前言
最近项目用到了websocket接口,用来做长连接,监听服务器数据变化,保持各终端数据同步。
用下来发现确实很好用,避免了轮询,开销小,而且最重要的是没有同源策略限制。
websocket
WebSocket 是一种在单个TCP 连接上进行全双工通信的协议,和http(1.1)那种请求-响应式的半双工不一样的是,WebSocket可以让客户端和服务器之间交互数据。并且允许服务端主动向客户端推送数据。
websocket特点
- 建立在TCP协议之上,与HTTP协议有着良好的兼容性,默认端口也是80/443;
- 握手阶段采用HTTP协议,能通过各种HTTP代理服务器;
- 数据格式轻量,开销小,通信高效;
- 没有同源策略限制,客户端可以与任意浏览器通信。
websocket原理
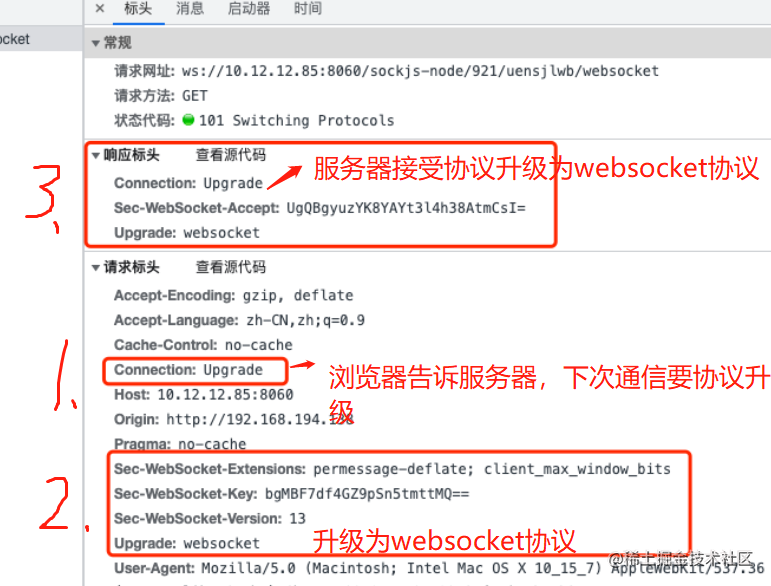
Websocket 通过HTTP(1.1)协议的101状态码进行握手。
与HTTP的三次握手不同的是,Websocket一次握手可以建立连接。
Websocket借用HTTP与服务器进行‘握手’,并通过协议升级成Websocket协议。

websocket使用
| 属性 | 描述 |
|---|---|
| Socket.readyState | 只读属性 readyState 表示连接状态,可以是以下值:- 0 - 表示连接尚未建立。1 - 表示连接已建立,可以进行通信。2 - 表示连接正在进行关闭。 3 - 表示连接已经关闭或者连接不能打开。 |
| 事件 | 事件处理程序 | 描述 |
|---|---|---|
| open | Socket.onopen | 连接建立时触发 |
| message | Socket.onmessage | 客户端接收服务端数据时触发 |
| error | Socket.onerror | 通信发生错误时触发 |
| close | Socket.onclose | 连接关闭时触发 |
示例代码
// 创建WebSocket连接.
const socket = new WebSocket('ws://localhost:8080');
// 连接成功触发
socket.addEventListener('open', function (event) {
socket.send('Hello Server!');
});
// 监听消息
socket.addEventListener('message', function (event) {
console.log('Message from server ', event.data);
});
结语
本文到此结束,谢谢大家的观看!
如有问题,欢迎各位指正!























 4513
4513











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










