在微信H5网页中获取用户基本信息
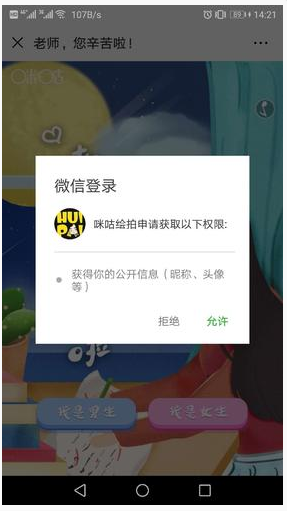
在微信中访问一些HTML5网页时,我们常看到是否允许访问用户公开信息的提示。如果用户点击“允许”,网页就可以获取到用户的头像以及昵称等信息。

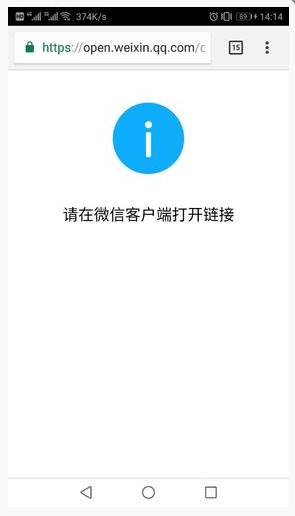
如果把在网址拷贝出来,然后在非微信环境打开,就会看到“请在微信客户端中打开连接”的提示。

