第一次接触Jetty感觉还不错,小而简单速度也较快。对于纯java开发的开源web服务器来说确实值得推荐。
今天在http://jetty.mortbay.org/上下载了Jetty 6版本,解压后无需安装就可以运行了(双击bin目录下的Jetty-Service.exe)。只得注意的是jettty也是使用的8080端口,所以机器上同时配置tomcat的朋友可以修改一下jetty的默认端口。(contrib目录就是jetty的配置文件的所在位置,打开jetty.xml找到<Set name="port"><SystemProperty name="jetty.port" default="8080"/></Set>修改成8090就可以了)
初次,使用jetty当然要看看jetty自带example。在webapps目录下有一个test文件夹,里面包含了几个request,session,cookies,jsp的例子。其中我比较感兴趣的应该是Jetty AJAX Chat这个小例子。简单的几个文件就完成了一个在线chat,适合移植到任意的web系统当中,所以纪录一下方便以后使用。
1.chat.html(主要的部分是chatroom的div,引用的时候直接把这段copy出来就好了)
 <
html
>
<
html
>
 <
head
>
<
head
>
 <
title
>
Jetty chat
</
title
>
<
title
>
Jetty chat
</
title
>
 <
script
type
="text/javascript"
src
="../concat?/js/behaviour.js&/js/ajax.js&/chat/chat.js"
></
script
>
<
script
type
="text/javascript"
src
="../concat?/js/behaviour.js&/js/ajax.js&/chat/chat.js"
></
script
>
 <
link
rel
="stylesheet"
type
="text/css"
href
="chat.css"
></
link
>
<
link
rel
="stylesheet"
type
="text/css"
href
="chat.css"
></
link
>
 </
head
>
</
head
>
 <
body
onunload
="room.leave()"
>
<
body
onunload
="room.leave()"
>
 <
h1
>
Jetty AJAX Chat
</
h1
>
<
h1
>
Jetty AJAX Chat
</
h1
>
 Three really important things about this chat room demo:
<
ul
>
Three really important things about this chat room demo:
<
ul
>
 <
li
>
It has really HORRID Styling. Please feel free to donate a pretty css :-)
</
li
>
<
li
>
It has really HORRID Styling. Please feel free to donate a pretty css :-)
</
li
>
 <
li
>
It is written using js techniques provided by
<
li
>
It is written using js techniques provided by <
a
href
="http://bennolan.com/behaviour/"
>
Behaviour
</
a
>
and
<
a
href
="http://bennolan.com/behaviour/"
>
Behaviour
</
a
>
and <
li
>
It uses Jetty6
<
a
href
="/javadoc/org/mortbay/util/ajax/Continuation.html"
>
Continuations
</
a
>
. No threads
<
li
>
It uses Jetty6
<
a
href
="/javadoc/org/mortbay/util/ajax/Continuation.html"
>
Continuations
</
a
>
. No threads  are used when waiting for async events (see below).
are used when waiting for async events (see below). </
li
>
</
li
>
 </
ul
>
</
ul
>


 <
div
id
="chatroom"
>
<
div
id
="chatroom"
>
 <
div
id
="chat"
></
div
><
div
id
="members"
></
div
>
<
div
id
="chat"
></
div
><
div
id
="members"
></
div
>
 <
div
id
="input"
>
<
div
id
="input"
>
 <
div
id
="join"
>
<
div
id
="join"
>
 Username:
<
input
id
="username"
type
="text"
/><
input
id
="joinB"
class
="button"
type
="submit"
name
="join"
value
="Join"
/>
Username:
<
input
id
="username"
type
="text"
/><
input
id
="joinB"
class
="button"
type
="submit"
name
="join"
value
="Join"
/>
 </
div
>
</
div
>
 <
div
id
="joined"
class
="hidden"
>
<
div
id
="joined"
class
="hidden"
>
 Chat:
<
input
id
="phrase"
type
="text"
></
input
>
Chat:
<
input
id
="phrase"
type
="text"
></
input
>
 <
input
id
="sendB"
class
="button"
type
="submit"
name
="join"
value
="Send"
/>
<
input
id
="sendB"
class
="button"
type
="submit"
name
="join"
value
="Send"
/>
 <
input
id
="leaveB"
class
="button"
type
="submit"
name
="join"
value
="Leave"
/>
<
input
id
="leaveB"
class
="button"
type
="submit"
name
="join"
value
="Leave"
/>
 </
div
>
</
div
>
 </
div
>
</
div
>
 </
div
>
</
div
>
 </
body
>
</
body
>
 </
html
>
</
html
>
chat.html引用了三个js(ajax.js和beheaviour.js是jetty自带的JS是ajax的实现部分)
- ajax.js
- behaviour.js
- chat.js(聊天功能的是要实现部分)
2.chat.js

