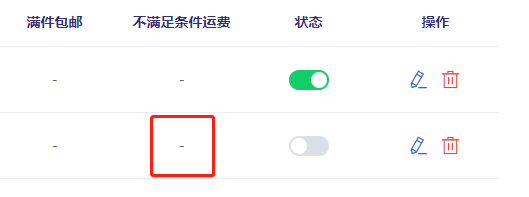
效果图

代码
<el-table-column prop="unexpectExpense" label="不满足条件运费">
<template slot-scope="{ row: { unexpectExpense} }">
{{ unexpectExpense|| "-" }}
</template>
</el-table-column>

<el-table-column prop="dataItem">
<template slot-scope="{ row: { dataItem} }">
{{ dataItem|| "--" }}
</template>
</el-table-column>
不同内容不同色:
<el-table-column prop="dataItem">
<template slot-scope="{ row: { dataItem} }">
<span v-if="dataItem">正常</span>
<span style="color: red" v-else>异常</span>
</template>
</el-table-column>























 741
741











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