一直很好奇这个是怎么实现的,是微信提供的功能呢还是开发人员自己实现的?从页面展示的效果来看,应该是微信提供的功能。如果是微信提供的功能,该怎么样实现这样的效果呢?刚好我们有个H5网页需要获取用户的昵称信息,研究了下微信的相关文档,整理为此文。
前置要求
首先,获取用户的昵称属于微信H5开发中的“高级功能”,所谓“高级功能”,就是微信收费的内容。开发人员必须进行公众号认证才可以使用。所以想玩转本文,先向微信上缴300大洋吧。很崩溃是不是?没办法,微信就是这么强大。认证成功后,就可以调用相关接口获取用户的基本信息了。相关文档可以直接访问 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842
页面授权
在前文我们看到过一个微信授权提示的页面,这个页面其实是微信自动弹出的。当用户点击“允许”后,应用才可以获取到用户的基本信息。那么问题来了,怎么让微信弹出这个授权提示页面呢?其实很简单,只需要访问微信特定的一个网址即可。如下代码所示:
const redirectToAuthPage = () => {
const callbackURL = encodeURIComponent(`https://pk.xxx.cn/pk/wechat/getUserInfoCallback`)
const state = encodeURIComponent('/pk/page/teachersday/index.html')
const wechatId = 'wx116c7ab3d519b006'
const redirectURI = `https://open.weixin.qq.com/connect/oauth2/authorize?appid=${wechatId}&redirect_uri=${callbackURL}&response_type=code&scope=snsapi_userinfo&state=${state}#wechat_redirect`
window.location.href = redirectURI
}
这里网址里面有几个需要主要的参数:也就是说只要我们访问诸如 https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx116c7ab3d519b006&redirect_uri=https://pk.xxx.cn/pk/wechat/getUserInfoCallback&response_type=code&scope=snsapi_userinfo&state=/abc
等地址,微信就会自动弹出授权提示。如果不是在微信客户端内部访问,就提示“请在微信客户端中打开连接”。
- appid 开发者ID,公众号的唯一标识,在微信公众号里面左侧菜“基本配置”里面可以看到
- redirect_uri 授权后重定向的回调链接地址,官方要求用urlEncode对链接进行处理
- state 重定向后会带上state参数,最多128字节
前两个参数是必须填写的,最后一个可以忽略。但是开发时state会很有用,可以传入一些辅助信息。比如在我们的页面中,授权成功后我们会通过state来让后台进行页面跳转。
回到上面那个URL地址,当用户在微信里面访问后,首先会弹出授权提示,如果用户点击“允许”,页面会自动重定向到https://pk.xxx.cn/pk/wechat/getUserInfoCallback?code=xxxxxx&state=/abc。
注意这里的code,它用于在微信中获取access_token,通过access_token调用其他API才可以获取用户的基本信息
通过code换取access_token
拿到code后,可以通过code来换取access_token, 如下所示:
curl https://api.weixin.qq.com/sns/oauth2/access_token?appid=wx116c7ab3d519b006&secret=SECRET_CODE&code=xxxxxx&grant_type=authorization_code
secret为开发者密钥,第一次创建密钥时微信会提示我们保存。
返回如下结果:
{
“access_token”:“13_wNUT-XFU2d4TYuBRt98”,
“expires_in”:7200,
“refresh_token”:“13__46yGQMYzwe2”,
“openid”:“og7kR1WU05l0hUYpGtQAZNHYJSzE”,
“scope”:“snsapi_userinfo”
}
通过access_token获取用户基本信息
拿到access_token后,就可以获取用户的基本信息了
https://api.weixin.qq.com/sns/userinfo?access_token=13_wNUT-XFU2d4TYuBRt98&openid=og7kR1WU05l0hUYpGtQAZNHYJSzE&lang=zh_CN
返回如下结果:
{
“openid”:“og7kR1WU05l0hUYpGtQAZNHYJSzE”,
“nickname”:“石头”,
“sex”:1,
“language”:“zh_CN”,
“city”:“成都”,
“province”:“四川”,
“country”:“中国”,
“headimgurl”: “http://thirdwx.qlogo.cn/mmopen/g3MonUZtNHkdmzicIlibx6iaFqAc56vxLSUfpb6n5WKSYVY0ChQKkiaJSgQ1dZuTOgvLLrhJbERQQ4eMsv84eavHiaiceqxibJxCfHe/46”,
“privilege”:[]
}
跳转到H5页面
后台获取到用户的昵称后,可以通过读取redirect_uri里面的state参数来跳转到前端H5页面,比如跳转到https://pk.xxx.cn/test/pk/page/teachersday/index.html?nickName=石头,前端页面就可以很方便的获取到用户的昵称信息。
注意事项
- 公众号必须要通过认证,否则无法获取用户基本信息。
- 公众号需要到“安全中心”设置好白名单,比如后端服务器的外网IP地址,否则没法访问微信接口
- 公众号需要设置好JS接口安全域名和回调域名
以上都配置OK了,才可以正常的调用微信的JS SDK以及获取用户的公开基本信息
针对后台开发同学,通过code换取的access_token是有时效限制的,大约2个小时会失效。需要通过接口返回的refresh_token来获取新的access_token。refresh_token的有效期为30天。如下所示:
curl https://api.weixin.qq.com/sns/oauth2/refresh_token?appid=wx116c7ab3d519b006&grant_type=refresh_token&refresh_token=13__46yGQMYzwe2
返回如下数据:
{
“access_token”:“ACCESS_TOKEN”,
“expires_in”:7200,
“refresh_token”:“REFRESH_TOKEN”,
“openid”:“og7kR1WU05l0hUYpGtQAZNHYJSzE”,
“scope”:""
}
同时,微信还提供了一个API接口来校验access_token是否有效。
curl https://api.weixin.qq.com/sns/auth?access_token=ACCESS_TOKEN&openid=og7kR1WU05l0hUYpGtQAZNHYJSzE
如果access_token有效,则返回如下数据,否则会提示错误信息:
{
“errcode”:0,
“errmsg”:“ok”
}
如果数据不合法,会返回其他信息:
{
“errcode”:40013,
“errmsg”:“invalid appid”
}
总结
本篇小文主要介绍了在微信HTML5网页中通过授权提示的方式获取用户的基本信息。该功能需要微信公众号进行认证方可使用,同时需要配置好相应的白名单IP和回调域名。希望对大家的开发有所帮助。
原文链接:https://asyncoder.com/2018/09/21/%E5%9C%A8%E5%BE%AE%E4%BF%A1H5%E7%BD%91%E9%A1%B5%E4%B8%AD%E8%8E%B7%E5%8F%96%E7%94%A8%E6%88%B7%E5%9F%BA%E6%9C%AC%E4%BF%A1%E6%81%AF/






















 579
579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








