目录
-Postman、Swagger、RAP、DOClever对比介绍
1、接口文档
1.定义:在项目开发汇总,web项目的前后端是分离开发的。应用程序的开发,需要由前后端工程师共同定义接口,编写接口文档,之后大家都根据这个接口文档进行开发,到项目结束前都要一直维护。
2.功能与目的:项目开发过程中前后端工程师有一个统一的文件进行沟通交流开发,项目维护或者项目人员更迭的时候,方便后期人员查看、维护。
3.接口文档规范:
首先了解一下接口:
| 请求方法 | GET | |
| PUT | ||
| POST | ||
| DELETE | ||
| url | 以/a开头,如果需要登录才能调用的接口(如新增、修改;前台的用户个人信息,资金信息等)后面需要加/u,即:/a/u;中间一般放表名或者能表达这个接口的单词。get方法,若果是后台通过搜索查询列表,那么以/search结尾,如果是前台的查询列表,以/list结尾。uri地址里不逊于出现大写字母,如果是两个单词拼接,用/分开 | |
| 请求参数和返回参数 | 字段 | 类的属性 |
| 说明 | 中文释义 | |
| 类型 | 属性的类型,只有String、Number、Object、Array四大类 | |
| 备注 | 一些解释语,或者写简单的示例 | |
| 是否必填 | ||
| 返回参数 | 只返回接口调用成功或者失败:code、reason | |
| 返回参数:字段、类型 | ||
一份规范的接口文档除了上面提到的请求方法、url、请求参数、返回参数以外,还应该添加接口示例、接口文档版本号、版本修改内容、版本修改时间、修改人,错误代码等。
5.示例:接口文档示例(来源:网络)


2、接口文档管理工具
-Postman、Swagger、RAP、DOClever对比介绍
在项目开发测试中,接口文档是贯穿始终的。前后端开发需要在开发前期进行接口定义并形成文档,QA在功能测试和接口测试的环节也需要依赖于这些接口文档进行测试。接口文档往往以最简单的静态文档的形态存在。然而在紧张的敏捷开发模式下,随着版本迭代,很多接口发生了变化或者被废弃,而开发几乎不会在后期去更新这种静态文档。QA人员阅读“过期”的接口文档是一件痛苦的事情,与开发的沟通成本不降反升。而这些不便于及时维护的静态文档,随着时间的推移最终无人问津。因此,我们想要找到一种长期可维护且轻量便捷的接口文档工具。
Postman是被大家所熟知的网页调试Chrome插件,我们常常用它来进行临时的http请求调试。幸运的是,Postman可以将调试过的请求保存到Collection中。形成的Collection就可以作为一份简单有效且支持在线测试的接口文档,使用同一账号登录就可以做到分享和同步。对QA来说,使用Postman进行接口测试和接口文档维护是同一件事情,测试即文档,维护成本也很低。
Swagger是一个规范和完整的框架,用于生成、描述、调用和可视化RESTful风格的Web服务。简单来说,Swagger是一个功能强大的接口管理工具,并且提供了多种编程语言的前后端分离解决方案。Swagger主要包含了以下4个部分:
1. Swagger可以直接嵌入项目中,通过开发时编写注释,自动生成接口文档;
2. Swagger包含了SwaggerEditor,它是使用yaml语言的Swagger API的编辑器,支持导出yaml和json格式的接口文件;
3. Swagger包含了SwaggerUI,它将Swagger Editor编辑好的接口文档以html的形式展示出来;
4. Swagger支持根据定义的接口导出各种语言的服务端或客户端代码。
其中1和4是更加面向开发的内容,开发团队要有自动生成文档的需求,在开发和自测中遵循前后端分离。而2和3是相对可以独立出来的、可供QA人员参考的接口文档管理方案,也是我们主要关注的部分。
