前言:
在vue-cli生成的项目的目录结构中,除了static目录下是能够被外面访问,其他任何路径下的文件都不能被外面直接访问到。
情况1:(项目根目录下放置模拟json数据文件)
如果有时候我们没有后台接口请求文件,那么我们可以自己在**项目根目录下放置模拟json数据文件**,然后通过请求这个文件来渲染我们的组件。
1、配置build/webpack.dev.conf.js文件
1.1、在const devWebpackConfig = merge(baseWebpackConfig, {...........}这个配置项前面添加:
// 增加express
const express = require('express')
const app = express()
//加载项目根目录下模拟的本地json数据文件
var appData = require('../singerData.json') //获取本地数据json对象
var dataRoutes = express.Router()
// ’/localdata’是自定义的前缀路径
app.use('/localdata', dataRoutes)
1.2、在devServer配置项的最前面添加:
//增加路由规则before
before(app) {
app.get('/localdata/singers', (req, res) => { //注意这里的路径就是后面axios请求的路径名
res.json({ //自定义请求返回的对象属性
code: 0,
datas: appData
})
})
}
注意:修改了配置文件记得重新编译打包: npm run dev
2、在任意组件中使用axios来请求本地json数据文件
这里为访问本地模拟的json数据,url路径要和配置文件中的路径一致。
import axios from 'axios'
axios({
method: 'get',
url: '/localdata/singers' //url路径要和配置文件中的路径一致
})
.then(function (res) {
console.log(res)
})
.catch(function (error) {
console.log(error)
})
情况2:(static目录下直接放置模拟的json 文件)
如果在**static目录下直接放置模拟的json 文件**,那么我们直接可以通过路径来访问到了,不过一般情况下为了方便上线接口路径发生变化进行修改而封装:
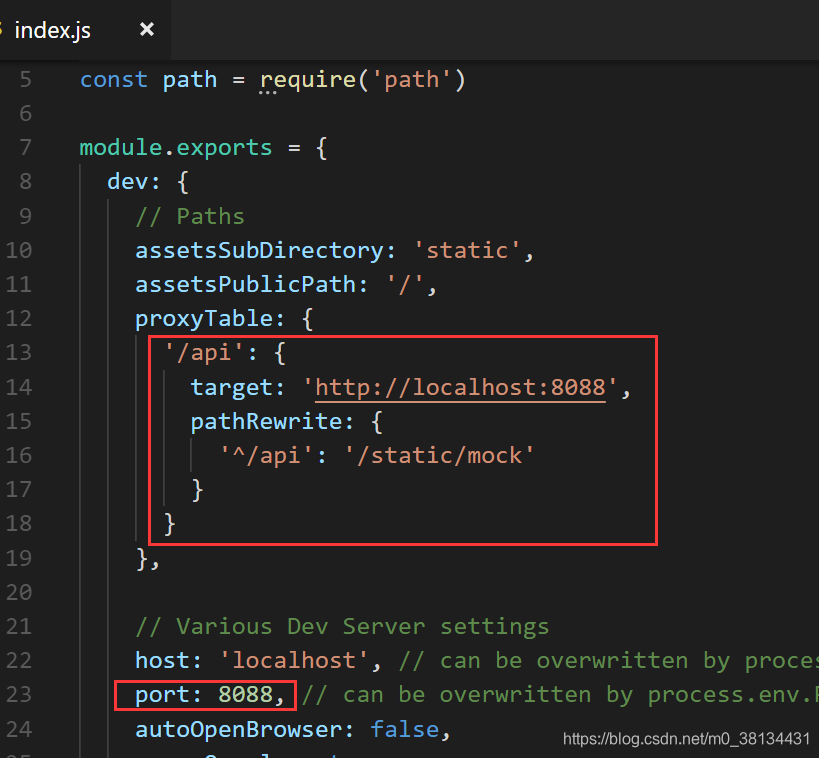
1、增加config/index.js文件配置

这里我把模拟的json数据都放到了static/mock目录下。
注意接口地址的端口号在运行项目和设置的要一致才能正确取到数据。
2、在任意组件中使用axios来请求本地json数据文件
这里为访问本地模拟的json数据,url路径要和配置文件中的路径一致。
import axios from 'axios'
axios({
method: 'get',
url: '/api/data.json'
// 其实这里的地址在真正被解析了之后是 http://localhost:8088/static/mock/data.json
})
.then(function (res) {
console.log(res)
})
.catch(function (error) {
console.log(error)
})





















 3245
3245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








