vuex主要是做数据交互,父子组件传值可以很容易办到,但是兄弟组件间传值(兄弟组件下又有父子组件),或者大型spa单页面框架项目,页面多并且一层嵌套一层的传值
commit:同步操作,触发的方法写在mutations里
this.$store.commit('方法名',值)【存值】
this.$store.state.方法名【取值】
dispatch: 异步操作 ,触发的方法写在actions里
this.$store.dispatch('方法名',值)【存值】
this.$store.getters.方法名【取值】
下面我就为大家演示一下同步操作的时候, 怎么把一个页面上面的数据通过vuex传递给其他不相关的页面。异步操作和同步操作步骤是一样的
1.首先在data里定义假数组datalist【】,然后用同步的方式存值:this.$store.commit(‘方法名’,值)

this.$store.commit('changeValue',this.datalist)
2.在store文件夹下面的index.js文件里定义一下这个方法和数组
state: {
datalist: []
},
mutations: { //同步触发的方法
changeValue(state, newVal) {
state.datalist = newVal
}
},
3.在需要取值的页面写这段代码
console.log(this.$store.state.datalist);

4.这样取值会存在一个弊端,刷新页面的时候是取不到数据的 ,要先点击一下有数据的页面再去点击取数据的页面才会有数据。下面再交大家一下怎么样在刷新页面的时候保证数据不丢失(将vuex中的数据直接保存到浏览器缓存中)

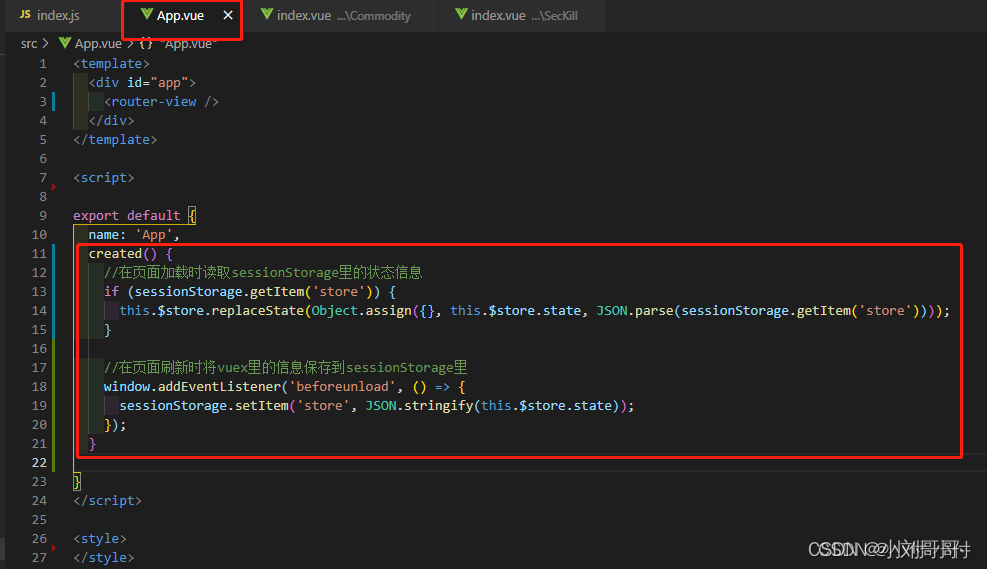
在app.vue里直接加上这段代码,加上之后怎么刷新数据都不会丢失了
created() {
if (sessionStorage.getItem('store')) {
this.$store.replaceState(Object.assign({}, this.$store.state, JSON.parse(sessionStorage.getItem('store'))));
}
window.addEventListener('beforeunload', () => {
sessionStorage.setItem('store', JSON.stringify(this.$store.state));
});
}






















 5732
5732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