Swagger提供了SwaggerEditor和Swagger UI的在线demo,如下图。可以看出,Swagger可以完整地定义一个接口的内容,包括各个参数、返回值的具体结构、类型,SwaggerEditor可以实时进行编辑并在线调试。编辑好的API可以导出为json文件,使用Swagger UI打开即可以看到更美观的接口文档。
Swagger Editor和SwaggerUI的本地部署十分简单,这两者都可以直接从Github上下载源码,将其部署到本地Tomcat服务器上,然后通过浏览器访问即可。官方还提供了其他几种部署方式,具体步骤在帮助文档中有详细说明,这里不再赘述。
RAP是阿里的一套完整的可视化接口管理工具,可以定义接口结构,动态生成模拟数据,校验真实接口正确性。不仅如此,RAP围绕接口定义,提供了一系列包括团队管理、项目管理、文档版本管理、mock插件等服务。
有关RAP的使用,RAP官网提供了非常详细的wiki和视频教程。与Swagger需要使用标记语言编写不同,RAP可以完全可视化地定义项目相关信息,定义接口的请求响应等等,学习成本较低。RAP还为后端开发人员提供了校验接口的功能,为前端开发人员提供了mock数据的工具等。
DOClever是一个可视化接口管理工具,可以分析接口结构,校验接口正确性, 围绕接口定义文档,通过一系列自动化工具提升我们的协作效率。DOClever前后端全部采用了javascript来作为开发语言,前端用的是vue+element UI,后端是express+mongodb,这样的框架集成了高并发,迭代快的特点,保证系统的稳定可靠。
功能如下:
1.可以对接口信息进行编辑管理,支持get,post,put,delete,patch 五种方法,支持 https 和 https 协议,并且支持 query,body,json,raw,rest,formdata 的参数可视化编辑。同时对 json 可以进行无限层次可视化编辑。并且,状态码,代码注入,markdown 文档等附加功能应有尽有。
2.接口调试运行,可以对参数进行加密,从md5 到 aes 一应俱全,返回参数与模型实时分析对比,给出不一致的地方,找出接口可能出现的问题。如果你不想手写文档,那么试试接口的数据生成功能,可以对接口运行的数据一键生成文档信息。
3.mock 的无缝整合,DOClever 自己就是一个 mock 服务器,当你把接口的开发状态设置成已完成,本地 mock 便会自动请求真实接口数据,否则返回事先定义好的 mock 数据。
4.支持 postman,rap,swagger 的导入,方便你做无缝迁移,同时也支持 html 文件的导出,方便你离线浏览!
5.项目版本和接口快照功能并行,你可以为一个项目定义 1.0,1.1,1.2 版本,并且可以自由的在不同版本间切换回滚,再也不怕接口信息的遗失,同时接口也有快照功能,当你接口开发到一半或者接口需求变更的时候,可以随时查看之前编辑的接口信息。
6.自动化测试功能,目前市面上类似平台的接口自动化测试大部分都是伪自动化,对于一个复杂的场景,比如获取验证码,登陆,获取订单列表,获取某个特定订单详情这样一个上下文关联的一系列操作无能为力。而 DOClever 独创的自动化测试功能,只需要你编写极少量的 javascript 代码便可以在网页里完成这样一系列操作,同时,DOClever 还提供了后台定时批量执行测试用例并把结果发送到团队成员邮箱的功能,你可以及时获取接口的运行状态。
7.团队协作功能,很多类似的平台这样的功能是收费的,但是 DOClever 觉得好东西需要共享出来,你可以新建一个团队,并且把团队内的成员都拉进来,给他们分组,给他们分配相关的项目以及权限,发布团队公告等等。
DOClever 开源免费,支持内网部署,很多公司考虑到数据的安全性,不愿意把接口放到公网上,没有关系,DOClever 给出一个方便快捷的解决方案,你可以把平台放到自己的内网上,完全不需要连接外网,同时功能一样也不少,即便是对于产品的升级,DOClever 也提供了很便捷的升级方案!