 function
$()
{
function
$()
{ return document.getElementById(arguments[0]);
return document.getElementById(arguments[0]); }
}

 function
$F()
{
function
$F()
{ return document.getElementById(arguments[0]).value;
return document.getElementById(arguments[0]).value; }
}

 var
room
=
var
room
=
 {
{ _last: "",
_last: "", _username: null,
_username: null,
 join: function(name)
join: function(name) {
{ if (name == null || name.length==0 )
if (name == null || name.length==0 ) {
{ alert('Please enter a username!');
alert('Please enter a username!'); }
} else
else {
{ this._username=name;
this._username=name; $('join').className='hidden';
$('join').className='hidden'; $('joined').className='';
$('joined').className=''; $('phrase').focus();
$('phrase').focus(); Behaviour.apply();
Behaviour.apply(); ajax.sendMessage('join', room._username);
ajax.sendMessage('join', room._username); }
} },
},
 leave: function()
leave: function() {
{ // switch the input form
// switch the input form $('join').className='';
$('join').className=''; $('joined').className='hidden';
$('joined').className='hidden'; $('username').focus();
$('username').focus(); Behaviour.apply();
Behaviour.apply(); ajax.sendMessage('leave',room._username);
ajax.sendMessage('leave',room._username); room._username=null;
room._username=null; },
},
 chat: function(text)
chat: function(text) {
{ if (text != null && text.length>0 )
if (text != null && text.length>0 ) {
{ ajax.sendMessage('chat',text);
ajax.sendMessage('chat',text); }
} },
},
 _chat: function(message)
_chat: function(message) {
{ var divChat=document.getElementById("chat");
var divChat=document.getElementById("chat"); var from=message.getAttribute('from');
var from=message.getAttribute('from'); var special=message.getAttribute('alert');
var special=message.getAttribute('alert'); var text=message.childNodes[0].data;
var text=message.childNodes[0].data;
 if ( special!='true' && from == room._last )
if ( special!='true' && from == room._last ) from="...";
from="..."; else
else {
{ room._last=from;
room._last=from; from+=":";
from+=":"; }
}
 var parentElement = divChat;
var parentElement = divChat; if (special=='true')
if (special=='true') {
{ var span = document.createElement("span");
var span = document.createElement("span"); span.className="alert";
span.className="alert"; divChat.appendChild(span);
divChat.appendChild(span); parentElement=span;
parentElement=span; }
} var spanFrom = document.createElement("span");
var spanFrom = document.createElement("span"); spanFrom.className="from";
spanFrom.className="from"; spanFrom.innerHTML=from+" ";
spanFrom.innerHTML=from+" "; var spanText = document.createElement("span");
var spanText = document.createElement("span"); spanText.className="text";
spanText.className="text"; spanText.innerHTML=text;
spanText.innerHTML=text; var lineBreak = document.createElement("br");
var lineBreak = document.createElement("br"); parentElement.appendChild(spanFrom);
parentElement.appendChild(spanFrom); parentElement.appendChild(spanText);
parentElement.appendChild(spanText); divChat.appendChild(lineBreak);
divChat.appendChild(lineBreak); divChat.scrollTop = divChat.scrollHeight - divChat.clientHeight;
divChat.scrollTop = divChat.scrollHeight - divChat.clientHeight;  },
},
 _members: function(message)
_members: function(message) {
{
 try
try {
{ var divMembers = document.getElementById("members");
var divMembers = document.getElementById("members"); divMembers.innerHTML="";
divMembers.innerHTML=""; var spanMember = document.createElement("span");
var spanMember = document.createElement("span"); var ul = document.createElement("ul");
var ul = document.createElement("ul"); spanMember.appendChild(ul);
spanMember.appendChild(ul); var x = message.getElementsByTagName("li");
var x = message.getElementsByTagName("li"); for (var i=0;i<x.length;i++) //以列表形式循环输出div message的叶子节点
for (var i=0;i<x.length;i++) //以列表形式循环输出div message的叶子节点 {
{ var li = document.createElement("li");
var li = document.createElement("li"); li.innerHTML = x[i].firstChild.nodeValue;
li.innerHTML = x[i].firstChild.nodeValue; ul.appendChild(li);
ul.appendChild(li); }
}  divMembers.appendChild(spanMember);
divMembers.appendChild(spanMember); }
} catch(e)
catch(e) {
{ window.status="ERROR: members "+e.name + ": " + e.message;
window.status="ERROR: members "+e.name + ": " + e.message; // alert("_members " + e);
// alert("_members " + e); }
} }
} }
;
}
;
 ajax.addListener(
'
chat
'
,room._chat);
ajax.addListener(
'
chat
'
,room._chat); ajax.addListener(
'
members
'
,room._members);
ajax.addListener(
'
members
'
,room._members); ajax.addPollHandler(room._poll);
ajax.addPollHandler(room._poll);
 var
chatBehaviours
=
var
chatBehaviours
=
 {
{  '#username' : function(element)
'#username' : function(element) {
{ element.setAttribute("autocomplete","OFF");
element.setAttribute("autocomplete","OFF");  element.onkeyup = function(ev)
element.onkeyup = function(ev) {
{  var keyc=EvUtil.getKeyCode(ev);
var keyc=EvUtil.getKeyCode(ev); if (keyc==13 || keyc==10)
if (keyc==13 || keyc==10) {
{ room.join($F('username'));
room.join($F('username')); return false;
return false; }
} return true;
return true; }
}  },
},
 '#joinB' : function(element)
'#joinB' : function(element) {
{ element.onclick = function(event)
element.onclick = function(event) {
{ room.join($F('username'));
room.join($F('username')); return false;
return false; }
} },
},
 '#phrase' : function(element)
'#phrase' : function(element) {
{ element.setAttribute("autocomplete","OFF");
element.setAttribute("autocomplete","OFF"); element.onkeyup = function(ev)
element.onkeyup = function(ev) {
{  var keyc=EvUtil.getKeyCode(ev);
var keyc=EvUtil.getKeyCode(ev); if (keyc==13 || keyc==10)
if (keyc==13 || keyc==10) {
{ room.chat($F('phrase'));
room.chat($F('phrase')); $('phrase').value='';
$('phrase').value=''; return false;
return false; }
} return true;
return true; }
} },
},
 '#sendB' : function(element)
'#sendB' : function(element) {
{ element.onclick = function(event)
element.onclick = function(event) {
{ room.chat($F('phrase'));
room.chat($F('phrase')); $('phrase').value='';
$('phrase').value=''; return false;
return false; }
} },
},
 '#leaveB' : function(element)
'#leaveB' : function(element) {
{ element.onclick = function()
element.onclick = function() {
{ room.leave();
room.leave(); return false;
return false; }
} }
} }
;
}
;
 Behaviour.register(chatBehaviours);
Behaviour.register(chatBehaviours);
3.chat.css(在线聊天的样式控制)
 div
div  {
{  border: 0px solid black;
border: 0px solid black;  }
}

