前言
1.一些ajax中的关键字记录
2.用innerHTML在前端插入字段时无法插入的情况
2.在“04案例_地区查询”中输出获取到的数据时莫名多出一个逗号
一、关键字记录
- document:可以将它看作HTML文档最大最深的根节点,如果将整个HTML文档看作一个对象,那就可以用document来表示
- document.querySelector(selectors):返回文档中与指定选择器或选择器组(selectors)匹配的第一个对象
如果直接查HTML关键字可以直接输入(如'p')
如果是类名需要在前面加个'.'(如'.sel-btn')
如果是ID的话需要在前面加'#'(如'#main')
如果要同时查多个,分隔用','('#main, #basic, #exclamation')
- result.data.list:将从回到函数result中得到的数据转变为数组形式
- result.data.list.join(‘xxx’):将list数组中的元素转变为字符串,元素间用’xxx’连接
- result.data.list.map:将list数组中的元素用map重新改造一下
result.data.list.map(areaName =>
`<li class="list-group-item">${areaName}</li>`)
//将数组中的元素重新命名为araeName,
//再将其作为变量插入后方的字符串中,
//再将字符串作为数组元素放回到数组中
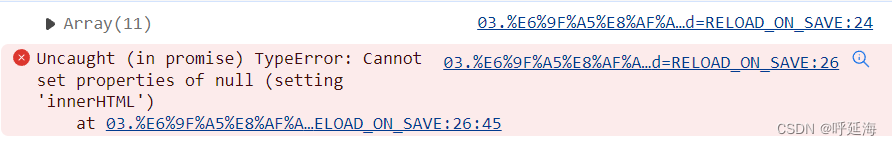
二、用innerHTML在前端插入字段时无法插入的情况

<script>
axios({
url:'http://hmajax.itheima.net/api/city',
params: {
pname: '河北省'
}
}).then(result=>{
console.log(result.data.list)
// document.querySelector('p').innerHTML = result.data.list
document.querySelector('p').innerHTML = result.data.list.join('<br>')
})
</script>
这段代码中**document.querySelector(‘p’)**部分必须在代码中有要查找的部分,不然无法插入
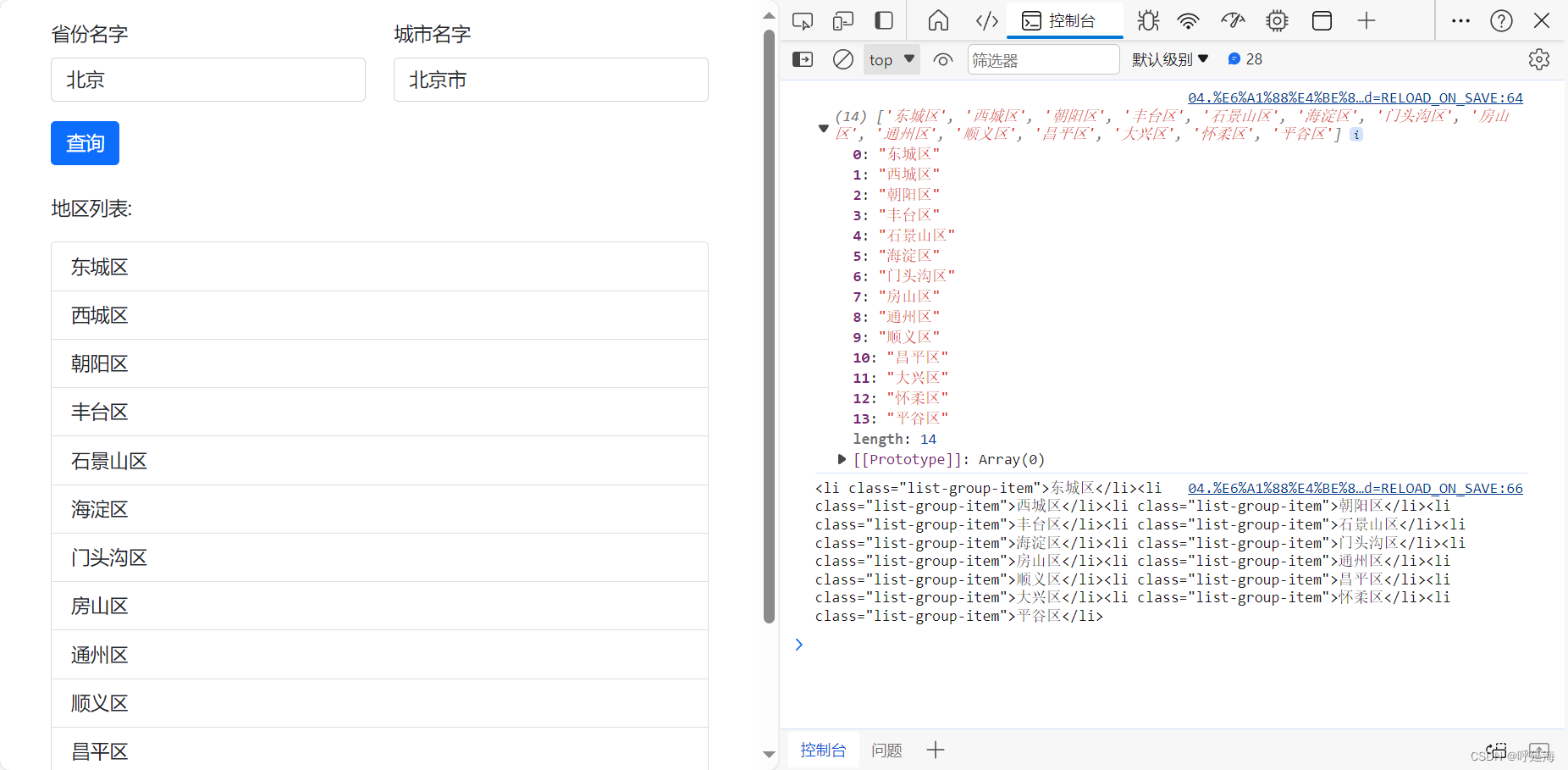
二、在“04案例_地区查询”中输出获取到的数据时莫名多出一个逗号

result.data.list.map(areaName =>
`<li class="list-group-item">${areaName}</li>`).join('')
//如果去掉join('')的话,在控制台中输出的话会多一堆逗号,
//这里怀疑是在插入时将数组之间的分隔符也作为内容插入了,
//而用join转为字符串后会自动去掉这些逗号,
//所以加上join后就不会有这些逗号了

 使用innerHTML在前端处理数据时的逗号问题及AJAX查询案例,
使用innerHTML在前端处理数据时的逗号问题及AJAX查询案例,




















 877
877

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