官网: http://doclever.cn
Github: https://github.com/sx1989827/DOClever
码云: https://git.oschina.net/sx1989827/SBDoc
文档: http://doclever.cn/help/help.html
总结
Postman是一个测试向的API小工具,可以非常轻量地维护一份“测试记录”,适合小的测试团队自己使用并维护。Swagger丰富且独立的各个功能使得它可以被应用在各种需求下,不论是开发还是测试都可以使用这个工具,来优化自己的开发过程,进行接口文档维护、接口测试等;但Swagger的学习和接入成本相对较高,需要开发与测试的深入配合。RAP的应用范围非常明确,是一个面向开发人员自测和联调的工具性平台,它更适合以开发为核心对接口进行维护,但目前基本不在维护。DOClever是一款功能比较强大的平台,在国内好评率很高,而且产品完全免费开源,可线下部署;同时产品更新迭代比较频繁,可以看出他们也是在用心做这个产品;
3、Swagger
(swagger使用和教程_青春季风暴-CSDN博客_swagger使用)
相信无论是前端还是后端开发,都或多或少地被接口文档折磨过。前端经常抱怨后端给的接口文档与实际情况不一致。后端又觉得编写及维护接口文档会耗费不少精力,经常来不及更新。其实无论是前端调用后端,还是后端调用后端,都期望有一个好的接口文档。但是这个接口文档对于程序员来说,就跟注释一样,经常会抱怨别人写的代码没有写注释,然而自己写起代码起来,最讨厌的,也是写注释。所以仅仅只通过强制来规范大家是不够的,随着时间推移,版本迭代,接口文档往往很容易就跟不上代码了。发现了痛点就要去找解决方案。解决方案用的人多了,就成了标准的规范,这就是Swagger的由来。通过这套规范,你只需要按照它的规范去定义接口及接口相关的信息。再通过Swagger衍生出来的一系列项目和工具,就可以做到生成各种格式的接口文档,生成多种语言的客户端和服务端的代码,以及在线接口调试页面等等。这样,如果按照新的开发模式,在开发新版本或者迭代版本的时候,只需要更新Swagger描述文件,就可以自动生成接口文档和客户端服务端代码,做到调用端代码、服务端代码以及接口文档的一致性。
