2. 移动端常见特效
案例:返回顶部

步骤:
- 判断页面滚动的距离是否超出了指定距离,如果超出,就显示按钮,如果没有,就隐藏按钮
- 页面滚动的距离,就是整个页面滚出去的距离,规定到海外酒店部分的时候就显示按钮,所以滚动的距离等于海外酒店部分到页面最顶端的距离
- 给按钮设置点击事件,一点击就回到页面顶部
在上一节代码中继续添加:
// 返回顶部模块
var goback = document.querySelector('.goBack');
var nav = document.querySelector('nav');
window.addEventListener('scroll', function () {
if (window.pageYOffset >= nav.offsetTop) {
goback.style.display = 'block';
} else {
goback.style.display = 'none';
}
});
goback.addEventListener('click', function () {
window.scroll(0, 0);
});2.2 click延时解决方案
移动端click事件会有300ms的延时,原因是移动端屏幕双击会缩放(double tap to zoom)页面
就是说,有的移动端页面设置了这样的功能:双指向外划会放大屏幕,然后双击屏幕,屏幕大小恢复原样,为了知道用户是单纯的单击屏幕还是双击,就会给click事件设置一个300ms的延时,看用户有没有在300ms之内点击两下,如果用户只是想单击一下,却要等300ms,就不合理
解决方案:
1. 禁用缩放。浏览器禁用默认的双击缩放行为并且去掉300ms的点击延迟
<meta name = "viewport" content = "user-scalable=no"> //视口2. 有的页面需要缩放,利用touch事件自己封装这个事件解决300ms的延迟
原理就是:
- 当我们手指触摸屏幕,记录当前触摸时间
- 当我们手指离开屏幕,用离开的时间减去触摸的时间
- 如果时间小于150ms,并且没有滑动过屏幕,那么就定义为点击

但是,第一种方法,会使得屏幕不能缩放,第二种方案,代码太长,而且一次只能给一个元素解决问题
3.使用插件。fastclick插件解决300ms延迟
3. 移动端常用开发插件
3.1 什么是插件
移动端要求的是快速开发,所以我们经常会借助一些插件来帮助我们完成操作,那什么是插件呢?
JS插件是js文件,它遵循一定规范编写,方便程序展示效果,拥有特定功能并且方便调用。如轮播图和 瀑布流插件。
特点:它一般是为了解决某个问题而专门存在的,其功能单一,并且比较小
以前写的animate.js也算是一个简单的插件
使用步骤:
1.引用
2.遵循它的语法规范使用(参数等)
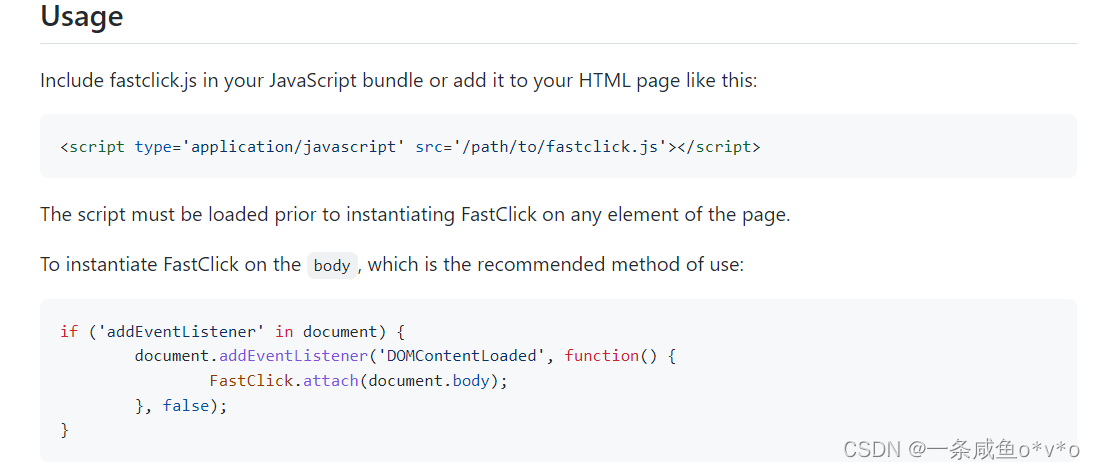
3.2 fastclick插件
fastclick插件解决300ms延迟。使用延时
GitHub官网地址:https://github.com/ftlabs/fastclick
使用:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 50px;
height: 50px;
background-color: pink;
}
</style>
<script src="./JS/fastclick.js"></script>
</head>
<body>
<div></div>
<script>
// 页面中任何元素都去掉了300ms的点击延迟
if ('addEventListener' in document) {
document.addEventListener('DOMContentLoaded', function () {
FastClick.attach(document.body);
}, false);
}
var div = document.querySelector('div');
div.addEventListener('click', function () {
alert(111);
});
</script>
</body>
</html>3.3 Swiper插件的使用
中文官网地址:https://www.swiper.com.cn/
1.引入插件相关文件
2.按照规定语法使用
步骤:
1.去swiper中文网下载swiper
2.在文件夹中,demos文件夹中查找自己需要的样式