 div#chatroom
div#chatroom {
{ width: 41em;
width: 41em; background-color: #e0e0e0;
background-color: #e0e0e0; border: 1px solid black;
border: 1px solid black;  }
}

 div#chat
div#chat {
{ float: left;
float: left; width: 30em;
width: 30em; height: 20ex;
height: 20ex; overflow: auto;
overflow: auto;  background-color: #f0f0f0;
background-color: #f0f0f0; padding: 4px;
padding: 4px; border-right: 1px solid black;
border-right: 1px solid black;  }
}

 div#members
div#members {
{ float: left;
float: left; clear: right;
clear: right; width: 10em;
width: 10em; border: 0px solid black;
border: 0px solid black;  }
}

 div#input
div#input {
{ clear: both;
clear: both; padding: 4px;
padding: 4px; border-top: 1px solid black;
border-top: 1px solid black;  }
}

 input#phrase
input#phrase {
{ width:28em;
width:28em; background-color: #e0f0f0;
background-color: #e0f0f0; }
}

 input#username
input#username {
{ width:14em;
width:14em; background-color: #e0f0f0;
background-color: #e0f0f0; }
}

 div.hidden
div.hidden {
{ display: none;
display: none; }
}

 span.from
span.from {
{ font-weight: bold;
font-weight: bold; }
}

 span.alert
span.alert {
{ font-style: italic;
font-style: italic; }
}
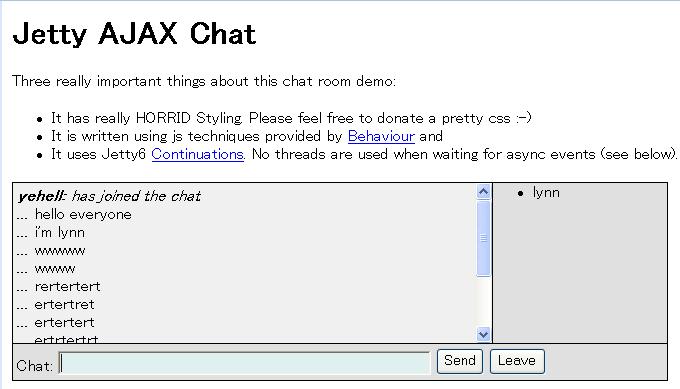
实现结果预览:























 181
181

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