但即便如此,对于许多开发来说,编写这个yml或json格式的描述文件,本身也是有一定负担的工作,特别是在后面持续迭代开发的时候,往往会忽略更新这个描述文件,直接更改代码。久而久之,这个描述文件也和实际项目渐行渐远,基于该描述文件生成的接口文档也失去了参考意义。所以作为Java届服务端的大一统框架Spring,迅速将Swagger规范纳入自身的标准,建立了Spring-swagger项目,后面改成了现在的Springfox。通过在项目中引入Springfox,可以扫描相关的代码,生成该描述文件,进而生成与代码一致的接口文档和客户端代码。这种通过代码生成接口文档的形式,在后面需求持续迭代的项目中,显得尤为重要和高效。
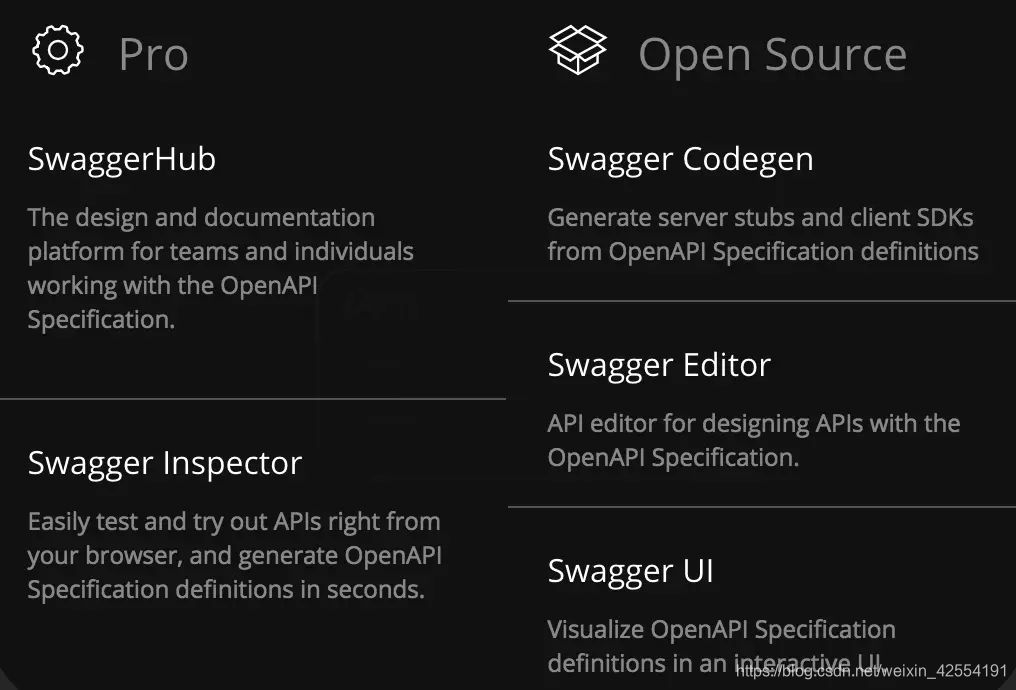
现在SWAGGER官网主要提供了几种开源工具,提供相应的功能。可以通过配置甚至是修改源码以达到你想要的效果。

wagger Codegen: 通过Codegen 可以将描述文件生成html格式和cwiki形式的接口文档,同时也能生成多钟语言的服务端和客户端的代码。支持通过jar包,docker,node等方式在本地化执行生成。也可以在后面的Swagger Editor中在线生成。
Swagger UI:提供了一个可视化的UI页面展示描述文件。接口的调用方、测试、项目经理等都可以在该页面中对相关接口进行查阅和做一些简单的接口请求。该项目支持在线导入描述文件和本地部署UI项目。
Swagger Editor: 类似于markendown编辑器的编辑Swagger描述文件的编辑器,该编辑支持实时预览描述文件的更新效果。也提供了在线编辑器和本地部署编辑器两种方式。
Swagger Inspector: 感觉和postman差不多,是一个可以对接口进行测试的在线版的postman。比在Swagger UI里面做接口请求,会返回更多的信息,也会保存你请求的实际请求参数等数据。
Swagger Hub:集成了上面所有项目的各个功能,你可以以项目和版本为单位,将你的描述文件上传到Swagger Hub中。在Swagger Hub中可以完成上面项目的所有工作,需要注册账号,分免费版和收费版。
PS:
Springfox Swagger: Spring 基于swagger规范,可以将基于SpringMVC和Spring Boot项目的项目代码,自动生成JSON格式的描述文件。本身不是属于Swagger官网提供的,在这里列出来做个说明,方便后面作一个使用的展开。