3.打开所需要样式的,查看源代码,看看需要引用哪些相关文件


4.再在文件夹中找到这两个文件引入项目
5.把轮播图部分html代码引入自己的代码
6.再把轮播图部分css代码引入自己的css
7.轮播图部分js代码引入自己的js
Swiper使用方法:https://www.swiper.com.cn/usage/index.html
3.4 Swiper参数的更改
1.js
如果是js,通过查阅文档修改
Swiper中文api:https://www.swiper.com.cn/api/index.html
window.addEventListener('load', function () {
var swiper = new Swiper('.swiper-container', {
pagination: {
el: '.swiper-pagination',
clickable: true,
},
loop: true,
});
});2. css
如果是css,可以通过覆盖原来的样式更改

3.5 其他移动端常见插件
- superslide :http://www.superslide2.com
- iscroll:https://github.com/cubiq/iscroll
3.6 插件的使用总结
- 确认插件实现的功能
- 去官网查看使用说明
- 下载插件
- 打开demo实例文件,查看需要引入的相关文件并且引入
- 复制demo实例文件中的结构html,样式css以及js代码
3.7 练习-移动端视频插件 zy.media.js
4. 移动端常用开发框架
4.1 框架概述
框架,顾名思义就是一套架构,它会基于自身的特点向用户提供一套较为完整的解决方案。框架的控制权在框架本身,使用者要按照框架所规定的某种规范进行开发
插件一般是为了解决某个问题而专门存在,其功能单一,并且比较小
前端常用的框架有BootStrap、Vue、Angular、React等。既能开发PC端,也能开发移动端
前端常用的移动端插件有swiper、superslide、iscroll等
框架:大而全,一整套解决方案
插件:小而专一,某个功能的解决方案
案例:通过BootStrap框架 实现轮播图
- 查阅中文文档:https://v3.bootcss.com/javascript/
- 引入文件 别忘引入css

