-
断点调试
-
断点调试可以观察运行过程
-
-
双重for循环
-
语法结构:for(外层的初始化变量;外层的条件表达式;外层的操作表达式){for(内层的初始化变量;内层的条件表达式;内层的操作表达式){执行语句}}
-
外层循环执行一次,内层循环执行全部
-
外层循环决定行,内层循环决定列。
-
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> for (var i = 1; i <= 3; i++) { console.log('这是外层循环的第' + i + '次'); for (var j = 1; j <= 3; j++) console.log('这是内层循环的第' + j + '次'); } </script> </head> <body> </body> </html> -
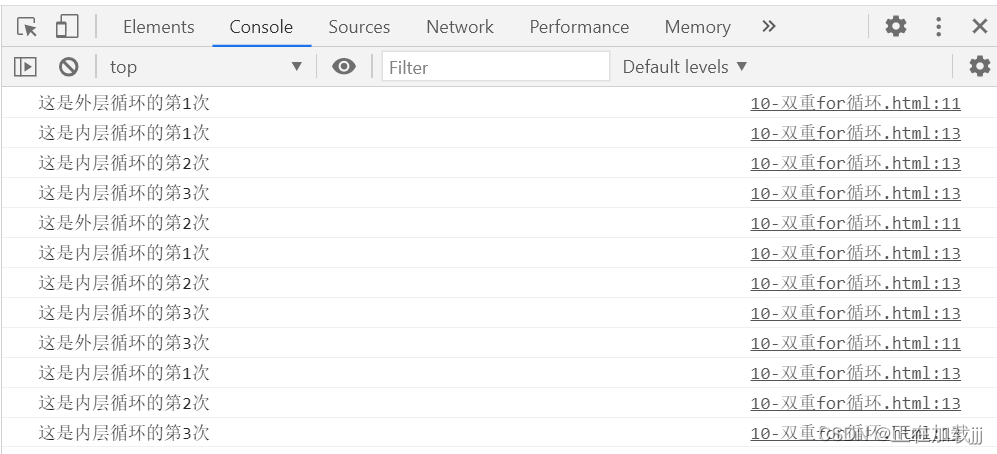
结果

-
案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> var str = ''; for (var i = 1; i <= 5; i++) { for (var j = 1; j <= 5; j++) { str = str + '★'; } str = str + '\n'; } console.log(str); </script> </head> <body> </body> </html> -
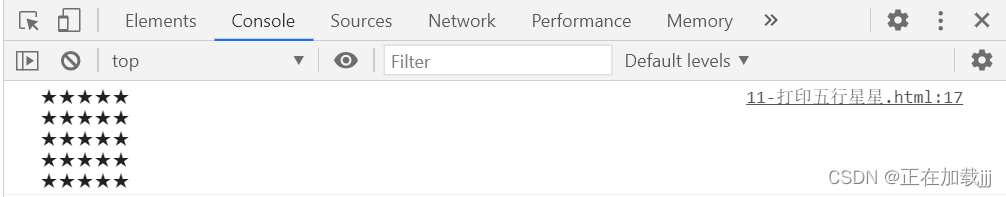
结果

-
案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> var str = ''; for (var i = 1; i <= 10; i++) {//外层控制行数 for (j = i; j <= 10; j++) {//使j=i实现倒三角 str = str + '★'; } str = str + '\n'; } console.log(str); </script> </head> <body> </body> </html> -
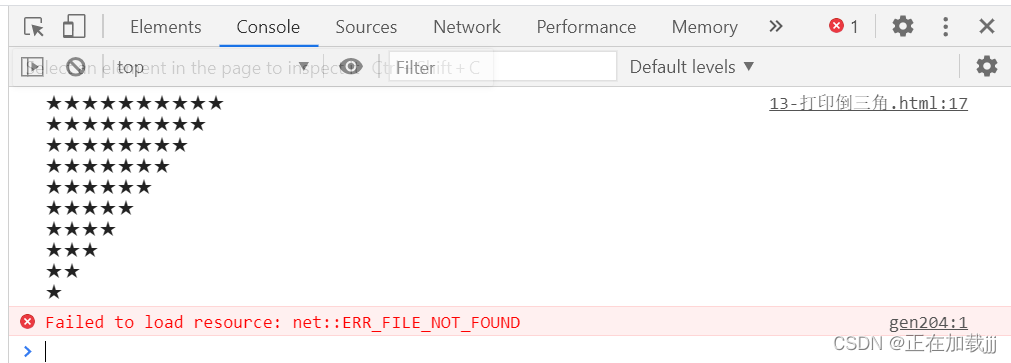
结果

