创建live template,快速写代码
 只要输入apr ,就能自动提示,并且生成Autowired 语句了。可以根据自己的代码习惯,自定义一些代码模板,帮助我们快速写代码。
只要输入apr ,就能自动提示,并且生成Autowired 语句了。可以根据自己的代码习惯,自定义一些代码模板,帮助我们快速写代码。
 三、修改全局配置,提升工作效率
三、修改全局配置,提升工作效率 -
优化导包配置
 2. 取消tab页单行显示
2. 取消tab页单行显示

 多行显示更多的文件,方便查看。
多行显示更多的文件,方便查看。 -
双斜杠注释改成紧跟代码头

 4. 选中复制整行
4. 选中复制整行

 原本只会复制你选中的代码,改完配置后,就能复制整行,无论你是否完全选中。
原本只会复制你选中的代码,改完配置后,就能复制整行,无论你是否完全选中。 -
取消匹配大小写
 取消勾选后,输入小写 s ,也能提示出 String
取消勾选后,输入小写 s ,也能提示出 String -
优化版本控制的目录颜色展示
 7. 创建文件时,自动生成作者和时间信息
7. 创建文件时,自动生成作者和时间信息
 8 . 显示行号和方法分割线
8 . 显示行号和方法分割线

不同版本IDEA安装vue.js插件
1、找到idea对应版本再下载
查看idea版本:Help–>About

然后进入vue官网:https://plugins.jetbrains.com/plugin/9442-vue-js/versions/stable 搜索idea版本对应的插件版本
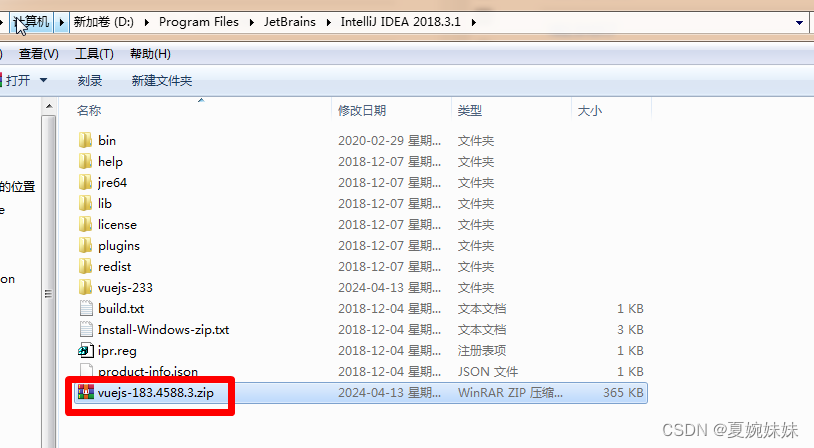
 没找到就点击Show More查看更多,下载下来的zip文件我放在了IDEA安装目录下
没找到就点击Show More查看更多,下载下来的zip文件我放在了IDEA安装目录下

然后我们打开IEDA安装vue.js插件:打开File->Setting->Plugins
 选择刚下载的zip文件
选择刚下载的zip文件

然后就Install安装下,安装完成后IDEA会重启

IDEA 2018.1.6配置Run Dashboad 窗口,显示服务+端口
一、结果

二、步骤:
1、在项目上右键–>选择找到项目在本地位置。项目里–>.idea目录中打开workspace.xml。

2、修改 RunDashboard 配置为:
<component name="RunDashboard">
<option name="configurationTypes">
<set>
<option value="Application" />
<option value="SpringBootApplicationConfigurationType" />
</set>
</option>
<option name="ruleStates">
<list>
<RuleState>
<option name="name" value="ConfigurationTypeDashboardGroupingRule" />
</RuleState>
<RuleState>
<option name="name" value="StatusDashboardGroupingRule" />
</RuleState>
</list>
</option>
<option name="contentProportion" value="0.1660357" />
</component>
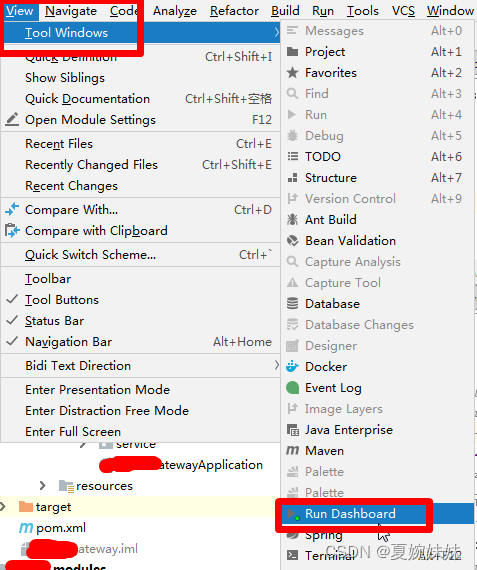
3、保存workspace.xml一般就会自动加载到IDEA上了,如果没加载出来就,重启idea—>idea中选择(View–Tool Windows–Run Dashboard)–> Run Dashboard窗口启动应用后显示端口

你还知道哪些关于Intelij idea高效操作或插件呢?






















 2999
2999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








