直接看快速使用部分就可以做成和效果图一样的界面了,有耐心的话看看详细分析,其实一点都不难,小白也不用担心看不懂。
文章目录
文中使用情书来自优美情书网!https://www.ymqsw.com/love/gx/1023.html
一、快速使用
1.效果图(手机端)

提示:如果要用pc端打开的话,最好微调一下效果。比如字体大小,在pc端很正常的大小,在手机端就却起来很小。
2.超简单的快速用法
a.新建一个文本文件
新建一个txt格式的文本文件,把下面代码复制在里面。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>冬遇</title>
</head>
<body>
<style type="text/css">
body {
margin: 0;
background-image: url('https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=2595486065,3078397786&fm=26&gp=0.jpg');
<!--此处插入背景图片链接-->
background-repeat:repeat-y;
//background-position:center;
background-size:100%,100%;
background-color: #22C3AA;
font-size:35px;
}
</style>
<p>
<font color="#F08080">
<em>亲爱的XXXX:</em><br />
        嫁给我,做我的妻子。或许不是一个漂亮的女孩子,但是我可以向你保证,在我眼里,你将是这个世界上最美丽的新娘。而且在结婚以后,你在我眼里,依然是这个世界上最美丽的妇人。我希望在你八十岁的时候,俯在你的耳边,告诉你:“感谢上帝,他赐给我一个世界上最美丽最可爱只是没有了牙齿的老太婆。”<br />
        结婚以后,如果你依然希望做你的事业,我将尽我的全力去支持你,并且努力承担我应做的家务。我向你坦白,我分不清黄豆芽和绿豆芽,而且我会把厨房搞得一塌糊涂,但是我将尽力照着《厨房美食》上的话去做,努力把自己培养成为一个伟大的厨子。<br />
        和我生一个女儿。尽管这有些违反“生男生女都一样”的基本原则。可这是我唯一的苛求。我希望可以和我们的孩子一起在你四十岁生日时在你的生日蛋糕上只插三十六根蜡烛。而且,我相信咱们的孩子会一改往日的调皮,一脸庄严像个小大人似的对你说:“天啊,老妈,你看上去只有三十岁,我的同学们都说你更像我的姐姐!”<br />
        愿你:<br />
历经山河,仍觉得人间值得<br />
<div align="right">你的XXXX    <br />2021.02.05  </div>
</font>
</p>
</body>
</html>
b.设置背景图片
在网上搜索背景图片并复制图片的地址

在代码中找到background-image: url(’’); 的代码,在’ '中粘贴地址。
c.将信的内容粘贴其中
每个自然段以8个 开头,代表占据两个汉字空间大小的空格。其后粘贴文本,然后以<br/>结尾,代表换行。
祝福一般语顶格写,所以没有加 进行空格。
d.署名和日期
观察这行代码:
<div align="right">你的XXXX    <br />2021.02.05  </div>
你的XXXX处用你的称呼替代,2021.02.05处用你的日期替代。
e.将文本的后缀名由txt改成html.
最后发给你的女友~~~
二、关于HTML
1.HTML有什么用
HTML是一种超文本标记语言。不是编程语言。HTML用来对文档排版,使之在不同平台上按照相同的方式显示。不限于文字,图片声音,动画等都支持。HTML文档需要用浏览器来解析。
2.HTML基本结构
用<>扩起来的东西叫元素。HTML文档由“元素”嵌套、组合而成。如、。其中称为根元素。元素一般以开始标签开始 ,到结束标签终止。如从开始标签到结束标签,是一个完整的元素。只有部分元素不用带结束标签也可以。<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>网页标题</title>
</head>
<body>
<h1>一个一级标题</h1>
<p>一个段落。</p>
<h2>一个二级级标题</h1>
<p>一个段落。</p>
<h2>一个二级级标题</h1>
<p>一个段落。</p>
</body>
</html>
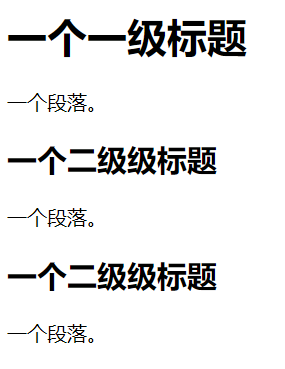
显示效果:

菜鸟教程:https://www.runoob.com/html/html-tutorial.html
w3学校:https://www.w3school.com.cn/tags/tag_html.asp





















 1603
1603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