-
案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> var str = ''; for (var i = 1; i <= 9; i++) {//九行 for (var j = 1; j <= i; j++) {//决定第几行就有几列 str = str + j + 'x' + i + '=' + i * j + ' ';//1 x 2 =2 九九乘法表先列后行先j后i } str += '\n'; } console.log(str); </script> </head> <body> </body> </html> -
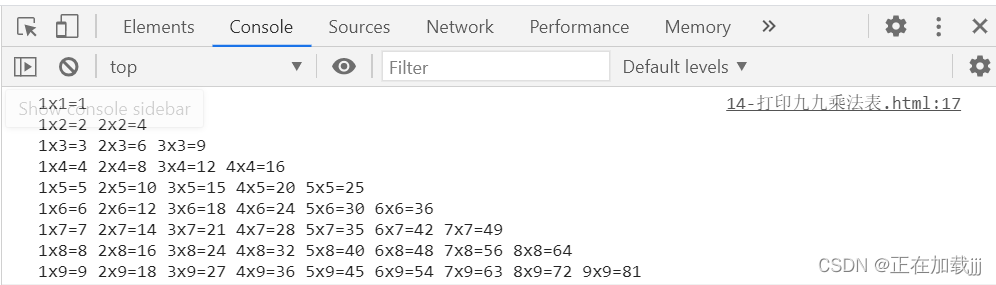
结果

-
-
while循环
-
语法结构:while(条件表达式){循环体}
-
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> var num = 1; while (num <= 100) { console.log('你好!'); num++; } </script> </head> <body> </body> </html> -
结果

-
案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> //1.打印人的一生,从1岁到100岁 var i = 1; while (i <= 100) { console.log('这个人今年' + i + '岁啦'); i++; } //2.计算1~100之间所有整数的和 var j = 1; var sum = 0; while (j <= 100) { sum += j; j++; } console.log(sum); //3.弹出一个提示框, var massage = prompt('你爱我吗?'); while (massage !== '我爱你') { massage = prompt('你爱我吗?'); } alert('我也爱你!'); </script> </head> <body> </body> </html> -
结果

-
-
do while循环
-
语法结构:do{ 循环体 }while(条件表达式)
-
执行过程:跟while不同的不同的地方在于,do while先执行一次循环体,再判断条件。如果条件表达式为真则继续执行循环体,否则退出循环。
-
do while至少执行一次循环代码
-
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> var i = 1; do { console.log('您好'); i++; } while (i <= 100) </script> </head> <body> </body> </html> -
结果

-
案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> //1.打印人的一生,从1岁到100岁 var i = 1; do { console.log('这个人今年' + i + '岁了'); i++; } while (i <= 100) //2.计算1~100之间的所有整数的和 var sum = 0; var j = 1; do { sum += j; j++; } while (j <= 100); console.log(sum); //3.弹出一个提示框输入密码 do { var massage = prompt('请输入密码'); } while (massage !== '123456') alert('密码正确'); </script> </head> <body> </body> </html> -
结果

-
-
for、while、do while之间的区别
-
用来计数使用for
-
while和do while循环可以使用更加复杂的判断语句。
-
-
continue 、break用法
-
continue关键字用于跳出本次循环,继续下一次循环(执行代码少一次)
-
break用于跳出整个循环(循环立马结束)
-
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> for (var i = 1; i <= 5; i++) { if (i == 3) { continue;//退出i==3的循环,其他循环继续执行 } console.log('我是第' + i + '个数'); } //求1~100之间,除了能被7整除之外的整数和 var sum = 0; for (var i = 1; i <= 100; i++) { if (i % 7 == 0) { continue;//跳出1~100中可以被7整除的数 } sum += i; } console.log(sum); </script> </head> <body> </body> </html> -
结果

-
案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> for (var i = 1; i <= 5; i++) { if (i == 3) { break;//在第三个数的时候退出整个循环 } console.log('我是第' + i + '个数'); } </script> </head> <body> </body> </html> -
结果

-
javaScript学习笔记4
最新推荐文章于 2024-07-21 22:27:18 发布






















 982
982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








