在原型链之前要先对JavaScript的构造函数有所了解。
其中重要的部分是函数的成员的设置和静态成员的访问。
1. 构造函数
1)为什么需要构造函数
构造函数是为了创建对象,当然创建对象还有其他两种方法,一种是使用字面量{}创建对象,一种是用new Object()创建对象。
//字面量 {}
var person1 = {
name: 'aa',
age: 6, gender: '男',
classRoom: '⾼⼀' ,
study: function () {
console.log('study')
}
}
//new Object()
var obj = new Object()
//这是一个空对象,可以通过以下代码追加对象
obj.name="a"
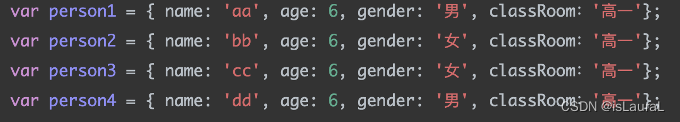
但两种方法一次只能创建一个,当我们创建比较多的信息时,比如下面的的情况:

里面很多的属性和方法是相同的,因此利用函数的方法封装相同的代码,我们把这个函数叫做构造函数。
为什么要单独起名构造函数,而不是函数?因为这个函数不一样,里面封装的不是普通代码,而是对象。构造函数是把对象里面一些相同的属性和方法抽象出来,封装到函数里面。
2)创建构造函数
①定义
function 构造函数名(){
this.属性 = 值;
this.方法=function(){}
}
②与普通函数的区别
- 构造函数名首字母要大写
function Person(){} - 调用时要用new
new Person() - 构造函数不需要return就可以返回结果
③构造函数和对象的区别
- 构造函数是泛指的一大类
- 对象是一个具体的事物
④利用构造函数创建对象的过程也称为对象的实例化。
3)构造函数的执行过程(new的作用)
构造函数的执行过程其实也就是new操作符的基本过程
- 创建一个新的空对象,并且在内存中创建一个新的地址。
let person1 = {};
- this指向刚才的空对象
- 执行构造函数的代码,给新对象添加构造函数的属性和方法
- 返回这个对象
4)构造函数的返回值
构造函数中,不要显式返回任何值,如果定义了返回值,会使new关键字失效
5)内置对象
其实在JavaScript中,
- let a = [] 也就是 let a = new Array();
- function a () {} 也就是 let a = new Function () {}
6) 成员
JavaScript 的构造函数中可以添加一些成员,可以在构造函数本身上添加,也可以在构造函数内部的 this 上添加。通过这两种方式添加的成员,就分别称为静态成员和实例成员。
- 实例成员:在构造函数内部通过this创建的称为实例成员,也就是name、classRoom和study。实例成员只能由实例化的对象来访问,也就是只能l.age不能Person.age
- 静态成员:在构造函数本身上添加的成员称为静态成员,就是gender。静态成员只能由构造函数本身来访问只能Person.gender访问不能l.gender
function Person(name, classRoom) {
this.name = name
this.classRoom = '⾼⼀'
this.study = function () {
console.log("study")
}
}
let l = new Person('Laura')
l.age = 18
Person.gender = 'female'
console.log(l) //Person { name: 'Laura', classRoom: '⾼⼀', age: 18 }
7)缺陷
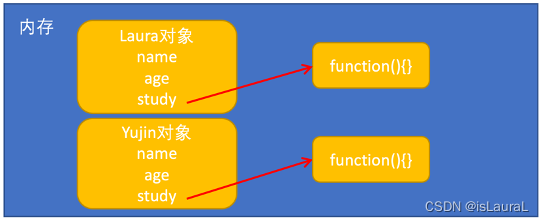
构造函数存在浪费内存的问题。
当创建一个对象时,由于有复杂数据类型函数,需要再开辟一个内存空间存储复杂数据类型。创建多个对象,就要开辟多个内存空间存储同一函数,Laura.study===Yujin.study是false,因为存储的地址不相同,这是不科学的,因为代码一样,但存在在不同的内存空间中。

用原型来解决。
2. 原型
1)构造函数的原型prototype
- 所有对象共享一类函数,这类函数是构造函数通过原型分配的。这样可以将函数放在原型上,供所有创建出的对象调用。
- JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象。注意这个 prototype就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有。【构造函数有prototype属性,该属性自身是一个对象,拥有属性和方法】
- 把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法。
- 写法:方法写在构造函数外面
function Person(name, classRoom) {
this.name = name
this.classRoom = '⾼⼀'
}
Person.prototype.study = function () {
console.log('study')
}
let l = new Person('Laura')
let y = new Person('Yujin')
l.study()
- 构造函数.prototype,因此prototype是一个静态成员。静态成员按道理是不能被实例对象访问的,为什么prototype可以被访问?因为__proto__;
- 为什么可以直接访问prototype的方法?因为JavaScript的成员查找机制。
- 原型是什么? 一个对象,我们也称为 prototype 为原型对象。
- 原型的作用是什么?共享方法。
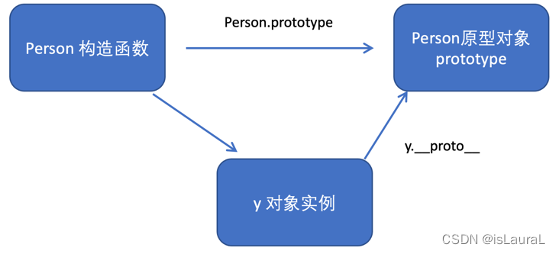
2) 对象原型 proto
对象都会有一个属性__proto__,指向构造函数的prototype原型对象,之所以对象可以使用构造函数prototype原型对象的属性和方法,就是因为对象有__proto__原型的存在。
• __proto__对象原型和原型对象 prototype 是等价的
• __proto__对象原型的意义就在于为对象的查找机制提供一个方向,或者说一条路线,但是它是一个非标准属性,因此实际开发中,不可以使用这个属性来调用函数和赋值(可以y. __proto__),它只是内部指向原型对象 prototype,所以不能y. __proto__.study(),会报错,直接y.study()就可以了。

