1. 本地存储
随着互联网的快速发展,基于网页的应用越来越普遍,同时也变得越来越复杂,为了满足各种各样的需求,会经常在本地存储大量的数据,HTML5规范提出了相关解决方案
本地存储特性
- 数据存储在用户浏览器中
- 设置、读取方便,甚至页面刷新不丢失数据
- 容量较大,sessionStorage约5M,localStorage约20M
- 只能存储字符串,可以将对象JSON.stringify()编码后存储
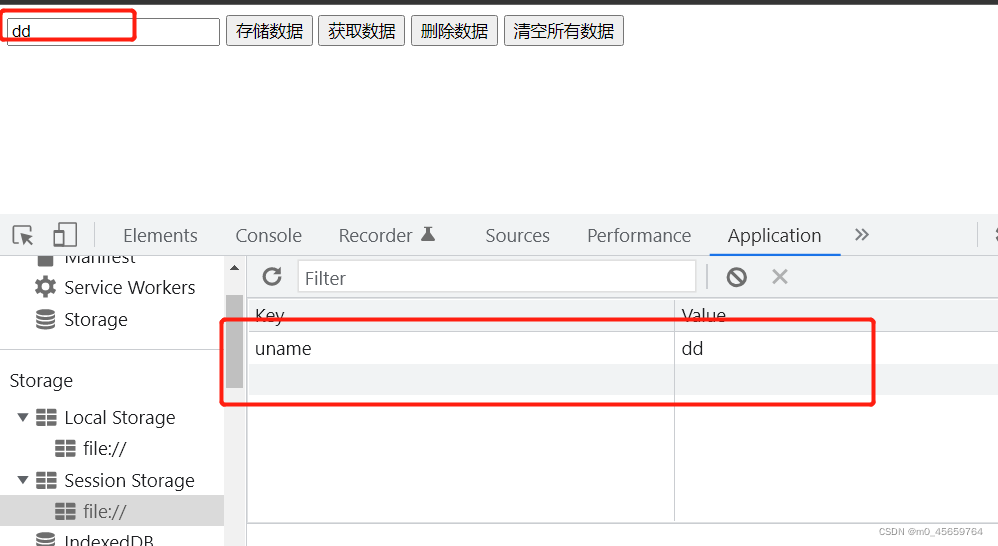
2. window.sessionStorage
- 生命周期为关闭浏览器窗口,关闭浏览器窗口生sessionStorage就没有了
- 在同一个窗口(页面)下数据可以共享
- 以键值对的形式存储使用
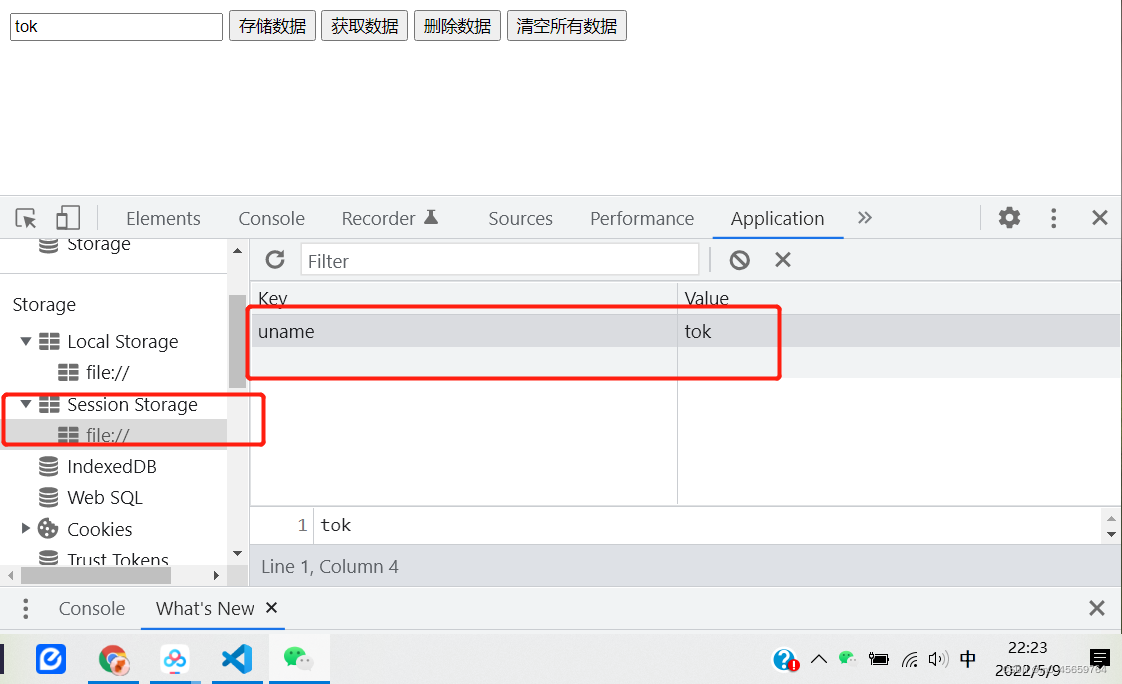
存储数据:
sessionStorage.setItem(key,value);
<body>
<input type="text">
<button class="set">存储数据</button>
<button class="get">获取数据</button>
<button class="remove">删除数据</button>
<button class="del">清空所有数据</button>
<script>
var ipt = document.querySelector('input');
var set = document.querySelector('.set');
// 当我们点击按钮的时候,就可以把表单的数据存储到浏览器
set.addEventListener('click', function () {
var val = ipt.value;
sessionStorage.setItem('uname', val);
});
</script>
</body>
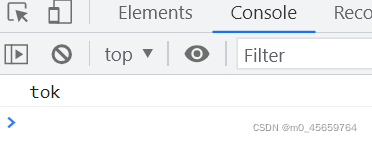
获取数据:
sessionStorage.getItem(key)<body>
<input type="text">
<button class="set">存储数据</button>
<button class="get">获取数据</button>
<button class="remove">删除数据</button>
<button class="del">清空所有数据</button>
<script>
var ipt = document.querySelector('input');
var set = document.querySelector('.set');