这里不会介绍Swagger的工具具体如何使用,不会讲yml或者json格式描述文件的语法规范,也不会讲如何在SpringMVC或者Spring Boot中配置Springfox-swagger。这些都能从网上找到,而且配置起来都非常的简单。
这里想讲的是如何结合现有的工具和功能,设计一个流程,去保证一个项目从开始开发到后面持续迭代的时候,以最小代价去维护代码、接口文档以及Swagger描述文件。
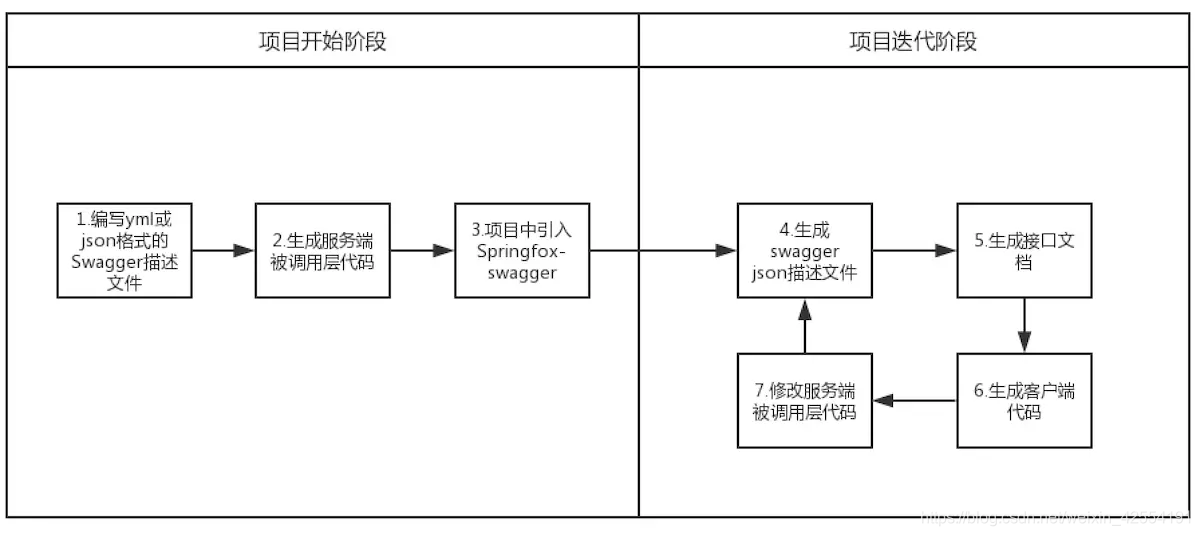
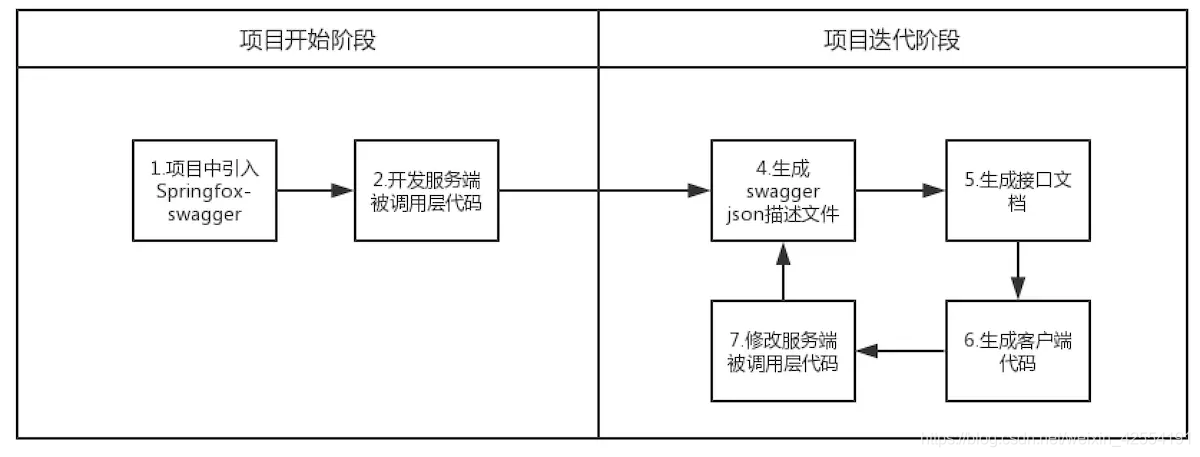
一般来说,接口文档都是由服务端来编写的。在项目开发阶段的时候,服务端开发可以视情况来决定是直接编写服务端调用层代码,还是写Swagger描述文件。建议是如果项目启动阶段,就已经搭好了后台框架,那可以直接编写服务端被调用层的代码(即controller及其入参出参对象),然后通过Springfox-swagger 生成swagger json描述文件。如果项目启动阶段并没有相关后台框架,而前端对接口文档追得紧,那就建议先编写swagger描述文件,通过该描述文件生成接口文档。后续后台框架搭好了,也可以生成相关的服务端代码。
到这个阶段,事情就简单很多了。后续后台人员,无需关注Swagger描述文件和接口文档,有需求变更导致接口变化,直接写代码就好了。把调用层的代码做个修改,然后生成新的描述文件和接口文档后,给到前端即可。真正做到了一劳永逸。
总结一下就是通过下面这两种流程中的一种,可以做到代码和接口文档的一致性,服务端开发再也不用花费精力去维护接口文档。


很多时候,如果你能在提供接口文档的同时,把所有接口的模拟请求响应数据也提供给前端。或者有Mock系统,直接将这些模拟数据录入到Mock系统中,那将会提高前端的开发效率,减少许多发生在联调时候才会发生的问题。
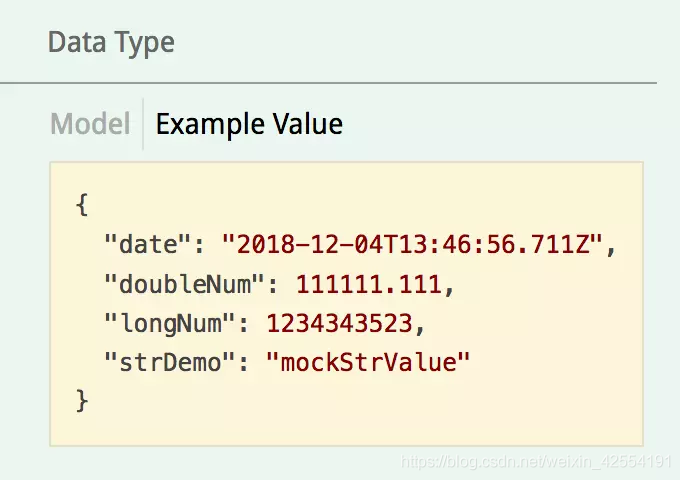
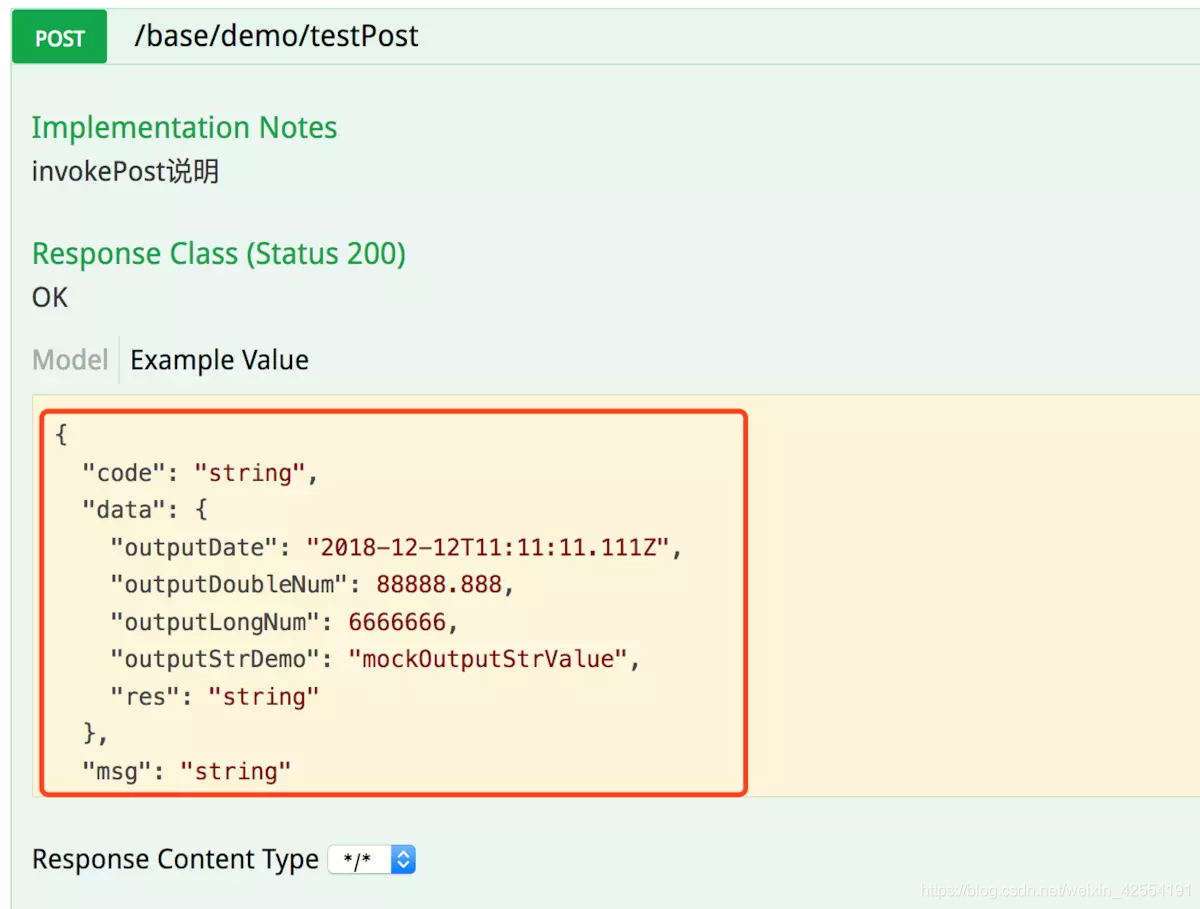
通过适当地在代码中加入swagger的注解,可以让你的接口文档描述信息更加详细,如果你把每个出入参数的示例值都配上,那前端就可以直接在接口文档中拿到模拟数据。相关的注解类及参数配置可以参考文末他人写的技术文章,这里也不作展开了。
