Web/浏览器 API
BOM 和 DOM 并不是唯一的浏览器 API, 在浏览器内部的 Web 平台上, 它们是可用的. DOM 和 BOM 并不是一切, 但是一个用于浏览器编程的接口可以被认识一个 Web 或者 浏览器 API(悲剧的是, 这些 API 曾被称为 HTML 5 API, 这会和 HTML 5 自身的规范/标准混淆, 因为 HTML 5 规范特指 HTML 5 标记语言). Web 或浏览器 API 也会包括访问设备的 API(如: Navigator.getBattery()), 通过平板和手机设备上的浏览器可以利用这些 API.

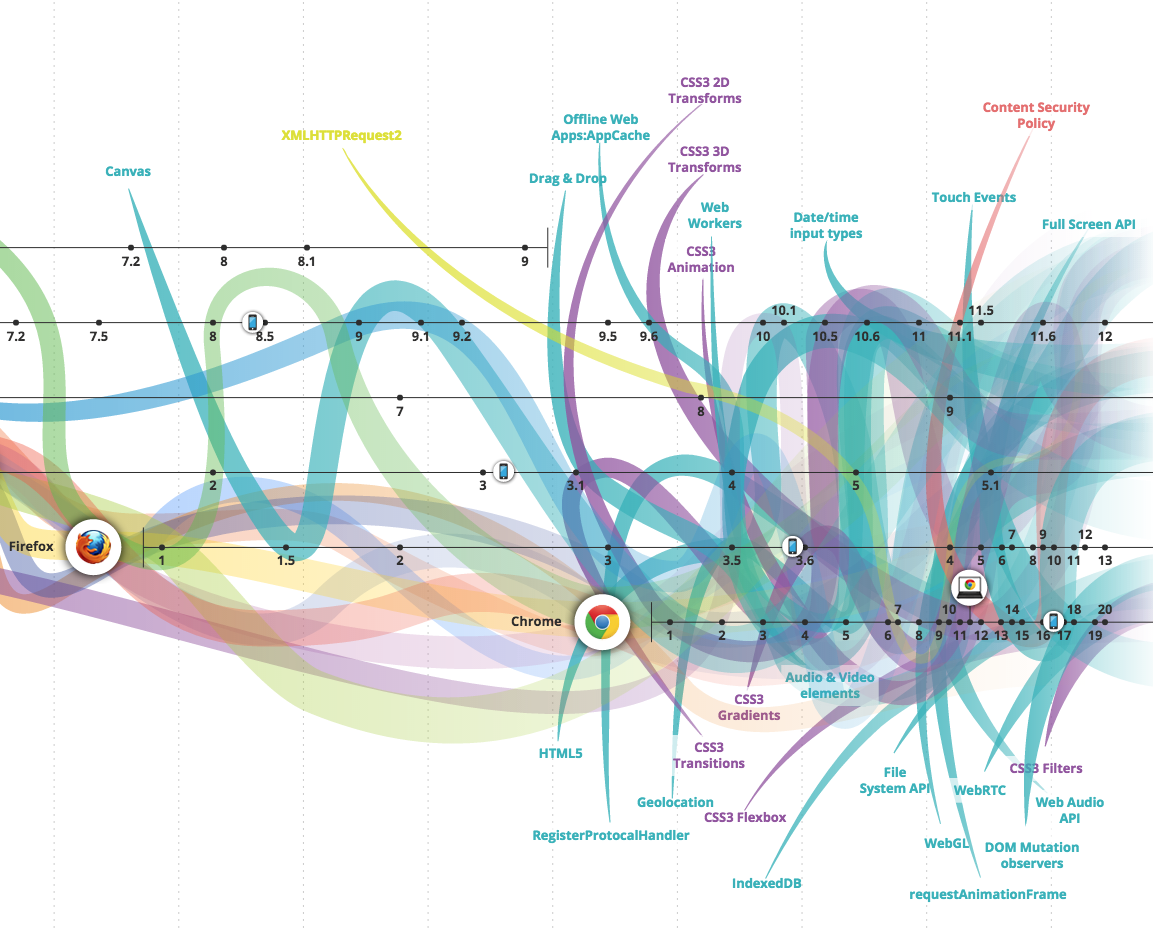
在适当情况下, 你应该了解和学习 Web/浏览器 API. 为了熟悉这些 API, 应该去研究HTML5test.com 对与 5 款常用浏览器对 API 新特性的支持结果, 这是一个很不错的方式.
学习文档:
- DIVE INTO HTML5 [read]
- HTML5 专业开发 [read]
- HTML5 Canvas [read]
学习视频:
- Web Audio 的乐趣 [watch]
- 用 Web Audio 给网站添加声音 [watch]
其它学习资源:
- Web Audio API [read]
此外, MDN 有很多关于 web/browser API 的信息:
时刻记住, 并不是每一个 API 都在 W3C 或 WHATWG 的规范之内.
除了 MDN, 还列出了一些有用的资源:
























 2748
2748

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








