1.jquery下载及引入
下载地址:http://jquery.com/download/
Production version - 用于实际的网站中,已被精简和压缩。
Development version - 用于测试和开发(未压缩,是可读的代码)
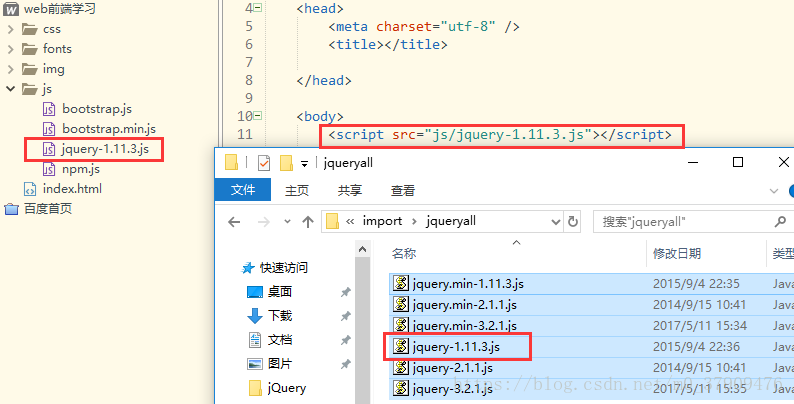
引入:
如下图所示,在HTML文件中选择合适的版本进行导入

2.jquery选择器
基本选择器的案例
- ID选择器 : #ID的名称
- 类选择器: 以 . 开头 .类名
- 元素选择器: 标签的名称
- 通配符选择器: *
- 选择器,选择器: 选择器1,选择器2
JQ中的层级选择器
- 子元素选择器: 选择器1> 选择器2
- 后代选择器: 选择器1儿孙
- 相邻兄弟选择器 : 选择器1 + 选择器2 : 找出紧挨着的一个弟弟
- 找出所有弟弟: 选择器1~ 选择器2 : 找出所有的弟弟
更多选择器请参考http://www.runoob.com/jquery/jquery-selectors.html
3.jQuery事件
即使用户进行操作时到产生响应的方式。(鼠标移动、点击,键盘按压,文档就绪等)
//文档就绪事件
$(document).ready(function(){
//这里写代码!!!
})$("选择器").click(function(){
//单击元素时触发后执行的内容
});




















 144
144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