相关示例注解代码和效果图如下:#####Controller代码
@Override
@ApiOperation(value = "post请求调用示例", notes = "invokePost说明", httpMethod = "POST")
public FFResponseModel<DemoOutputDto> invokePost(@ApiParam(name="传入对象",value="传入json格式",required=true) @RequestBody @Valid DemoDto input) {
log.info("/testPost is called. input=" + input.toString());
return new FFResponseModel(Errcode.SUCCESS_CODE, Errcode.SUCCESS_MSG);
}
#####接口请求入参对象
@Data
@ApiModel(value="演示类",description="请求参数类" )
public class DemoDto implements Serializable {
private static final long serialVersionUID = 1L;
@NotNull
@ApiModelProperty(value = "defaultStr",example="mockStrValue")
private String strDemo;
@NotNull
@ApiModelProperty(example="1234343523",required = true)
private Long longNum;
@NotNull
@ApiModelProperty(example="111111.111")
private Double doubleNum;
@NotNull
@ApiModelProperty(example="2018-12-04T13:46:56.711Z")
private Date date;
}#####接口请求出参公共类
@ApiModel(value="基础返回类",description="基础返回类")
public class FFResponseModel<T> implements Serializable {
private static final long serialVersionUID = -2215304260629038881L;
// 状态码
@ApiModelProperty(example="成功")
private String code;
// 业务提示语
@ApiModelProperty(example="000000")
private String msg;
// 数据对象
private T data;
...
}#####接口请求出参实际数据对象
@Data
public class DemoOutputDto {
private String res;
@NotNull
@ApiModelProperty(value = "defaultOutputStr",example="mockOutputStrValue")
private String outputStrDemo;
@NotNull
@ApiModelProperty(example="6666666",required = true)
private Long outputLongNum;
@NotNull
@ApiModelProperty(example="88888.888")
private Double outputDoubleNum;
@NotNull
@ApiModelProperty(example="2018-12-12T11:11:11.111Z")
private Date outputDate;
}模拟请求数据报文:

模拟返回数据报文:
总结
归根到底,使用Swagger,就是把相关的信息存储在它定义的描述文件里面(yml或json格式),再通过维护这个描述文件可以去更新接口文档,以及生成各端代码。而Springfox-swagger,则可以通过扫描代码去生成这个描述文件,连描述文件都不需要再去维护了。所有的信息,都在代码里面了。代码即接口文档,接口文档即代码。


























 1602
1602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