var get = document.querySelector('.get');
// 当我们点击按钮的时候,就可以把表单的数据存储到浏览器
set.addEventListener('click', function () {
var val = ipt.value;
sessionStorage.setItem('uname', val);
});
get.addEventListener('click', function () {
console.log(sessionStorage.getItem('uname'));
});
</script>
</body>
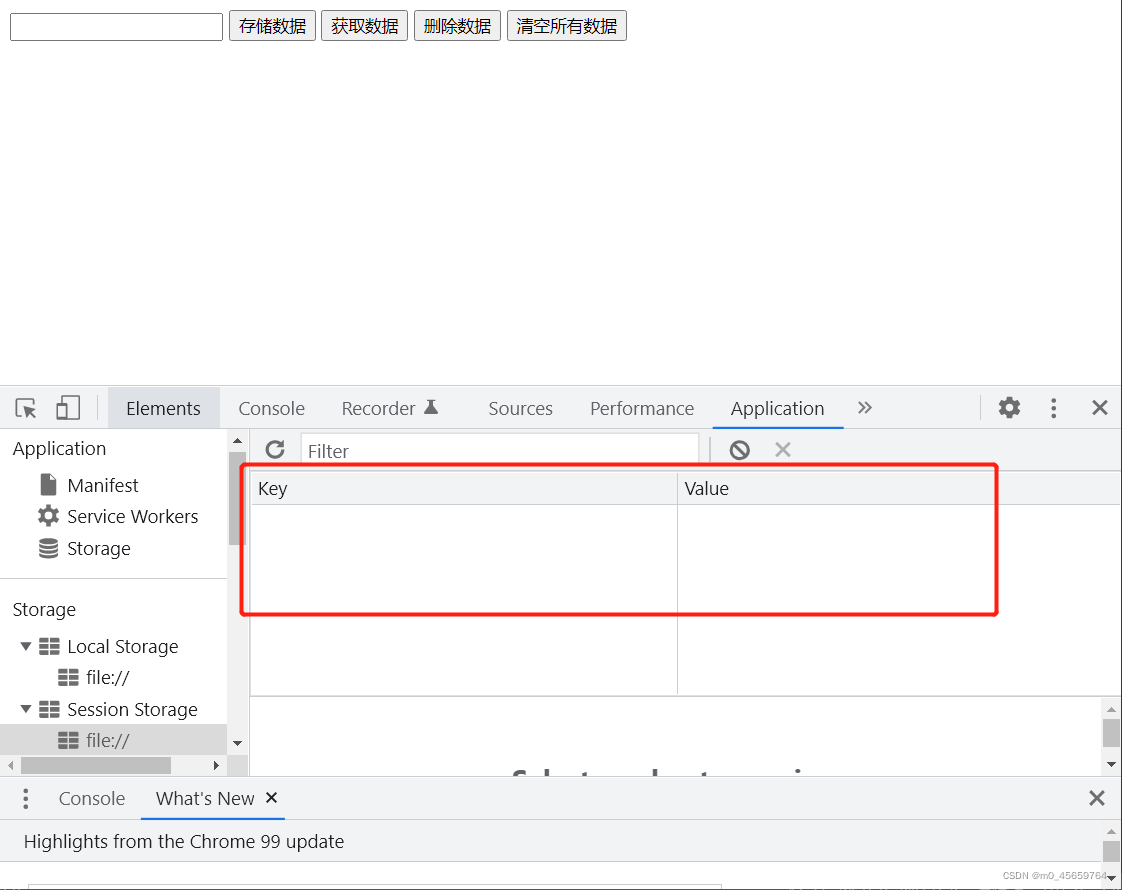
删除数据:
sessionStorage.removeItem(key); // 删除表单的数据
remove.addEventListener('click', function () {
sessionStorage.removeItem('uname');
});
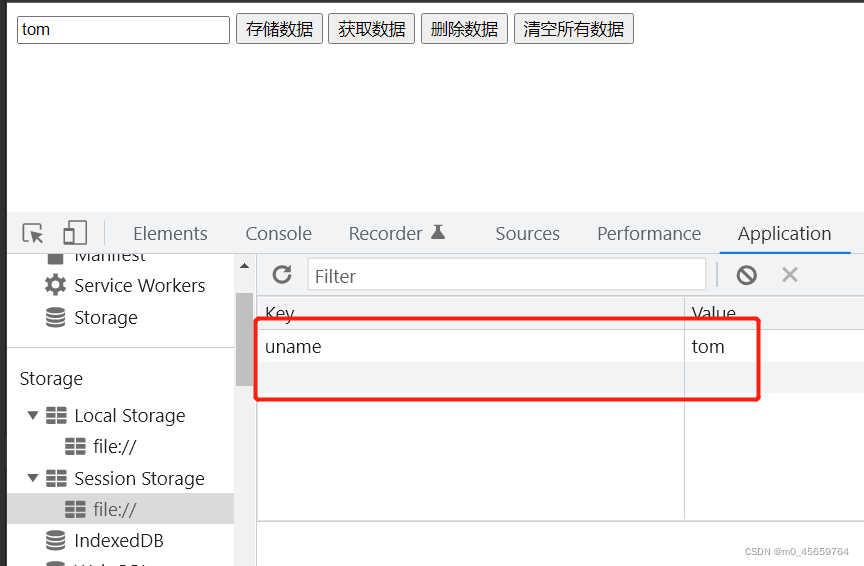
修改数据:
就是给相同的key赋不同的值


删除所有数据:
sessionStorage.clear()// 删除所有数据
del.addEventListener('click', function () {
sessionStorage.clear();
});3. window.localStorage
- 生命周期永久生效,除非手动删除,否则关闭页面也会存在
- 可以多窗口(页面)共享(同意浏览器可以共享)
- 以键值对的形式存储使用
存储数据:
localStorage.setItem(key,value);获取数据:
localStorage.getItem(key);删除数据:
localStorage.removeItem(key);删除所有数据:
localStorage.clear();<body>
<input type="text">
<button class="set">存储数据</button>
<button class="get">获取数据</button>
<button class="remove">删除数据</button>
<button class="del">清空所有数据</button>
<script>
var ipt = document.querySelector('input');
var set = document.querySelector('.set');
var get = document.querySelector('.get');
var remove = document.querySelector('.remove');
var del = document.querySelector('.del');
set.addEventListener('click', function () {
var val = ipt.value;
localStorage.setItem('username', val);
localStorage.setItem('age', val);
});
get.addEventListener('click', function () {
console.log(localStorage.getItem('username'));
});
remove.addEventListener('click', function () {
localStorage.removeItem('username');
});
del.addEventListener('click', function () {
localStorage.clear();
});
</script>
</body>在页面2中可以使用页面1的localStorage
案例:记住用户名

<body>
<input type="text" name="username" id="username"><input type="checkbox" id="remember">记住用户名
<script>
var username = document.querySelector('#username');
var remember = document.querySelector('#remember');
if (localStorage.getItem('username')) {
username.value = localStorage.getItem('username');
remember.checked = true;
}
remember.addEventListener('change', function () {
if (this.checked) {
localStorage.setItem('username', username.value);
} else {
localStorage.removeItem('username');
}
});
</script>
</body>






















 3138
3138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