- 查找自己需要的效果,轮播图是Carousel
- 将结构代码放入自己的代码中
- BootStrap中的轮播图是div嵌套div,不是ul嵌套li
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="./bootstrap/css/bootstrap.min.css">
<script src="./bootstrap/js/jquery.min.js"></script>
<script src="./bootstrap/js/bootstrap.min.js"></script>
<style>
.focus {
width: 800px;
height: 300px;
background-color: pink;
margin: 100px auto;
}
.carousel,
.carousel img {
width: 100% !important;
height: 300px !important;
}
</style>
</head>
<body>
<div class="focus">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="./upload/banner1.dpg" alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="./upload/banner2.dpg" alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="./upload/banner3.dpg" alt="...">
<div class="carousel-caption">
...
</div>
</div>
...
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
<script>
$('.carousel').carousel({
interval: 2000
})
</script>
</body>
</html>案例:阿里百秀轮播图制作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- 引入bootstrap 样式文件 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- 引入我们自己的首页样式文件 -->
<link rel="stylesheet" href="css/index.css">
<!-- 先引入jQuery -->
<script src="./bootstrap/js/jquery.min.js"></script>
<script src="./bootstrap/js/bootstrap.min.js"></script>
<title>Document</title>
</head>
<body>
<div class="container">
<div class="row">
<header class="col-md-2">
<div class="logo">
<a href="#">
<img src="images/logo.png" alt="" class="hidden-xs">
<span class="visible-xs">阿里百秀</span>
</a>
</div>
<div class="nav">
<ul>
<li><a href="#" class="glyphicon glyphicon-camera">生活馆</a></li>
<li><a href="#" class="glyphicon glyphicon-picture">自然汇</a></li>
<li><a href="#" class="glyphicon glyphicon-phone">科技湖</a></li>
<li><a href="#" class="glyphicon glyphicon-gift">奇趣事</a></li>
<li><a href="#" class="glyphicon glyphicon-glass">美食杰</a></li>
</ul>
</div>
</header>
<article class="col-md-7">
<!-- 新闻 -->
<div class="news clearfix">
<ul>
<li>
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="./upload/banner1.dpg" alt="...">
<div class="carousel-caption">
阿里百秀1
</div>
</div>
<div class="item">
<img src="./upload/banner2.dpg" alt="...">
<div class="carousel-caption">
阿里百秀2
</div>
</div>
<div class="item">
<img src="./upload/banner3.dpg" alt="...">
<div class="carousel-caption">
阿里百秀3
</div>
</div>
<script>
$('.carousel').carousel({
interval: 2000
})
</script>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button"
data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button"
data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</li>
<li>
<a href="#">
<img src="upload/1.jpg" alt="">
<p>奇了 成都一小区护卫长得像马云 市民纷纷求合影</p>
</a>
</li>
<li>
<a href="#">
<img src="upload/2.jpg" alt="">
<p>奇了 成都一小区护卫长得像马云 市民纷纷求合影</p>
</a>
</li>
<li>
<a href="#">
<img src="upload/3.jpg" alt="">
<p>奇了 成都一小区护卫长得像马云 市民纷纷求合影</p>
</a>
</li>
<li>
<a href="#">
<img src="upload/4.jpg" alt="">
<p>奇了 成都一小区护卫长得像马云 市民纷纷求合影</p>
</a>
</li>
</ul>
</div>
<!-- 发表 -->
<div class="publish">
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23</p>
<p class="hidden-xs">指甲是经常容易被人们忽略的身体部位, 事实上从指甲的健康状况可以看出一个人的身体健康状况, 快来看看10个暗藏在指甲里知识吧!</p>
<p class="text-muted">阅读(2417)评论(1)赞 (18) <span class="hidden-xs">标签:健康 / 感染 / 指甲 / 疾病 / 皮肤
/ 营养 / 趣味生活</span>
</p>
</div>
<div class="col-sm-3 pic hidden-xs">
<img src="upload/3.jpg" alt="">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23</p>
<p class="hidden-xs">指甲是经常容易被人们忽略的身体部位, 事实上从指甲的健康状况可以看出一个人的身体健康状况, 快来看看10个暗藏在指甲里知识吧!</p>
<p class="text-muted">阅读(2417)评论(1)赞 (18) <span class="hidden-xs">标签:健康 / 感染 / 指甲 / 疾病 / 皮肤
/ 营养 / 趣味生活</span>
</p>
</div>
<div class="col-sm-3 pic hidden-xs">
<img src="upload/3.jpg" alt="">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23</p>
<p class="hidden-xs">指甲是经常容易被人们忽略的身体部位, 事实上从指甲的健康状况可以看出一个人的身体健康状况, 快来看看10个暗藏在指甲里知识吧!</p>
<p class="text-muted">阅读(2417)评论(1)赞 (18) <span class="hidden-xs">标签:健康 / 感染 / 指甲 / 疾病 / 皮肤
/ 营养 / 趣味生活</span>
</p>
</div>
<div class="col-sm-3 pic hidden-xs">
<img src="upload/3.jpg" alt="">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23</p>
<p class="hidden-xs">指甲是经常容易被人们忽略的身体部位, 事实上从指甲的健康状况可以看出一个人的身体健康状况, 快来看看10个暗藏在指甲里知识吧!</p>
<p class="text-muted">阅读(2417)评论(1)赞 (18) <span class="hidden-xs">标签:健康 / 感染 / 指甲 / 疾病 / 皮肤
/ 营养 / 趣味生活</span>
</p>
</div>
<div class="col-sm-3 pic hidden-xs">
<img src="upload/3.jpg" alt="">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23</p>
<p class="hidden-xs">指甲是经常容易被人们忽略的身体部位, 事实上从指甲的健康状况可以看出一个人的身体健康状况, 快来看看10个暗藏在指甲里知识吧!</p>
<p class="text-muted">阅读(2417)评论(1)赞 (18) <span class="hidden-xs">标签:健康 / 感染 / 指甲 / 疾病 / 皮肤
/ 营养 / 趣味生活</span>
</p>
</div>
<div class="col-sm-3 pic hidden-xs">
<img src="upload/3.jpg" alt="">
</div>
</div>
</div>
</article>
<aside class="col-md-3">
<a href="#" class="banner">
<img src="upload/zgboke.jpg" alt="">
</a>
<a href="#" class="hot">
<span class="btn btn-primary">热搜</span>
<h4 class="text-primary">欢迎加入中国博客联盟</h4>
<p>这里收录国内各个领域的优秀博客,是一个全人工编辑的开放式博客联盟交流和展示平台......</p>
</a>
</aside>
</div>
</div>
</body>
</html>






















 643
643











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