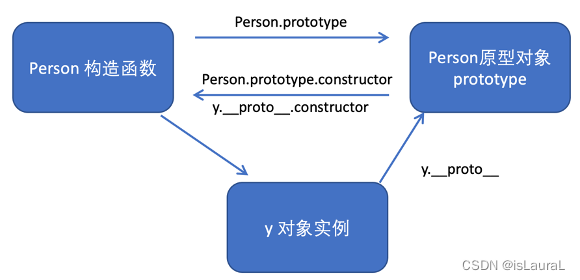
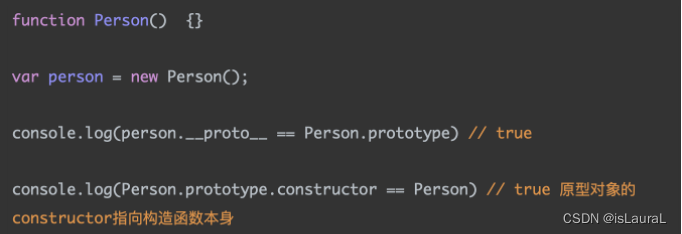
3)constructor 构造函数
对象原型(proto)和构造函数(prototype)原型对象里面都有一个属性constructor,constructor 称为构造函数,因为它指回构造函数本身。
constructor主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。


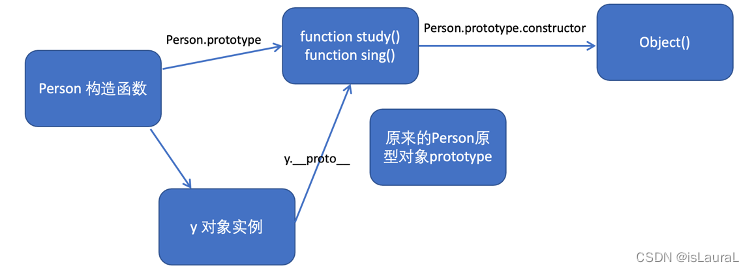
一般情况下,对象的方法都在构造函数的原型对象中设置。如果有多个对象的方法,我们可以给原型对象采取对象形式赋值,但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象constructor就不再指向当前构造函数了。
function Person(name, classRoom) {
this.name = name
this.classRoom = '⾼⼀'
}
Person.prototype = {
study: function () {
console.log('study')
},
sing: function () {
console.log('sing')
}
}
let l = new Person('Laura')
let y = new Person('Yujin')
l.study() //输出study
此时,我们可以在修改后的原型对象中,添加一个constructor指回原来的构造函数。

Person.prototype = {
constructor: Person,
study: function () {
console.log('study')
},
sing: function () {
console.log('sing')
}
}
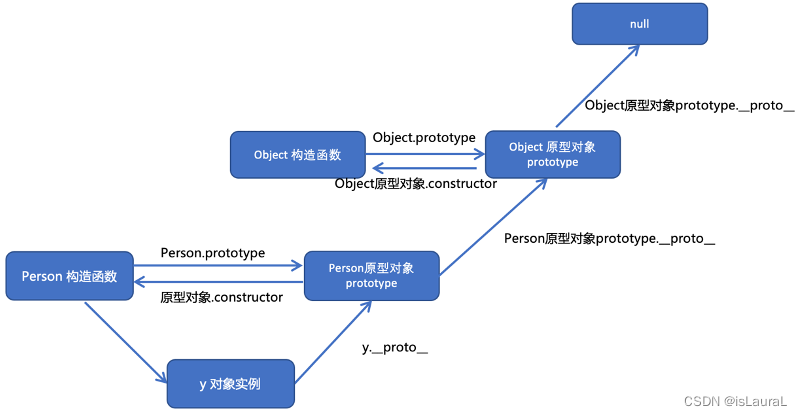
4)原型链
图中由相互关联的原型组成的链状结构就是原型链(右侧蓝色斜线)

5)JavaScript 的成员查找机制(规则)
- 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
- 如果没有就查找它的原型(也就是 __proto__指向的 prototype 原型对象)。
- 如果还没有就查找原型对象的原型(Object的原型对象)。
- 依此类推一直找到 Object 为止(null)。
- __proto__对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线。
6)原型对象this指向
- 构造函数中的this 指向实例对象;
- 原型对象里面放的是方法,方法里面的this 指向的是这个方法的调用者, 也就是这个实例对象。
听黑马的b站课再加一些自己学习时候的困惑和思考。






















 307
307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








