在爬虫过程中,html页面为了页面简洁美观,某些元素设置了不可见,需要鼠标点击或者悬浮才能展示,导致在爬虫过程中通过XPATH或CSS选择器定位元素时,报错无法找到。
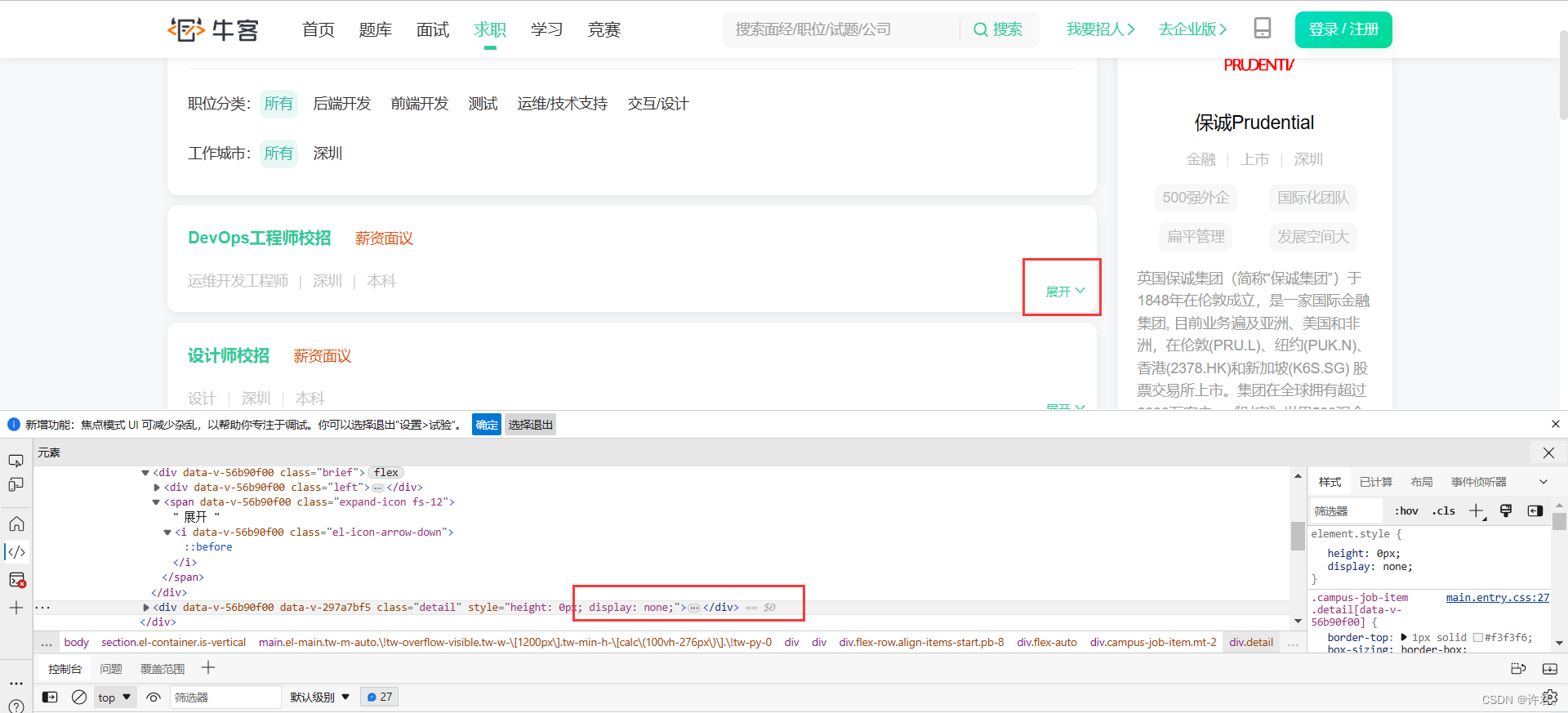
下图是爬取牛客网一些招聘信息时的截屏

解决办法:
定义了一个js变量,然后通过getElementById()或getElementsByClassName()方法去引用display元素,修改none属性为block属性(作为块级元素显示),然后通过selenium自带的execute_script方法执行脚本。
最后,当元素属性置为可见时,即可以定位元素获取。
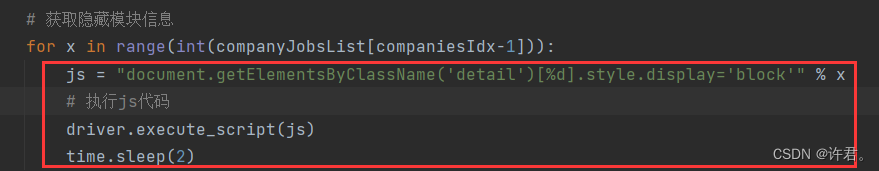
js = "document.getElementsByClassName('detail')[%d].style.display='block'" % x
# 执行js代码
driver.execute_script(js)
time.sleep(2)
class类不能简单直接拿来判断,因为具有多个class,所以要加上数组才能判断。






















 6974
6974











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








