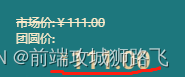
今天遇到一个兼容性问题,iso,12,13一下部分机型无法显示渐变色文字,正常手机显示如下:

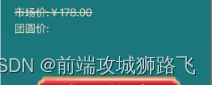
ISO如下:

解决办法如下,你可以理解为兼容性问题,但是兼容性写法不一样可以解决:
如果兼容性写法无法解决,试试下面的方法,主要原因就是display:block,不要用display:flex,
.num {
display: block;
.rmbs {
background: linear-gradient(to bottom, #ffeed1, #daba82);
-webkit-background: linear-gradient(to bottom, #ffeed1, #daba82);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
background-size: contain;
color: transparent;
font-weight: 900;
font-size: 48rpx;
margin-left: 24rpx;
}
}
父元素子元素避免使用display:flex,我就是使用了flex属性后导致IOS部分机型无法显示
这里作为记录,希望可以帮到遇到同样问题的你,如果你也遇到类似的兼容性问题,并且解决了,欢迎在下面留言,大家一起讨论,一起避坑!























 1800
1800











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










